Make Eportable:切图预设管理插件 for Sketch
我们知道APP UI 切图需要切多个尺寸,在 Sketch APP里可以很方便切出不出倍率的图像,但是这还不够,因为每次点击切图后,都需要点+号按钮来增加切图选项,如果能一次性保存所有切图选项,那是不是更好?
Make Exportable 正好解决了这个问题,安装这个 Sketch 切图插件后,用户可以自行预设多个切图选项,让设计师切图时更加方便!

Sketch 插件名称:Make Exportable
下载地址: https://github.com/abynim/sketch-exportable
插件特色
- 可一次性预设多个切图选项
- 支持快捷键,一键启用
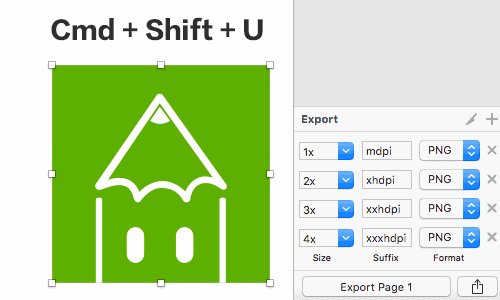
- 支持设计多组预设(比如 Android 切图、iOS 切图……)

安装教程
进入下载页后,点击文中的「Download」字样进行下载,下载后,双击「MakeExportable.sketchplugin」文件就直接安装了
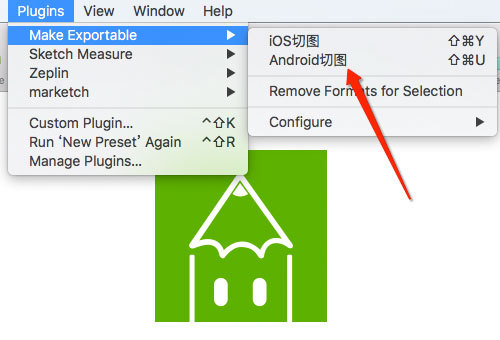
小编在 Sketch 41.2下安装成功。安装后会出现在「Plugins – Make Exportable」菜单。
使用教程
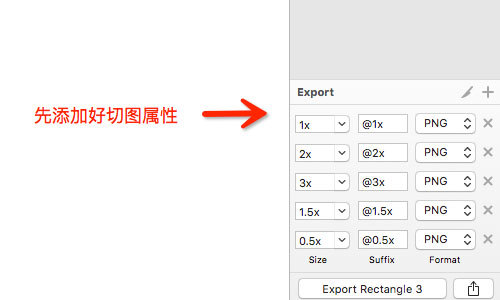
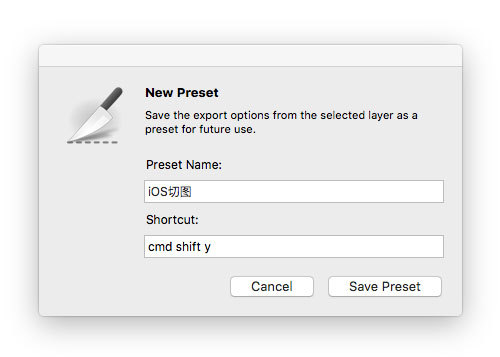
STEP 1:插件安装成功后,我们先用设置一个预设,如下图:

STEP 2: 选择菜单「Plugins – Make Exportable – Configure – New Preset」添加预设。

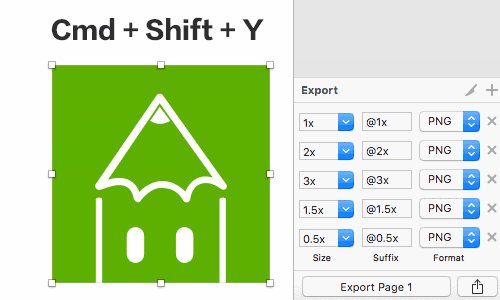
STEP 3: 输入「预设名称」和「快捷键」,快捷键是以空格分开,比如「cmd shift y」 就表示 cmd+shfit+Y快捷键啦。

你还可以同时设置多个切图,设置后会在插件菜单里显示预设项,启用时直接输入快捷键即可!

文/设计达人
关键字:UI设计, 设计师, 预设
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
