网页设计常见表现手法
……表示有人要我年底发点东西,没神马好货可以吐……抽时间拿某次内部分享凑凑数吧……要干的活太多,偷了偷懒,就没整成适合阅读的尺寸了,有阅读不方便之处,还望大家谅解……
其实这些理论很多大神都有分享过,只不过我是新瓶装旧酒,多包装了一下,加入了一些新的案例和自己的见解而已。水平有限,不代表就是真理。有什么不妥地方,也可以指出多探讨。

设计的理论有很多,这只是其中个人觉得基础中的基础,最有代表性的四条而已,并未有以偏概全的意思,设计之域,岂可寥寥概括。未来,有机会我再进行补充与延展。
一,设计常见手法之对比
木有对比就木有伤害,木见过大海,不知海之阔,未见过苍穹,不知空之广。没见过其他人做得好的,不知道自己做得有多龊……
对比作为设计最常见的手法,(本PPT也有用到)其实用性是很强的。
因为篇幅有限,(PS:飞来一脚把我踹飞:明明是你懒编不下去好么)暂且只描述下字体。
以下啪啦啪啦省略五千字……看图就好
好了,我们继续下个……




什么!内谁说的只看图看不懂的……
一定要我解释么。。。
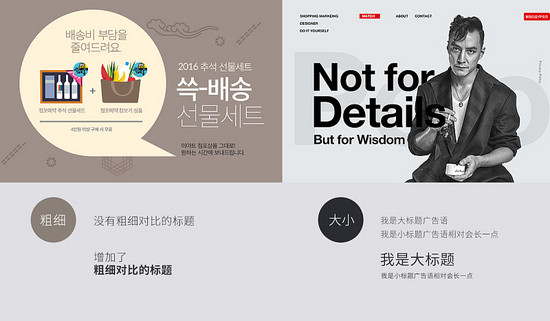
其实字体粗细对比太常见了。设计就是规则中加入一点变化,无非就只注意的一点是,若是要某段话有粗细对比,最恰当的手法还是使用同一种字体的粗细效果,但一般中文字体较少,英文的Amsipro,nexa(ps:我会告诉你这个就是ppt用的英文字体么),Zona Pro,Gotham就拥有2种或以上的不同效果。大标题我们为了显眼通常都是加粗使用,小部分描述才使用纤细的。
这样即保持字体上的统一,减少多余元素,又让字体不至于太平淡缺乏变化。这样看起来才更像是相亲相爱的一家人……
另外,也不仅仅是只有字体才有大小对比,网页上各个元素之间,也存在大小的对比,对比越夸张越强烈。其效果……嗯,这又是一个另外的故事了。
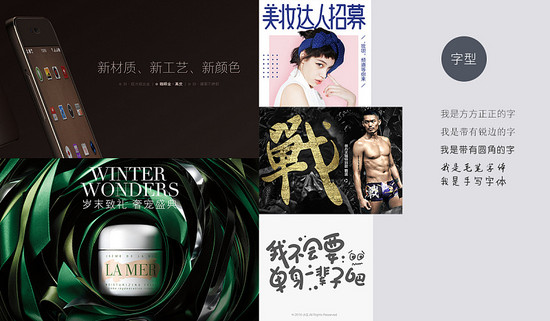
关于字型对比,其实这个也没什么好说的,主要是在于不同场合怎么去使用这些不同的字体。
偏文艺范的画面(明信片,摄影集排版组合)用手写体, 各类电子产品(包含手机)适合标题用纤细字体,若是化妆品,婚纱影楼,女性用品一类的就是衬线体,中国风的,游戏专题,要做出气势的就是毛笔字体,婴童少儿相关的才用到圆角字体(因为小孩子容易受伤神马的,所以一切玩具和小孩子用的东西大多都是塑料的,圆圆钝钝的,所以引申到设计表现形式上,也是相应的感觉)
