用这个设计方案,成功解决了为色盲设计的难题
编者按:色盲是一个庞大的群体,一向鼓励「用设计解决问题」的同学们,是时候学习这个专门为色盲人群打造的设计方案了,附上国内某知名地图的成功案例,强烈建议阅读。
无障碍设计(barrierfreedesign)这个概念名称始见于1974年,是联合国组织提出的设计新主张。其理想目标是“无障碍”。关注、重视残疾人、老年人的特殊需求。人类是拥有视觉、听觉、触觉等诸多感知“通道”的整合体,其中,无障碍色彩设计是一个面向所有公众的视觉设计系统,该系统的最终目标为创建无障碍可视环境,使信息尽可能准确地传达给更多的公众。在使用操作界面上清除那些让使用者感到困惑、困难的“障碍”(barrier),为使用者提供最大可能的方便,这就是无障碍设计的基本思想。
本文便从视觉障碍人群的类别和色彩认知特点进行归类分析,提出用无障碍色彩设计来创建视觉信息的无障碍环境。
颜色,在设计师日常设计工作中经常用来区分信息图形上的数据类别、层级关系和不同维度,是数据可视化中最常用的视觉变量之一。面对如此庞大的特殊受众,作为负责产品直面用户“第一张面孔”的设计师理应关注他们的需求,无论是线上或是传统线下设计皆是以向用户传递正确有效的信息为目标,更加不能忽视了视觉障碍群体。
一. 视觉障碍
视觉障碍主要有两种类型:一类是视力低下造成的障碍,依据其视觉障碍程度分为全盲和弱视;另一类是色觉识别障碍,我们通常笼统的称这类人群为“色盲(Color Blindness)”(也称为道尔顿症、色觉缺失、色觉辨认障碍、色弱等)。

全球约2亿人患有色盲,普遍程度甚至高于AB血型的人群,他们在识别部分或者全部颜色时有困难。
本文谨以色盲人群为引,展开探索叙述。
色盲人群可以分为:红色盲(P)、绿色盲(D)、蓝色盲(T)和全色盲。其中红色盲和绿色盲最为普遍,合称为红绿色盲。 红绿色盲人数占到了色盲总数的99% ,我们需要真实地走进他们眼中的世界:


有很多人认为色盲看不到任何颜色。但这个认知是误导,超过99%的色盲人群都是可以看到颜色的。
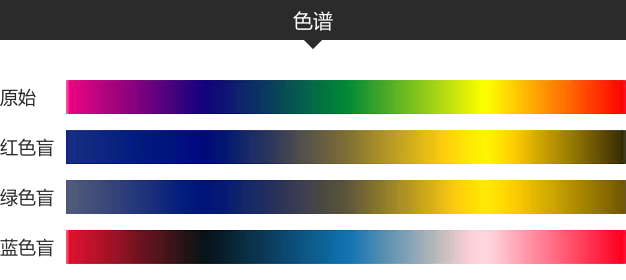
正如你可以看到的,有两种最常见类型的色盲人群(绿色盲和红色盲),在他们看到颜色的方式上并没有发生根本性的变化。从色谱上我们不难看出色盲人群对于色觉识别上的一些规律:
a. 红绿色盲不能分辨红、紫、青、绿各色,仅能识别整个光谱中的黄、蓝两色;
b. 蓝色色盲不能分辨紫、青、绿、黄各色,仅能识别整个光谱中的蓝、白、红三色;
c. 色盲人群对色相的辨识能力较弱,但却对明度、饱和度非常敏感;
d. 红色在红绿色盲眼中近似于深灰色,而蓝色盲眼中的黄色近似于灰白色。
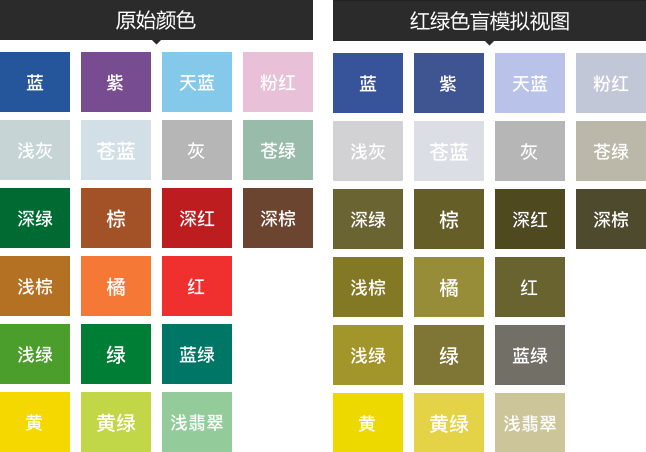
下表列出了红绿色盲的一些最有问题的颜色以及各种色盲的颜色辨别差异:


