APP 空状态下 UI 界面设计思路
当我们熟悉和理解了这些APP空状态相关知识和术语之后,才能着手设计这些看似轻微的app空状态界面设计。今天我们就具体了解APP空状态下UI界面设计思路。
APP空状态设计足够优秀的话可以提高用户体验,使得用户留存率增加。这也是为什么要跟大家谈谈APP空状态界面设计的原因。
第一步:善于发现和积累APP空状态界面
学会和发现现有APP设计当中的一些常见的APP空状态界面设计灵感。下面就是来自手机浏览器当中的一些空状态常见界面效果图。 这些有爱的设计可以激发我们的设计灵感。


看到上面这些,你的脑海当中有没有回忆出一些有意思的空状态的场景呢?
如果没有,可以跟随我们来看下这几个经典的APP空状态界面设计。
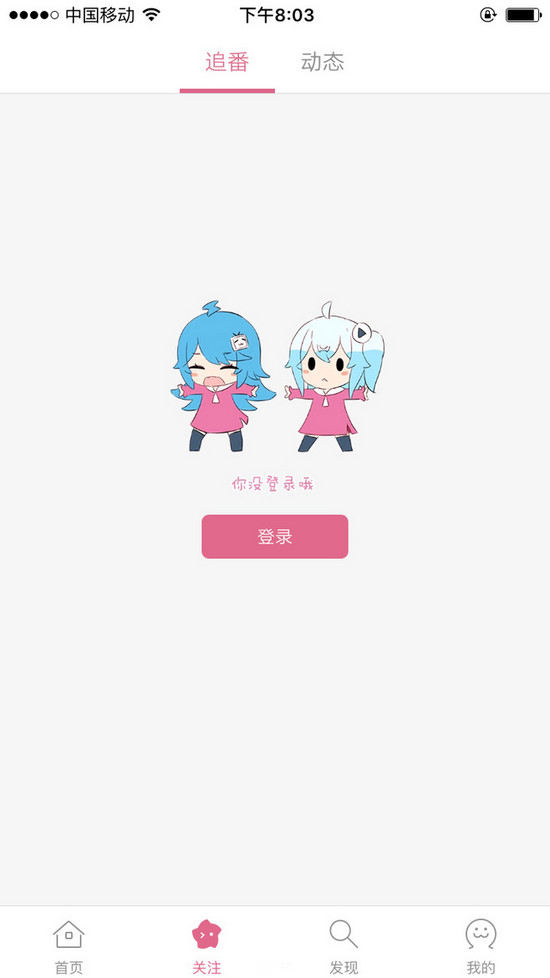
第一种:有权限控制的。比如需要登录或者注册才能看到的一些app界面。

点评:这一种APP空状态设计:先提示,然后告诉你点击登录按钮登录。非常卡通可爱的界面设计。对于这样有权限控制的app界面设计,需要非常的小心和用心。这个细节处理不好,损失的用户转化率是很大。如果你只是弹出警告层。这是粗鲁的表现方式。

