掌握这 5 大元素与 10 个准则,动态设计师从此逆袭
原作者:Michael Jones 翻译:译果网 (https://eguo.world)

在我们探讨动态设计原理的核心之前,我们需要明确构成视觉语言的5种元素。
1 线段

线段在动态设计中是点的集合。线段生成了运动,吸引我们的眼睛去跟随它的运动轨迹。线段可以是直线、曲线、虚线或粗细变化的线,它是构成形状的基本元素。
2 形状

线构建了形状。形状就是我们如何去认知物体。要么是从物理世界,要么是从创意或者概念。
3明度

明度是美术的术语,用来描述光与影的效果。在数字化的创作中,我们也可以用亮度描述。这个物体到底有多亮或者多暗,就是用明度来表示。
4 材质

材质指的是物体的表面的质感,它可以使我们联想到我们触摸时的感觉。当一位艺术家想利用物体表面的对比去产生视觉兴趣时,他就会使用材质。
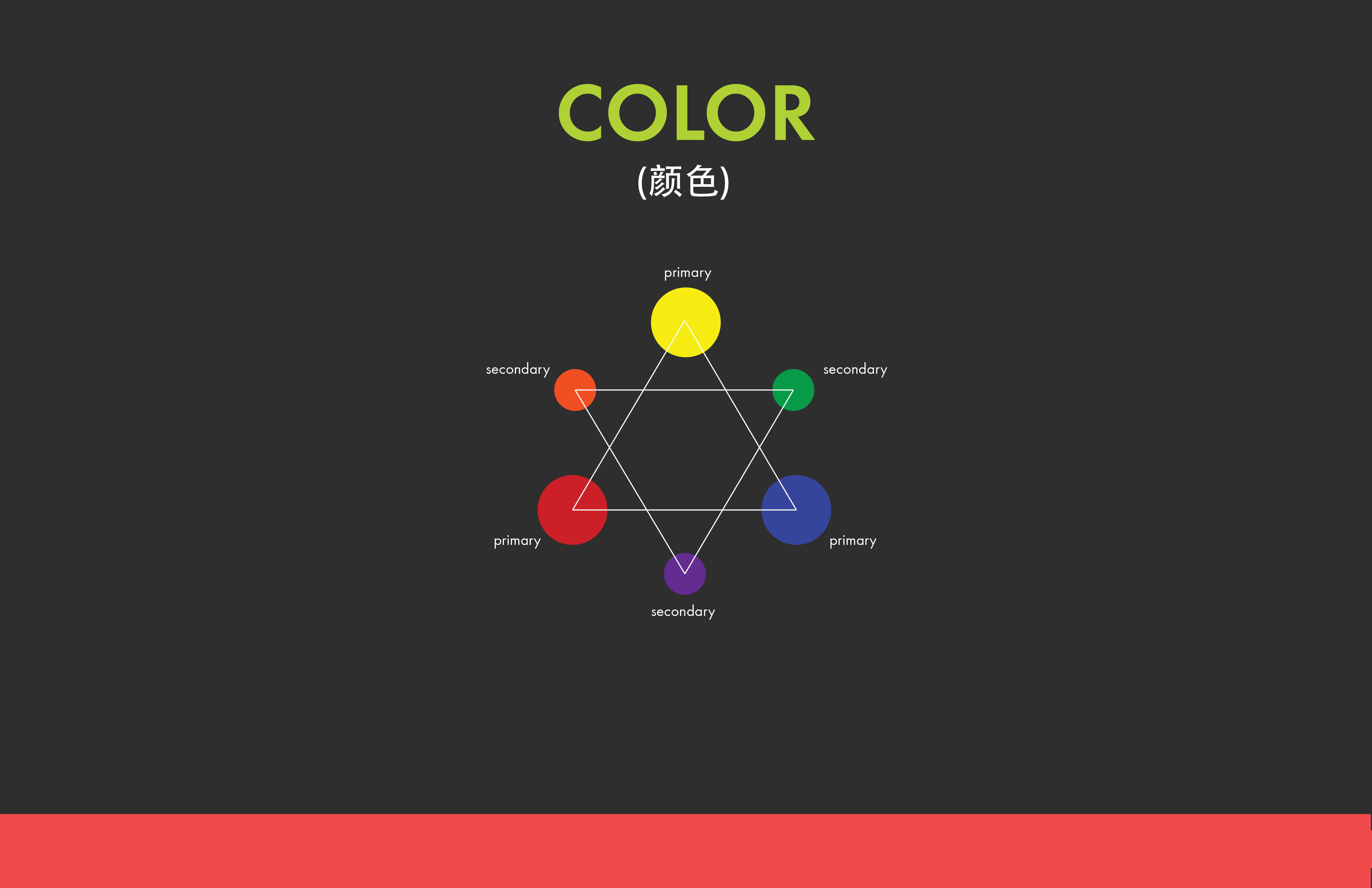
5 颜色

颜色时光的产物。在艺术创作过程中,我们通过选择不同的颜色去表现和增加视觉吸引,从而模仿真实的世界。红黄蓝是三个主要的颜色,其次是橙、紫、绿。
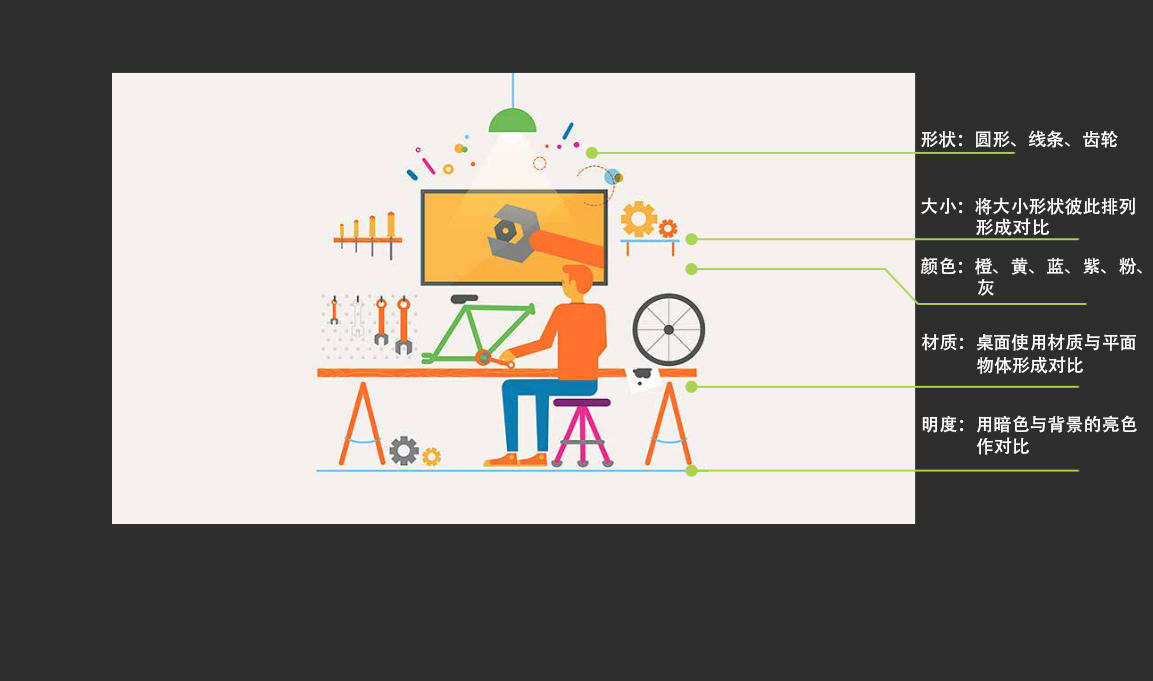
例子

