设计分享:一个简易资讯发布模块
资讯发布,这是你不用动脑的简易版本,只需学习十分钟,你就会跟我一样,爱上这款设计。
今天头条、腾讯新闻、网易新闻、新浪微博等,哪个新闻资讯网站应用大家没看过?现在的年轻人总想搞个大新闻,但是设计一个公司内部使用的资讯发布模块,是不用考虑内容分发、搜索引擎、个性化推荐、互动玩法、会员服务等等众多额外功能。我虽然不是新闻工作者,但是我见得不少,有必要告诉你们一点人生的经验,咳咳。
资讯发布功能一般应用在企业门户、内部办公平台,或各类带有新闻资讯功能的程序应用。与专业资讯平台不通,轻量级的资讯模块着重“短平快”的用户体验,功能聚焦在资讯的 内容管理与内容展示。 本文适合初学者或有相关兴趣人士学习分享,如果你是要立志做出一款能媲美以上提到的新闻资讯类产品,请关闭这个页面。
功能规划
我今天算得罪了同行一下,虽然不经过实际调研,拍脑袋就做是很多产品经理的臭毛病,但凡事都得按照基本法,按照产品思维去评估,这里我选择采用MVP(Minimum Viable Product –最简化可实行产品)模式。
一个最简但可用的资讯发布模块,最应该抓住的核心功能是 资讯内容的输入与输出 ,输入端包括对资讯内容的增删查改等一系列的操作,输出端则要考虑资讯的呈现方式及呈现位置。先画出一个简易的功能结构图,理清楚前端后台各自承担的功能,作为V1.0的版本,可以把各种花哨的功能计划在后期,先实现产品“能用”的目标。
后台设计
有了明确的功能模块规划,只需要围绕着功能点,即可快速设计出所需内容。考虑到日后的资讯分类与统计,可先绘制一个简易的资讯分类,甚至可以不设置该功能,让所有资讯默认归属同一分类。
然后再绘制重中之重——资讯列表,这是管理人员维护资讯的入口,这里我选择性地展示了最简洁亦是最重要的信息和功能, 你甚至可以不展示资讯的操作记录信息,不做搜索。
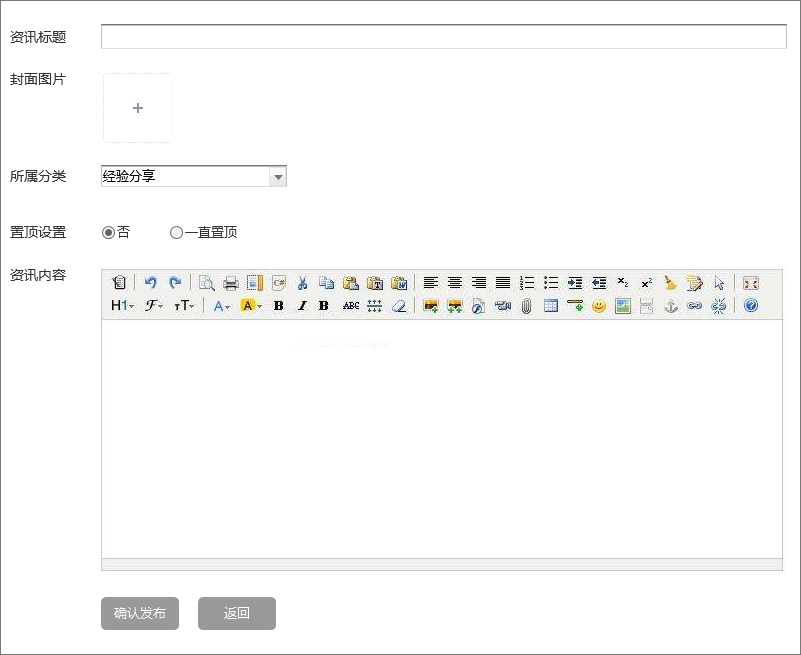
