Sketch 基础教程 5- 对齐及分布工具详解
本期教程介绍对齐及分布工具的使用,并利用对齐元素制作一个简单页面。更多优质教程 请关注 “一稿过”
/// 开场白 ...
上一篇我们学习了如何用布尔运算制作一个微信Icon,本次我们来学习一下如何使用对齐工具快速制作一个页面。
/// 现在开始 ...
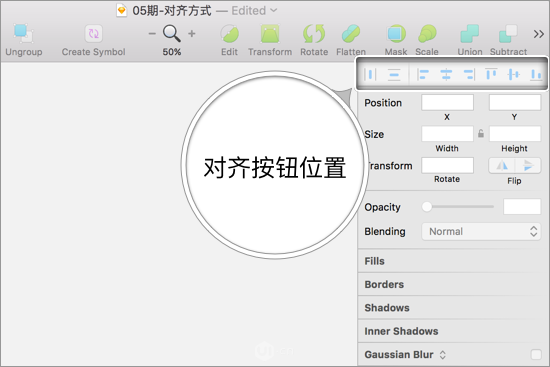
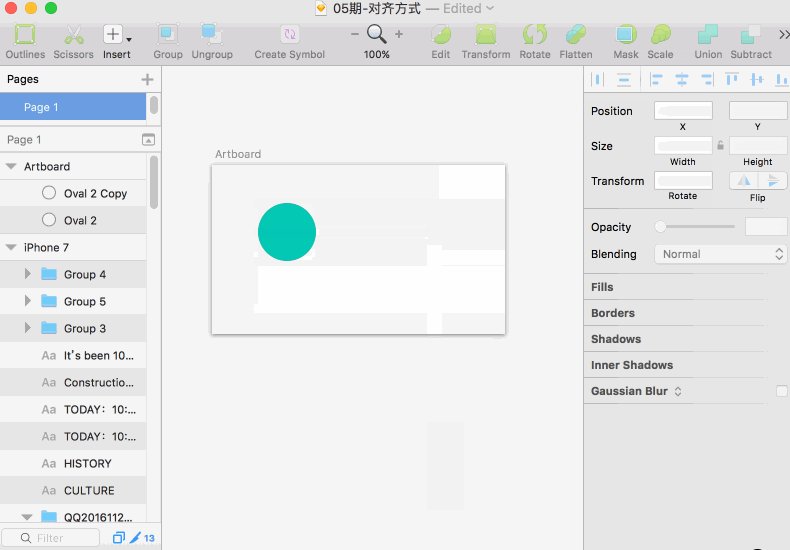
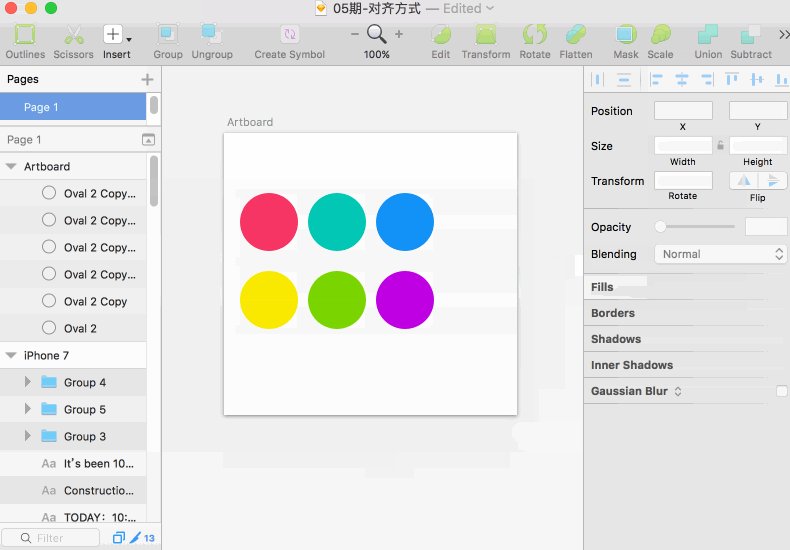
