用户界面设计中高效文案设计的 16 个禁忌
简洁、准确、明了的文案可以增强界面的实用性和可信度,有些话不能乱说。下面这16个禁忌在设计文本内容的时候应该尽力避免。
禁忌1、使用生僻的术语
如果你的产品是to b的或者面向专业用户的话用些相应领域的专业术语还算ok,但是对于to c的产品来说还是需要注意一下的。生僻的术语会增加用户的阅读负担。避免去使用那些太新太专业的词。一个不懂IT的人听你讲JavaScript回调地狱时会很崩溃的,这是同样的道理。最保险的做法是选用简单、常见的词汇,让不同理解能力的用户都能看懂。
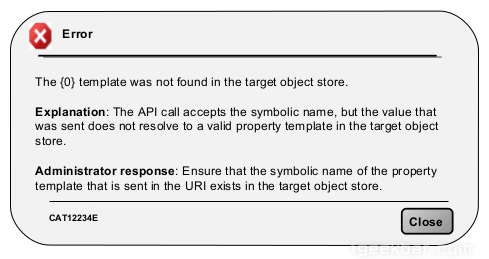
下面这个示例就太过专业化了,让人分不清它到底针对的是普通用户还是系统管理员。
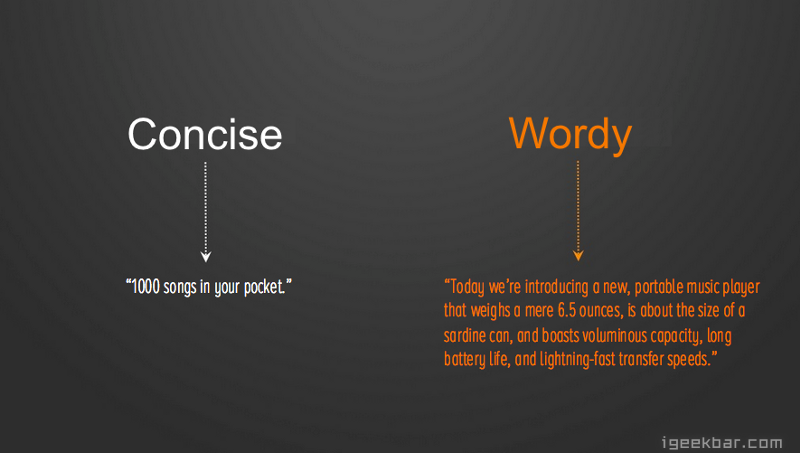
禁忌2、细节过多
有时候我们没必要去把所有细节都给用户说明白,尤其是给用户留下第一印象的时候。当用户真正需要关注这些细节的时候再去提示用户。
建议:
1、在设计每一段提示信息之前都问问自己:用户这时真的需要知道它吗?
2、用短小精炼的话来说,让用户扫一眼就能明白。最好不要超过30个字
禁忌3、用复杂的时态来描述一个动作(针对英文)
尽量用一般现在时来描述你的产品行为。当需要使用过去时或将来时的时候,用一般过去时或一般将来时即可。
例:
避免使用:Message has been sent
推荐使用:Message sent
禁忌4、把“我/我的”和“你/你的”混用
这可能会让用户误解:到底是谁/谁的?为了避免二义性,最好参考下面这个例子:
避免使用:在“我的账户”中更改你的设置
推荐使用:在“我的账户“中更改个人设置
禁忌5、用英文单词或汉字来表示数字
用阿拉伯数字可以减少字符串长度,同时会使数字更加醒目
避免使用:你有三条信息/You have three messages
推荐使用:你有3条信息/ You have 3 messages
禁忌6、使用“我们”
尽量让你的用户感觉他们可以用你的产品来完成一些工作,而不是你或者你的产品帮他们做了什么。
避免使用:我们会提供给你一些热门文章来带你入门
推荐使用:看看这些热门文章来入门
不过这条禁忌有个例外。如果真的有人会去帮用户完成一些工作的时候就可以使用“我们”,比如客服验证用户的申请或者给用户的建议作出反馈等。
避免使用:你的申请正在审核,过几天会收到一封回复邮件
推荐使用:我们将审核你的申请并在几天之后回复你
禁忌7、把所有字母大写(针对英文)
不需要用户花时间阅读的文字(如logo或缩略语等)倒是可以全部用大写字母。作家Miles Tinker在他的代表作《文章的可读性》中提到:与小写字母构成的单词相比,全部大写的单词的阅读速度要慢。而且很多读者反映全部大写的单词可读性不好。出于习惯,对于小写字母构成的单词,人们在快速阅读的时候会一个单词一个单词的看,而对于全部大写的单词他们通常会一个字母一个字母的看。
例子:
避免使用:SEARCH SETTINGS
推荐使用:Search settings
禁忌8、把话说得太绝对和说大话
尽量避免用“绝对不””never”这些字眼,像下面这个例子:
避免使用:我们绝对不会给你发广告邮件的
推荐使用:你只会收到重要的信息
另外,不要tree(吹) new (牛)bee(B),说明白功能即可,不要太吹捧一个功能有多好多好
避免使用:在我们这儿买绝对超值!你一定会喜欢!