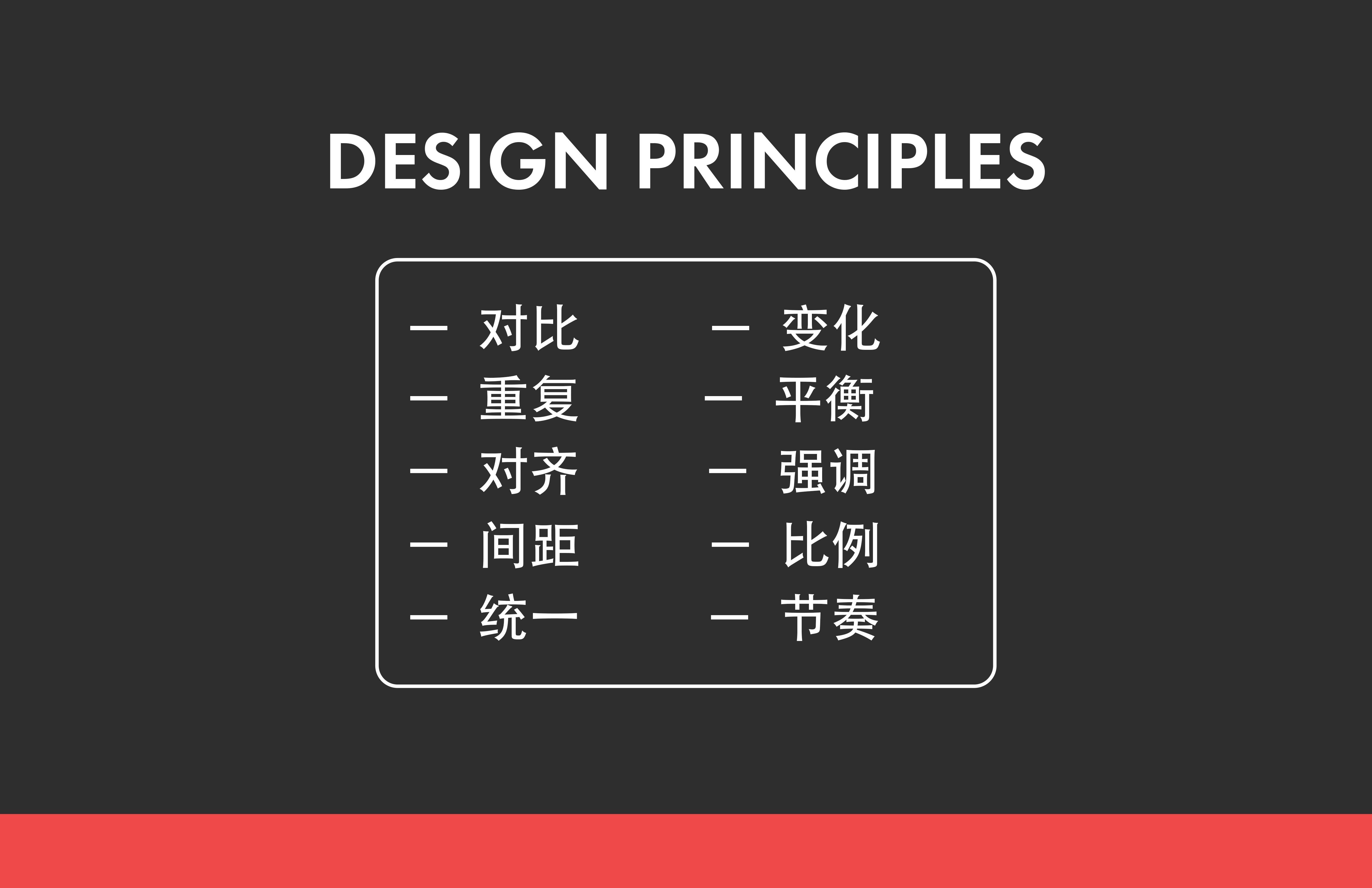
在我们对设计元素有了基本的概念之后,接着让我们深入10个核心的动态设计原理。

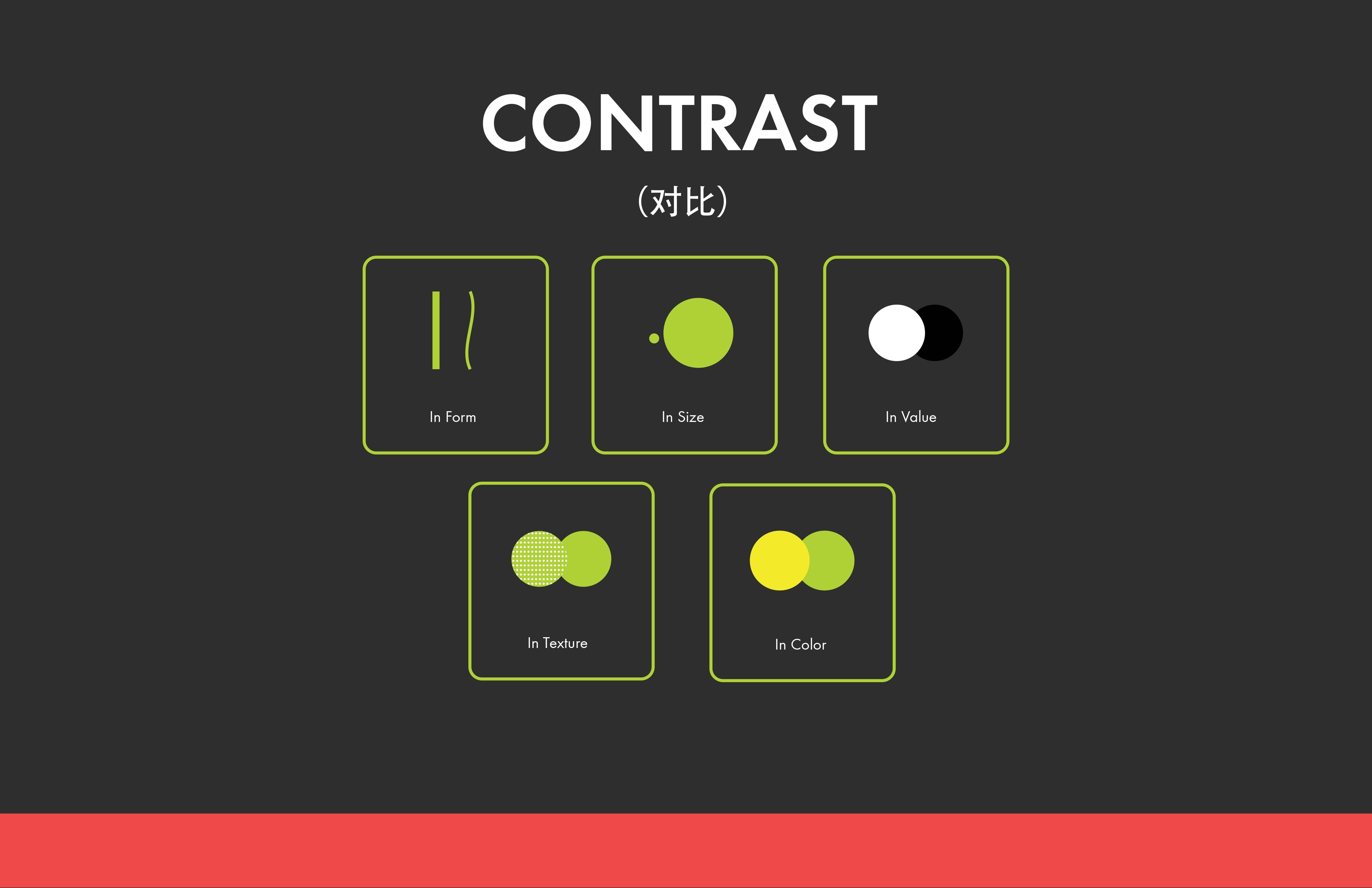
1 对比

对比是一个非常简单的概念,但是却极其重要。对比可以简单解释为:某种差异。