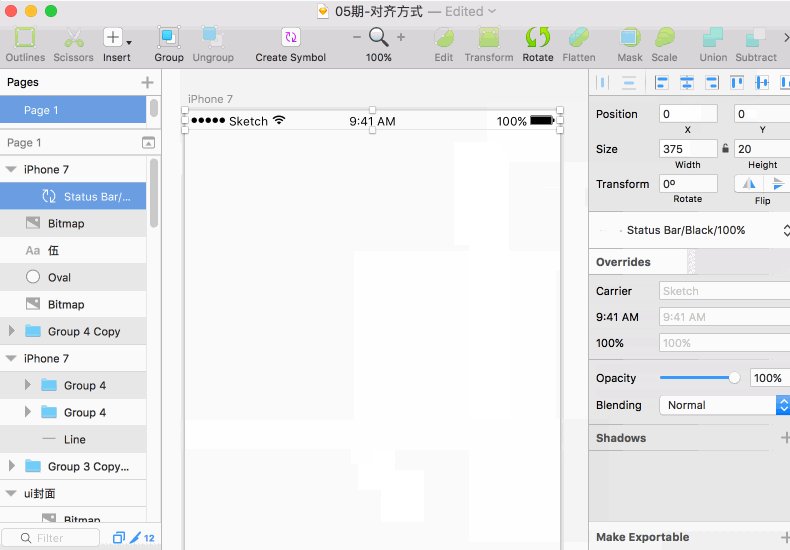
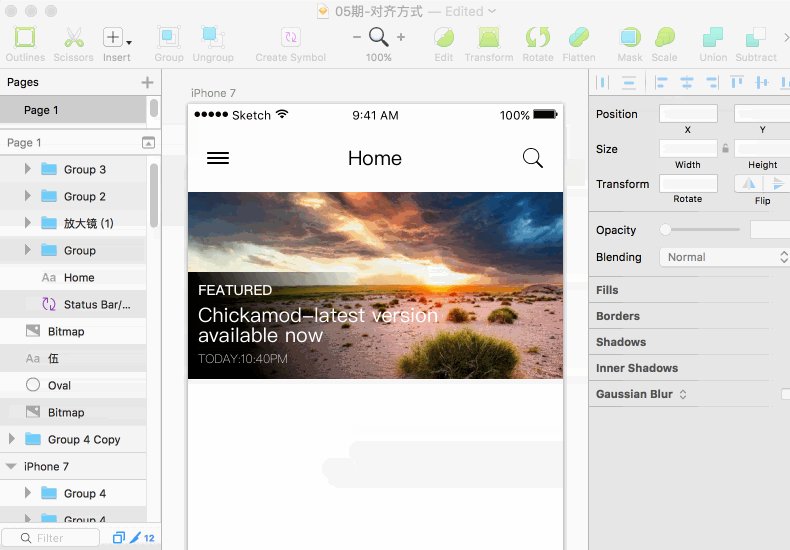
我们先来了解一下对齐工具在Sketch中的位置,具体见下图。

这八个按钮的图示非常明显,大家一看就知道具体怎么用。但是有些细节如果注意到,会让我们的工作效率提升很多。
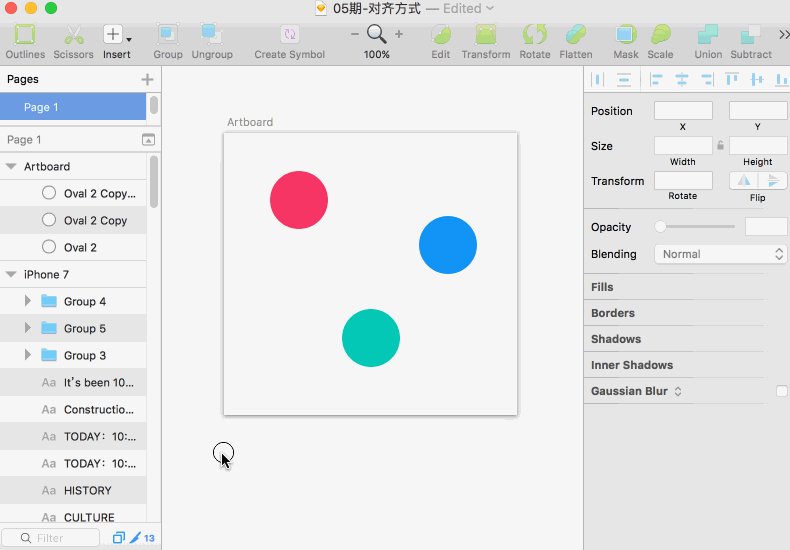
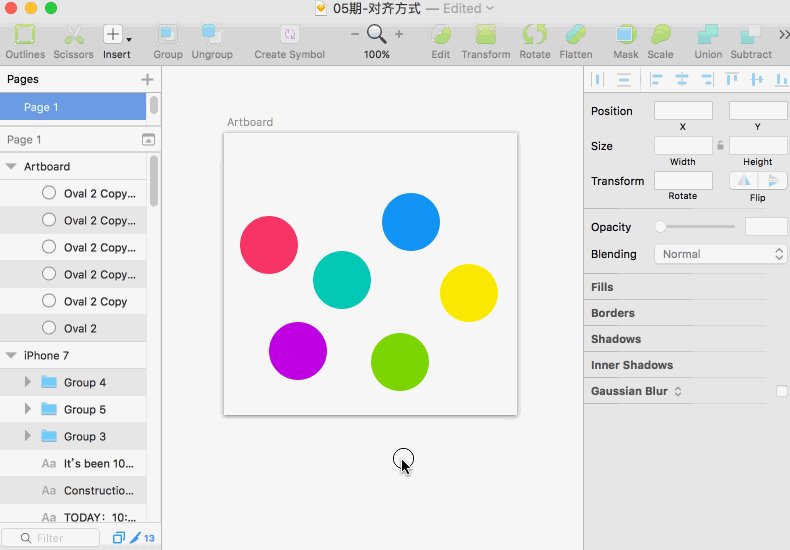
1.单个元素或者成组元素如何在画布中排列。仅需选中单个元素后直接点击对齐按钮即可。是不是特别方便?

