学一学移动端动效设计(源文件分享)
在移动端交互设计中,动效设计越来越占到一定量的比重。动效设计是嵌入在用户界面设计流程中的一部分,通过动效拥有一个清晰的、有逻辑性的目的,这个目的为我们想要传递的设计理念服务。通过合理的动效设计可以提高可用性,以含蓄的方式为用户提供有效的反馈机制。
下面5个动效设计是之前学习时自己设计和临摹的作品,附带源文件下载,有兴趣的童鞋可以下载研究下。设计师 Pasquale D’Silva 说过:好的动效应该是隐形的,用户不应该注意到自己正在看一个动效。所以对于产品交互设计来说,动效设计“少即是多”。
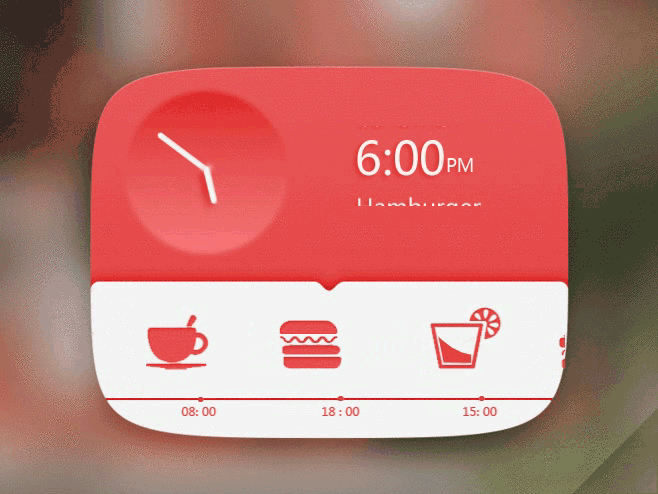
小红书时钟:

小红书时钟
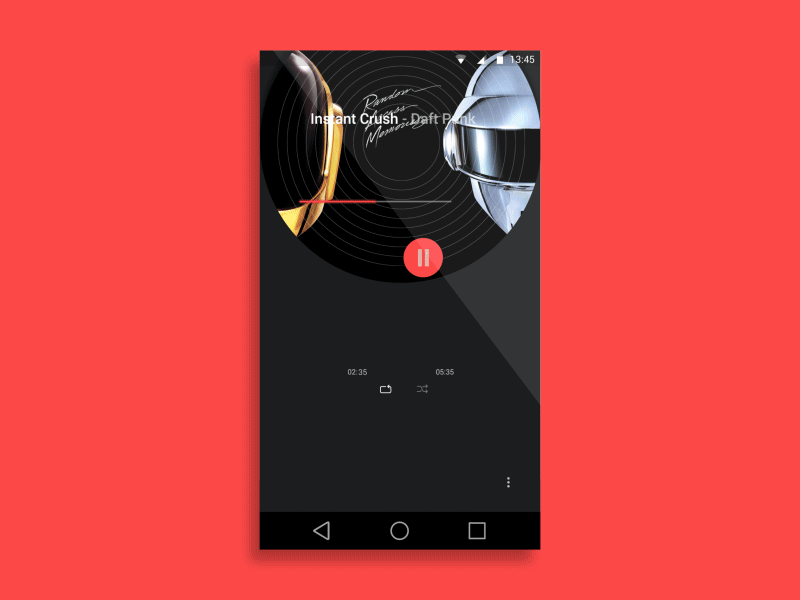
音乐APP播放界面1:

