那些年指导过我们的产品设计法则
设计法则是产品设计的基石。虽然现在有很多的观点认为不要恪守设计法则,但是设计法则能够从被提出到一直延续下来就能够说明其重要性。本文汇总了在产品设计中需要了解并且遵守的产品设计法则,enjoy~
80/20法则
在所有产品系统中,大部分的效果由少数几项关键因素决定。
80/20法则的适用范围非常普遍:
- 产品80%的使用,只使用了产品20%的功能。
- 城市80%的交通,集中在了20%的道路上。
- 企业80%的收益,归功于20%的产品。
- 80%的发明,来自于20%的人口。
80/20法则有助于资源整合,可以提升设计的最大化。当客户适用一件产品,80%的时间集中在该产品20%的主要功能上时,那么我们的设计和测试就应该集中在这些关键功能上。剩下80%的功能我们需要进行重新评估,确认它们的价值。我们在产品设计中需要利用80/20法则评估设计中各要素的价值、划定重新设计和优化的范围,做到有效的集中优势资源进行设计。80%的非关键性功能能减则减,尤其是当时间和资源有限的时候,更应该把重心放到20%的关键性功能上。
例如,Photoshop中把最重要的工具放在了工具条上,相关的扩展功能隐藏起来(鼠标长按可以显示):
美即适用效应
人们通常觉得美的东西更适用。
“美即适用效应”是一种心理感应现象:人们认为美好的东西更加适用。设计美好的东西从视觉上来说更加容易接受,而且使用率也很高。美的设计能促进人们形成正面积极的态度,并且让人们对产品设计上的缺陷更具包容性。我们要永远追求美的设计。人们普遍比认为美的东西更加实用,容易被接受并长期使用。美的设计还能帮助品牌与消费者建立正面关系。
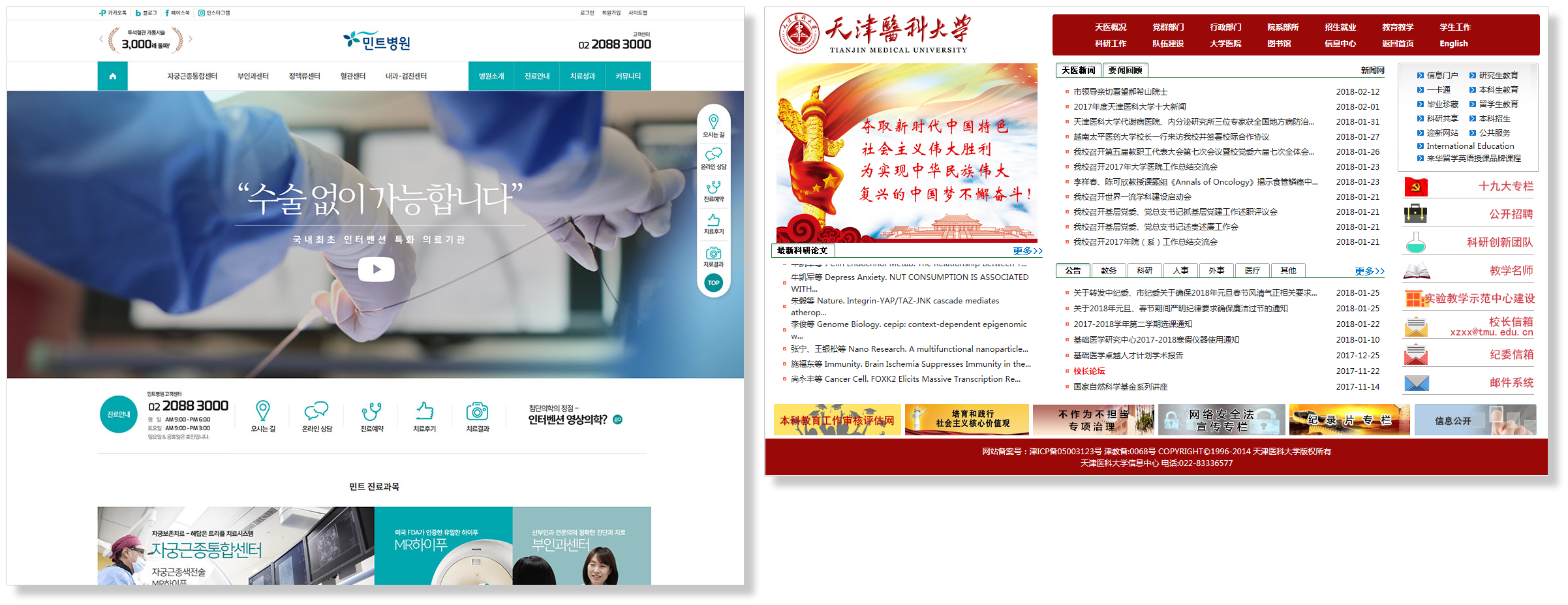
例如,下面两个医院官网的设计,左边的在视觉效果上更能给人们留下好的印象:
功能可见性原则
如果产品的功能可见性与人们感官的预期相符合,那么这个设计会有很高的接纳率和使用率,同时也会被用户认为容易操作。例如,带门把手的门通常都是用拉的方式去打开的,而采用一片金属面板代替门把手的设计则可以直接用推的方式打开,这样的设计会符合产品的功能可见性。