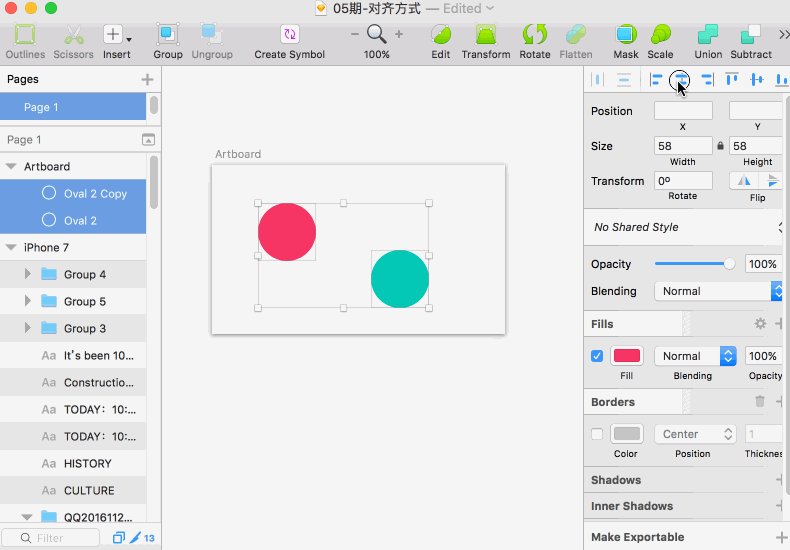
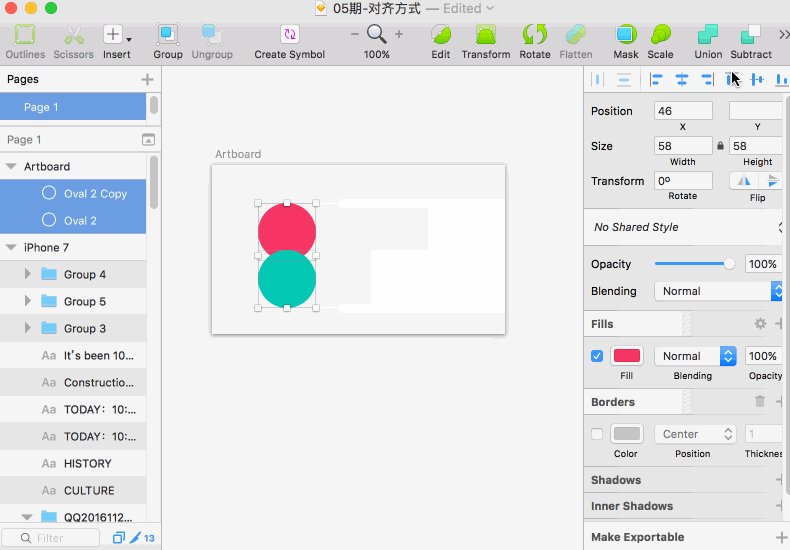
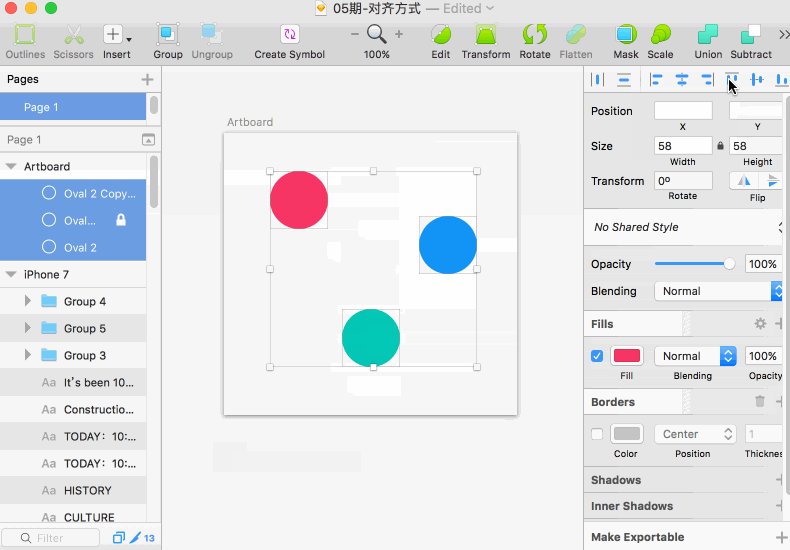
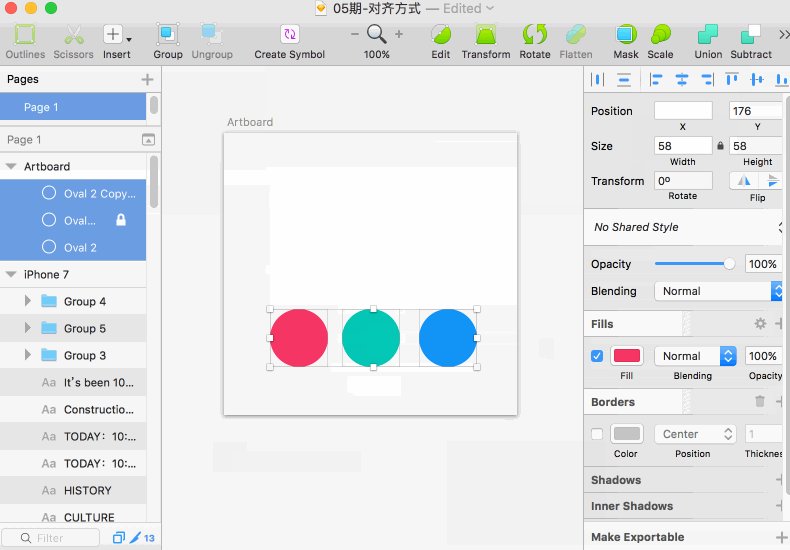