音乐APP播放界面
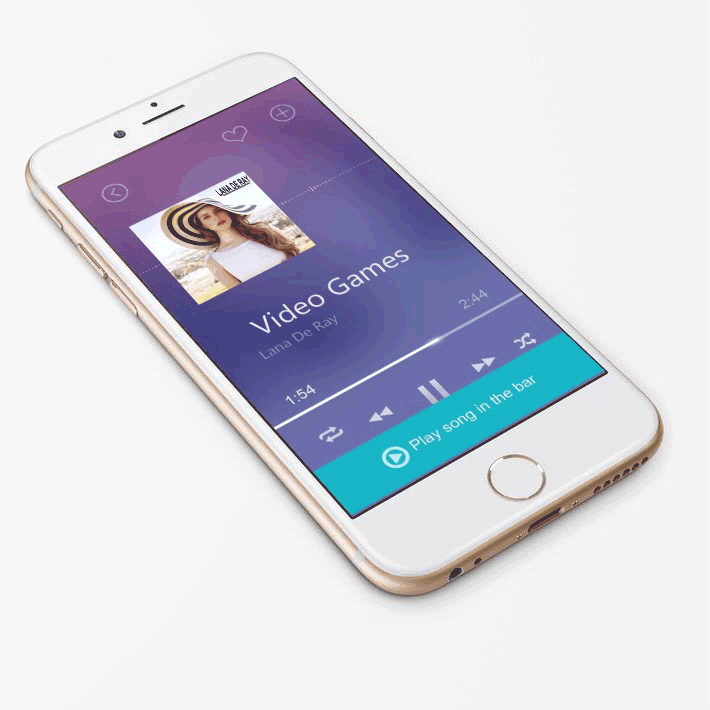
音乐APP播放界面2:

音乐APP播放界面
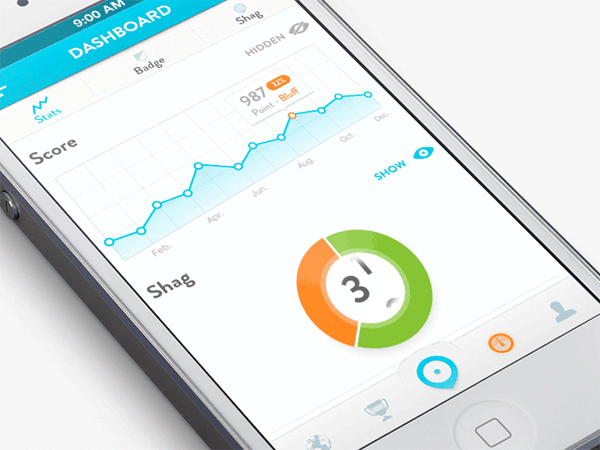
数据走势:

