Sketch 基础 4- 利用布尔运算制作微信图标
本教程介绍了在Sketch中如何利用布尔运算制作一个微信icon。更多优质教程请加微信公众号“一稿过”!
/// 开场白 ...
上一篇我们学习了关于按钮的各种知识,本次我们来学习一下如何使用Sketch布尔运算制作微信图标。
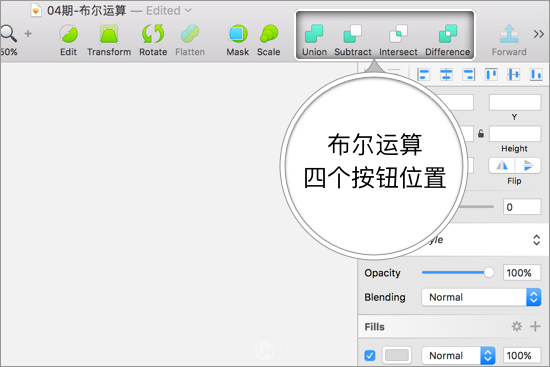
在Sketch里面,这几种布尔运算都显示在工具栏里,你会很容易找到他们,如下图,工具栏上右上角的四个蓝色符号就是布尔运算的四种形式:

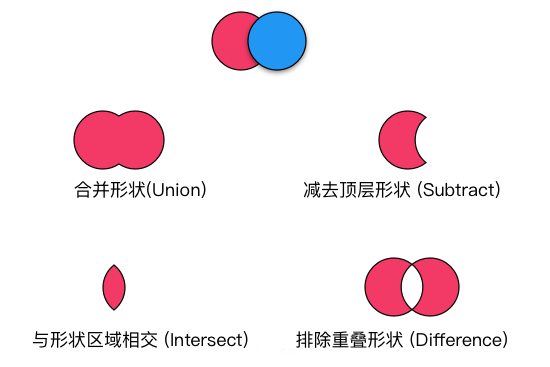
布尔运算是作图软件中很常见的一种功能,在Sketch里分为四种:

合并形状: 两个矢量元素合并成为一个整体,相当于加起来的总和。
减去顶层形状: 上面的图层矢量区域会从下面的矢量区域减去。
与形状区域相交:两个矢量元素相交的时候,只会留下中间交集的部分。
排除重叠形状: 这个会把重叠的部分去掉,只会保留重叠之外的区域。
操作起立也十分简单,选中两种以上的图形元素点击布尔运算按钮即可。
好,我们了解了基础知识后开始学习如何制作一个微信图标。
/// 现在开始 ...
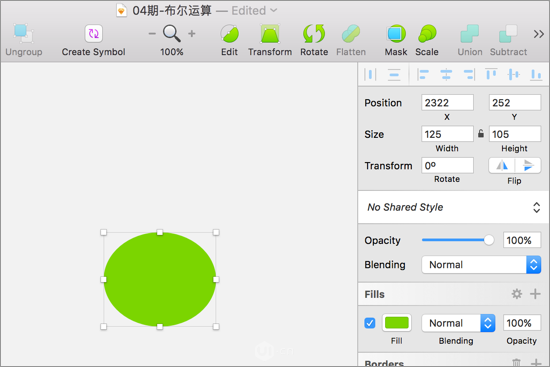
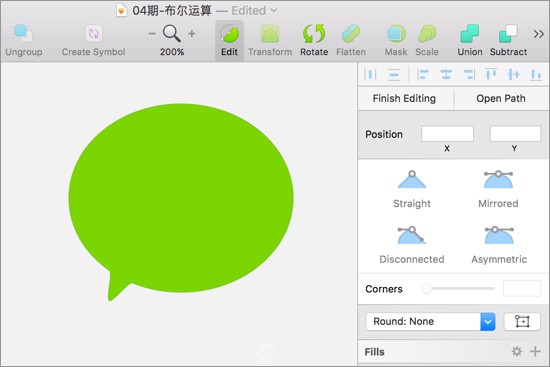
1.首先建立一个椭圆形,快捷键字母“O”。关闭属性面板中的宽高比,之后设定Width:125,Heigh:105。

