APP 新创意:APP 搜索界面功能当中的交互设计
今天我们来聊聊APP设计和开发里面,最重要的一个模块,那就是搜索功能。这个需求点是大部分APP必备的功能点。似不似啊?
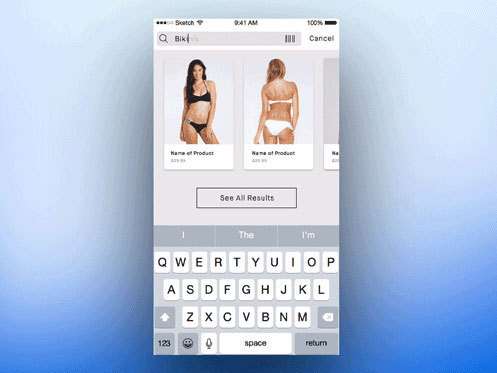
最近,学堂君无意之间看到这样的一个APP展示动效,重点的看头在后面的那个搜索交互动效。非常的完美,这样的搜索才堪称完美的搜索。
之间看APP 动效图吧!

学堂君还帮大家帮APP搜索这块功能的界面图已经截屏下来啦。

这样的APP搜索功能更加直观,根据自己的关键词就知道下面的商品是不是自己需要的。加载的非常流畅。
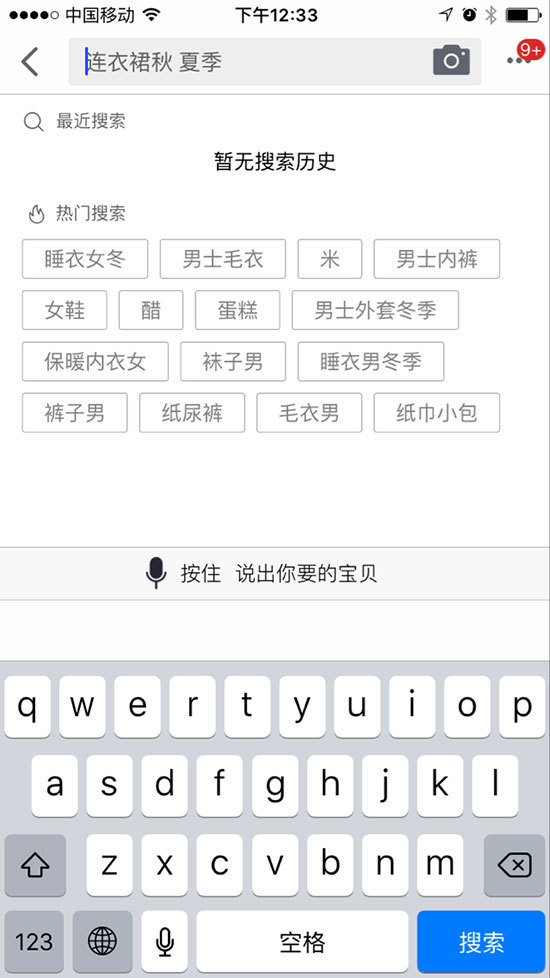
比起现在最常见的APP搜索功能的体验度方面,大大的增强。下面就是我们最常见的APP搜索设计图:

上图来源于天猫APP是搜索界面,涵盖的功能点有:
1、关键词的输入框,输入框右边有个拍照搜索的图标。
2、下面就是是显示最近用户搜索的区域。
3、这块是用来显示最热门搜索的区域,其实也是给做广告、推广只用的。或者说是用户近期关注的几个关键词。或者当下当季用户关注度最高的一些关键词的展示区等等。
所以,最上面的APP搜索功能展示动效真是一个不错的解决方案。
下面,小编就跟大家聊聊,如何来设计一个好的APP搜索功能页面:
首先,当我们开始一款产品的搜索功能设计,通常需要考虑到以下3种状态的设计:
1、功能入口;
2、功能激活态;
3、功能输入态;
其次,如果搜索功能在产品中的比重相对比较重要,是需要重点突出的,可以采用如下设计策略:
1、放在比较明显的位置,或者用明显的视觉元素吸引用户注意力;
2、页面滑动的时候一直存在,或者一直有快速入口立刻切入;
3、独立的一级tab专门用于搜索,
4、优化现有搜索功能的体验度。
最后,除了对成熟的APP设计的指导和参考「设计竞品分析」以外,另一个重要目的就是给用户或者是使用者 传递清楚概念、理清思路、搜索的整个路径。通过梳理弄清楚不同设计形式的优略势、适合的场景及业务之后,再做最后的取舍。
当然,完美的APP搜索交互体验,是基于可行性技术的基础之上的。如果技术不能实现这样的APP搜索交互设计,那我们的设计只能放弃。或者选择是退而求次的方案。

分享这篇文章的目的,学堂君想告诉大家有这样的一种APP搜索的交互方式。认知一些新的知识和交互案例。
我们只考虑从设计师的角度出发,发挥我们的想象力,尽可能的设计出完美的作品。至于实现是程序员的事情。
关键字:交互, 设计, APP
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
