知乎 Android 端的一次重设计练习
文章为作者基于自己做知乎 Android 端重设计的总结分享,一起来看。
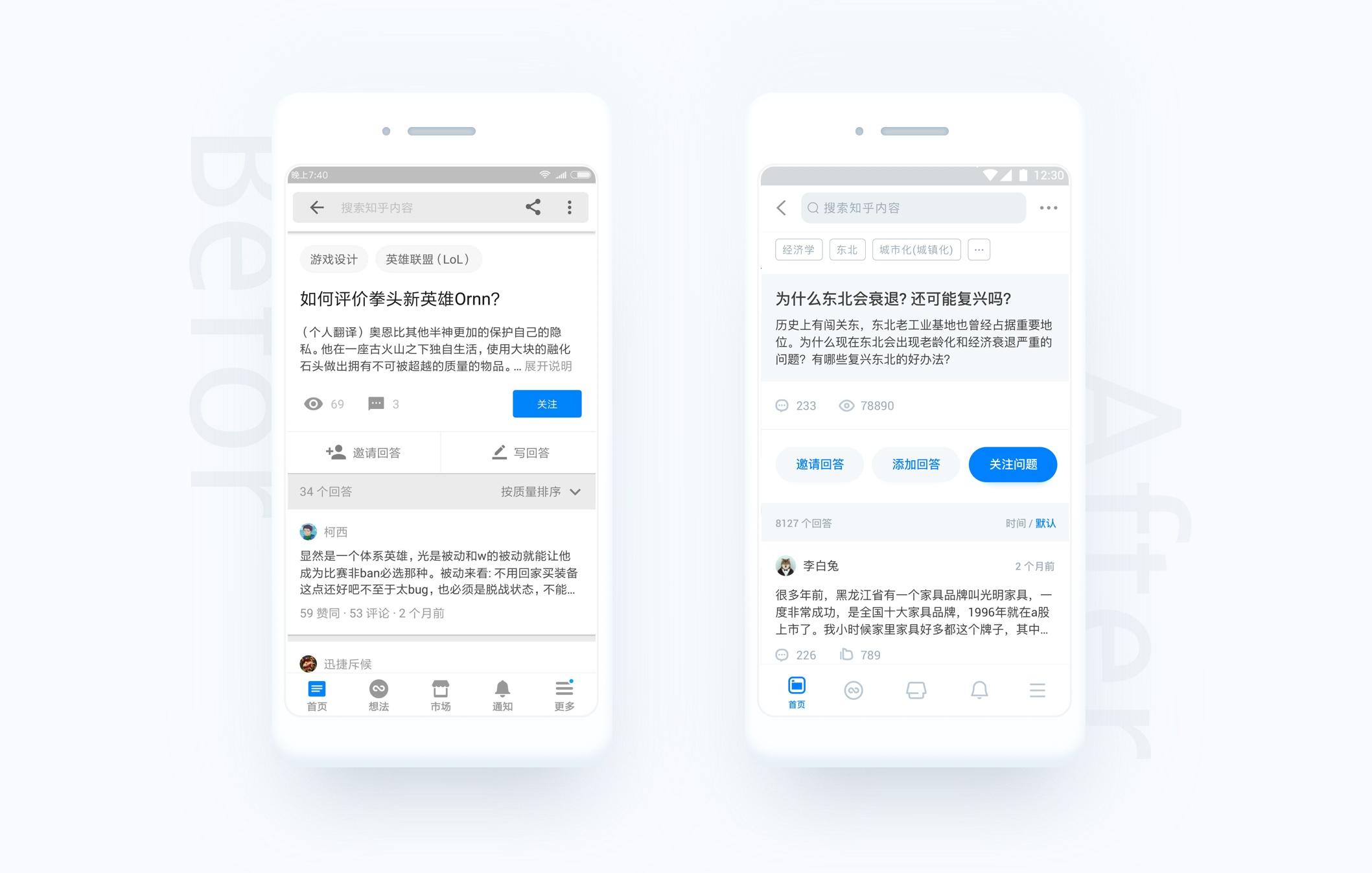
这次做知乎 Android 端重设计,是由于四个月前,Android 端去掉了顶部导航的蓝条。由于设计趋势种种缘由虽然可以理解,但是去掉蓝条后的界面字重层级关系变得混乱,显示十分粗糙。知乎的Android 端显得很老旧。再加上之前使用时候的一些感触。于是就愉快的作为练习对象动手啦。
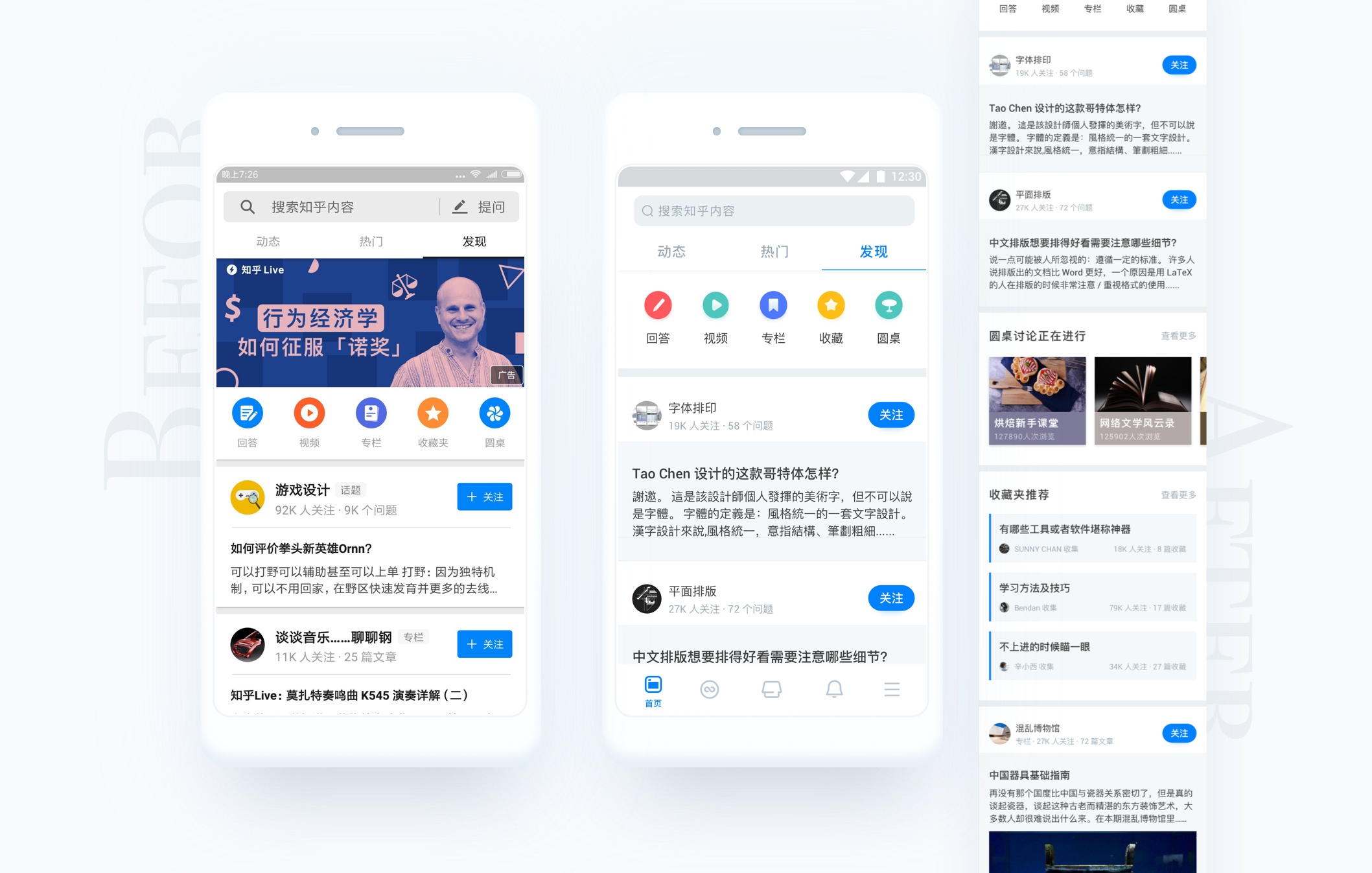
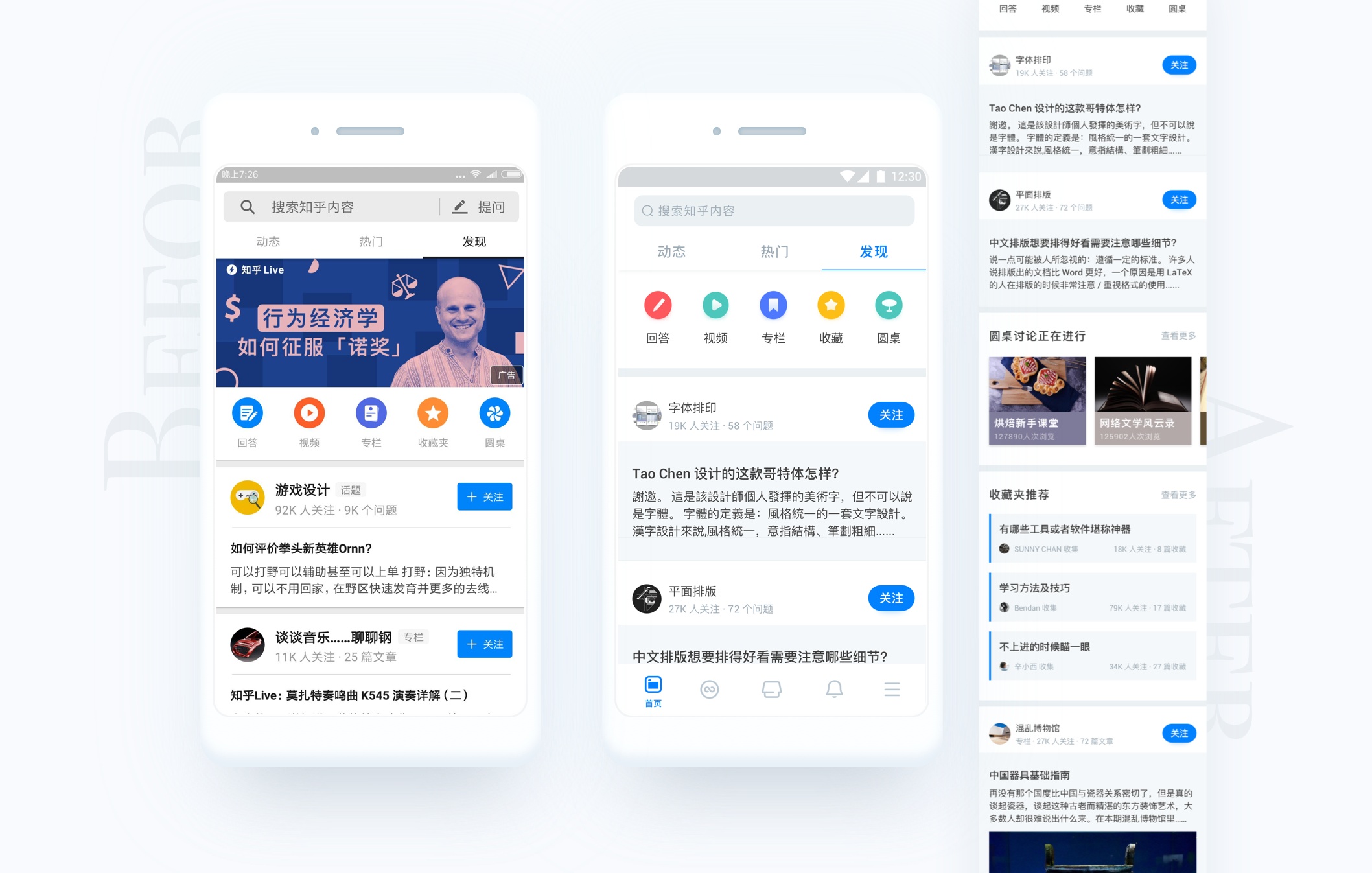
在 Android 端,提问action放置于搜索框内部,同时提问和搜索引导颜色相当,视觉上会认为是一件事,对用户识别造成干扰。