生活中常见物品和环境的图像,可以明确产品的使用性和功能性。例如,数字界面中的按钮图标和我们实际生活中常见的按钮特征基本一致,因此,在用户眼里,当看到按钮时就可以直接按下。产品的设计需要尽可能符合人们的心理预期,并且要杜绝一切不当使用,产品设计要模拟人们熟悉的心理环境,来暗示和提醒产品使用者产品中各要素的使用方法和功能。
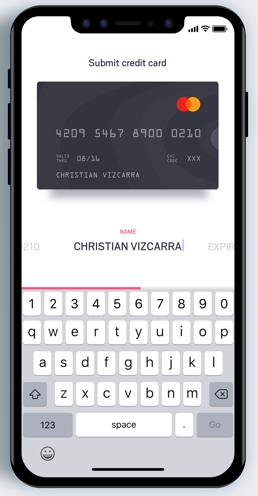
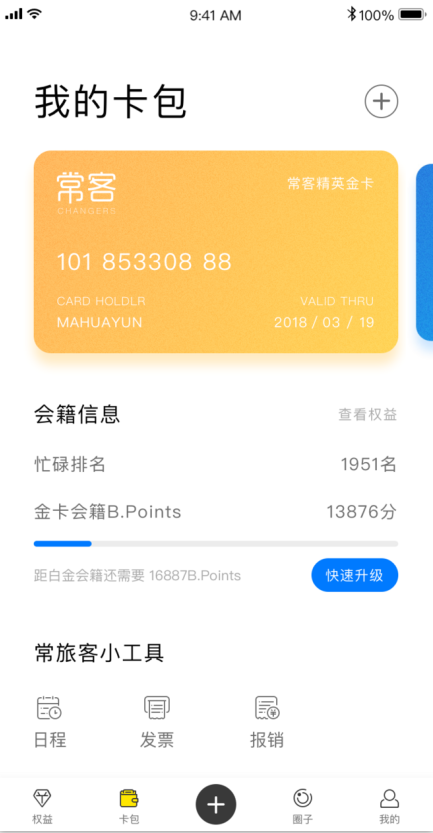
例如,下图中的卡片式设计,沿用了现实生活中信用卡的设计样式,符合用户的心理预期(用户很轻易的就能识别出信用卡信息):
意元集组
一种把不同的信息集结或归纳成模块或单位,便于人们对信息尽心解读和记忆的技巧。
“模块”指的是短期记忆里的一个信息单位。意元集组的技巧是为了突破短期记忆的限制,把各种信息归纳分类编排成几个大单位。如果人们需要记住大量的信息,或将要信息用于解决问题上,此时请把信息分为模块。如果个人专注力会受到所处环境影响时,人们的短期记忆能力也会随之减弱,此时应该将重要信息分为模块,以便于识别与吸收。
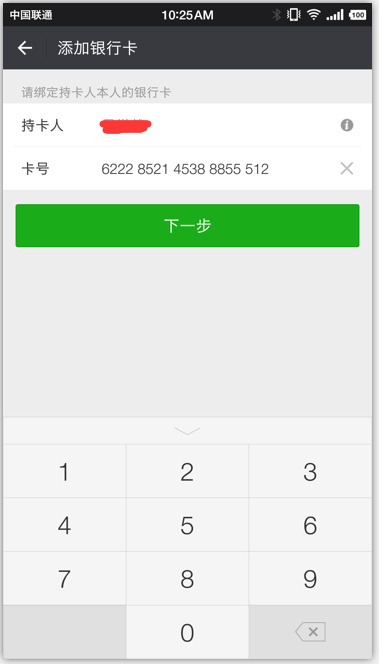
例如,微信添加银行卡时,将银行卡号的输入信息进行分组(4位数字一组),方便用户核对(记忆)账号信息:
确认法则
一种在生效前需要线确认,避免失误的技巧。
确认的主要功能是确认用户的行动或输入是否正确,主要防止出自非本意的行为。最常见的确认法则应用出现在软件显示的对话框(例如,“您确认要删除该文件吗?”),对话框提示用户是否要执行此命令,对话框信息简明扼要,要能正确详细地传达出操作的后果。在重要或无法挽回的操作中应用确认法则,尽量把错误降到最低。
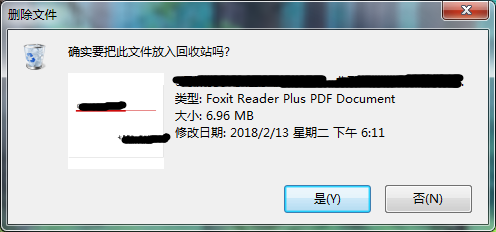
例如,Windows系统中删除文件的确认对话框,删除操作很危险,使用确认法则提示用户:
一致性法则
当系统相似的部分以一致性的方法表现时,能更好的改善系统的使用性。
一致性法则包括四个部分:
- 美学一致性,指风格与外观的统一。美学的一致性能增强品牌识别度并且让用户产生共鸣,建立情感上的期待。
- 功能一致性,指用户行为及其意义的一致性。让用户利用已有的知识了解设计的使用功能,同时也可以增强使用性与学习力。