关于字体的疏密,其实是最不好拿捏的一环了, 大品牌官方banner上常有,如果没有拉开距离有留白,整张图都失去尿性。
但其实大众能接受并且看得更多的还是相对紧密点的字体。为什么?很简单,因为通常非高端品牌,给过来的slogan就没有一个不是文字多且密集的。
在这种情况下。。。你拉开个毛线的距离……你以为人人都有这文采能想出简短干练,而又让人印象深刻的广告语啊!
说的就是你,来自25世纪颠覆人类思想升华人类灵魂堪称千年难得一现道德楷模精神品质规范并且技巧已入臻境的伟大设计师某某。
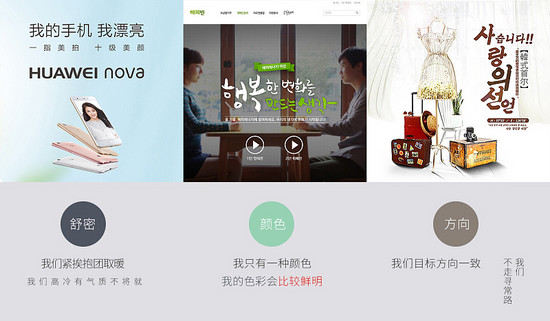
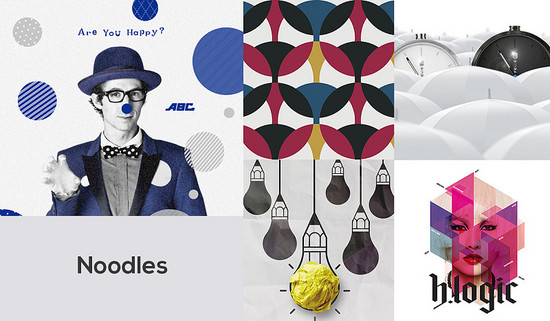
关于色彩,其实还是秉承设计的原理就是简洁而不简单,要和整体更加和谐搭配,同时显简洁的同时,还能让人感觉有细节。你可以看到我选取的这个例子中,标题的颜色,装饰的彩带,页面的logo和某个文字都是同样的色系。增加了画面色彩不单调的同时,其又统一简练。
关于方向,在设计过程中,你要做这个效果不仅仅是因为看到其他人的作品里用过这样的竖排形式觉得好看才使用,更多是为了让你的构图更加和谐恰当,可以看到左侧就是一个竖长的衣架效果。在这种情况下,设计师才想到用竖排的效果去填补右侧的空间。
当有一天,你能为你任意某一处细节的设计都找到一个合理的解释的时候,你的设计才算真正入门。
二,设计常见手法之重复
高手是怎么来的?把一件事情重复一万遍就好了。
一口气吃不成一个胖子,黄裳就算发明练成九阴神功,等到天下无敌也要在山洞里修炼个几十年不是?
重复不仅仅是一个手法更多是一种精神。反复去推敲,反复去打磨,反反复复去调整直至更好一点点。下图你看人家手法是很简单,看一眼就懂个大概,一个形式左边右边重复去使用,一个在左边一个在右边。但是要把细节做到这样的程度。其实更多是在电脑屏幕面前反复修改的效果。
我们看到的很多成套系的广告,也大部分都是一个idea换一个不同人物或者场景或文案去进行合成不同画面 。

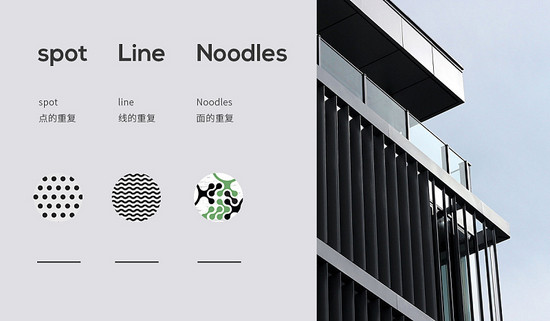
其中最经典的也是点线面的重复(形状版式的重复之前有讲述过,这次就不复述了)