点评:这一种是比较直接的告诉你暂时没内容,需要进行下拉操作才能添加。 这也是非常棒的引导性app空状态设计。

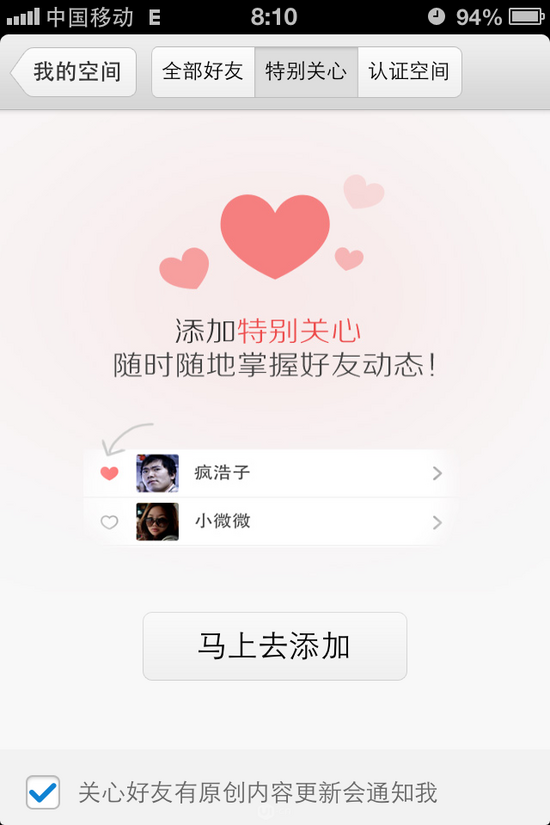
点评:这一种是更高级的一种空状态APP设计。首先告诉你没有特别关心的好友,在界面当中显示你有特别关心好友的界面和假想的状态。 第三步就是引导你去添加。
非常的完美的APP空状态界面设计案例。
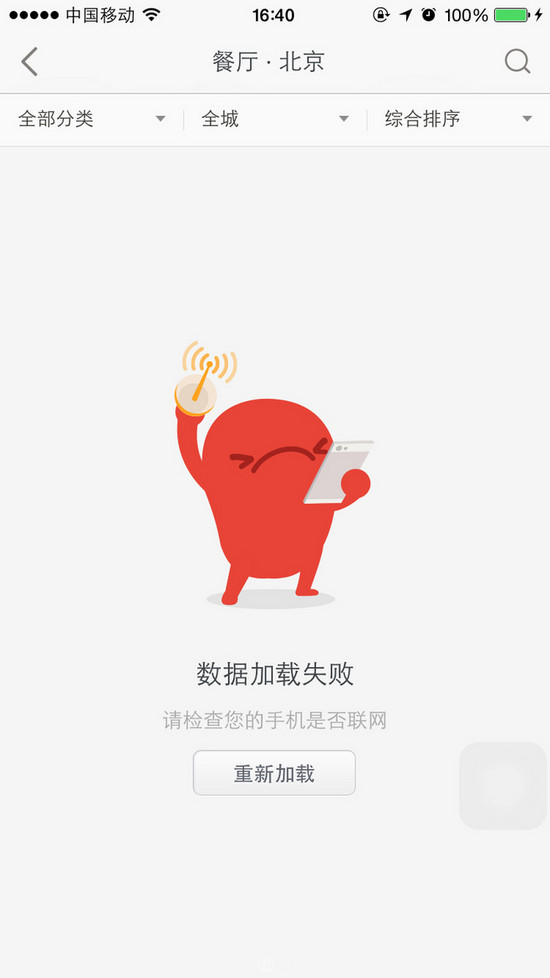
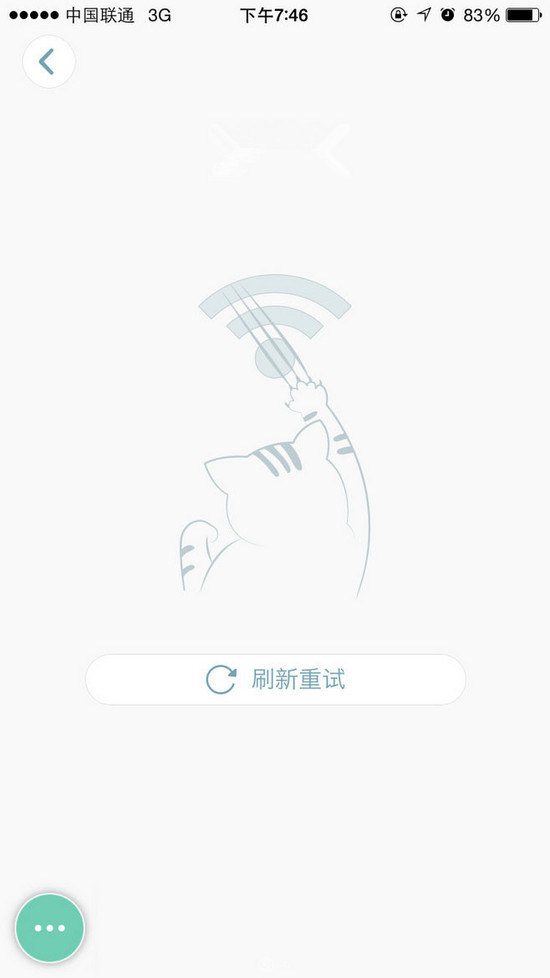
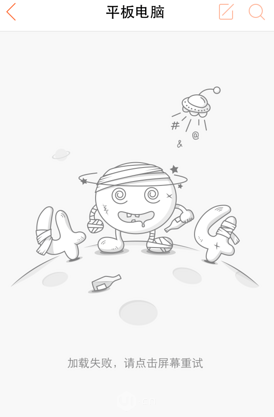
第二种场景:断网的时候的APP空状态界面设计。