2.元素间排列。这种排列方式最用,操作也很简单。仅需将元素选择后,点击相应的对齐方式即可。

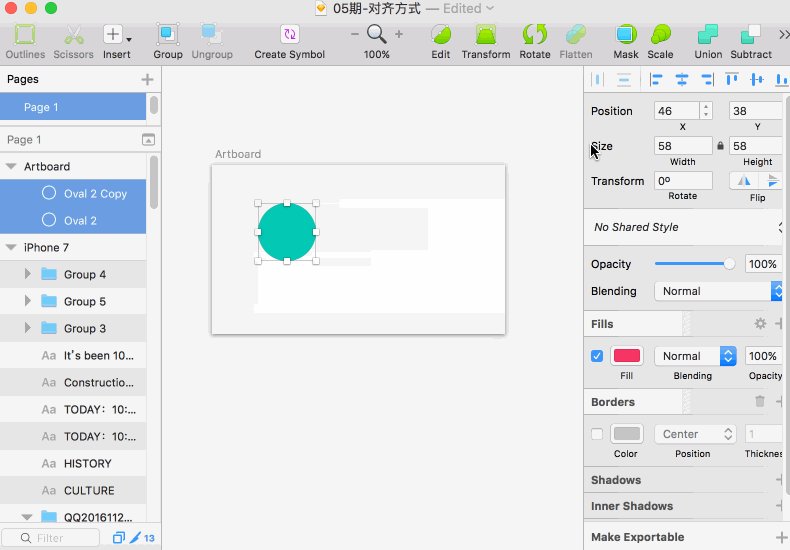
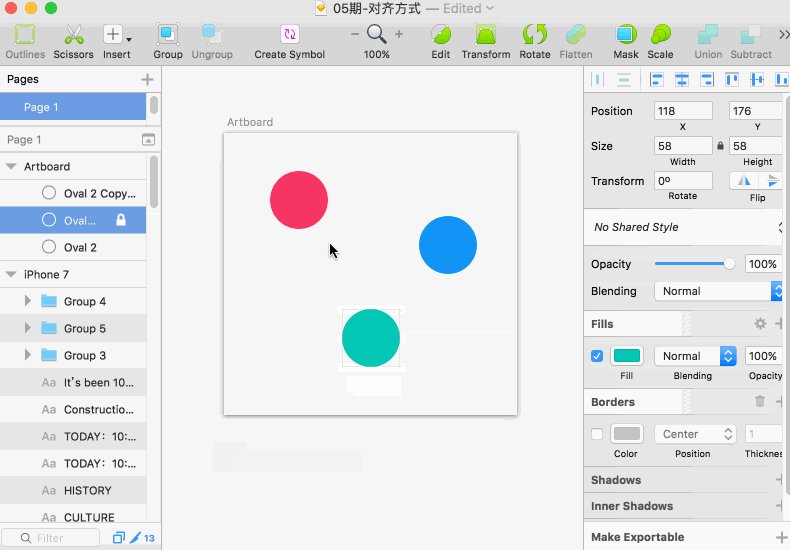
3.设定基准元素。比如下面的例子:将最下面的绿色球设定为基准元素,快捷键:shift+command+L,即使点击上对齐,依然以基准元素排列。是不是很方便?