- 内部一致性,指在同一系统中与其他元素的一致性。内部一致性可以让用户觉得产品是经过细心设计的。
- 外部一致性,指与外在环境里的其他元素一致。外部一致性可以把内部一致性的优点延伸到多重独立的系统。
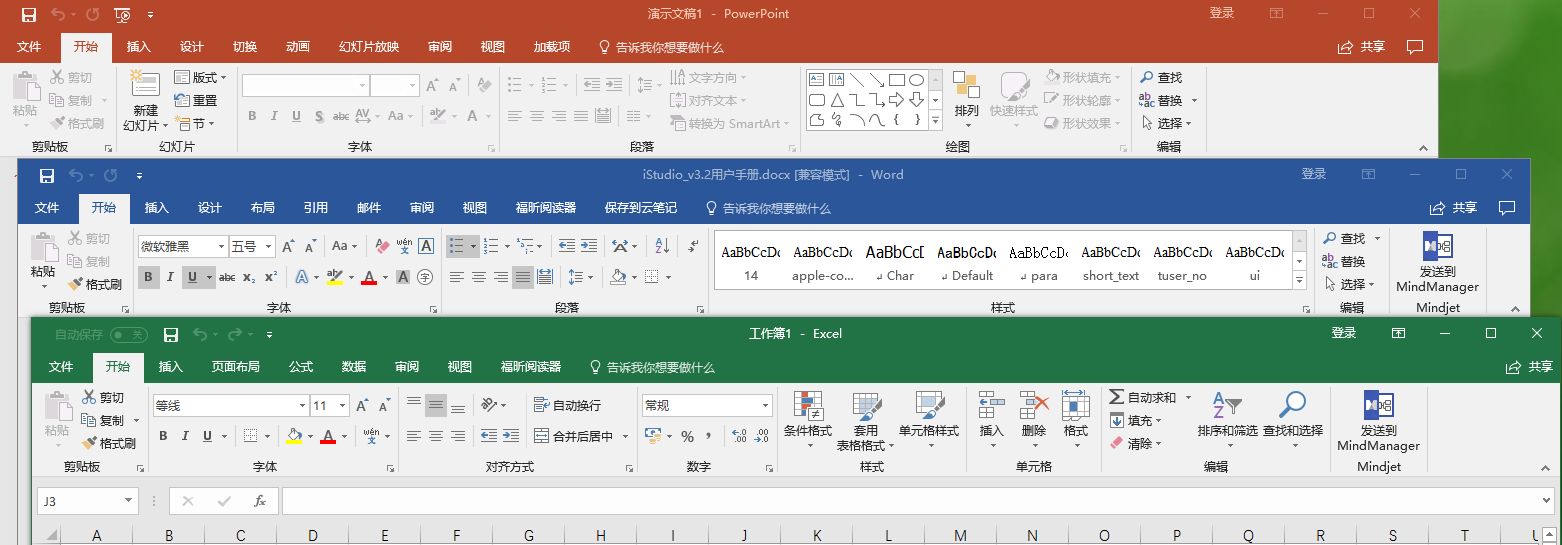
例如,微软的word、excel、powerpoint软件,同样的功能在菜单栏、工具条出现的位置以及图标样式都是一样的,三款软件整体上的架构也是一致的。
曲线偏见
人们对曲线造型物品的喜爱胜于对尖锐物品的喜爱。
当人们面对尖锐的物品时,大脑中处理恐惧的区域就会被激发。人类天生具有曲线偏见,包括男性和女性。曲线偏见适用于所有设计领域,我们可以利用曲线特质创造积极正面的第一印象。
例如,下图APP界面中的卡片、按钮、图标等元素多以圆角或圆的样式居多,圆角比直角更能让用户产生好感。
费茨定律
到达目标位置所花费的时间取决于当前位置与目标之间的距离,以及目标对象的大小。
费茨定律的基本概念是:目标对象距离越远或尺寸越小,用户精确点击的困难就越大,耗时越长;反之,距离越近、尺寸越大,就越容易准确点击,耗时越少。设计的系统有指向性功能的话,就要考虑使用费茨定律。如果需要快速移动,又有准确性要求时,要把控制点靠近一点或变大。
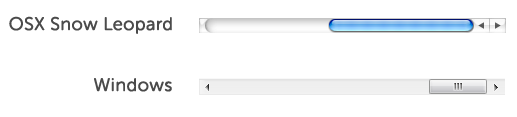
在Windows中,纵向滚动条上下两端各有一个按钮,里面的图标分别是向上和向下的箭头;横向滚动条也是类似。而Mac系统(OS X Lion之前的版本)则将左右按钮并列在同一侧,使左右导航的点击操作所需跨越的距离大大的缩短,提高了操作效率。
由于屏幕边缘的限制,界面顶部和底部也是容易容易定位和点击的位置,不过确实没有角落更容易,因为这两个位置只在纵向上受到了约束,在横向上依然需要用户手动定位;但怎样都比边缘以内的元素更容易点击。
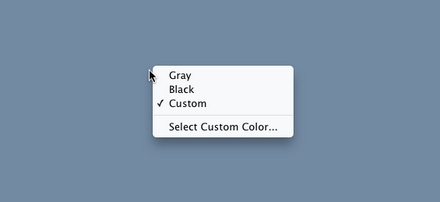
弹出菜单呈现在鼠标指针旁边,可以减少下一步操作所需要的移动距离,进而降低操作时间的消耗。
容错性
设计应该能让用户避免错误的发生,且当错误真正发生时,能把负面影响降到最低。
设计的容错性有助于在错误发生之前防止,而且就算错误真的发生了,也能把负面影响降到最低。具有容错性的设计提供了安全感和稳定性。
