UX 设计中颜色微调的五个技巧
颜色是所有设计系统中的一个关键要素。在网站或应用程序中,可以通过多种方式使用颜色。有时通过对比或将颜色限制在选定范围,可以利用颜色创建焦点;颜色还有助于建立层次结构,并影响用户的视角。
在本文中,我们将讨论如何策略性地使用颜色。
1. 通过配比创建焦点
颜色配比的一个典范是Viporte的设计。向下滚动其主页时,你会发现每个部分的中心部位都有一个大字母。在该部分加入动画前,该字母就涂满漂亮的颜色。不同动画图像的颜色与字母的颜色有关。焦点是各部分的中心最毋庸置疑的内容,这在某种程度上要归功于颜色的集中使用。配比变化——有时只有几种颜色,有时有很多种颜色。无论采用哪种方式,配比都是用于吸引注意力并形成焦点。如果每个部分都充斥着比较明显的颜色,焦点就不会那么清晰了。

2. 通过对比引起注意
此外,通过颜色可以巧妙地进行对比。如果整体设计的颜色趋于平静或柔和,添加对比色会让图像更引人关注。
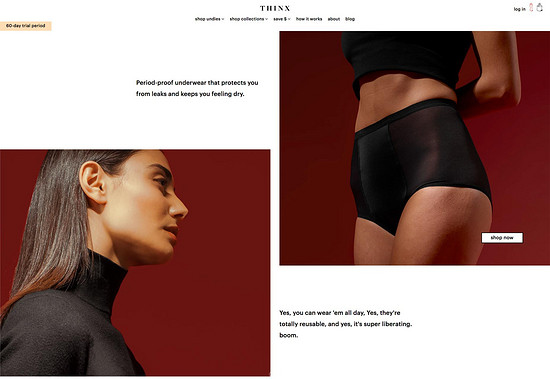
Thinx的设计便是如此。在其主页上,界面的整体配色方案实际上采用的是黑白色。然而,该设计在很大程度上依赖于数量庞大的照片。尤其是在主页顶部,内衣图片以暗红色为背景。与页面上的其它内容相比,这相当大胆。
毫无疑问,这里凸显的是暗红色。红色与黑白配色方案形成高度对比。我喜欢列举Thinx的例子,因为这行之有效,这表明明亮的霓虹色不是通过对比而引人注目的唯一颜色。这的确是协调两种颜色的一种举措,能够切实凸显其中的一种颜色。

3. 使用颜色来创建UX设计模式
创建视觉模式的最佳方法是通过连贯性。反过来,模式创建了用户习以为常的联系。同理,用户习惯于将某些图标与某些行为联系起来,比如垃圾桶意味着删除。颜色更是因人而异,因为每个网站或应用程序都可以从其自身角度赋予颜色意义。
让我们来探讨下Underbelly产品网站上蓝色的运用。这个简单的例子能充分支持我的观点。Underbelly网站上所有可以点击打开的地方都是蓝色的。登陆该网址几秒钟后,你很快会发现其链接都是蓝色的。这便是通过颜色创建模式的方法。模式行之有效,因为模式能够让用户和访问者轻易地悟出某些含义。然而,越容易悟彻,启发人们进行的思考就越少;现在我们都知道这让Steve Krug有多开心。

4. 通过颜色搭建层次结构
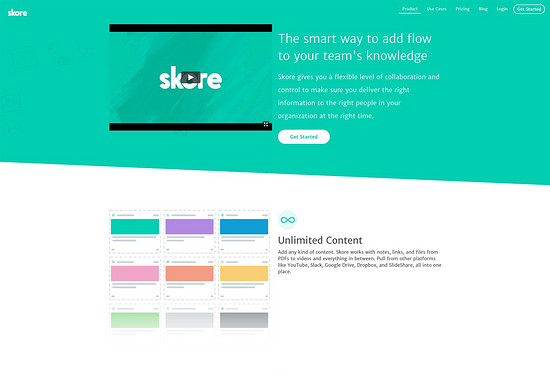
颜色还擅长搭建层次结构。在Skore的产品页面,几乎所有部分都含有绿色元素。绿色的重复使用创建了可以识别的模式,还有助于区分给定部分的重要内容。通常,很容易通过大小(例如字体大小)来说明层次结构。但利用颜色的强度,以及添加使用的颜色,都可以很好地搭建出层次结构。
在Skore的例子中,绿色与灰色文本和白色背景形成了很好的对比,因而引人注目。此外,其配色方案并不是依赖其它重点色将绿色凸显出来。所有这些都有助于各部分显示层次结构。因此,绿色有助于引导用户关注重要内容,前提是各部分都有很好的层次结构。绿色元素告知用户首先要看向哪里。

5. 利用颜色的相似性
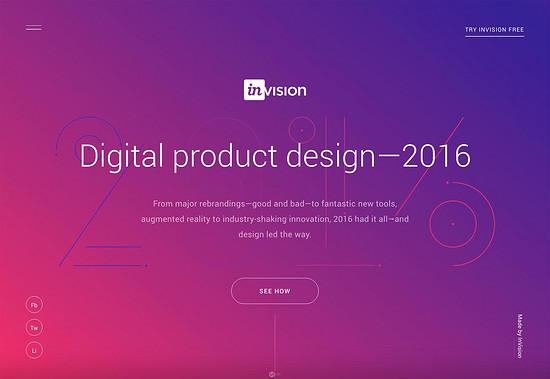
设计人员利用颜色实现不同的目标,但大多是利用和重复利用颜色保持设计内容的连贯性。我们来看看InVision年底的登录页面。页面顶部是粉色和紫色渐变背景图像。页面下方,按钮的颜色也采用了红色和紫色。

此外,登录页面再次使用了粉色和紫色作为背景,背景之上使用了白色。页面还再次使用了黑色和灰色文本,背景为白色。如果每次都使用不同的颜色,页面看上去就不会那么棒了。
我们来看看Co-motion。在其主页上,创意团队使用了几种不同的颜色。这几种颜色在色调上非常相似,看上去协调而流畅,但并不凸显任何内容,这也是个不错的设计。在这种情况下,对颜色的强调是通过页面良好的协调性和流畅性实现的,你想让用户对页面感兴趣并滚动页面读取内容。

结论
颜色是非常棒的工具,它能帮助你实现各种设计目标。颜色有助于明确和搭建层次结构并明晰焦点。颜色强调形式多种多样。无论哪种方式,设计时使用颜色将其乐无穷。在策略性配色方案的帮助下,将可轻松影响访问者或用户的视角。
原文出处:www.webdesignerdepot.com
原文作者: Paula Borowska
翻译校对:小楠
关键字:设计, UX
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
