UI 设计是非常有讲究的一件事
这次分享给刚入行的UI设计师们。
由于一直在网上学习知识,都知道现在的信息太过繁杂,什么样的信息都有,一篇文章真正能获取的干货真心太少。而且什么知识都有,各有各的看法和想法。当你只看到别人的想法时并不能够很好的扩展知识点。
我这几个月一直在做一件事情,将学到的、看到的统一进行管理,成为自己的知识结构和体系。
为什么说UI设计是非常有讲究的一件事?由于我们前人不断的探索,已经形成了许多的设计规范,如果你是刚入门的就先去遵循这些规则,如果你哪天突然问自己为什么这里要加这种颜色或尺寸,你能够想出更好的方案,来完成这一用户体验,那么恭喜你,你又上一层楼了。
我们先来互动一下,UX(用户体验)的重要性
如果说你要给你正在追求的男朋友或者女朋友做一桌饭,你首先要考虑什么?

怎么能让他爱上这顿饭?
他喜欢吃什么?
他吃饭的时候有什么需求?
需要考虑你能做什么菜?
能买到什么?
我有多少钱?
如何达到上面所说的效果?
......
那么想过这些后,你就要开始准备了。

把买回来的菜想想具体怎么做,他吃饭的时候喜欢用刀叉还是筷子,如果用刀叉,那么他的摆放顺序是什么,如何能让他方便实用,口味咸淡如何调节,他会不会口渴,需不需要一个精美的桌布保护桌子还能让他觉得很温馨。让他在整体的使用过程中得到良好的用户体验。
这就是用户体验,用户体验不在设计当中的一个步骤,而是一个全过程。
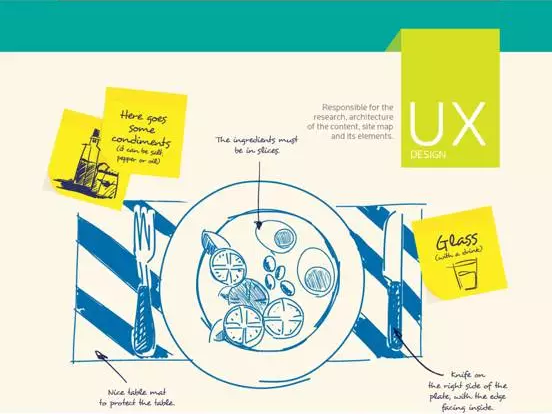
看这幅图,你把这桌菜按照你的预期制做完成

大家可以看到图上的饭菜很漂亮,会让你看上去就想吃,并且桌子上的东西一目了然。桌布和食材搭配的很好,摆盘也十分恰当,重要的是还放了一杯水还有盐和油,会让你感觉很贴心。
大家要记住 UX是一个设计过程 ,而不是在设计之中某个节点需要做的事, UI则是为了达到一个良好的用户体验的直接展现工具 ,但是对于一个 UI设计师除了要有很强的表现能力外还需要考虑交互逻辑 ,就是我们说的交互流程图,交互方式就是考察一个设计师是否正确的理解 信息传达和用户使用习惯 的能力等等。
1、UI设计的基本原则
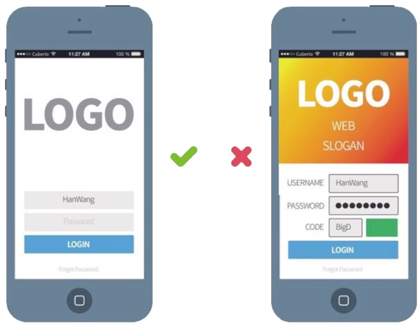
(1)简单:设计要精简,多余的东西就算再好也要舍弃;

你的界面不应该为了好看而增加没必要的设计,将不必要的设计和信息不满整个界面,最终会造成用户浏览和记忆的疲劳。要知道, 人的天性都是懒惰的,越简单、越易懂的设计才是用户最喜欢的。
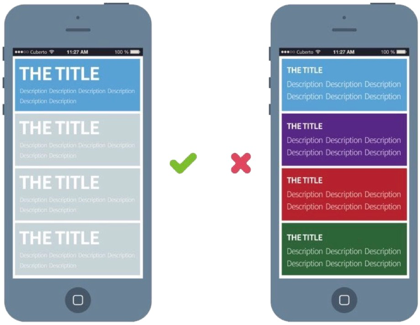
(2)统一:设计的页面需要统一,小到字体大小及颜色,大到排版方式;

否则不仅影响美观,同样会影响用户的判断力和识别能力。
(3)习惯:有些设计经前人的努力,客户已经形成了使用习惯,应该继续保持而非改变;

比如人们已经习惯红灯停绿灯行,也慢慢地习惯了界面上的红色删除、取消,绿色确认、确定, 你偏偏要去做一个相反的颜色或者使用其他颜色,这会让用户在心理上产生很大的排斥。
(4)人性:注重人机关系,让顾客有舒适的体验。

