这三个技巧,帮你提高交互稿的质量
本文作者将分享提升交互稿质量的3个方法,旨在帮助大家让交互稿更上一层楼。尤其是在面试的时候,一份美观的交互稿,也能展示设计师的基本设计素养,给面试官留下一个好印象。enjoy~
之前在德国读硕士的时候,读过一篇论文,主要讲述了一个观点:当两个产品信息相同、交互也相同,但是界面的美观程度不同,那么用户会倾向于认为界面更美观的那个产品信息的质量更高。这给了我一个启发:如果交互稿(以及PPT等各种产出物)内容相同,我们只要再花点时间提升它的外观,就可以得到一份被认为质量更高的作品。这么简单、好用、容易的原则,我们怎么能不去遵守呢?毕竟只要花点心思让交互稿更美观,就可以提升它的质量啊!
当然,我还是提倡大家 首先从设计思维上提升自己 ,这样做出来的交互稿才是足够专业的。今天讲的方法,旨在帮助大家让交互稿更上一层楼。尤其是在面试的时候,一份美观的交互稿,也能展示设计师的基本设计素养,给面试官留下一个好印象。
下面我们来详细介绍3个方法,助英雄你一臂之力。
1、对齐
我一开始了解到“对齐”这个原则,是在好友推荐的《写给大家看的设计书》里,下面是书中的介绍:
任何元素都不能在页面上随意安放。每一项都应当与页面上的某个内容存在某种视觉联系。
虽然有时候两个视觉元素离得很远,但是如果他们是对齐的,就会有一条“看不见的线”将它们连在一起,从而使页面变得整洁。我们来看一组对比:
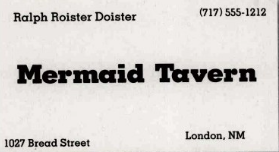
这是一个没有使用对齐原则的名片的设计,页面中的元素好像随意摆上去的,它们之间也没有关联。
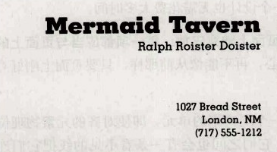
下面我们使用对齐原则来优化一下:
信息一下就变得有条理了。名片的右边,有一条“看不见的线”,将所有的元素联系在一起。
对齐的种类,主要就是三种:左对齐、右对齐、居中对齐。在对大段文字排版的时候,也会用到两边对齐。需要注意的是,要尽量选择尽可能少的对齐方式,对齐的种类越多,页面会更乱,就达不到使页面整洁的效果了。 比如上面这个例子,左边的图使用了左对齐和两边对齐,而右边的只使用了左对齐。右边的图显得更加清晰。
比如上面这个例子,左边的图使用了左对齐和两边对齐,而右边的只使用了左对齐。右边的图显得更加清晰。
再来看一个例子,警告框:
图中的警告框,左边的标题和“知道了”按钮是居中对齐,而中间的文字是居左对齐。右边的全都是居中对齐。右边明显要整洁很多。
2、分类
分类的原则,是指将相关的项组织在一起,并且把不同的类别之间用留白区隔开。比如下面左图的海报,和右边使用了分类原则优化后的海报,信息的表现有了很大的提升。
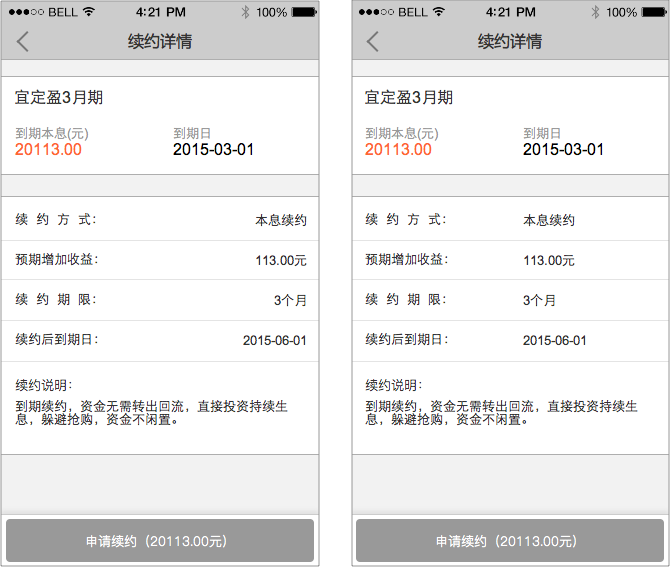
在实际应用中,我们只需要注意两点就好:将相同项目放在一块、不同类别之间留白,就像下面这个例子,其实只是简单的增加了一行空白,但立马整个页面就清晰了很多:
3、主次分明
这条原则其实它的名字已经说得很清楚了,就是把重要的信息强化出来,就像下面这样:
将页面中重要的信息提取出来,并使用加大字号、加粗、区隔等形式予以加强,立马让页面更清楚。请记住:我们的大脑喜欢一目了然,讨厌混沌一片!
以上介绍了对齐、分类、主次分明这三个技巧,帮你提高交互稿的整洁程度,从而达到提升质量的效果。希望对你有帮助。
作者
新设计青年(微信公众号:新设计青年),2017年度作家评选最佳人气奖。爱奇艺高级交互设计师。留德海龟,曾任职腾讯微生活、网易、宜信。5年交互设计经验,专注设计领域。
作者 @XXX 。
关键字:设计技巧, 交互, 页面, 齐
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