内容编辑页采用主流的核心组成元素:标题、配图(可选)、分类、置顶操作(可选)、正文,如果追求极致的精简或者没有过多的要求,正文内容填写框甚至可弃用富文本框,直接摆一个大大的多行纯文本框上去,不过运营的同学是不会放过你的。
直到这里,后端的设计可以告一段落。
前端设计
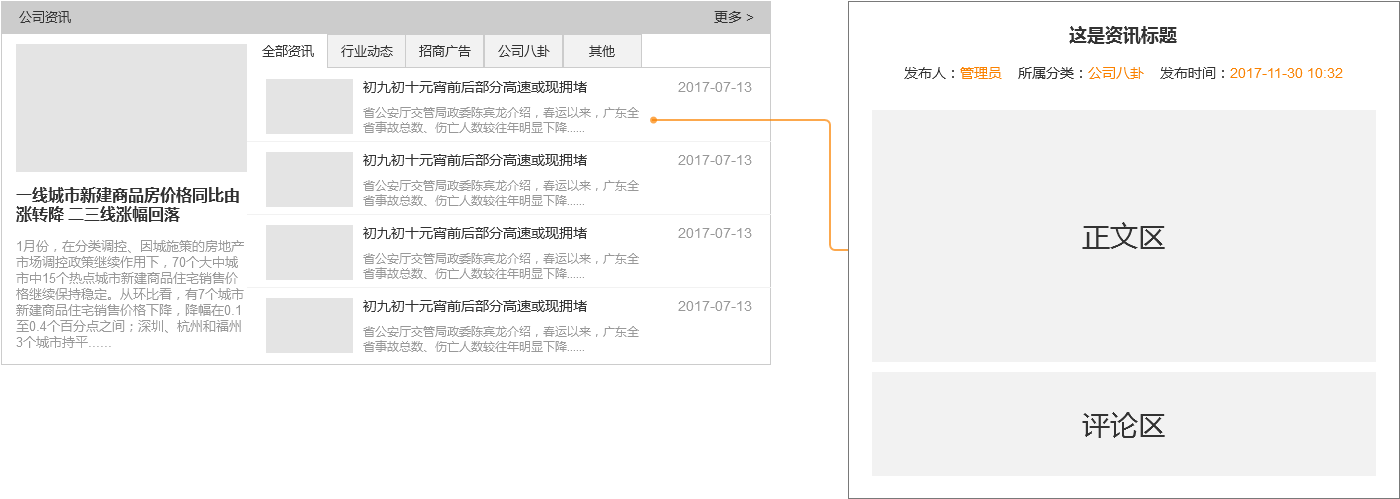
资讯类信息在Web端的展示较为灵活,按实际的应用场景可使用纯标题列表、图文混排、大图标题等的布局方式,但都应该保持清晰简洁的原则。前期的交互重点在内容的展示,后期可再逐步加入用户评论、收藏、转发、自定义排序、搜索、分类等附加功能。若考虑到企业网站门户的特殊展示需求,还可能出现各种异形的酷炫排版,但过于复杂这里不作展开。
而APP端可加入跑马灯式banner展示置顶或重点推送的内容,做好资讯分类入口,采用瀑布流列表式排版,根据实际需求酌情在资讯列表中添加上发布时间、阅读人数、评论人数、是否置顶、资讯来源、摘要、所属类别等附加信息。
剩下的,可以交给专业UI/UE稍加润色,然后就拉上大伙开评审会了。
总结
设计简洁易用的系统模块,关键是找出核心流程和功能,这需要设计者有高度抽象的思维,并充分理解业务和用户需求的前提下,去敲定最终方案。 但随着业务量的增加,管理需求的变化,各种内外部因素的结合会要求你的产品不断变化,所以设计前必须充分考虑好系统的兼容性和扩展性,若一开始设计得太“死”或太“简”,则是为自己和团队挖坑。
大家都崇尚微信的克制简洁而鄙弃微博的纷繁复杂,你问我对简洁支持不支持,我当然支持啊。但追加简洁并不是拒绝复杂,在选择MVP模式设计产品时,不妨先花点时间思考一下,所追求产品的现在,都是基于产品的未来。
作者 @kenfai 。
关键字:资讯发布模块, 资讯, 功能, 产品
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