常见策略包括:
(1)功能可见性
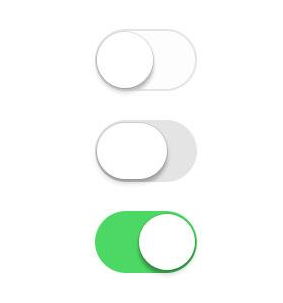
设计的外观样式特征,会影响其使用的正确性。例如,iOS开关控件。
(2)恢复之前的动作
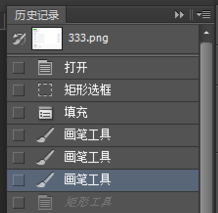
如果错误发生了,可以恢复到前一步(多步)的操作。例如,Photoshop的历史记录工具。
(3)确认
在执行重要指令之前,必须明确其意图。例如,删除的提示窗设计。
(4)警告
标志或提示,用来警告即将发生的错误。例如,生活中的各种警告牌。
(5)帮助
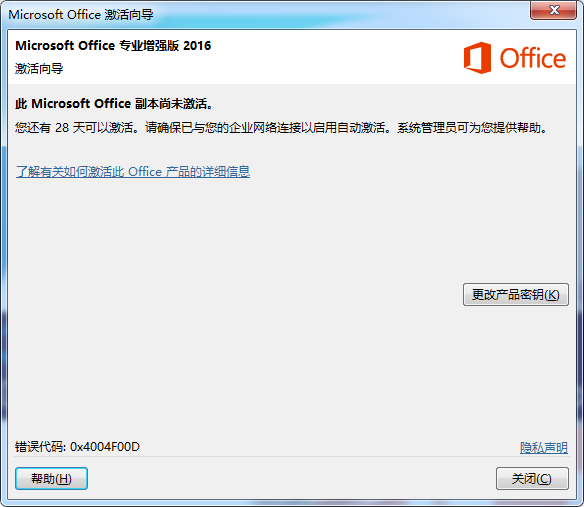
能帮助基本操作、错误修复的信息。例如,word激活提示窗左下角的“帮助”链接。
希克定律
决策的耗时将随着选项的数量及复杂度的提升而增加。
希克定律的运用,只适用于反应时间很短的情景。其特别适用于各类操控系统。当因系统出错而发生警报时,用户需要在最短时间内快速做决定。当他们进入心理恐慌区后,其视线会变得相对狭隘。所以,如果「反应时间」很重要,那选项数量一定要控制在最少。这样也可以加快用户抉择的速度。
只需要在界面上呈现整个流程的核心元素。比如电子商务的付款流程,没必要将整个过程一次性显示出来。最开始只需要展示购物车相关的元素,再接着显示物流信息,最后再是注册账户信息(可选)等等。例如,亚马逊的一键下单就应用了希克定律。
把相同类别的备选项做适当的分组,可以降低用户选择时所需的时间。例如,淘宝网等主流电商网站的主分类模块。
另外,希克定律不太适用于复杂的选项抉择。如果需要大量的阅读、研究,或者不停地思考,席克定律的参考价值就不高。
映射
控件(控制装置)与其动作或效果之间的映射关系良好,会让产品更好用。
当效果与预期一致,映射就是好的,或是自然的;如果效果与预期不符便被视为映射不良。好的映射主要源自设计、行为、意义中的相似性作用。当灶台的开关设计与灶口相呼应,这就是设计相似性。相似性让控制—效果的关系变得可预期,因此很容易使用。
例如,下图中展示的就是符合自然映射的灶口与开关设计。
格式塔心理学
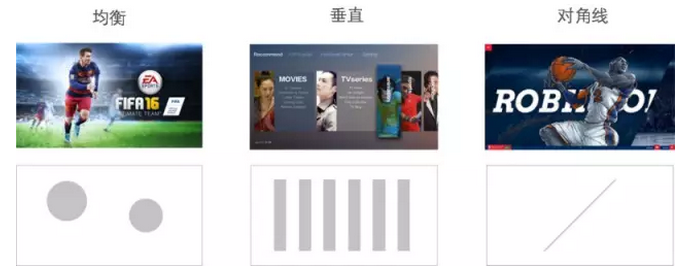