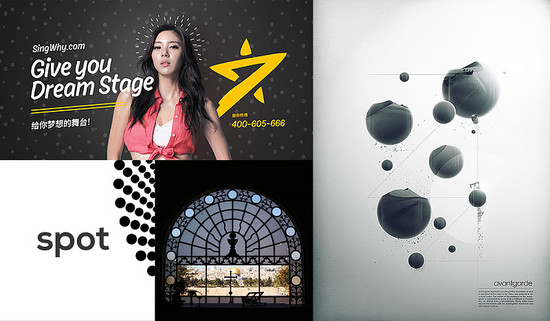
点的重复常见于自然界当中,在设计手法中,除了下图的制作成背景,也有作为页面上一些风沙,雨雪,飘飞,火花去增加画面中的细节和质感。很多抽丝的效果也是可以通过在图案里设置小点而制作出来,这也是很多点重复的效果。

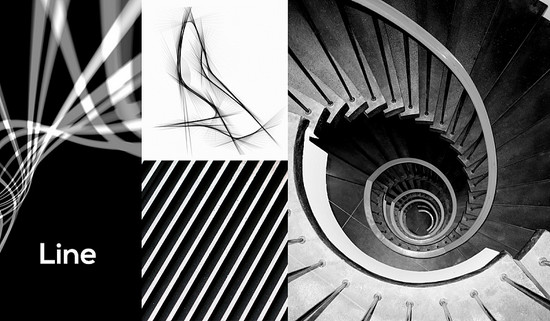
线在设计中大部分是以图案底纹而存在,VI整套设计当中,一个有逼格的由几条线组成的图形+背景色,就足以撑起整个设计的气场。

点和线集合重复起来,都可以构成面。狭义中的点线面是我们所看到的这些图案,线条,但广义的点线面可以引申到一个画面中的方方面面。

以下图片最基本的构成就是点线面,但却是几个基础元素不同形式的反复使用与演变。但这个功夫是我没办法总结出规律来的……你知道原理和执行做出来是两回事,要耍出来是真要有艺术细胞和突出起来的灵感的……在这个领域我做出来的点线面设计相对而言是比较初级的效果。所以只能初略提提,还望谅解。


在设计常见手法当中,其实最值得一提的就是排列,这也是大部分非科班设计唯一不多能把控了解理论后只要花点时间就能轻松掌握的了。

关于字体的排列也是老生常谈了。但不可否认,凡是出色的设计,在这个最基础的运用过程中,几乎不会出错。
只是文字越多的情况越考验一个设计师的文字驾驭能力。当你不会排版的时候,把所有东西都规规矩矩排列在这或左或中或右几个位置而不去想着做多少标新立异的排版总不会错。虽然原理是简单了点,但是实际要能做到能hold住这么多元素并且做大气也是不简单的事情。



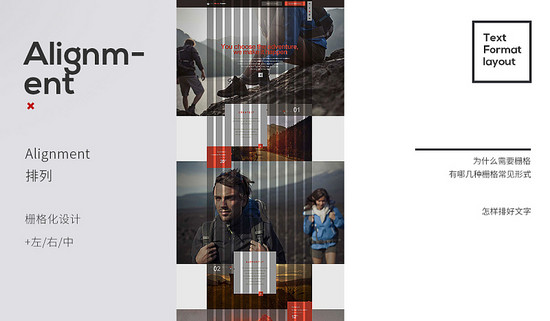
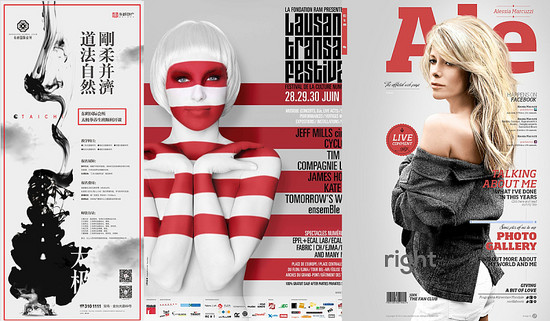
当你自觉已经超脱常规排版的限制,也不妨试试这样的。
1.把文字图像图形化,如左图一,感觉像碗里飘出来的烟气
2.让文字沿着某个画面边缘轮廓排列,如左下图
3.让文字形成倾斜角度,如中间图
4.让文字形成3D立体效果排列,如右下图