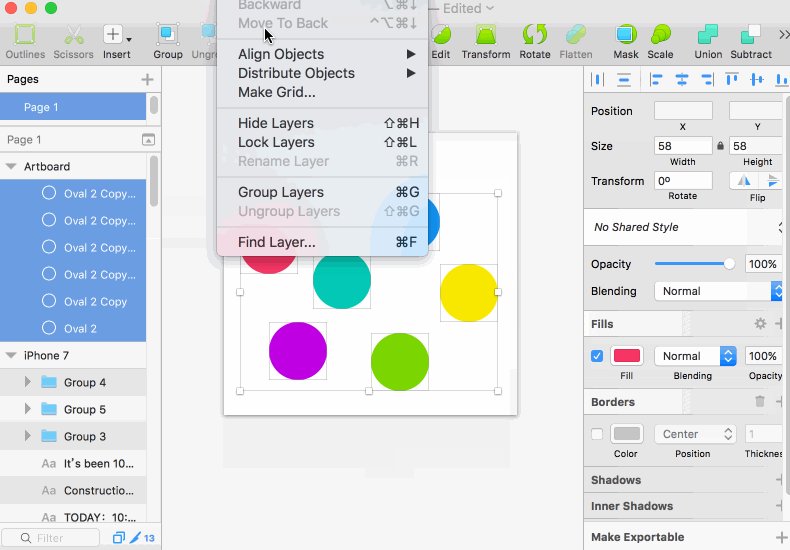
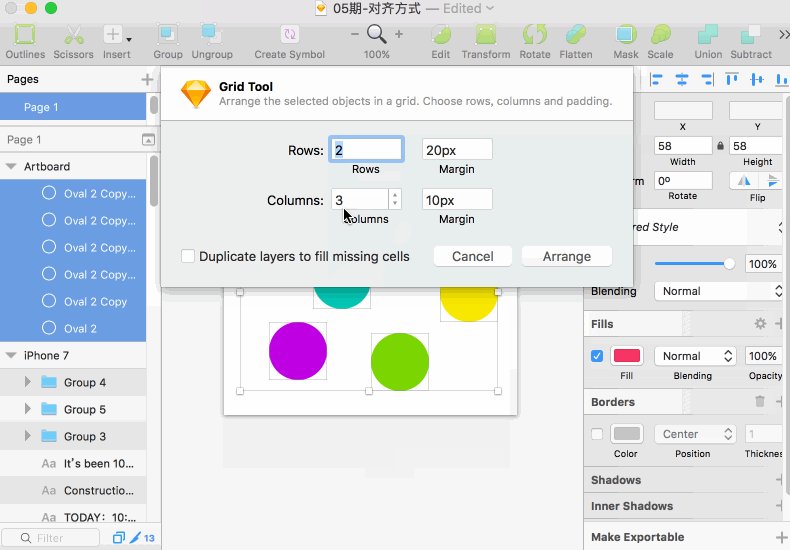
4.元素平均分布。当排列多个元素时可以使用Arrange->Make Grid...。按照要求设定参数,即可快速排列元素。此功能常用于数量多的导航按钮排列中。

好了我们讲解完了最基础的用法后,实战一下。现在就制作一个简单的App首页。
/// 重点来了 ...
