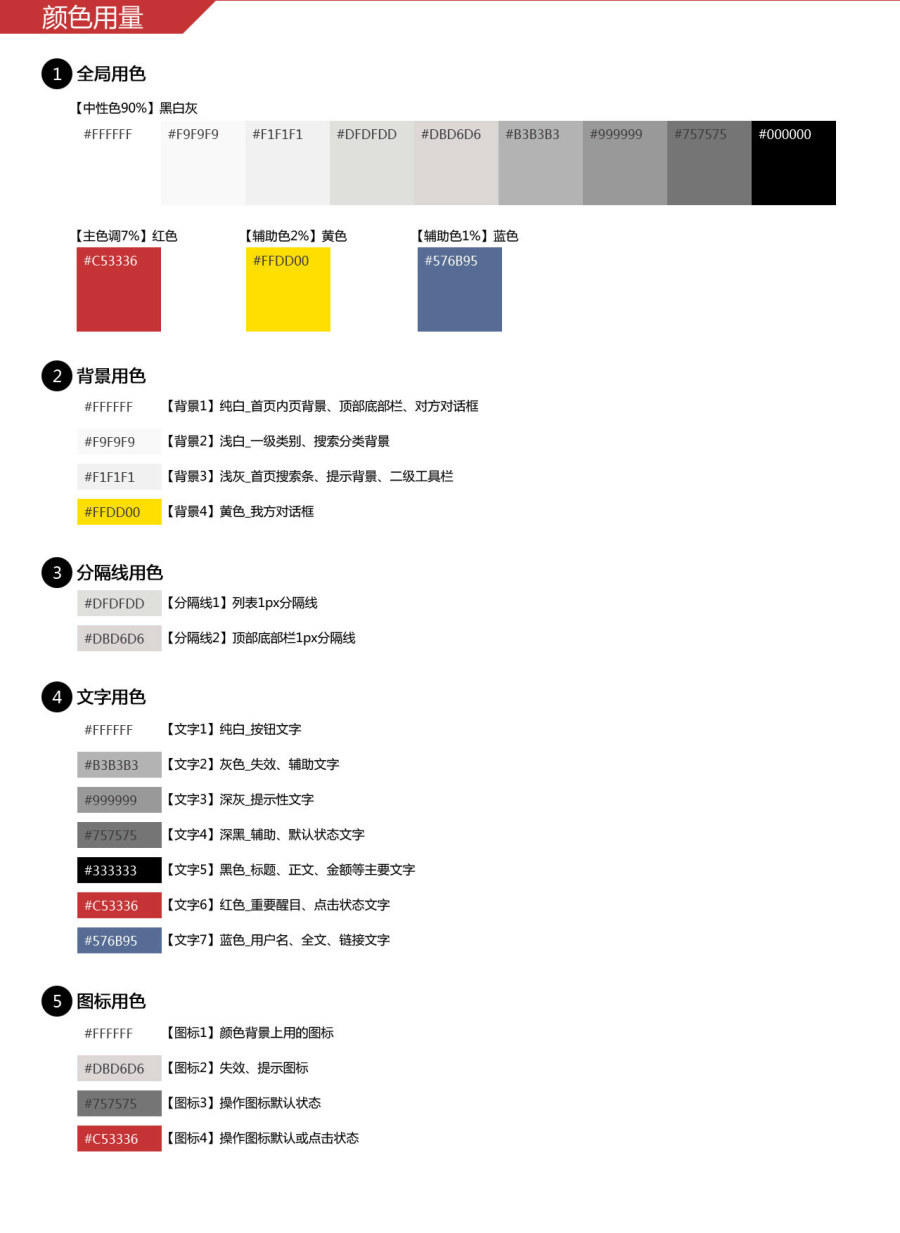
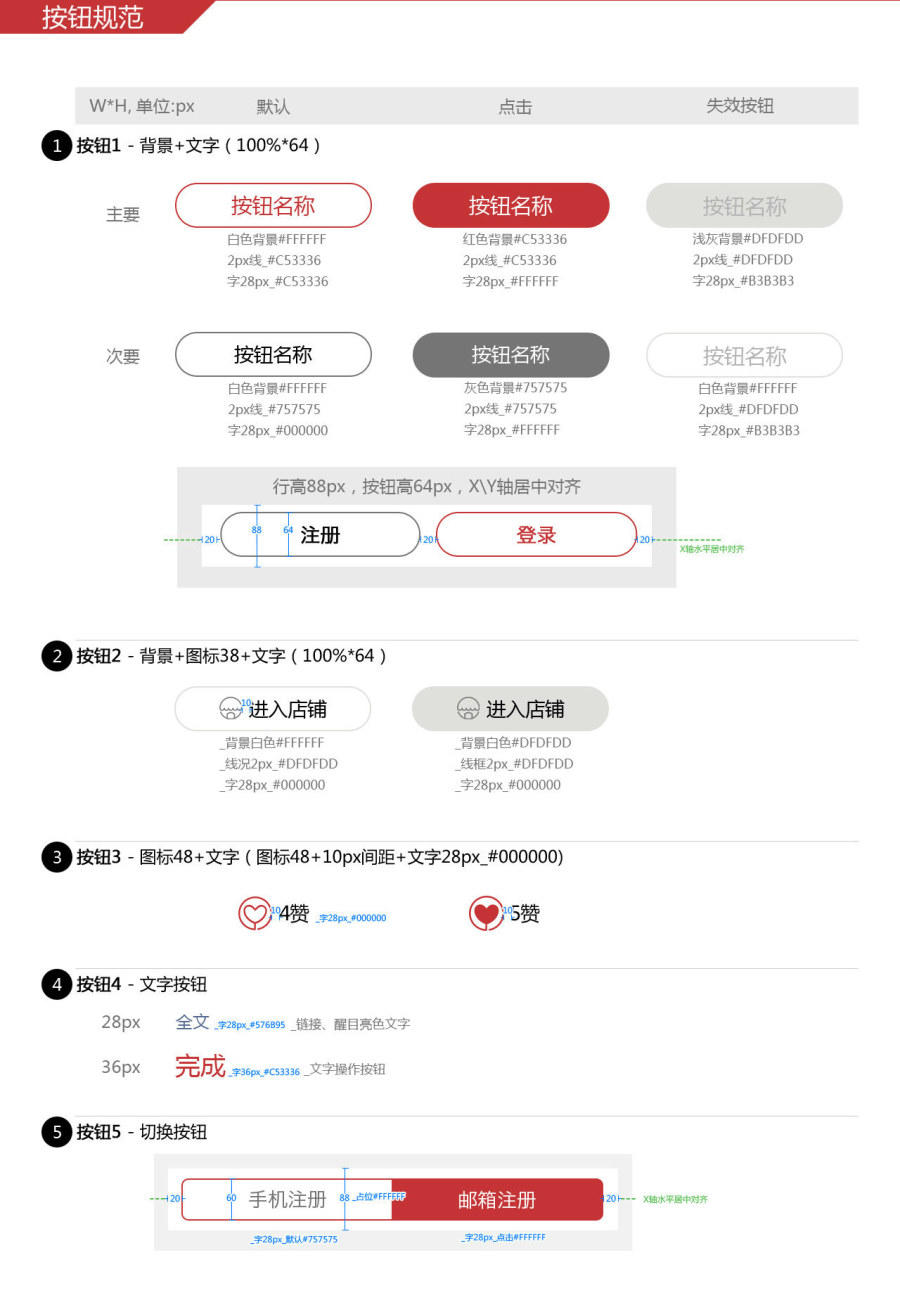
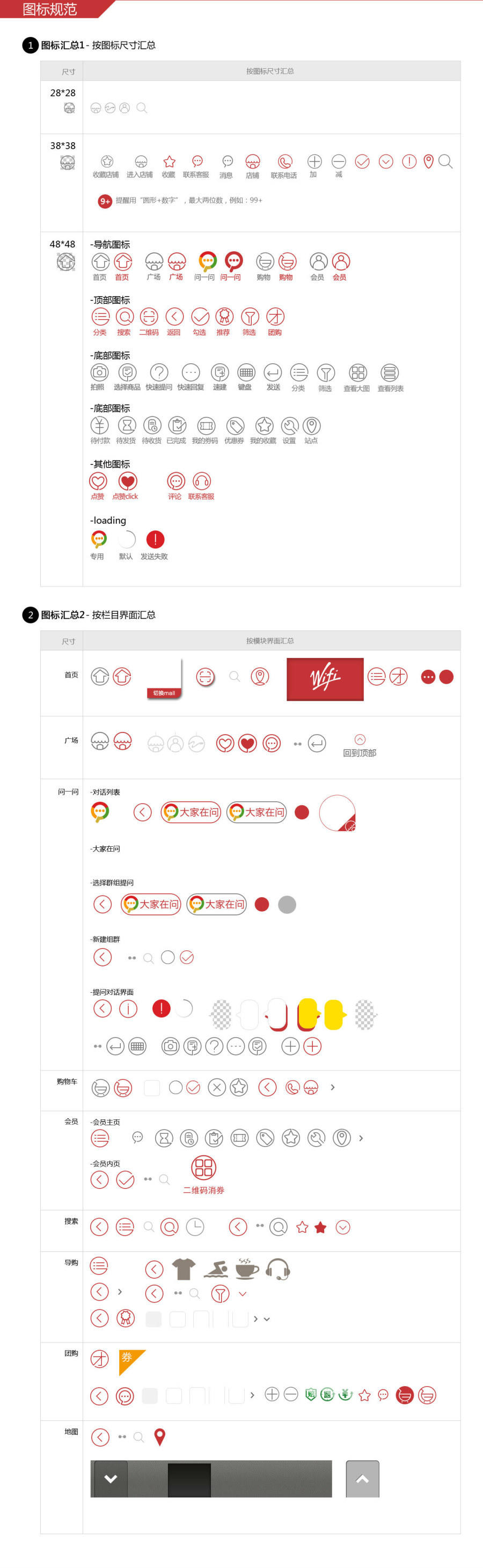
