用好 MD 你也可以做配色达人

用好 MD 你也可以做配色达人.png
呆呆:这周来给大家说说配色的问题,也算是用我这浅薄的经验,尽量教大家如何做好配色吧。
前言
很多小伙伴都说自己配色如屎,因为没学过色彩,没画过画,导致每次配色时都小心翼翼的。
然后去网上搜各种配色理论,看了什么冷暖、明暗等术语后开始照着去配色,然而还是一坨...(我也是这样)
所以有段时间我专门去了解配色这玩意儿,发现配色其实没那么难,至少没像做平面、广告等那些设计那么难,UI 视觉界面的配色其实更“简单”(这里说的简单不是说配色简单,而是用色更简约)。
所以我下面介绍一款配色利器给你。
1.Material Design(MD)
MD 是由 Google 推出的设计语言,它更适用于 UI 视觉界面的配色,能起到更统一、更舒服的作用。
MD 所展示的颜色较鲜艳,所以在设备上展示出来也是很有识别性。有时候大家看到某个界面颜色很突出,干净且简约,那一定是按照 MD 的颜色来设计的。
它的色彩灵感来自于当代建筑等,并由此引发出了大胆的颜色,与单调乏味的周边环境形成鲜明的对比。
包括目前很多优秀的作品,都是参照它的规范来设计的。
因为我们今天只说颜色,所以如果你对 MD 的其他部分感兴趣的话,可以去网上搜下关于 MD 的文档。当中也包括有关于 Icon、框架层次、控件等如何搭配的讲解。(建议如果你英语还可以,最好看原版的)
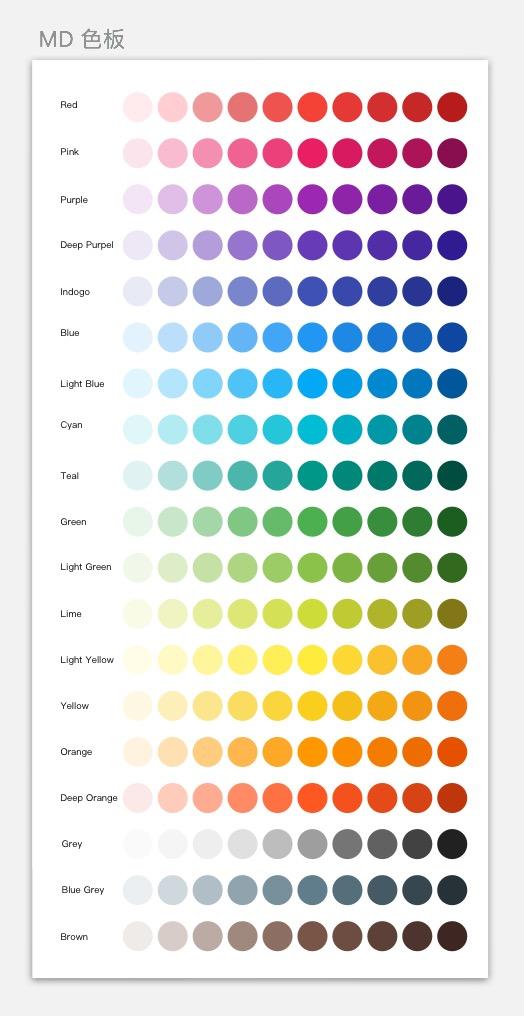
2.MD 视觉调色板
MD 给出的官方色谱你可能会看不懂,所以我做了一套更清晰的(本来我做的很简单很丑,这个是看了 @大植子 的色板修改过的):

这是我在 sketch 里面做的色板,我这次骑行单车 App 的设计,颜色也是借用于此,所以色泽会看起来相对比较舒服。
不过在使用的过程中一定要学会限制数量。我们都知道,做界面设计的时候,颜色是“越少越好”(简约)的,所以在众多基础色中选出三个色值以及一个强调色来做搭配就足够了。
3.三个色度
三个色度如:

利用这三个色值来做搭配,可以起到一个过渡的作用。
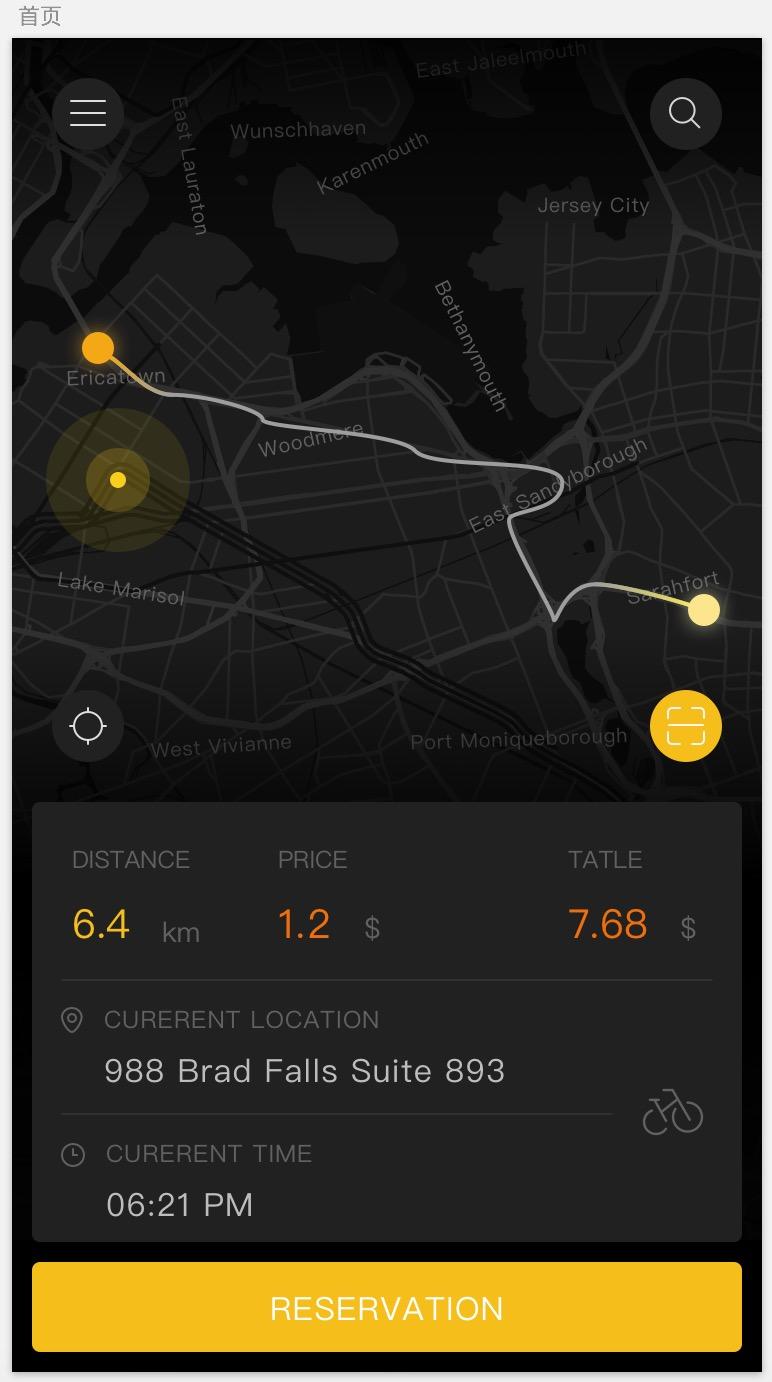
举个例子:

大家看到这个界面,我一共使用了三种颜色,分别用不同的透明度来做调度,按钮是一个颜色、两种文字的搭配色、以及地图显示的颜色。
这样整个界面的基调都处于一个范围内,看起来也会很统一。
(虽然我做的都是一个色值的设计,但不代表它不能做渐变,原理也跟上面的是一样的。)
4.强调色
那强调色是什么呢?比如你选择了三个色度值之后,想要突出按钮,那么就用其他颜色的色值来做按钮色来尽量突出这个按钮,所以你选择的这个颜色就是强调色。
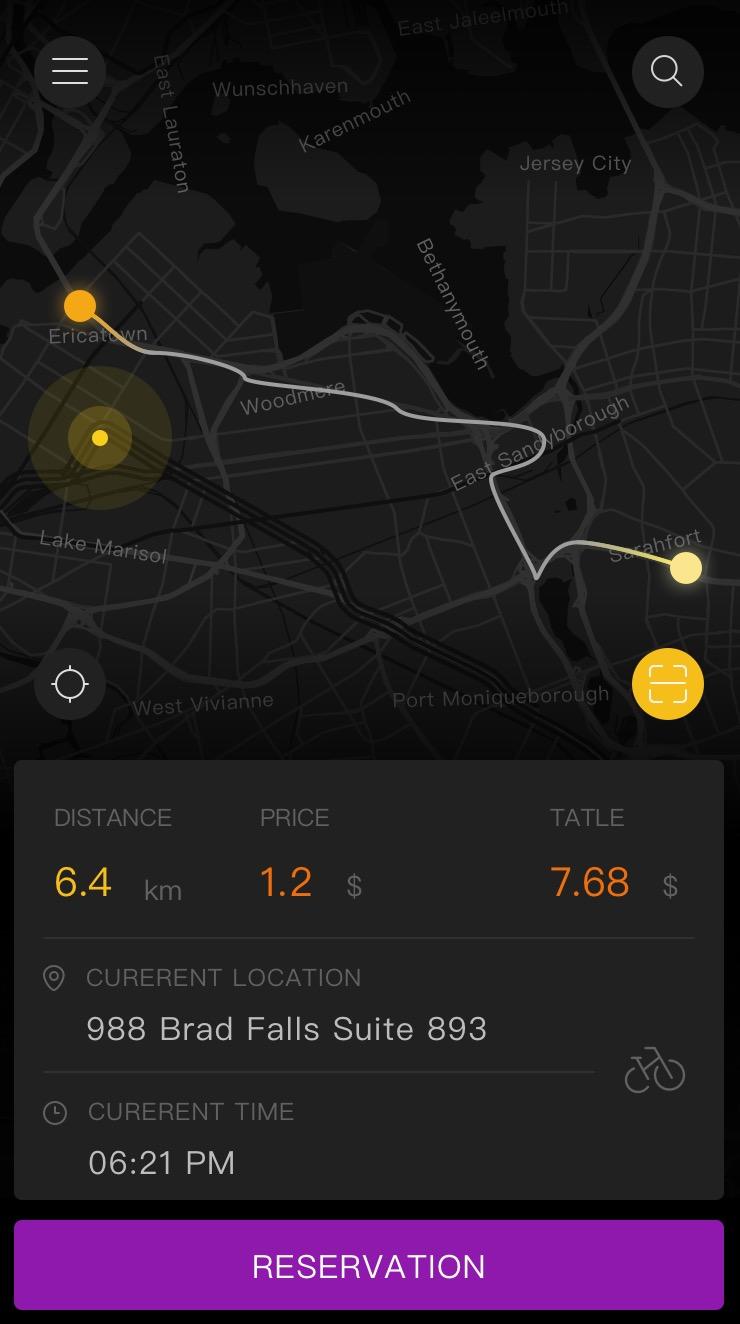
举个例子:

这个按钮的颜色就是强调色,主要看你如何去搭配使用。
如果你大范围的用到强调色,那只需要用透明度来做不同位置的控制就足够了,不需要用过多的颜色来强调。
当然, 强调色是可有可无的 ,或许你看我的这个界面使用了这个颜色会觉得不搭,那是因为我的背景色全都偏暖了,所以加了个冷色会显得很突兀,主要还是看你界面是否存在多样性,然后自己看情况去配色。
我的建议是: 前期你先做好同色系的色彩搭配,然后再慢慢延展去做多色混搭。 (并不是说单色搭配容易,其实单色更难,这样建议只是说先去做好统一,再去做变化)
5.主题色
很简单,就是界面背景和面板色。因为我做的是暗色系的搭配,所以选择了黑色。但是为什么我的黑色不是纯黑呢?
上面其实也提到了下,因为为了配合我的黄色系,我在黑色中加了点黄色,这样更能衬托出界面的基调。包括面板也是,加了亮黄,所以看起来比黑色更浅,但是不会突兀。
这就是主题色的搭配。整体来说还是比较简单的,希望能帮到你。
总结
有时候我们看一个作品,会觉得这个作品好看,但是说不出来哪里好。包括不好的作品也一样,说不出哪里不好。
这就是平时积累及总结的问题。人们经常说平时要多看多练,但其实多看多练不是最重要的。
最重要的是 多想 ,想想它为什么这么做,多去看看官方的设计文档、网上大家的作品及文章,自己再把它总结一遍,化为自己的知识,不然你就算看再多做再多,都是没 Ruan 用的。
END.
作者 呆呆丶
关键字:设计, 配色
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