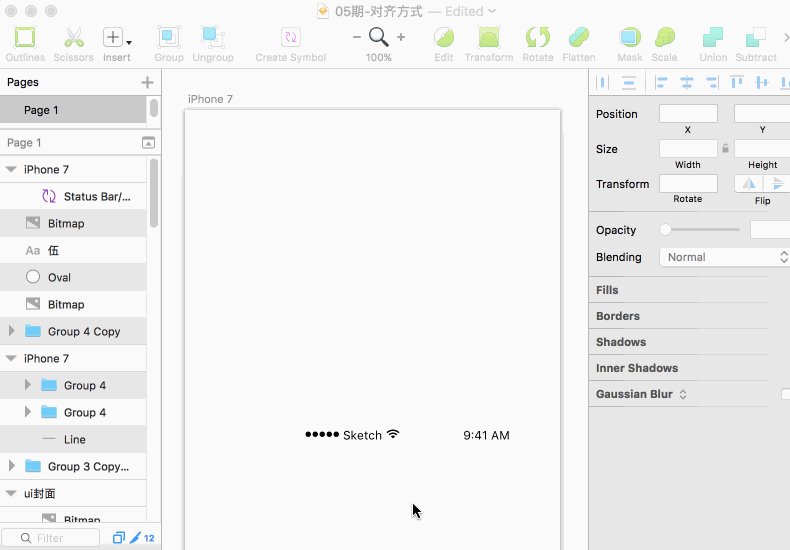
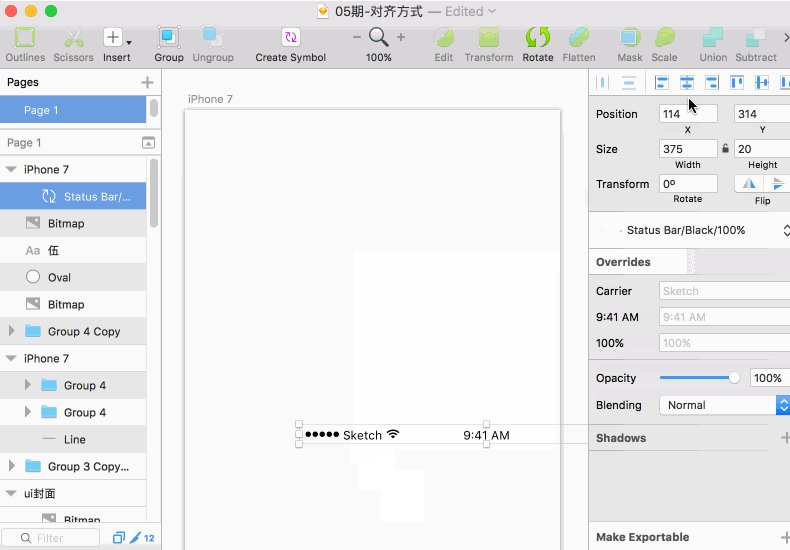
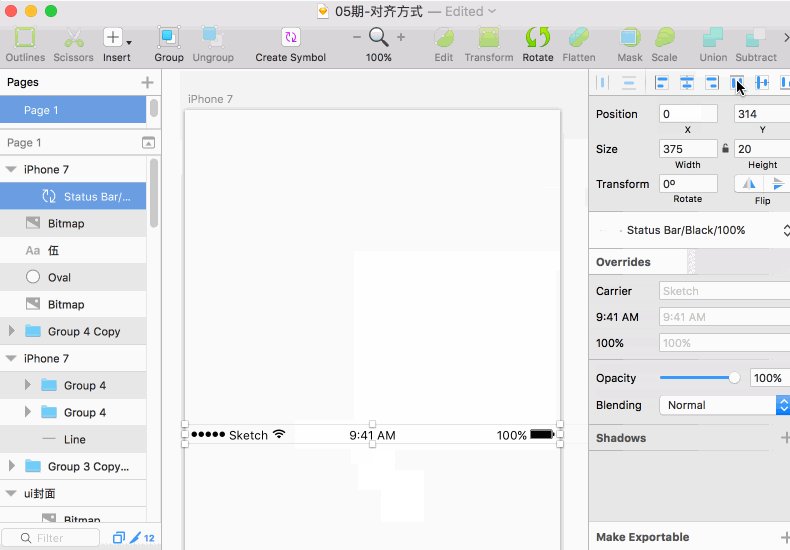
1.首先制作顶部的状态栏,从Sketch模版库里拷贝出状态栏。因为默认已经成组,所以我们直接点击“居中”及“顶对齐”两个按钮即可。

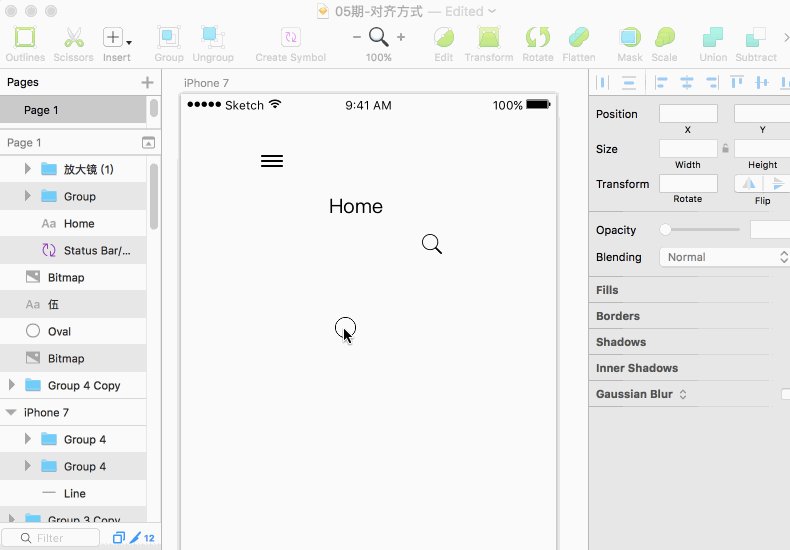
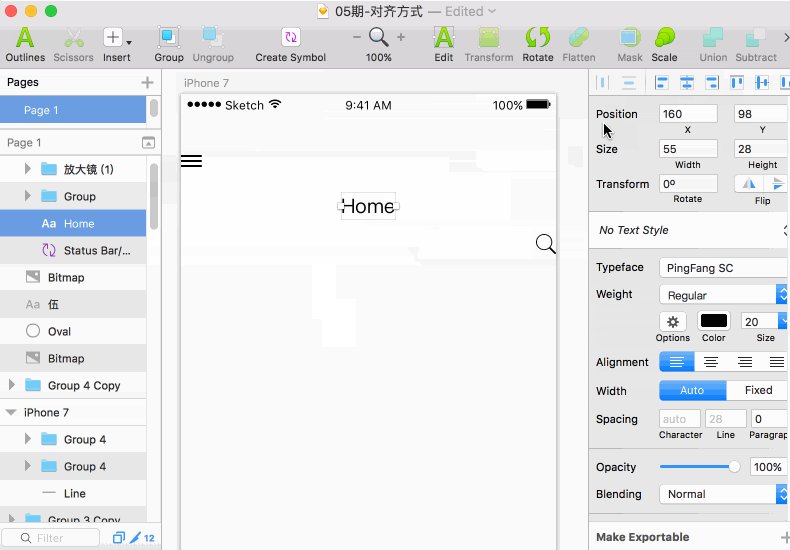
2.开始制作导航及搜索。