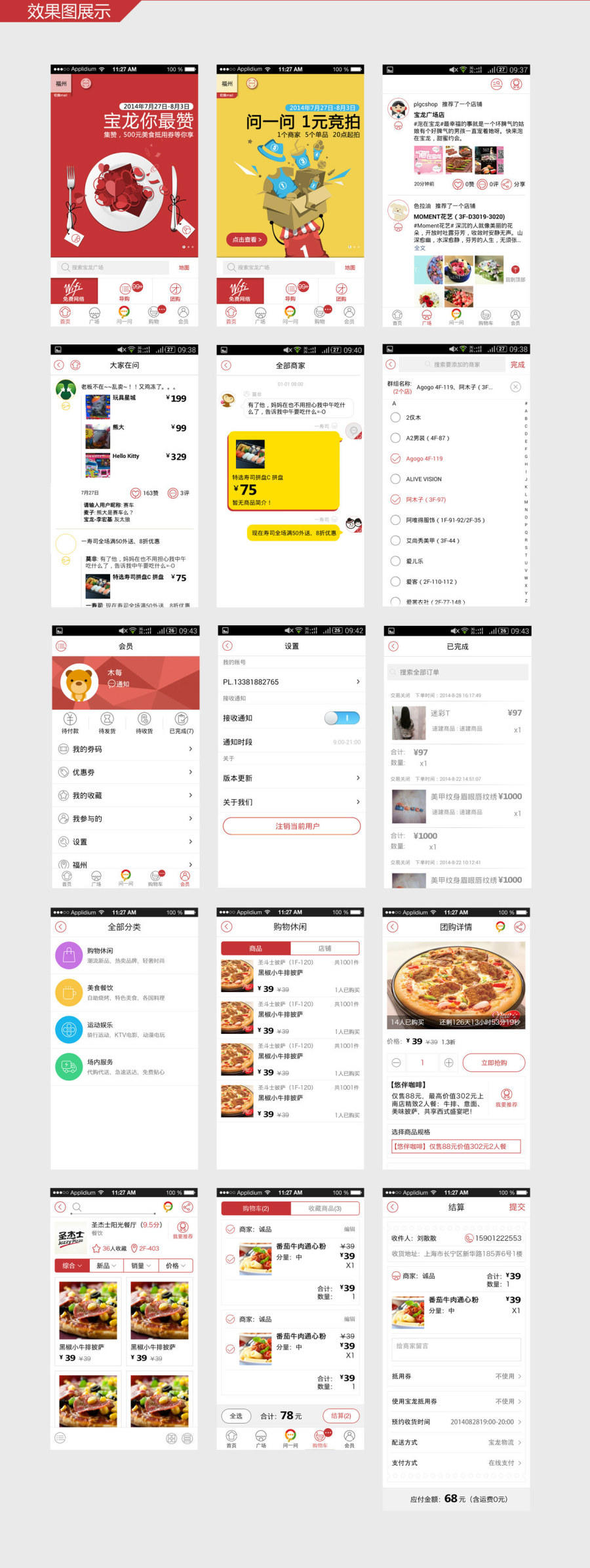
这一套UI设计规范,包含了界面布局、颜色、文字规范、按钮规范、图标规范、图片规范、列表规范、控件规范、弹出浮层,超级详细。
大家可以借鉴下,学会自己设计一套APP设计规范,成为高级设计师。但是不要生搬硬套,毕竟不是一个产品,总之可参考的价值很高。大家自己吸收吧!











作者 郑几块
关键字:设计, UI设计, 规范
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击
举报 进行投诉反馈!