点评:这是一种APP的设计风格。学会善于app的动画和企业logo元素来过渡这样的场景界面。也是非常形象的表达。


以上2个案例都是非常形象的表达了无网络的时候,提示用户采用刷新或者重新联网的操作。而且把网络的标志设计的非常逼真。场景也很合理。都是我们app设计师需要考虑的一个因素。APP使用场景的设计。
以上2种场景都是 在APP产品的初体验中,空状态的首要目标就是教育引导用户,帮助用户快速了解产品的首要功能跟操作方式,避免用户在操作过程中产生挫败感等负面情绪。
上面我们学习和鉴赏了2个场景下面的APP空状态界面设计。如权限控制的时候,需要登录或者注册才能进行下一步操作的。 第二个场景是断网的时候。
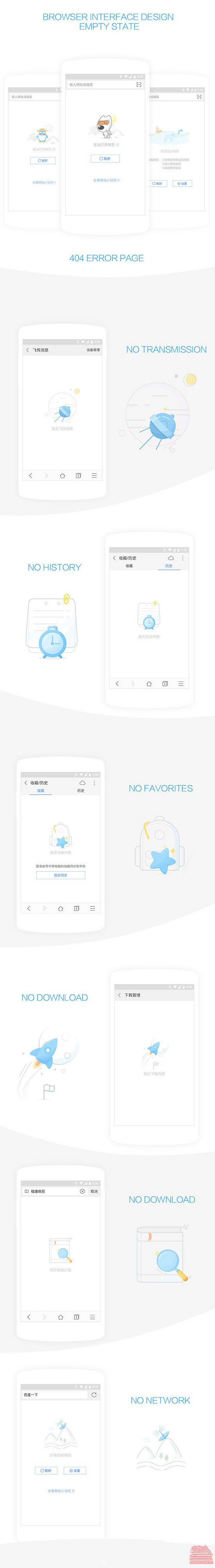
今天我们先来看看UI中国上的一位app设计师整理的APP空状态界面设计的风格。

看完上面这套完整的移动APP空状态界面设计图,大概也知道哪些地方会出现app空状态界面吧。废话不多说,跟随小编继续来欣赏和学习移动APP空状态设计吧。
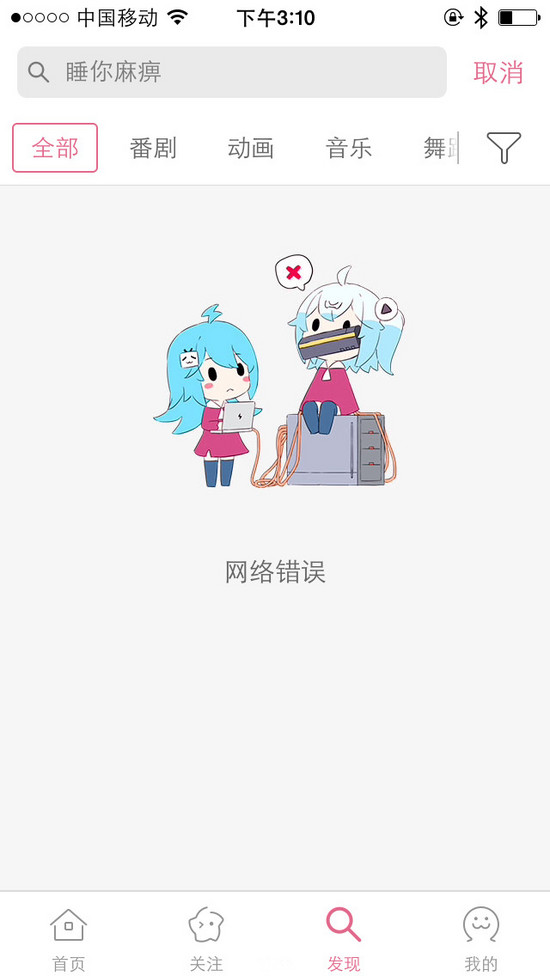
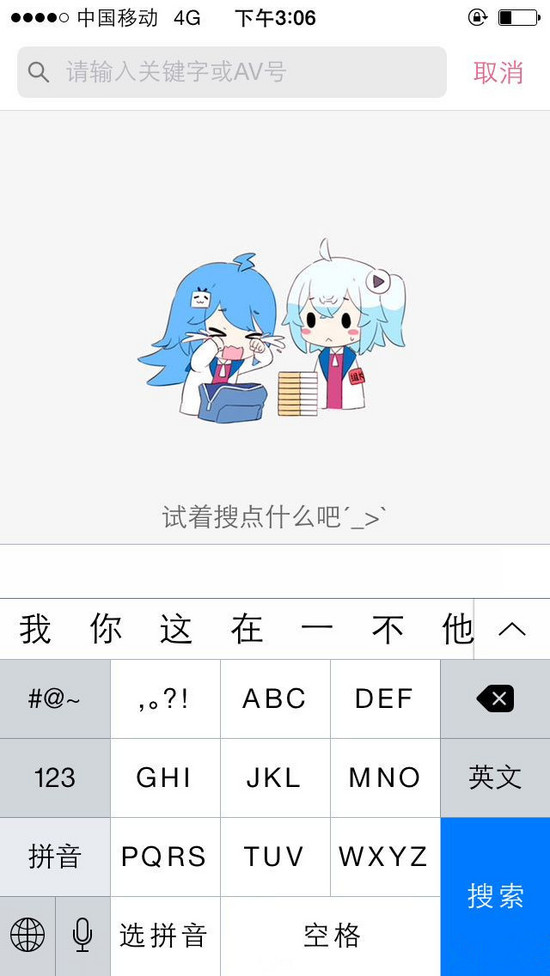
第三个会出现空状态的场景:APP搜索 如下图所示