搜索框引导文本颜色过重,使用与下面Tabs【动态、热门、发现】相差不多灰黑色,导致在视觉上重要程度似乎相当。显得主次不明。
灰色分割线和卡片式投影组合使界面厚重且陈旧。
可能由于对屏幕尺寸的珍惜,一屏显示更多的内容。文本间距较窄略显局促。
卡片内信息层级略微混乱。
我对首页做了这些:
- 将提问从搜索框中剔除,让 Tabs 功能更明确。
- 增加浅色背景,重新梳理层级关系。让信息层级更清晰。
- 关注问题移动到右侧,用距离将展示信息和可操作按钮加以区分。
- 提问作为问答社区中高频事件,用悬浮按钮加以突出,增加点击率。
- 去掉了卡片下略脏的投影。
- 底部 Tabs 遵行 MD 的设计规范,选中状态下显示文本。使界面更简单爽朗。

长时间单模块滑动会让用户产生视觉上的疲惫。让每个模块拥有自己独立的形式,在单一的样式中加以分割,让界面更具有节奏感。
首页的发现我进行了这些调整:
- 和首页保持统一,对标题和文本增加了底色。
- 减小了专栏等头像大小,让头像不过于宣兵夺主。
- 专栏和话题用统一的样式。收藏夹和圆桌根据各自所承载的信息的不同,为它们设计了不同的样式。在专栏和话题中加以分割。


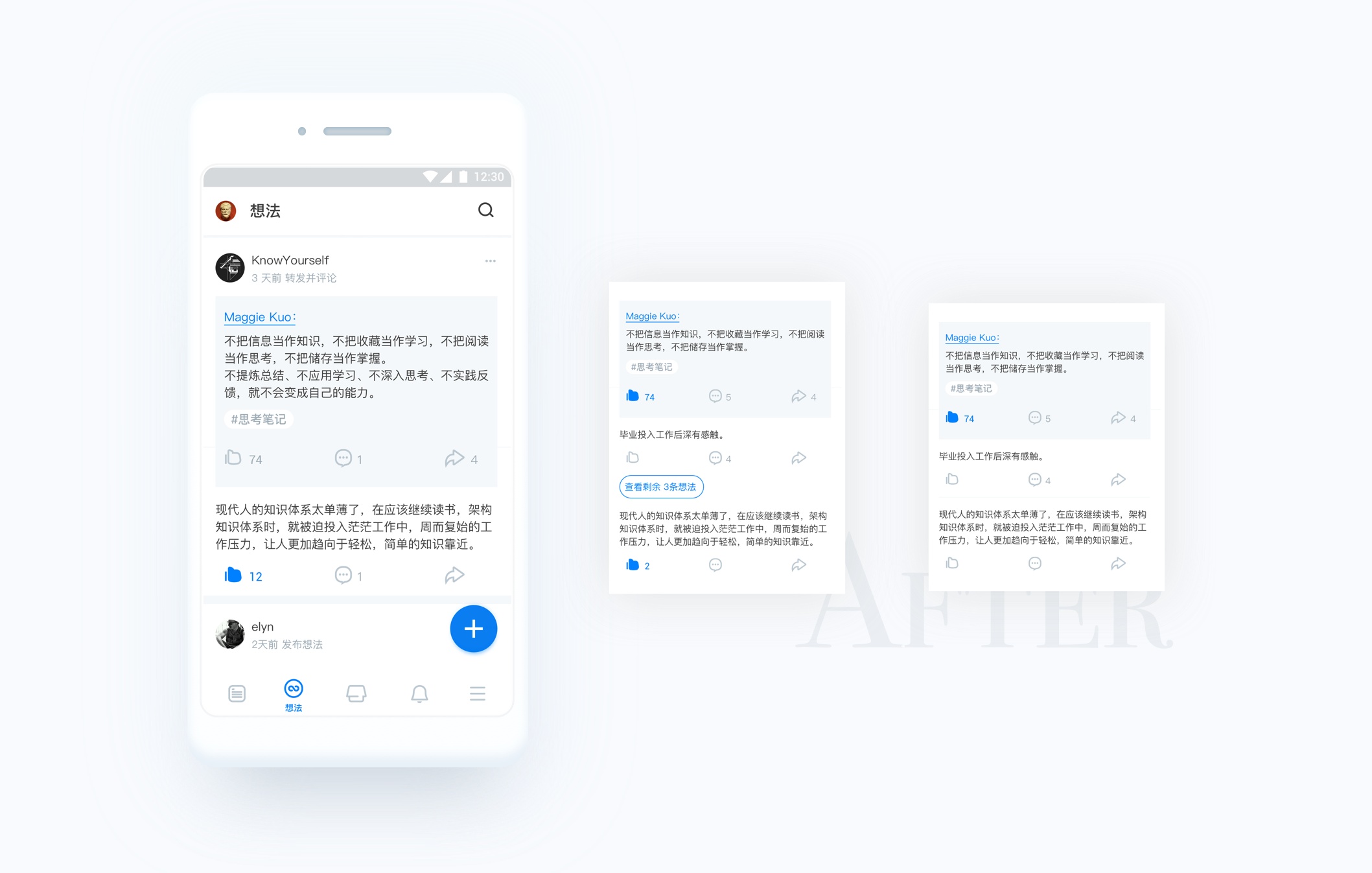
想法往往是一瞬间的事,比如看到一个场景触动了想法。记录场景比文字描述的优先级就更高。
翻了很久的想法,大部分人在使用话题时并并不会连接上下语境,甚至知乎也他作为标签放在正在讨论。所以用标签代替话题似乎是可行的的,同时界面中也不会有太多的蓝色显得到处都可点击。
原设计中卡片的并列关系很棒,再做重设计的时候这里琢磨了好久。最后选择用包含这种比较直观的方式来制作。
