超全面干货!如何制作符合场景的交互动效?
@野子Joey:动效如今被广泛的使用在界面设计中。但如何合理使用实效,而不是让动效干扰用户,却少有总结的经验。因此本文旨在结合现有的动效资源和案例,总结一下动效的使用目的,使用场景以及实现技术。
注:由于动图过大,压缩有损细节,不过对了解动效的原理没有影响,见谅。
文章结构:
- 现状介绍
- 动效使用历史
- 动效的使用目的
- 动效使用场景
- 使用动效的注意事项
- 如何制作流畅的动效
现状
动画作为一种娱乐方式,被好莱坞的大神们已经运用到了出神入化的地步。作为一个设计新人,我主要关注如何运用动效在 UI 设计上,希望它也能够给界面提升一些趣味性。
如今你可以在各种网站和 APP 上看到动效的身影。设计师想通过运动的物体来吸引用户的注意力,从而实现其目的。然而,有些动效仅仅是为了好看而做,并没有和界面的实际功能联系起来,因此造成用户的认知障碍。如何将动效运用在合适的场景,以及如何制作流畅的动效成为了很多设计师思考的问题。

动效使用历史
Haziwani 和 Berrand(2016) 总结到,在1970年左右,用户界面还只是一系列头尾相连的 PDF,没有任何的动效。直到乔帮主发布了发布了 Macintash(1984),情况得到了一些改善。但是由于电脑画面处理能力的限制,动效使用的十分有限。随着电脑性能的提升,越来越多的动效被使用到电脑和手机当中。
到了2007年,改变人类的产品 IPhone 问世了。它极大了颠覆了人们对电子设备体验的感受。动效真正开始进入了每个人的日常生活。为什么大家都爱使用动效呢?Cooper(2014) 解释到,动效是一种强大的机制,可以解释和说明物体间的关系。这个机制在手持设备上尤其有用,因为手持设备的屏幕大小有限,人们可以利用动效充分使用隐藏内容的功效。转场动效帮助用户构建了清晰的思维模式 —— 新的内容从哪来,新内容和旧内容之间的关系是什么。动效在网站上的效果也非常好,它可以有效的引导用户浏览界面。
动效的使用目的
因为动效存在负面作用,合理的使用它变尤为重要。Cooper (2014) 提出动效需要谨慎的使用。过度的使用动效不仅让人困惑和反感,而且让人生理上不舒服。比如苹果的 IOS7,它过分强烈的视差效果让很多用户感到不舒服。
交互动效的首要目标应是支持和增强用户在状态间的转化。Saffer(2013) 提出使用动效存在下列目的:
- 吸引用户注意力在指定区域
- 表现对象和用户操作间的关系
- 维持多窗口或多状态的上下文关系
- 提供持续性事件的认知感
- 创造虚拟空间引导用户在状态和功能间转化
- 创造沉浸感和趣味性 (每一个举一个动图例子)
Yalanska(2016) 也定义了 UI 动效的四项作用:
- 支持微交互
- 显示运动过程
- 解释
- 装饰
Google 的 Material Design(2017), 提出在 MD 中,动效用来描述空间关系,功能,富有美感和流动性的目标。 动效显示 APP 是如何组织的以及它能够做什么,具体如下:
- 引导窗口切换
- 提示用户接下来发生的事
- 对象间的层级感和空间感
- 减缓用户对等待事件的认知
- 美感和个性化
综上,笔者总结了交互动效的使用目的, SAFRI,游猎法则(少了第二个A,原词 SAFARI)
1.State
告诉用户对象和窗口的状态是如何变化的

当界面中对象状态需要发生变化时,可以用动效展示变化的过程,让用户更清楚的感知到该变化。相应的,当窗口发生变化时,可以用动效更清楚展示窗口是如何从一个状态转变到另一个状态的。
2. Attention
吸引用户注意力,告诉用户做什么

当你想让用户关注某一个区域,或执行某一个操作时,可以通过动效吸引他们的注意力。当用户需要执行操作时,注意 UI 和动效的结合要能告知用户需要进行的操作。
3. Feedback
告诉用户操作和对象间的关系

当用户执行了某一操作后,动效是一个非常好用的反馈机制。通过动效的适当运用,用户可以清晰感知到自己操作的反馈,让用户知道自己做了什么。
4. Relief
缓解用户对应用处理速度的感知

当应用执行一个长时间操作时,可以用动效缓解用户对时间的感知,甚至创建一个假的动效效果(其实应用并不用处理这么长时间)。当下许多 APP 下拉时的加载动效运用的便是该原理。对于用户,他们关注的是感受到的速度,而不是应用实际消耗的速度。
5. Individuation
让产品更有趣和个性

为了让产品更有趣味性,可以在某些场合适当运用动效创造一些让人愉悦的动画效果。两点是笔者觉得需要注意的,一是动效时间要足够短,二是动效要足够流畅。
需要说明的是,这些目的不是独立存在的。设计师可以运用其中任意几条去设计一个动效。比如,两个窗口间的切换动效不仅吸引了用户的注意力,告诉用户面板在切换了。而且还告诉用户两个面板的位置和空间关系,上下,左右还是前后。

