手机 UI 设计中动画的 3 个关键用途
随着技术的快速发展,动画不再是一种视觉奢侈品,更多的是用户期望的功能需求。动画解决了很多界面中的功能问题,使界面生动自然,响应用户。让我我们探讨关键动画策略,提高手机界面的功能性与情感化。
1.系统状态
在你的应用程序中总是有很多的后台进程,比如从服务器下载数据,计算正在运行中。这些过程总是需要一些时间的。你应该让用户知道应用程序并没有冻结,并说明正在进行中的这样一个过程。进行中的视觉标识,使用户对应用程序有控制感。
负荷指标
加载时间是大多数数字产品不可避免的情况。虽然动画无法解决问题,但它们确实让等待问题变少了。

创意进度指标,可以降低用户对时间的感知。动画影响你对产品的感知,使它看起来比实际更好。

下拉刷新
本组中的一个熟悉的动画是“下拉刷新”,启动移动设备上的内容更新过程。

提示:下拉刷新动画应该匹配的应用程序,如果这个程序是迷你的,那动画也应该是轻量的。
通知
因为运动的东西自然会吸引注意,生动活泼的通知是一种没有将太多信息告知用户的愉快方式。

2.导航与转换
动画最基本的用途是过渡。这种类型动画背后的逻辑是帮助用户理解在刚刚发生的页面布局上有什么变化,是什么引发了变化,如何再次启动变化。一个典型的雷子是汉堡包按钮切换隐藏的内容。
 虽然汉堡动画可能最期待的地方就在这里,还有很多其他的方式让动画补充导航。
虽然汉堡动画可能最期待的地方就在这里,还有很多其他的方式让动画补充导航。
导航在上下文传输间传输
设计师使用动画使上下文传输更加流畅,解释屏幕上元素排列的变化。

视觉层次和元素之间的连接
动画是完美描述对象的接口,并说明它们是如何与其他进行作用的。

功能的变化
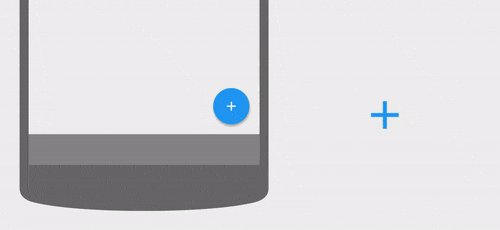
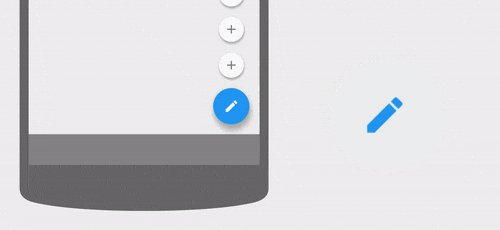
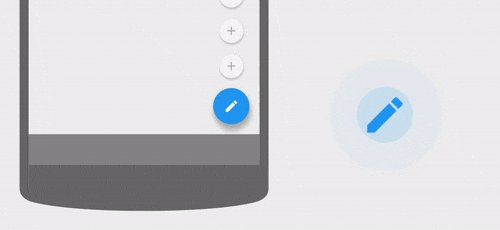
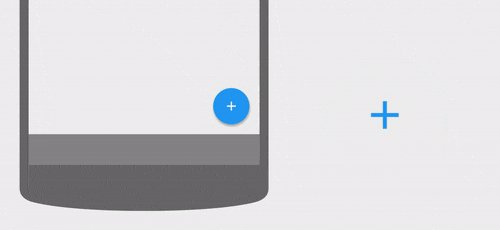
在一些情况下,设计师被迫设计一个动作按钮,其功能在一定条件下发生变化。我们经常看到移动设计的整体空间是非常有限的。

这种类型的动画演示了当用户与它交互时是如何变化的。在下面的例子中,当用户按下浮动的操作按钮,加号会变成一支铅笔。这说明铅笔是主要的创作方法。这样一个小细节意味着必须猜测接下来会发生什么,知道图标在两种状态下代表着什么。

3.视觉反馈
视觉反馈对于任何用户界面来说都是至关重要的。它使用户感觉在控制和为用户服务,控制意味着知道和理解在系统给定时间里上下文的意思。
确认
用户界面元素,如按钮和控件必须出现是有形态的,即使它们在一层玻璃后面。

为了弥补差距,视觉和运动线索获得立即输入,动画的方式看起来可以直接操作。

动作结果可视化
动画能提高每一个接触点和加强用户操作的动作。
以条纹的例子来说,当用户点击“付款”,在应用显示成功前,一个微小的调整会简要地出现。复选动画使用户感受到支付是非常容易的,并欣赏这样重要的细节。

工具与教程
下面的教程将帮助你进入到安卓或ios项目的动画设计中。使用AE动画,使用图形与动画规范帮助你在你的安卓应用中增加一个动作,使用自定义动画在ios项目中。
结论
在一个复杂的形式中,动画是强大的。它给任何设计增添了活力,从事用户即使最常规的任务,让你从一群人中脱颖而出。精心设计的动画使体验愉悦。
来源:UI中国
关键字:UI设计, 设计, 动画
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