我们可以在形状,大小,明度,材质和颜色上作出对比。
建立对比会增加作品的视觉吸引。人类的视觉被对比吸引,如果你没有强烈的组合变化,你的视觉创作就会因此缺乏戏剧性和生动感。
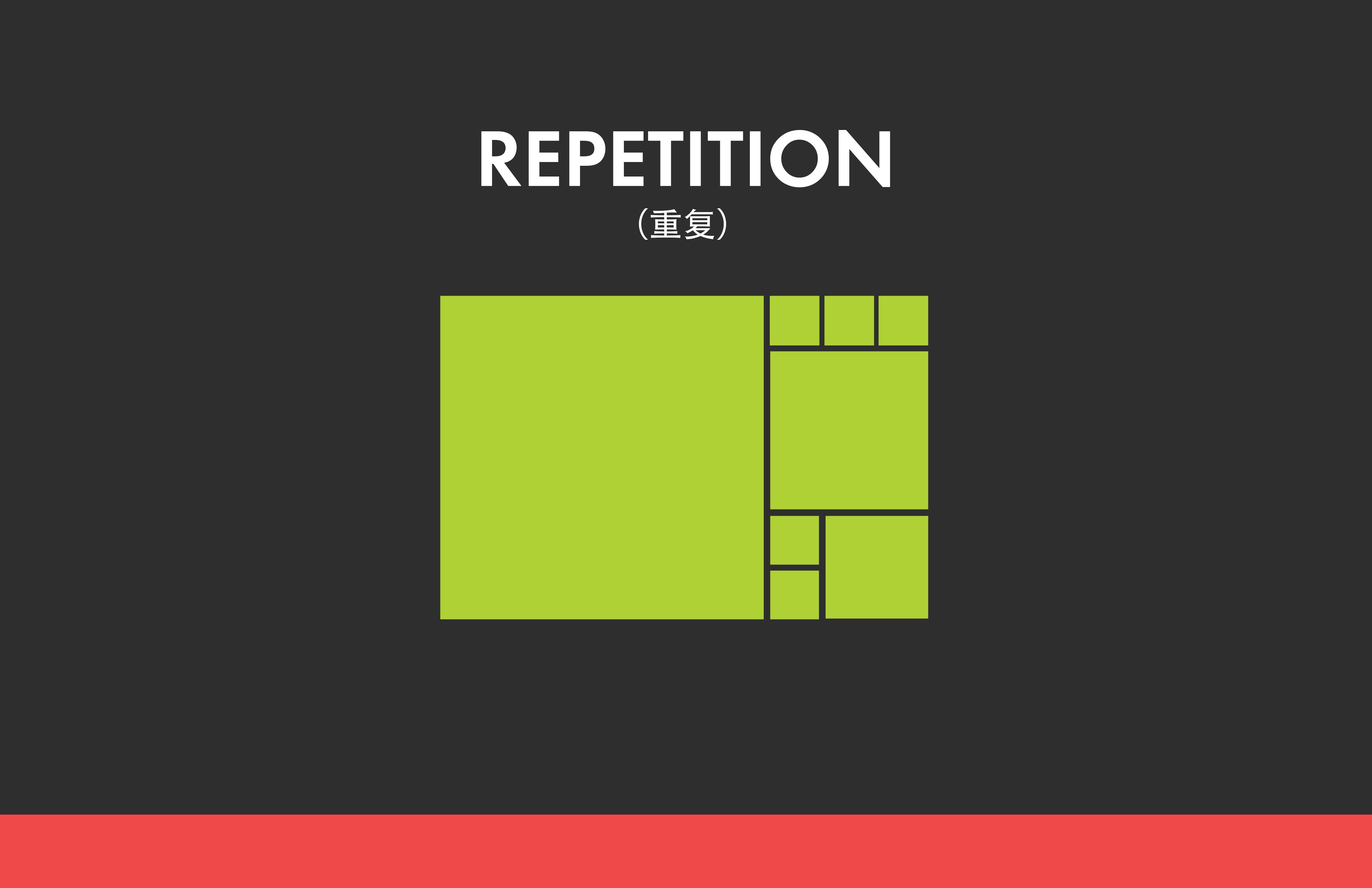
2 重复