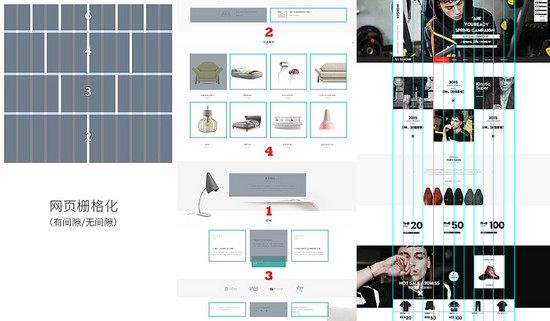
说到排列,就不得不提起栅格,这里有两种形式,当你要做图像之间有间隙的设计就类似左图,留下中间隔开图片的空间,若是不需要,其实是可以更为简化形成更简单的栅格。具体内容因为很久前已经提到过就不详叙了。

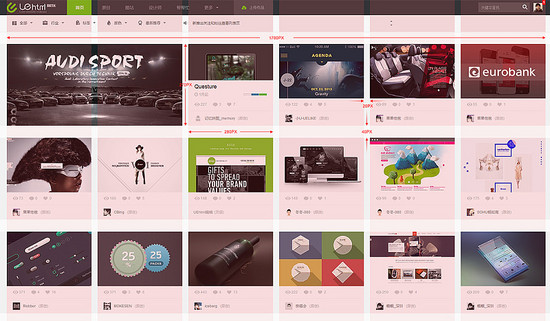
uehtml就是栅格化设计后的效果,网页中的板块设置都是经过计算后的整数。一般栅格多用于平台型网站,或者需要自适应效果的页面。

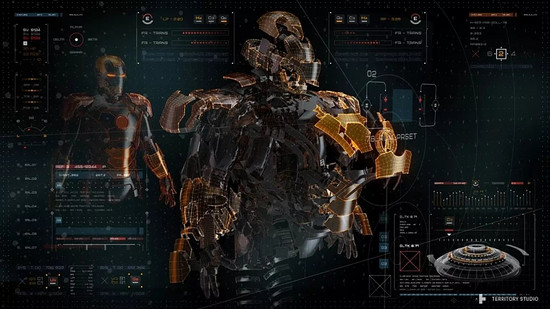
在合成图当中,画面中每一个合成的元素的位置也其实是根据现实中真实的方位来进行排列的。比例都是正常的比例,画面中的有些元素稍微做过了,或者位置不对,其实都会或多或少让人感觉不自然。
但其实这也是很多设计师刚开始接触设计一两年常做不到位的地方,抓不准正确的位置与角度。具体怎么做到。。。不用问我,问杰克……