当我们打开很多app搜索界面的时候,大部分都是空白的。没有任何提示和操作。
而上图的这个app就设计的不一样,采用了卡通形象来布局引导。
当然也有一些app的搜索界面,放置了一些热门的搜索关键词,供用户选择。但是这一点 设计有点呆板,缺乏生动性。对于90后来说,太low。
所以,以上的APP空状态设计也是值得我们学习的一个方向。
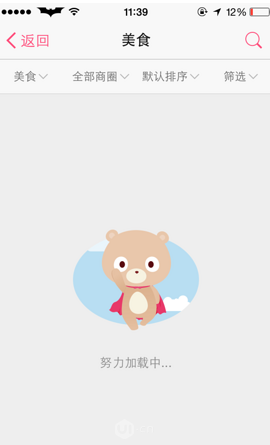
第四个空状态出现场景:正在加载中的界面设计



左图是糯米APP的加载空状态界面设计,右图是58同城app 空状态界面设计。
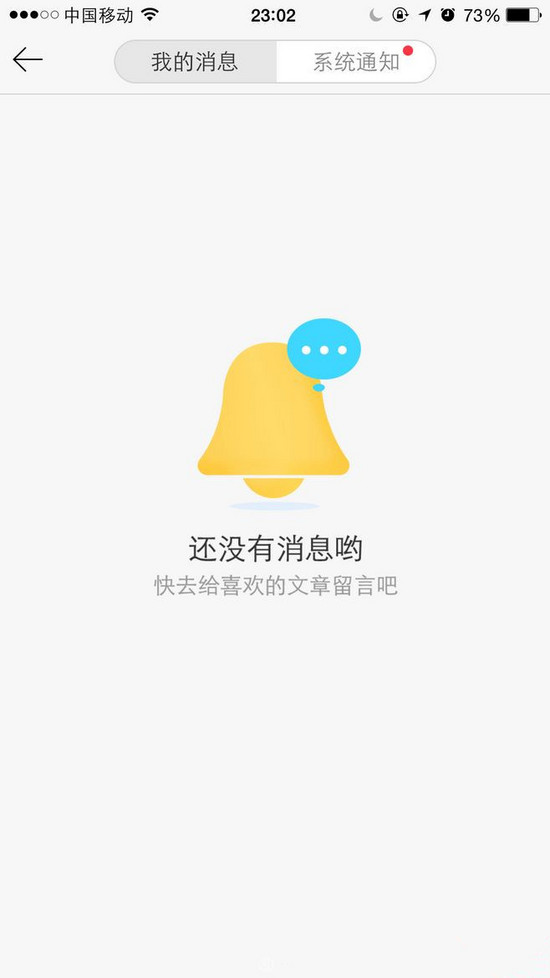
第五个空状态出现场景:没有内容的时候,需要有个默认状态。

如消息中心的默认界面。相对于空白的界面来说,这样的设计更具人性化。
其他的APP空状态基本都是属于以上五种类型的。希望可以给大家带来一些app空状态设计的思路和学习的帮助。
总结:就是在能表现品牌影响力具有产品基因的前提下把当前页面空状态的意思表达清楚,当然风格画面什么的,自己来看着弄就行。
首发地址: 了解APP空状态下UI界面设计思路_丝路教程网
资源地址: http://blog.silucg.com/UI/sj/4189.html
关键字:UI设计, 设计文章, APP
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