另外一个简单的概念是自我解释(self-explanatory),它意味着重复。
它可以是形状,颜色,材质,明度等的重复,也可以是重复同样的形状去创建一个更大的视觉结构。重复是为合成增加元素的一种简单的方法,同时可以为场景带来统一、和谐的感觉。
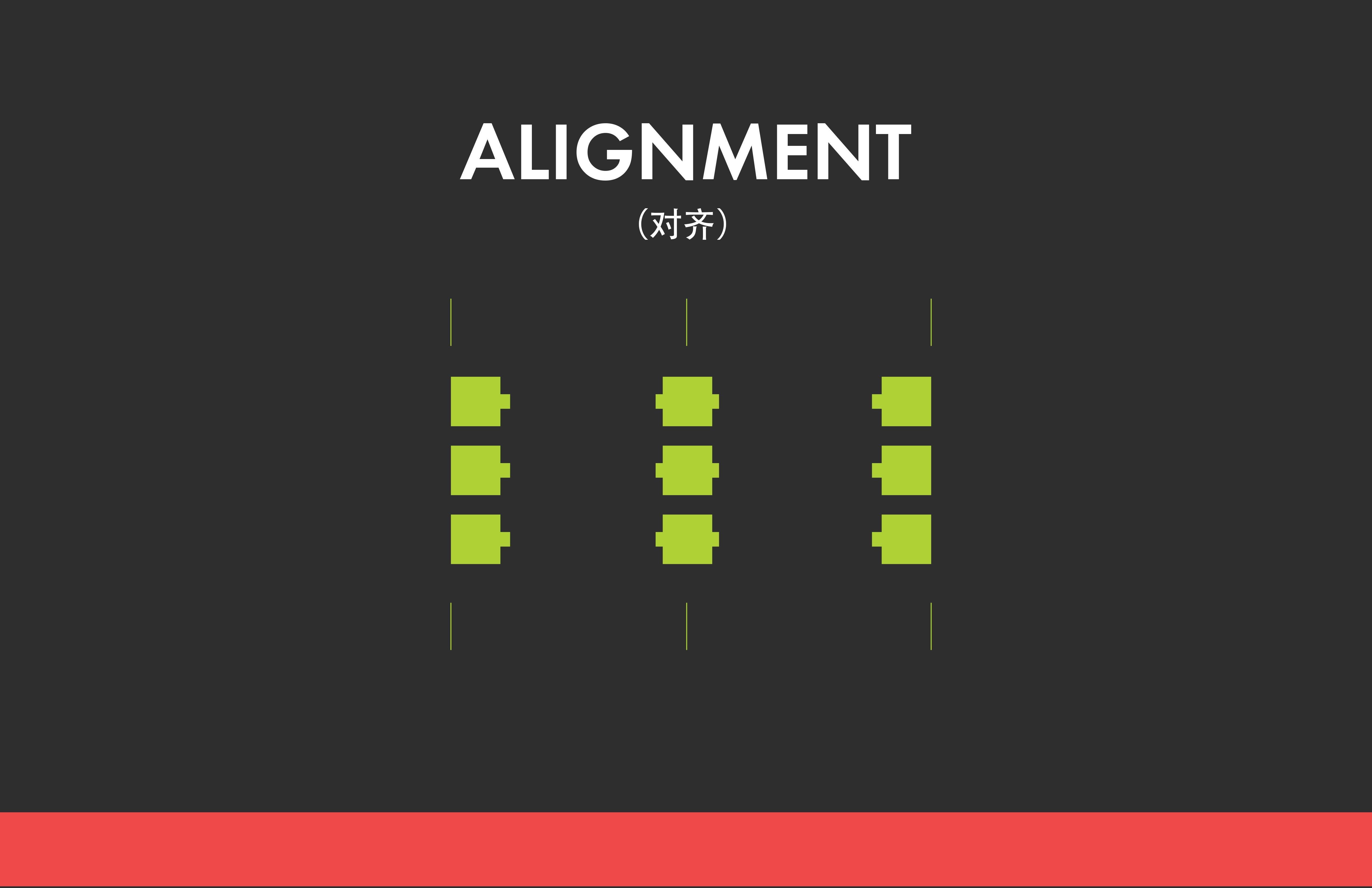
3 对齐