想法设计思路:
- 多功能悬浮按钮。在不同场景都可以迅速记录想法。同时也方便以后的新功能的拓展。
- 发布想法的时候,增加标签快捷按钮。
- 将原来话题改为标签,话题穿插在文本中影响阅读。单独提取出来也更方便办用户根据自己感兴趣的标签点击查看更多同属性内容。
- 增加了搜索功能,可以在想法中进行热门话题检索。
- 将原设计中并列关系改为包含关系转发更直观。更容易体现针对哪条想法产生的新想法。当同一作者针对同一想法连续性产生想法进行转发的拓展性也更强。


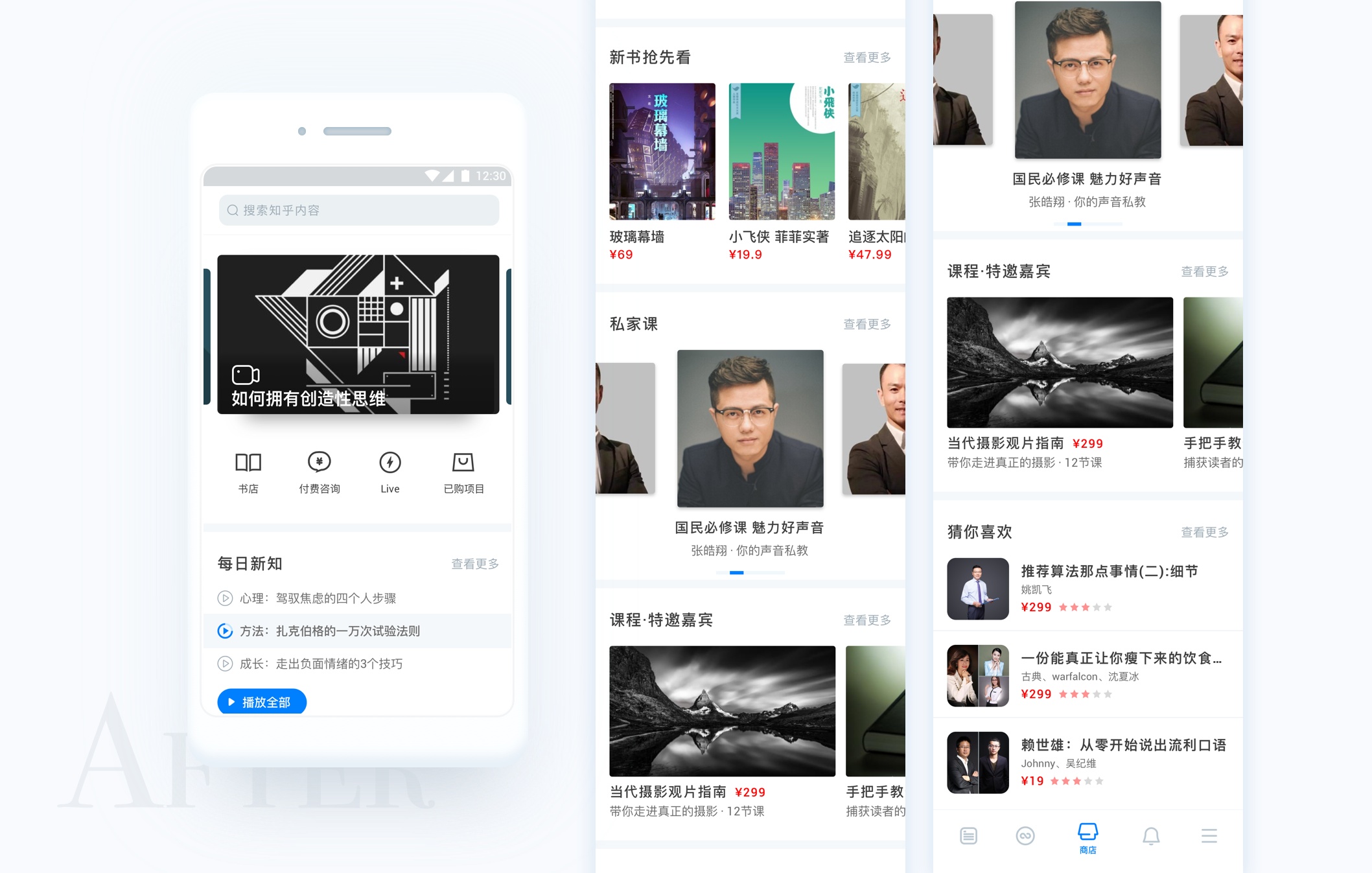
我对市场做了这些:
- 重新排版了市场,采用了更多的卡片设计
- 每日新知时间基本控制在两分钟左右,显示时长没有太大的意义。去除了末尾的时间显示,通过前面播放键外面的进度条表达。