好了,以上讲了很多大路货,接下来说点特别的。
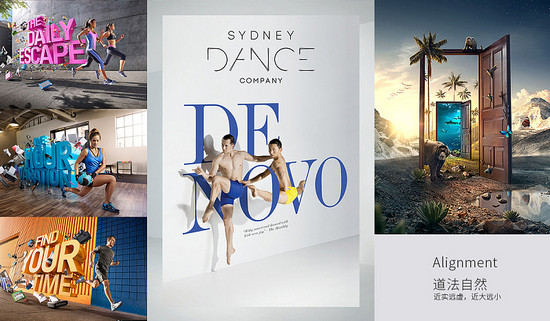
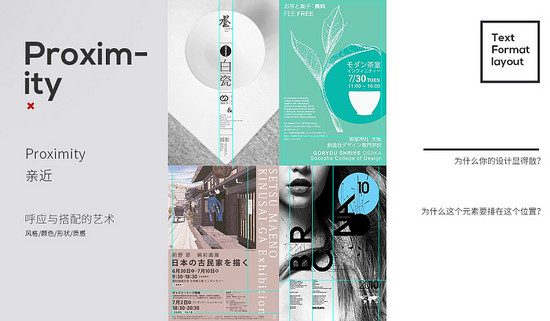
设计常见手法之亲近
其实很多设计并非你表面上看到的那样简单,之所以呈现在你的视角里是自然而然的,其中和设计师对规则的掌握密不可分。
有时候,要做出好设计全凭的就是一种习惯。强制性让自己去做符合这些规则的设计。
不仅要靠平时大量去看去收藏好的东西,去实践去利用,日积月累。自己也要懂得去分析去判断。他人的哪里有亮点,好,好在哪里,不足之处又在哪里,多思考多总结。
在下图的设计中,作图如博弈,高手落子,一笔一画都是蕴藏着这些规律的。当然,并非说不能做出突破,超越常规的东西。但在与很多人还未到能沉淀到能独创出处于自己的大招的地步。那么所做的东西其实都是略散,缺乏完整度的,那还不如一般的套路。
但你看人家无论是左侧排也好右侧排也好,一样玩很6,你说他难道就不是创新?难到就做得不好?只是他把一个简单的原理做到了极致。
当你察觉到这些设计背后的东西,那可能就是你设计之路新的开始。
亲近从字面上的意思非常好理解,两个人兴趣爱好相同,喜欢的东西差不多,有很多东西不谋而合比较接近,虽然距离遥远,虽然从前形同陌路,但如今却一见如故,这就是亲近的感觉。
因为类似,因为志同道合,所以不论天涯海角,都有着似有似无的联系,如那天上的风筝,不管飞多高,那手中都有一根线在牵引。如那花果山的孙猴子,不论你怎么上床下跳,都逃不出如来佛祖的手心。
当你理解了这一步,不是你去进行设计,而是不知不觉有个东西在牵引着你,呼唤着你,你会发现,原来最正确最恰当的那条路,就在那里,就看你来得早,还是来得迟。所谓文章本天成,妙手偶得之。就是如此。

很多人都知道扁平化的好,都接触过扁平化的设计。
但其实所有扁平化设计都建立在一个基础之上,若是缺乏这个基础,盲目去做,那效果~
喜爱扁平化设计的你,可曾问过自己,你的图标都是统一像素的么?
你对字体的选用,大小间距的把控都到位了么?
你选用的图片能支撑起整个画面么?能让你的设计更加有亮点还是因为过于放大暴露出更多不足?你的排版布局是具有创造力的还是规整的?
是的,扁平化设计不需要你做太多的光效质感,但是更需要你在其他细节上下功夫。
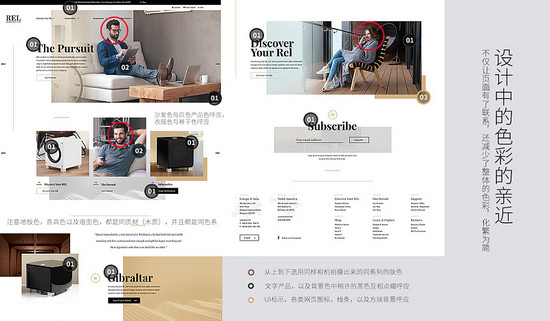
如下图,
看上去舒适美观的背后,是对图片色彩的严格把控。每一个板块,你都能从下一个板块找到相对应的色彩。
例:第一屏男一身上的衣服与最下边一屏的女子裤子色调般配,男一的裤子与中间一屏男二衣服颜色是般配的,同时也接近女子身上盖的毯子的颜色。更不用提画面中都是有颜色相接近的木质家具或地板。
因为色彩,选图的亲近,让你更容易感觉到这些都是一致的,是同一个品牌所传递的东西。因为减少了其他无关的色彩,只有在画面中出现过的色彩,简洁而不简单的效果就这么出来了。