对齐意味着视觉元素可以被有意地排列,从而创建出一种稳定的视觉结构。在设计中我们经常把元素随机排列,而使用对齐方法为我们提供了一种吸引眼球的结构类型。
在网格的环境中去创作为我们使用对齐原理带来了优势。这就是为什么我一直强调用带有网格的写生簿去绘画,以及在Iiiustrator和Photoshop中使用网格参照。
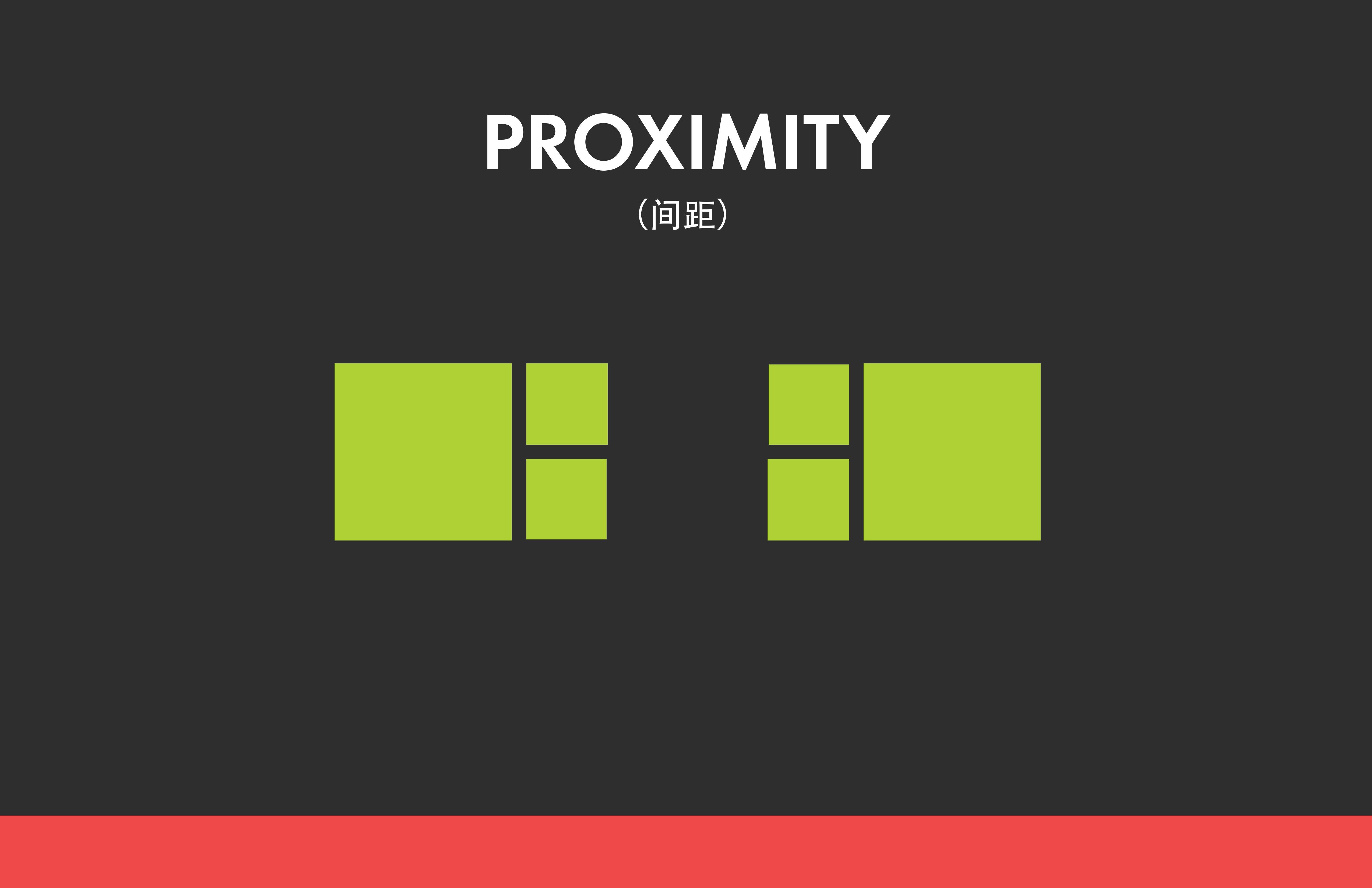
4 间距

物体之间的距离暗示着它们的相互关系。将物体组合或分开可以帮组我们创建视觉结构。这是另外一种可以帮组我们有效地传达视觉信息的原理。通过简单的给予物体间距,我们可以告诉观众元素之间的关系。
这个原理经常被用在海报和网页设计,但却适用于所有类型的视觉信息。
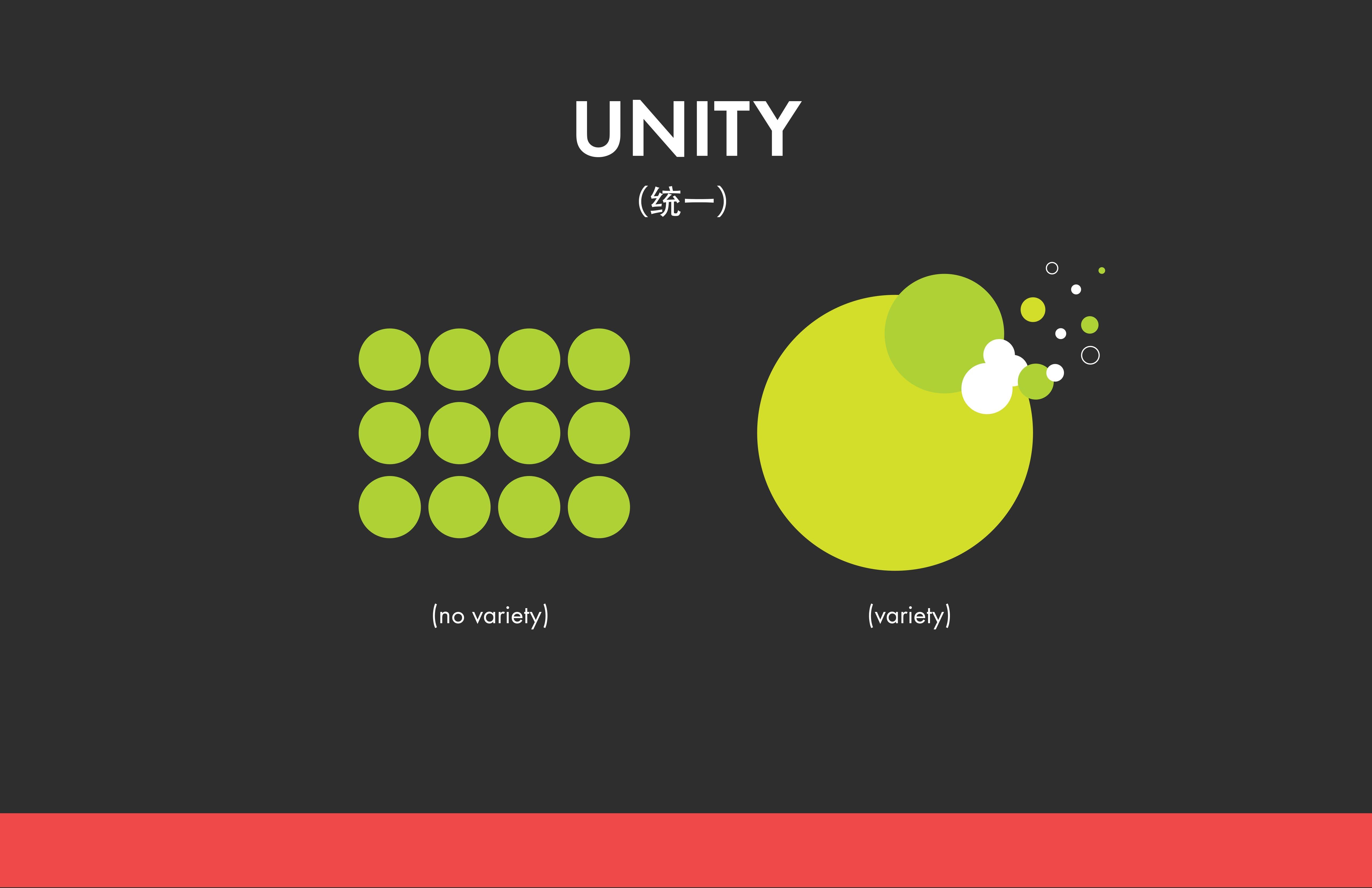
5 统一