所谓的人性化,就是说你的设计应该清晰的、有序的、安全的、周到的。让用户深深地感觉到产品带来的周到服务,这一系列便是人性化。
2、“抄袭”别人超越自己
(1)多问自己为什么
为什么阴影那么重
为什么非常小的细节要刻画的那么深刻
为什么白色的高光没有那么明亮
….
(2)多临摹好的作品
临摹的时候最好选择一些有源文件的,当你遇到瓶颈的时候,你可以打开源文件看看高手是如何处理细节的
(3)研究设计师
在练习设计师的作品过程中,寻找原设计师的思路
加入自己的想法
进行对比
只有不断的思考,才会更有长进
如果做事情不是手脑配合,那么始终会举步不前
3、如何突破瓶颈期
突破瓶颈期的方法就是多看、多想、多练。熟能生巧,当你日积月累的把你以往的点滴汇聚起来时,某天就会灵感迸发了,当然这个过程也许几天,也许几个月,也许几年,甚至更久,这是一个不断积累的过程,切忌浮躁。
(1)从同类产品中寻找灵感
研究分析,同行的产品(竞品分析)。哪里设计的好,哪里设计的不好。
(2)多思考,多问自己为什么
所谓思考,不仅仅针对设计作品,也针对设计理念及知识。
(3)多看一些设计书
《设计心理学》《设计中的设计》《在你身边,为你设计》《设计之下》
4、设计师的工作流程
(1)头脑风暴: 无论你从事什么样的设计职业,第一件事一定是头脑风暴
(2)设计阶段: 在设计的过程中,一定要避免一个个“指点江山”的人。
(3)输出研发: 切图与标注(颜色、大小、距离、字体)
(4)补充待命: 可能设计的某些风格或者特效无法实现,或者实现的时间、人力成本太高,需要变通其他方法。
(5)产品上线: 准备随时面对即将到来的时刻和迎接任何突发的问题。
(6)倾听用户: 倾听用户的反馈。
5、UI设计师十大戒律
1、不可沉迷于自己作品的初稿
2、不可低估非专业设计师的意见
3、不可随意违反用户习惯
4、不可将设计分为高、中、低等
5、不可轻视任何人眼中的好设计
6、不可沉浸在抄袭的习惯里
7、不可将精力分散执行
8、不可天马行空没有依据
9、不可忘记初衷,没有原则
10、成为一名“三心二意”的设计师(三心:平常心、责任心、坚定心,二意:创意、天意)
6、IOS设计规范
对于iOS设计规范我就不多说了,网上有资料下载,大家可以自己去搜索。
7、Material Design
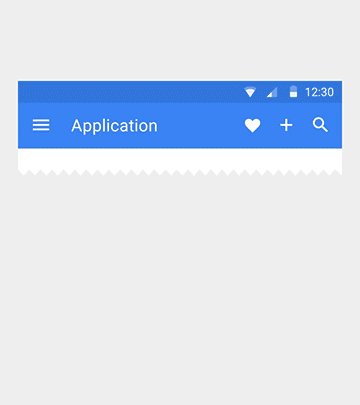
Material design 最引人瞩目的地方在于,其中的图层创建对于用户使用和交互设计都有极大的帮助。今天,Material design 风格的界面已经遍地开花,许多iOS平台的应用都开始遵循这一设计规范。

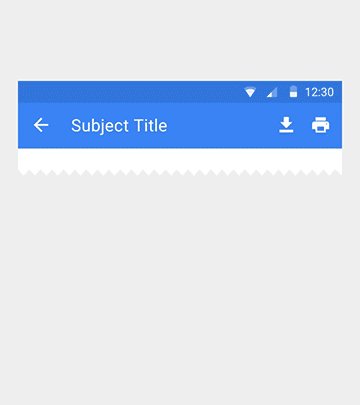
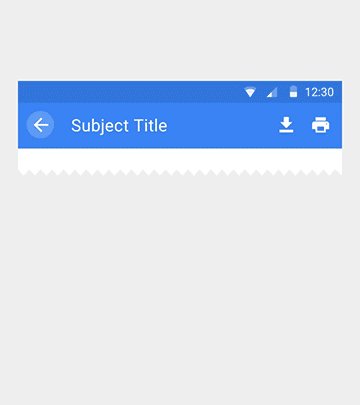
通过过渡动画,表达界面之间的空间与层级关系,并且跨界面传递信息。从父界面进入子界面,需要抬升子元素的海拔高度,并展开至整个屏幕,反之亦然。

通过图标的变化和一些细节来达到令人愉悦的效果。

所有可点击的元素,都应该有这样的反馈效果。通过这个动画,将点击的位置与所操作的元素关联起来,体现了动画的功能性。

作者 南小旭
关键字:UI设计, 设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