在此为推荐2个有效的模拟色盲色觉的工具,方便设计师们设计和检验:
- Adobe自带的校样设置: Photoshop CS4和Illustrator CS4及以上版本提供了模拟红色盲和绿色盲的校样设置,选择“视图—校样设置—红色盲型/绿色盲型”,以此在日常设计工作中校验配色。
- 色盲/色弱模拟器无标题 :Colblindor
二. 设计解决方案
色盲在日常生活中,大多数人认为交通灯是一个最大的问题,每个人都患有色觉缺陷,但他们是错误的。交通灯的颜色是非常好的选择,他们总是按一定的顺序排列。所以这对于大多数彩色盲人来说不是一个问题,即使因为你是色盲,一些国家因此不允许你获得驾驶执照。
但是,在日常生活中,色盲人群还是存在有一些真正的障碍:
- 晒伤不能真正被看到,所见皮肤几乎是在发光的。
- 不能通过颜色来辨别肉是否煮熟。
- 空白(绿色)和占用(红色)的颜色没有区别。
- 花和果子不能是有时容易发现。
- 不能知道水果或蔬菜是成熟还是不成熟。
- 到目前为止,彩色地图和图形有时可能很难理解和看懂。
对于色觉障碍的人士来说,在生活中颜色虽然实实在在的存在一些障碍,可颜色依然是区分不同类数据的一种简单快速的表现形式。而我们设计师需要做的便是如何提高视觉信息的识别性和易读性,我们可以遵循以下几个思路寻找解决方案:
(1)避免仅以彩色形式传达重要信息的情况,同时使用多种视觉变量表达信息;
(2)采用有效的视觉障碍模拟,选择安全的配色方案,慎用无彩色系的搭配;
(3)采用明度与饱和度兼具的配色,尤其使用红色时要小心;(对于非色盲的人,红色是明亮和鲜艳的颜色。但对于色盲,它像蓝色或深绿色一样深。特别是对于红色盲,暗红色几乎显示为黑色。因此,避免在黑色背景上使用红色字符。)
(4)不完全通过颜色来区分视觉信息,同时使用文字和图标来进行注解。
下面为了方便大家理解,我们来举例说明这三点在实际设计当中的运用:
1.1 高德地图 —— 色觉无障碍设计案例
红绿色盲对于彩色地图的视觉障碍引起了高德地图的重视,高德地图V7.7.8正式版中新增了色觉无障碍路设置用户开启该功能后路况便会采用色觉无障碍配色显示,清晰明的向红绿色盲人群标示了实时路况。

高德地图色觉无障碍配色完全参照了红绿色盲人群的可视色谱来进行选取制作的,建立了方便特殊人群理解与看懂的独特“配色逻辑”。切换了色觉无障碍模式后,色觉无障碍地图在红绿色盲模拟视图中显示与原始视图并无差别,完美适配红绿色盲人群的阅读使用需求。

当同一界面需要出现多种颜色时,要使配色能覆盖到各种色觉辨认能力的人(包括色盲、色弱和色觉正常的人群)并不是一件容易的事,这让设计师非常头疼。针对色盲人士的较弱颜色识别能力,日本研究得出一组无障碍配色建议,与高德地图的色觉无障碍地图设计的配色有异曲同工之处。这组配色对色盲和非色盲人群都是易辨识的(例如它选择了朱红色代替红色,蓝绿色代替绿色,紫红色代替紫色,有效减少了色盲人士的困扰),它对屏显和印刷都适用,在此分享,供大家参考。

1.2 iChat —— 通过图形来帮助色盲用户
对于色盲人群应该避免仅以彩色形式传达重要信息的情况,不完全通过颜色来区分视觉信息,同时使用多种视觉变量表达信息(如形状+颜色、尺寸+颜色、注释+颜色),其中,形状包括了这样一些可使用的元素:圆形、三角形、矩形等;实线、虚线、点线等;字母、数字符号等。
在ichat的优化界面设计中,遵循的原则便是:使用尽可能少的颜色 —— 结合使用不同形状符号和少量鲜艳的颜色,效果远好于只使用一种形状和多种颜色。因此优化改进的界面可以传送足够的信息,即使没有颜色。例如,当一个全色盲在浏览界面时,该界面也不会丢失任何信息。


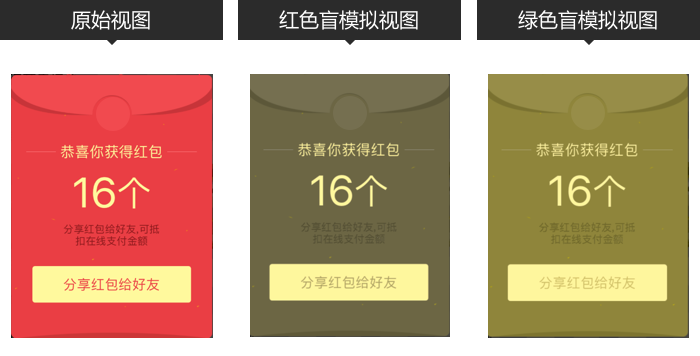
1.3 色盲人群眼中的失败案例
红包是我们日常最常见的营销手段,黄+红也是最直接的配色,但在红绿色盲的世界里,红色近似于灰色和黄灰色,于是在设计此类页面时应该拉开配色明度与对比色,重要的文字信息更应该避免出现 红色+深灰色 的配色。

三. 最后结语
只有当设计师了解视觉障碍的种类以及色碍人群的认知障碍以后,才会知道怎样的配色方案才能避免障碍的产生,怎样的设计才能够符合此类隐性用户的需求。除却对于界面配色的研究探索,我们甚至也可以为色盲人士提供单独的色盲模式切换,这样也可以兼顾视觉上的美观,避免了太多信息的干扰。这种形式在游戏和软件中也有先例,在APP设计中,高德地图的色觉无障碍也属于色盲模式切换的尝新探索之举。
作为UED工作者的我们应该拓宽自己的眼界和胸怀,站在更包容跟高远的位置去思考看待我们的产品和设计,不仅仅是色觉障碍人群,我们应该挖掘出更多隐藏在身边的障碍用户,并探索出更多有效途径与方法来提高他们与现代网络世界的交互效率和舒适度。
原文地址:ued.ctrip
关键字:设计, 设计文章, 色盲
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