人们在观看时,眼脑并不是在一开始就区分一个形象的各个单一的组成部分,而是将各个部分组合起来,使之成为一个更易于理解的统一体。
人们的审美观对整体与和谐具有一种基本的要求。简单地说,视觉形象首先是作为统一的整体被认知的,而后才以部分的形式被认知,也就是说,我们先“看见”一个构图的整体,然后才“看见”组成这一构图整体的各个部分。
(1)简单
我们的眼睛在观看时,眼脑并不是在一开始就区分一个形象的各个单一的组成部分,而是将各个部分组合起来,使之成为一个更易于理解的统一体。例如,以简单图形为基础的banner设计。
(2)相似
我们的眼睛很容易关注那些外表相似的物体,且不管它们的位置是不是相邻,总是把它们联系起来。如下图。
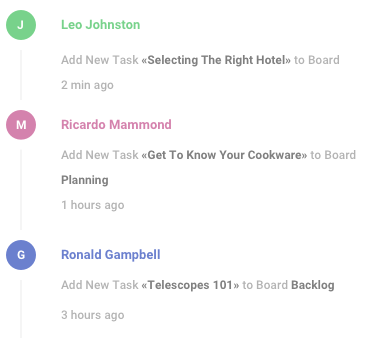
(3)接近
单个视觉元素之间无限接近,视觉上会形成一个较大的整体。距离近的单个视觉元素会溶为一个整体,而单个视觉元素的个性会减弱。例如,列表之间通过留白距离的大小分割元素。
(4)闭合
人们在观察熟悉的视觉形象时,会把不完整的局部形象当作一个整体的形象来感知,这种知觉上的结束,称之为闭合。如果局部形象过于陌生或者简略,则不会产生整体闭合联想。例如,选项卡的设计。
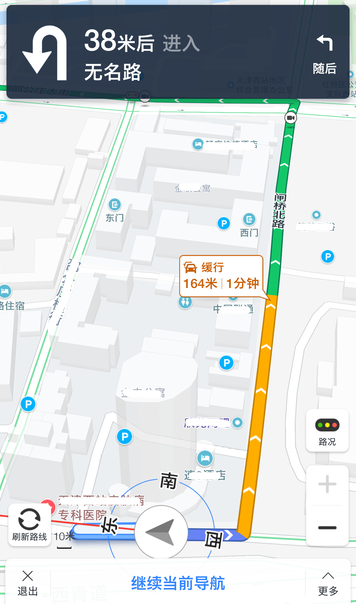
(5)连续
人的视觉有追随一个方向的延续,以便把元素联接在一起,使它们看来是连续向着特定的方向。例如,地图应用中导航时的路径连续。
米勒定律
人们在短时记忆期间平均能够记住的元素数量仅为7(±2)个。
当用户需要完成一项需要努力认知的任务的时候,人的大脑可以记忆7个信息。因为人的大脑在试图记忆的同时,也在处理着各种各样的刺激和执行着各种不同的任务。米勒定律背后关键的概念在于“组块”,意思是将不同的信息组合成一个完整的格式,比如“computer”实际上是一个大的“组块”,被组织成知觉格式塔(格式塔心理学)。如果这些字母被重新排列了,那么将是8个单独的信息块儿,分组块是信息组织的关键原则,也是我们用户体验和组织规则的基础。
我们添加到“用户界面”中的信息越多,这些信息就会变得越无效。对于初次使用的用户来说尤为重要,因为他们还没有将这些信息储存到他们的长期记忆中,或者成了为了习惯行为。“米勒定律”同样指出,设计过程中要有预见性,有适当的规划至关重要。当我们不断的为产品添加新的功能时,我们的产品界面必须能够适应这些新功能,而不会破坏已经创建的视觉基础和交互逻辑。毕竟重新建设需要大量的成本。