这里我多说两句。在国外,网页设计是一整套系的设计思路的延展。在前期产品拍摄这个环节,大概就已经具备照片所要表达的风格与修图后的色调了。(甚至摄影师的薪资,公司在摄影上的投入还超越设计)
在这样的环境下交给设计制作才能一气呵成。从制作的结果来看,其设计感与调性,品质感远胜于国内大多数设计。
当然这也并非完全是技能不如。
在国内的话。。。客户提供的图片本身low或者根本就是各路摄影图片的拼凑而并非一套系,在产品素材上并未花费多少钱。客户寄希望于设计去解决这个素材不足的问题。
当然,我说的是大部分,现在部分电商商家已经重视起摄影这个环节了,但是更多的企业家却不够了解。
在这种情况下去做扁平……就像人家用飞机坦克你用弹弓。。。是有能用一些素材网上图片来提升档次的。。。但图片效果的真实性与合理度嘛……所以你对设计的追求就只是把东西做得美不需要太贴切就好了么?
当然。能在一切限制条件下发挥出来把设计做好的,那绝对是真爱。
上面几张图若是国外设计师,从摄影师给的素材库里拖拖,稍微修下就好了。而国内设计要做接近的效果。就这3张图,要色调一致,都是差不多人物肤质的我,服装也接近的效果,一天还未必能找到。 (当然,只限于有追求的,普通设计不会想几张选图我还搞这么严密,有病)所以,人家花费一天时间锻炼到的“设计”的技巧,可能你要近2天时间。(因为大半天花费在找图上了)
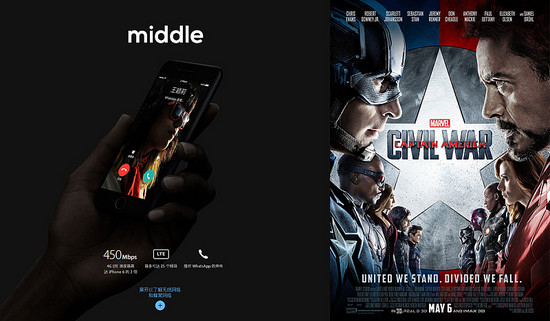
回到正题,除了色彩之外,最常见的还是各个元素,位置之间的亲近。设计的有趣之处就在于此。你设定了很多小的东西,很多人看不大出,等到揭晓答案的环节,才有人恍然大悟,原来如此。当你看到以下两个例子的时候,你看着排得很大气,但是你知道是怎么才能排出来的么?

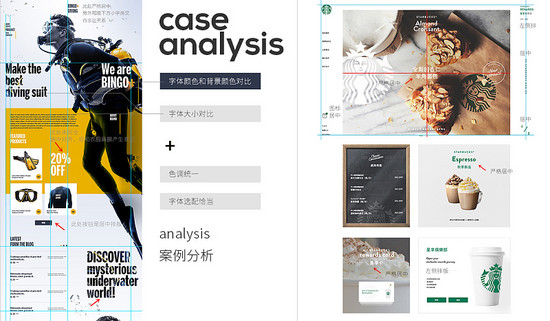
再来一个更加贴近网页的案例吧。来自内啥……然后你会感慨,尼玛,这满满都是套路丫。。。当然,要你去原创,你确定你行?因为设计这门学问,绝对不止我今天讲述的这些,除了以上这些定律外,作品的高度,是无数个因素成就的结果。并非你单独掌控某一种定律就能完全做出来的。如果没有远超你动手能力的审美水平,没有日积月累培养起来的设计意识,没有对图片素材的严格挑选,不选到适合的图片不罢手的精神,对细节的执着追求,没有大毅力,没有梦想,我今天说再多的规则,也是绝对做不出来这样的设计来的。

最后这个算是我给内部同事的作业。听完我以上的分析,再来看看下图,你能找到它其中用了我今天说的多少种手法么?它们又是在哪里呢?
END

其实一直想做这么一件事情,就是将设计语言平实化,通俗化,推广传播给普通人,消除与客户之间的代沟。也为自己未来做设计使用的一些手法提供依据。因为大部分自己一直都在用,真的不想一遍又一遍去向客户去解释,我为什么要这样去设计。
希望每个人也不要都小瞧了这些最基础的定律, 知道容易,行很难。有多少人还停留在知道,但是没养成习惯,总是做不到位的程度呢?
其实就拿我来说,也是总戒不掉少用一些字体。因为感觉都好的情况下难取舍。所以共勉之。
2016月12.22
祝小贱
关键字:设计, 设计文章
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