这个概念比之前的原理更抽象和主观,但确很容易掌握。统一意味着,当所有元素都很一致,每一个部分就会在场景中结合得很好。
没有任何一个单独的部分可以被视为比整体设计更重要。使用重复的原理以及平衡的配色方案是在设计中实现统一的简单途径。达到统一的另一种形式是使用统一的小细节。例如,如果你在设计中使用描边,使用相同的宽度或全部使用虚线描边,会为你的设计带来统一的感觉。
现在,关键就变成是增加变化去维持视觉的吸引,你的设计不能太一致而没有对比。
6 变化

变化意味着使用不同的大小、材质、形状、颜色和明度,在你的整体设计中加入对比。
对于很多年轻的设计师来说,这可能会是一个问题。很好的使用元素变化在刚开始是很困难的。克服这个问题最好的方式就是测试和探索如何将形状和颜色搭配在一起。不要害怕去尝试将不同的形状、颜色和材质放在一起,它可以让你找到将不同元素完美搭配,同时又保持统一感的方法。
另外一件我建议你做的事是,当你在Vimeo或behance上观看不同的动态设计时,关键是学习它的单帧。观察他们在设计中使用了多少不同的形状,颜色,明度等等...
我认为你会找到一些作品,让你觉得很棒。这些作品大多数都融合了大量的变化,同时又保持整体的统一。
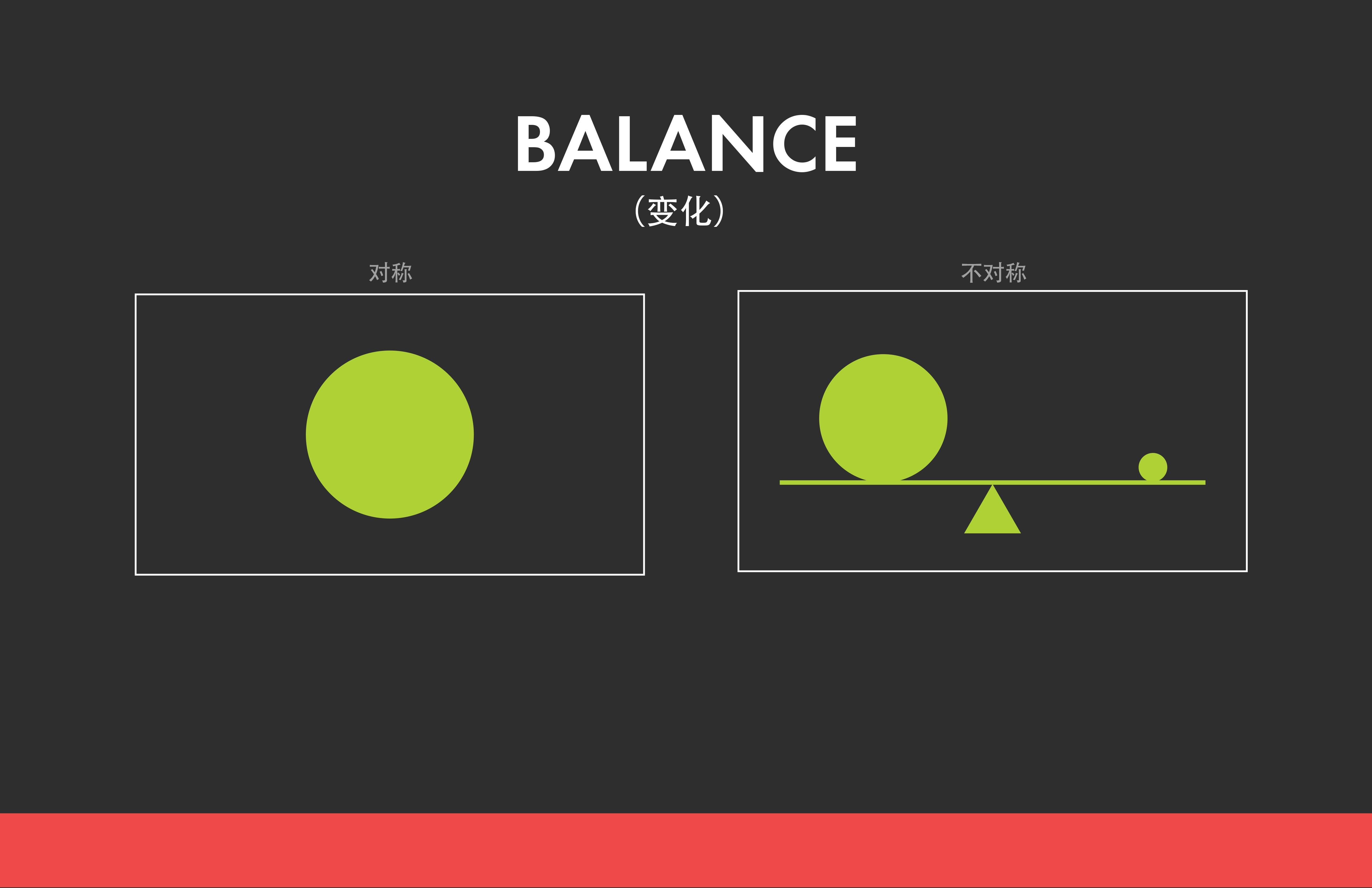
7 平衡