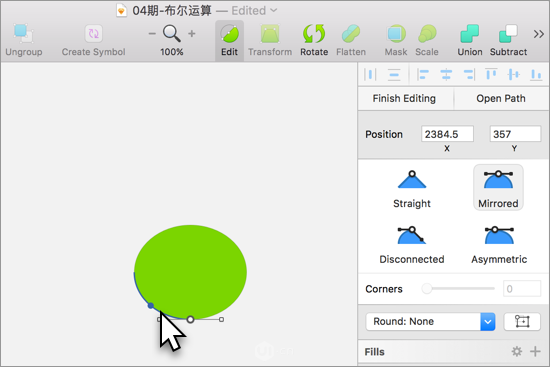
2.双击椭圆形图形,在其左下角添加三个锚点。

3.将中间锚点向下拉出,修正形状如下图。

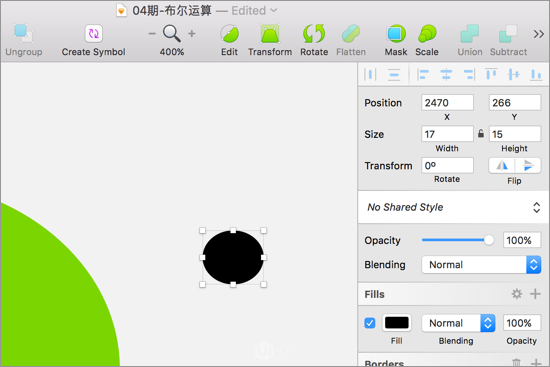
4.再次建立一个椭圆形,快捷键字母“O”。关闭属性面板中的宽高比,之后设定Width:17,Heigh:15。

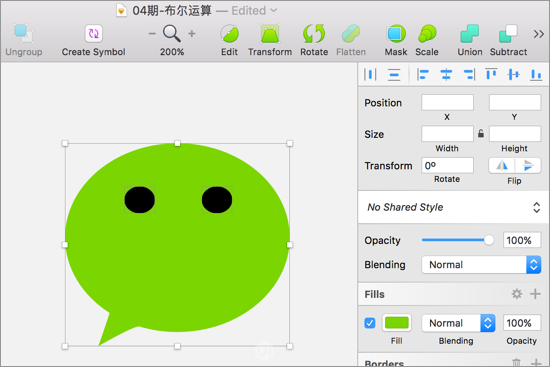
5.调整两个椭圆形眼睛的位置如下图。

6.重点来了,开始使用布尔运算:选中两个眼睛及绿色的身体,然后点击Subtract按钮。得到如下图形。

7.将现有图形复制一份,快捷键:鼠标左键+alt 拖动。并点击属性面板中Flip 的镜像工具。将新图形镜像。
8.将复制好的图形更改一下颜色(白色),然后与原图形(绿色)重叠。并将其缩小至80%。我们开始制作重合部分。
9.再次利用布尔运算,将绿色图形裁切。依然使用Subtract,得到如下图形。
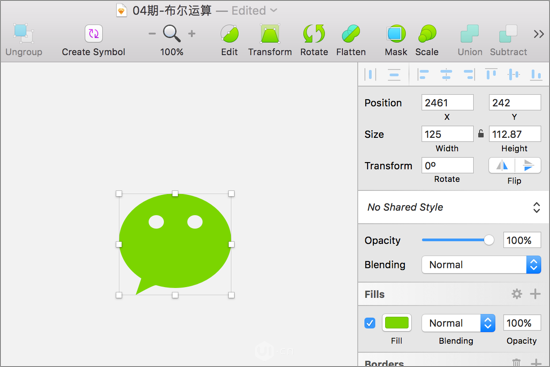
10.调整细节及颜色,最终得到如下图形。
...End...
关键字:设计, sketch, 布尔运算
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