米勒定律告诉我们,人类在有限时间内处理信息的数量是有限的,信息过载会导致分心,从而对性能和效率产生负面影响。
例如,在流程设计中将复杂的流程进行分步处理,将复杂的表单内容按分类进行划分等。
奥卡姆剃刀定律
如果要从功能相同的设计中做出选择,那么最好选择最简单的设计。也称作简单有效原理。
不必要的元素会导致设计效率的降低,并且会增加不可预期的后果。在设计中我们可以去掉不必要的干扰元素,这样页面会比较纯粹、简洁。奥卡姆剃刀原理并不是只肯定简单的设计就是好的,也不是否定一切复杂含蓄的设计就是不好的。其核心是:“简单”设计,强调党两个设计方案都能达到设计目的的时候,选择较为简单的那个。因为“简单”设计比“复杂”设计更容易让人理解,传达效果更好,可以以小博大。
例如,在功能相同的前提下,我们要使用更加简洁更容易让人理解的设计。左面的表单设计相对于右面,流程更加清晰且无干扰。
根据奥卡姆剃刀定律,我们可以采取的设计方法有:
- 只放置必要的东西: 简洁的设计最重要的一个方面是只展示有作用的东西,其他的都隐藏。这并不意味着不能提供给用户很多的信息,可以采用“了解更多”的链接来实现这些。
- 减少点击次数: 让用户通过很少的点击就能找到他们想要的东西。
- 外婆规则: 如果你的外婆也能轻松的使用你设计的产品,你就成功了。
- 减少页面冗余: 冗余的内容只会增加用户的识别负担。
- 给予更少的选项: 做过多的选择也是一种压力,减少选择可以减少用户的思维负担,这样就会使体验更顺畅。
总结
以上就是一些在产品设计中会用到的设计法则,希望这些设计法则能为大家避开一些设计的误区。当然这些并不是全部的,仅仅是一些我们常用到的,也欢迎大家在评论区写上你所熟知的设计法则~
作者
流年。互联网产品设计师,4年互联网产品设计经验。擅长用户体验设计,喜欢钻研需求功能背后的技术实现方式;在成为综合型产品设计师的道路上不断努力前进!
关键字:设计案例, 设计法则, 设计, 产品
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