观看图像时,我们会根据我们自己对物理结构(包括质量、重力等)的认知去判断它们的状态,这就为我们带来了平衡感。平衡有两种形式:对称和不对称。
这是观众的另一个主观概念,所以当你去看你的作品时,要留点时间去检查你是否达到了平衡。
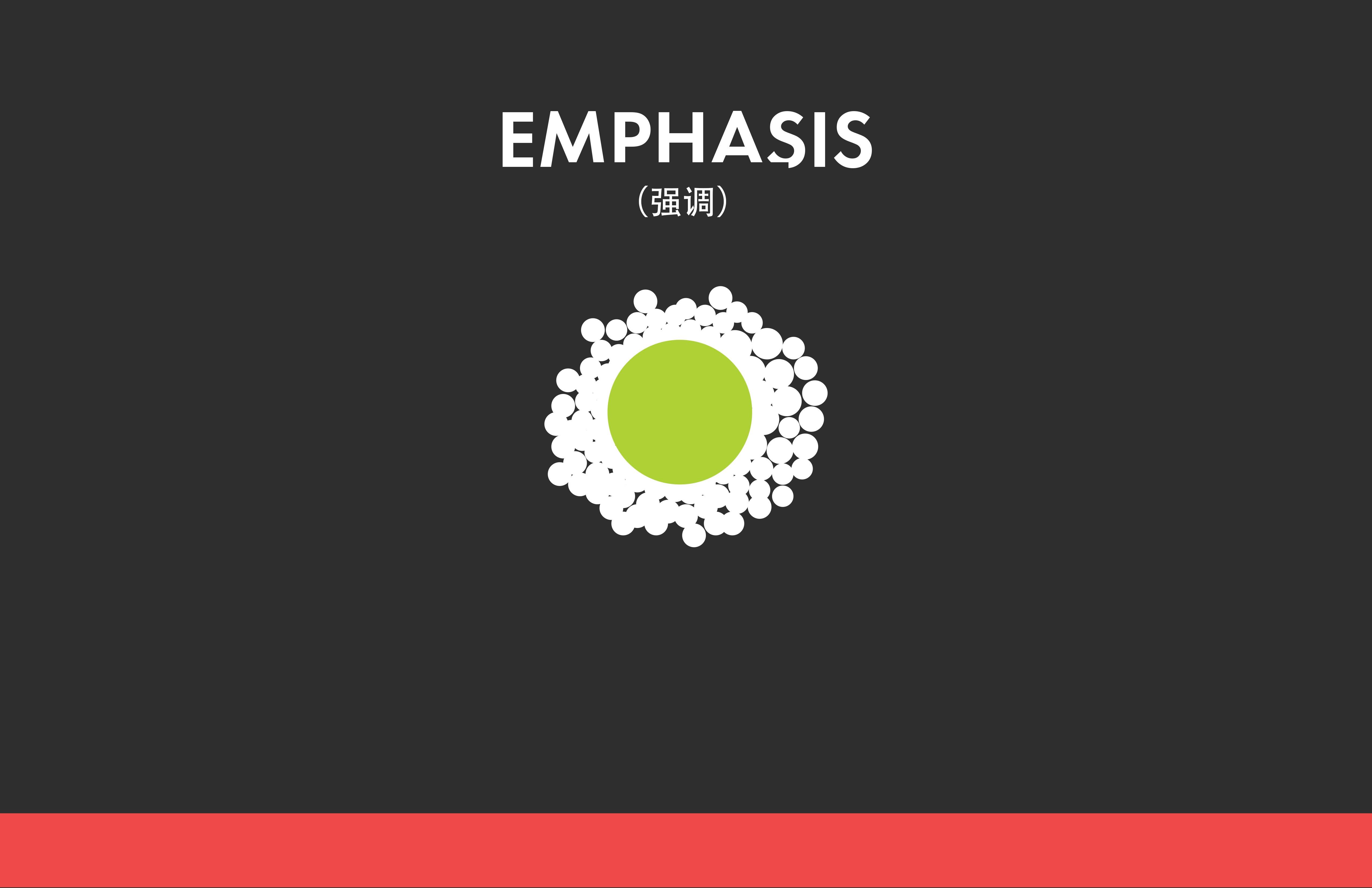
8 强调

这是每一个设计师都应该掌握的重要的概念。我们明确了设计的根本是信息的传达,而强调就是让观众有一个清晰的焦点。
我想告诉观众去看哪里,这就是强调的原理。
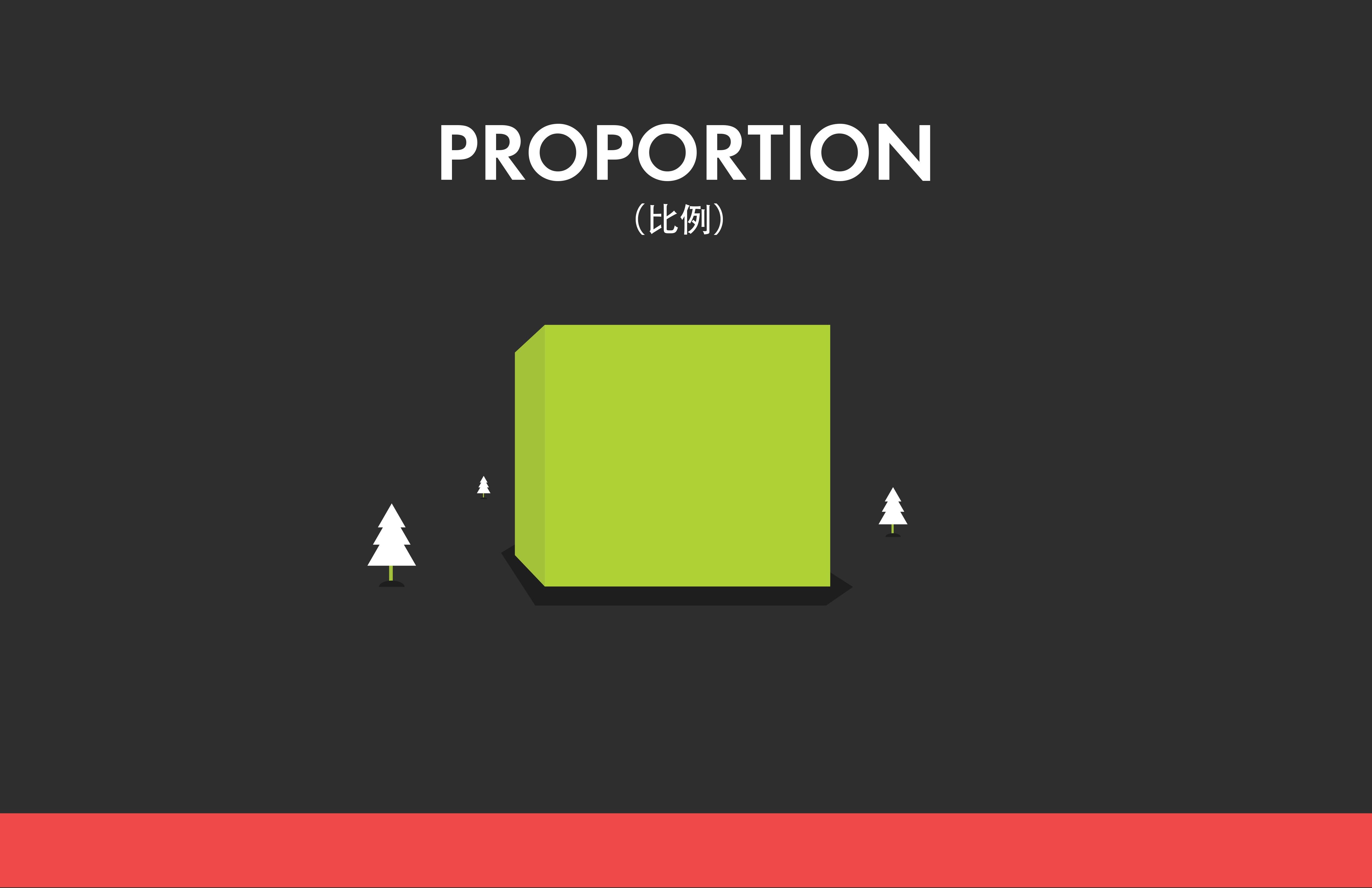
9 比例