推荐使用:在我们这里购买可以帮你节省一笔开支
禁忌9、用感叹号
慎用感叹号,用户可能会觉得你在朝他们大吼大叫。
避免使用:看看这些新功能吧!!
推荐使用:欢迎,了解一下新功能吧
禁忌10、混淆性别
中文混淆性别的情况并不多,英文出现的几率要大一些,比如their。如果不做额外说明,你分不清their的“他们的”中的“他们”是由什么性别的人组成。因此,避免使用their,而是用his or her来替代。
禁忌11、使用引导性的词汇
简洁、直接的语言最容易让用户理解。其他像“你必须”、“为了”等等多余的话能省则省。
避免使用:你愿意保存你的更改吗?
推荐使用:保存更改?
禁忌12、使用“你确定?”
这句话没有任何意义,多数情况下对用户来说也没有什么作用。
避免使用:你确定要删除这张照片吗?
推荐使用:删除这张照片?
禁忌13、使用俚语或方言
俚语或方言有时候难于理解,并且不适合用于产品。
避免使用:干啥子哩?
推荐使用:你要做什么?
禁忌14、在对话框中使用“确认”/“OK”按钮
好的对话框设计不仅要明确用户要做些什么,还要让每一个按钮的文字简明扼要。“确定”/“OK”按钮是目前最常见的,但实际上并不最友好的。比起添加一个“确定”/”OK”按钮让用户确认他们要做的操作,将操作名称标注出来的按钮要更加高效。同时这还能减少用户进行误操作的可能性,因为不是所有的用户都会去仔细看对话框里的内容。例如,在一个删除照片的对话框里:
避免使用:“确认”、“取消”
推荐使用:“删除”、“保留”
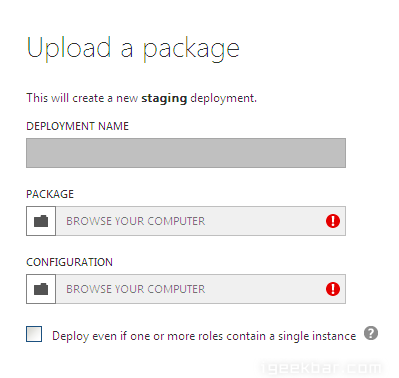
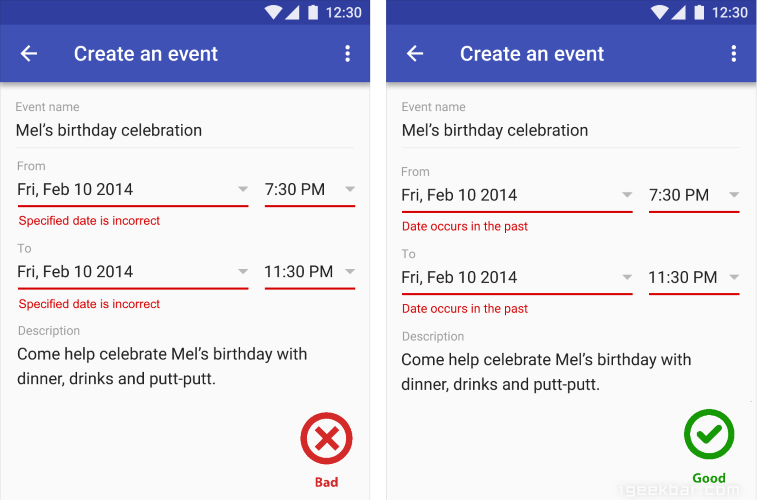
禁忌15、含糊不清的错误提示
错误提示是不可或缺的,尤其是在表单里。在设计的时候你需要尽量让错误提示更加明确。提示信息要尽量用简单易懂的话来说,解释清楚什么错了并分析出可能的错因,同时告诉用户如何纠正这个错误。
禁忌16、责备用户
用户很可能会犯错,但是如果你还想要挽留他们,那就别指责用户。尽量避免责备用户,将提示信息的重点放在用户遇到的问题以及如何解决问题上,而不是强调错误本身。
避免使用:你输入的邮件有误
推荐使用:这个邮件地址不可用,请检查拼写是否有误
结语
文本内容的使用对你的UI设计和用户体验有很大的影响。简洁、明了、直接、高效的文本是最好的。不论什么文化背景的人都应看得懂才好。希望本文可以帮助大家改善自己的文本设计。
文/'[UGeeker]'
关键字:设计, 设计师, 禁忌
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!