知乎的消息中心是自己使用起来最纠结的部分。消息的种类十分多,通过icon来做区分很不直观。
评论,问题和基础信息融合在一起,没有加以区分,视觉识别阅读更为困难
对此我做了这些调整:
- 去除单条信息上的种类图标,将消息细化让层级更清晰。
- 优化评论和针对评论进行评论的版式。评论默认展示三行,超出部分需点击查看原文。
- 优化提及,适当展示一点前后内容。会让用户更容易决定要不要点击看更多。
- 将陌生人信息汇总,默认展示最新一条的头像。
- 将关注的专栏和收藏的动态在消息中汇总,防止错过。

原来长列表加图标的样式在使用的时候会比较没耐心看哪个是什么入口。随着功能的增多,这里也会变得更加臃肿。
为此我重新设计更多的结构:
- 重要的入口两排展示。节约空间,底下的模块就可以更好的展示业务。
- 将底部模块根据不同的功能需要进行差别化设计,可拓展性更强。
- 私家课突出学习进度,点击可快速进入课程。
- 书籍除了最近阅读的进度,还展示了已完成和购买,突出成就感。
- 付费咨询展示最新提问,可在此界面快速进行回答。
- 展示最近收听的Live,点击可快速回到上次离开的地方。

我做了这些:
- 将评论中的时间和可点击的评论等加以区分。
- 一键切换排序方式。优化排版,强调可操作按钮。
- 将提问从搜索框中剔除,让 Tabs 功能更明确。
断断续续做了有点久,由于没有数据支持,可能很多地方考虑的也不够周到。以及欢迎诸位质疑探讨共同提高。
作者 @符号 。
关键字:重设计练习, 知乎, 想法, tabs
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