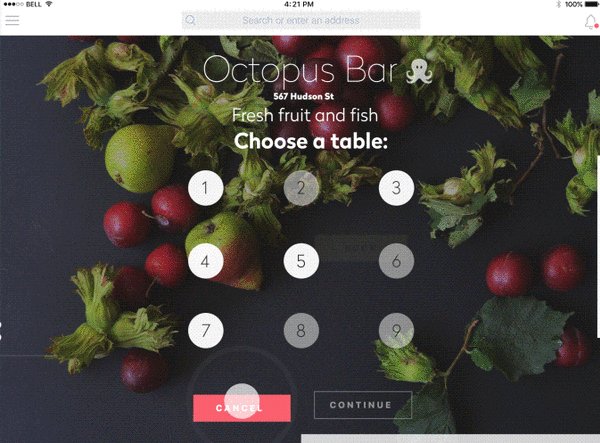
△ State + Attention + Feedback

△ State + Attention + Feedback + Individuation
乔帮主说过:“设计并不仅仅是它看到或感受到的样子。设计应该表现它怎么工作的。“笔者认为动效也是一样的道理,动效应该它怎么工作的。设计动效时问自己1个问题,这个动效的目的是什么?
动效使用场景
如果我们拆分动效到具体的使用场景,Cao(2015) 帮我们罗列了当今网页设计中的10大使用场景,大部分场景也适用于手机应用中:
1. 滚动 Banner

2. 表单

3. 视觉中心

4. 导航栏和菜单

- 转场动效

6.背景动效

7. 加载动效

8. 滚动事件触发的动效

9. 鼠标 Hover 动效

10. 图片动效

使用动效的注意事项
当我们制作交互动效的时候,有哪些事情是我们可以提前注意,或者有哪些标准可以用来评判是不是一个好动效。Saffer(2013) 说到如果你做一件事可以不用动效,那尽量避免。从微信和 Facebook 这种全民 APP 在动效使用上自制不难看出。
其次,动效本身需要符合其传达的意义。比如用户上下滑动屏幕,窗口内容就该上下变换,而不是左右变换。仅仅为了动效而作动效是不可取的,交互动效需要尽可能解释其本身含义。
2016年,Hazwani 和 Bernard(2016) 列出了4个让动效具有意思的注意事项:
- 概念转换:不要独立的设计界面布局和动效。设计它们的时候思考它们之间的联系,如何它们之间转化更自然,符合内容的语义。
- 解释关系:每个元素都有其意义,状态,位置等属性。尝试用动效反应这些属性间的关系。比如点击一个按钮,如果会触发一个面板。更好的效果是让面板从按钮处出现且渐入,而不是让面板直接渐入。
- 唯一性:不要让一个相同概念的元素在画面中同时出现在2个地方。这会让用户对理解该元素的意义产生困惑。比如点击小图显示大图,小图在大图显示的过程中依然出现在用户视野内。
- 空间一致性:动效在空间上需要符合实际性。当一个元素从左侧离开视线后,潜意识里你会预判它回来的方向也是从左侧。
在 2015 澳大利亚的 CSS 峰会上, Cock(2015) 谈到需要在实际开发中注意的四个基本 UI 动效原则:
- Web 开发时多使用 opacity 和 transform properties 的组合,其他的属性变化会导致 WEB 渲染变慢,影响体验。笔者查阅了一下,更准确的是说,多使用 CSS3 中的 transfrom-3D 属性,因为这些属性会通过 GPU 硬件来处理,而不是通常处理网站的 CPU
- 让动效足够快 (300ms 左右),提供给用户视觉上的愉悦,而不是带来延迟的观感
- 独立的运动物体各个部分,这样使整体动画更丰富,不呆板
- 使用自定义的动效函数,让你的动效与众不同
Material Design(2017) 也提出了4点原则:
- 响应:动效要快速响应用户的操作,移动设备上,长动画大约在 300-400ms 之间,短动画大约在 150-200ms 之间。
- 自然:对于动效的运动状态,要符合真实世界,因此要根据实际情况运用合适的 natural easing curves
- 感知:运动的物体对周围的物体会产生影响,因此要考虑其周围的环境
- 目的:动效要具有目的性,传达给用户特性的信息
综上,笔者总结了简短的3个原则:
- 逻辑:动效是否符合客观逻辑(响应时间,方向,一致性,目的)
- 时间:动效的时长是否合适(视觉上感受良好)
- 真实:动效是否反映了真实世界的运动规律(惯性,缓入缓出)
如何制作流畅的动效
笔者明白“纸上得来终觉浅,觉知此事要躬行”的意义。于是收集完理论后,笔者便开始了对动效制作的探索。首先学习了迪士尼动画师 Johnson 和 Thomas 的动画圣经—《The Illusion of Life: Disney Animation》其中的12条动画设计原则:
- 压缩和拉伸
- 预期感
- 布局
- 一气呵成和分批设计
- 跟随和重叠动作
- 缓入和缓出
- 弧
- 第二动作
- 时间
- 夸张
- 立体感
- 有趣
这些原则虽然是针对动画片的,但是笔者在研究了它们后,按照自己的理解,选出了可以运用到交互动画制作的 9 条原则:
- 时间和节奏:动画的总时长和每帧动画间的距离(先快后慢,或先慢后快)
- 缓入和缓出:符合现实世界规律,物体不能凭空运动和停止,有加速和减速过程
- 预期感:给动画添加一个反向动画,让动画更突出,更好的帮助用户理解动画
- 压缩和拉伸:制造视觉上的假想,突出效果
- 弧:符合现实世界规律,少有纯直线运动
- 跟随和重叠动作:辅物体会追随主物体运动,且由于惯性,会有时间延迟
- 第二动作:添加第二动作用于丰富第一动作
- 夸张:让动画更具个性
- 有趣:结合以上8点,传递给用户一个有趣的印象
设计师可以灵活选择其中的几个原则进行自己的动效设计。笔者接下来会将会运用动效制作技术「主要是 CSS/JS, After Effects, 和 FramerJS」,按照场景,目的,制作,评估的四步骤,具体解释如何综合运用运用以上理论。
原文地址:joeyqiang.me
关键字:交互, 设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