比例可以简单解释为场景中物体的相对大小。作为设计师你可以控制物体出现时的比例,这取决于你想如何表现物体的大小。例如,如果你想让立方体看起来像摩天大厦一样大,你可以在它的周围放置一些小元素。
10 节奏

我们通常说的节奏是音乐的跳动、节拍,同样,节奏也适用于视觉艺术。作为设计的原理,节奏的根本是重复和流动。

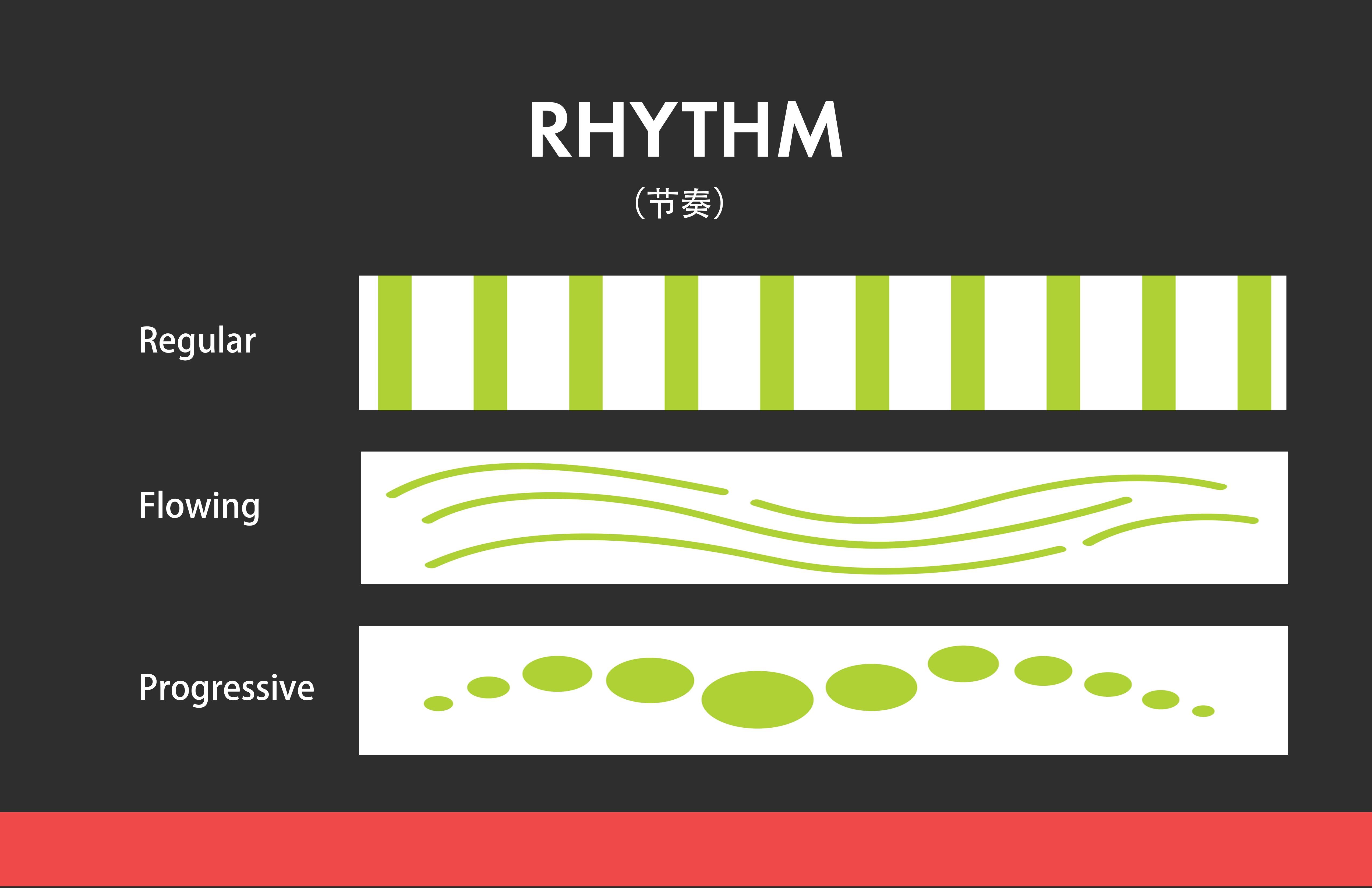
这里为大家介绍三种经常使用的节奏:规律节奏(Regular)、流动节奏(Flowing)、激进节奏(Progressive)
规律的节奏发生在元素的间隔,而元素的本身,通常是相同的大小和长度。
流动的节奏给人运动感,在本质上更符合自然的运动规律。
激进的节奏通过一系列变化的过程去表达形状的运动。
总结
现在,去掌握这些基本原理的最好的办法就是去观摩别人的作品。掌握设计原理是你成为一位有影响力的视觉艺术家的重要一步。我希望本文可以为你了解和组织视觉语言提供一个坚实的起点。
(原作者动态设计大师Michael Jones, 特别鸣谢译果网(https://eguo.world)翻译)
作者 呆萌圆
关键字:设计, 设计文章, 形状
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