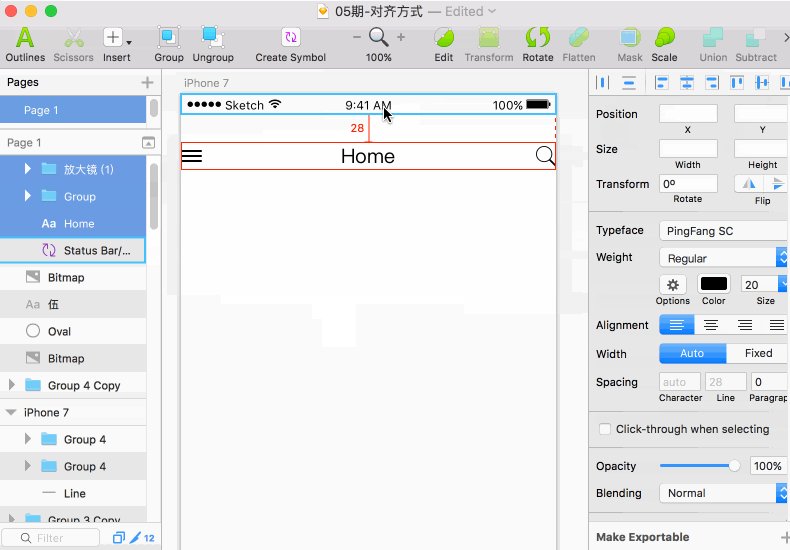
现在需要将菜单 “Home”及搜索按钮平均分布,并且内边距设置为20px。

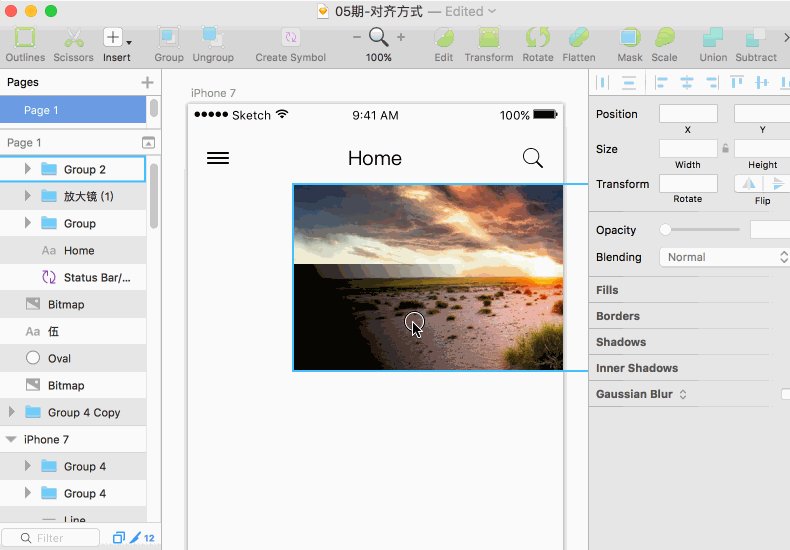
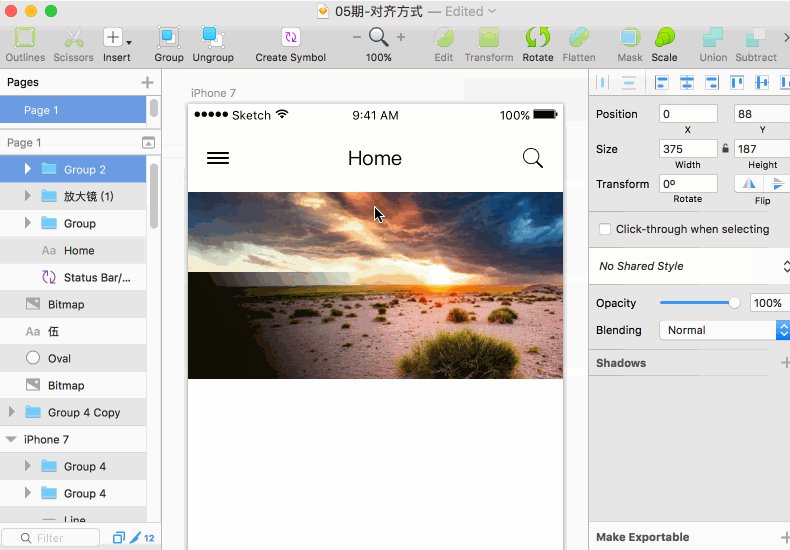
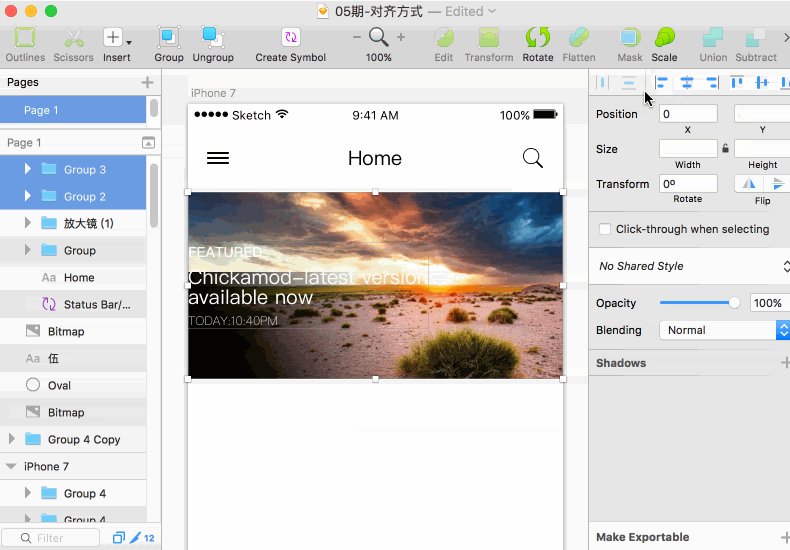
3.开始制作内容部分。第一个Banner距离Home设置为20px。内部文字距离外边距10px。

4.同理我们在制作三个Banner。
5.最关键的底部按钮区域,制作起来稍显复杂一点。

我们先将最左侧及最右侧按钮贴边对齐,然后将5个按钮选中。
执行:Arrange->Make Grid...。
因为我们是排列一行所以Rows填入1 。
下面的Columns选择5,间距为0 。
确认后我们的5个按钮就按照一列整齐的排开了。
好了,我们的一个页面就制作完成了。下面是成品。

好了本期就到这里,我们下期继续。
上一篇:制作微信图标(公众号回复04)
如有问题请大家留言。
文/一稿过
关键字:设计, sketch, 按钮
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