数据走势动效
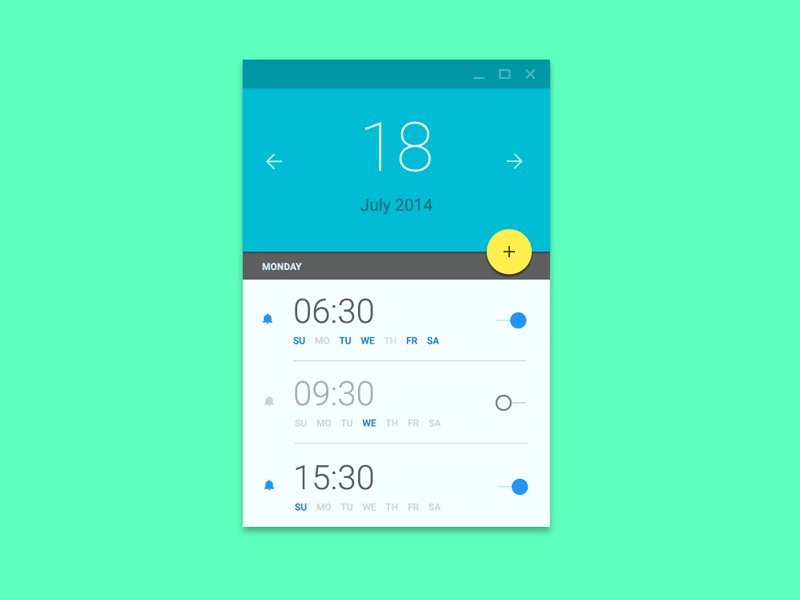
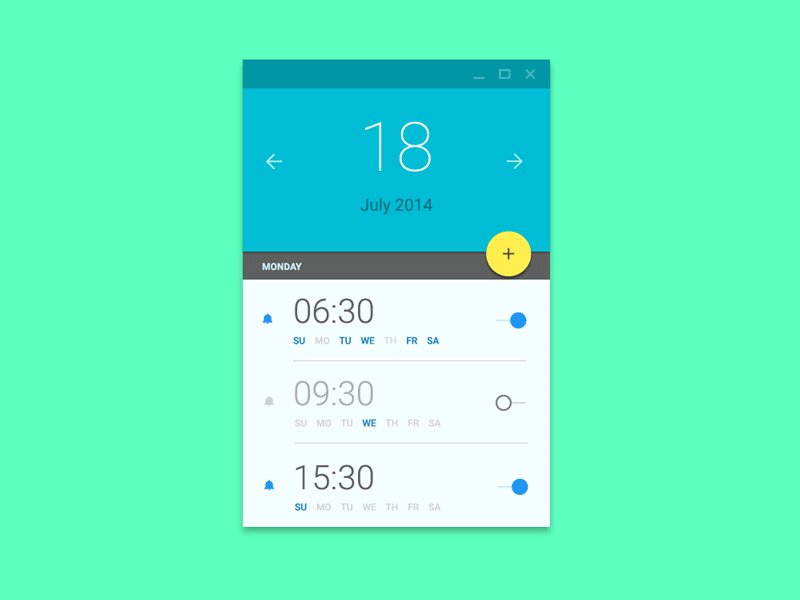
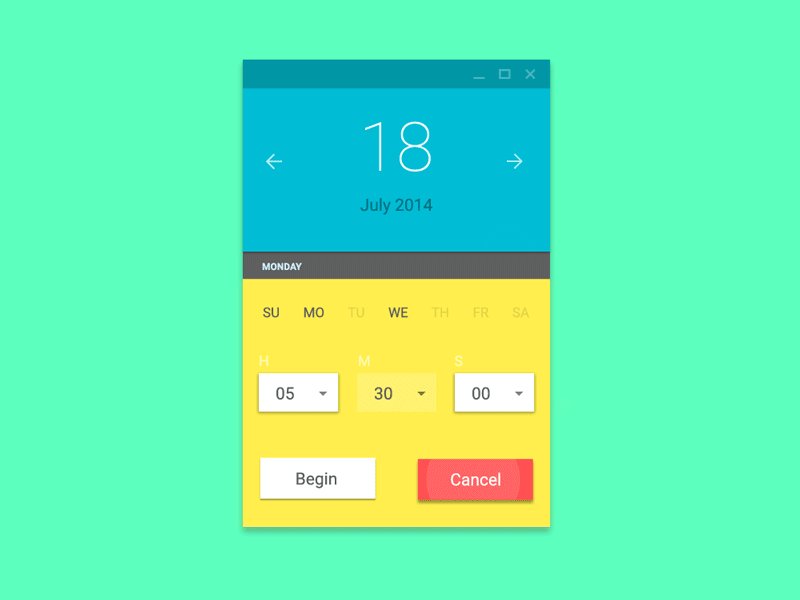
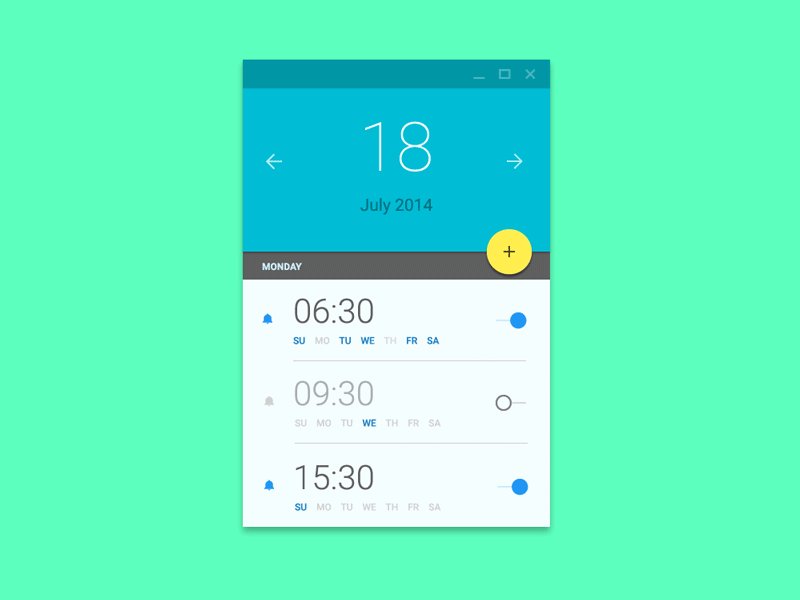
日历时间:

日历时间
动效源文件下载地址:https://pan.baidu.com/s/1cJ0EpK
密码:wn39
文/松松1
关键字:设计, 设计文章, 动效
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
