项目中UX设计1到2的优化总结
本文总结了做一个设计与用户体验的提升,如何从1过渡到2。enjoy~
一般UX设计师刚到一家新公司会遇到2种情况:
- 公司的产品视觉构架包括规范以及到设计团队建设都非常完备,产品体验从第一眼看过去就很棒,可优化的地方屈指可数。
- 与第一种情况完全相反。
那么,我们从第二种比较糟糕的情况开始总结该如何从1过渡到2,做一个设计与用户体验的提升。
一. 基础问题梳理
是不是时常有面试官喜欢问这样的问题:你觉得我们的APP有什么可以优化的地方吗?
1. 一致性原则
一致性原则是雅各布 • 尼尔森的十大交互设计原则之一,在实际项目实践中有很强的指导性作用。
因为各式各样的原因,一些产品的视觉设计没有规范,由不同批次的设计师完成,导致APP中许多界面的视觉风格都不一致。
(1)一致性体现的方面
- 控件结构: 比如卡片底部操作区展示(点赞/评论/分享的固定控件样式)的统一。
- 视觉规范: 主色调与其他辅色在各界面色值的统一,文字样式与主体文字大小的统一。
- 操作反馈: 用户在使用APP同功能时的操作统一,并得到统一的反馈,比如点击弹窗关闭按钮,会有统一的下滑消失反馈。
(2)一致性的重要性
因为对于用户来说,同样的控件样式/操作反馈都触发了相同的事情,而不同的界面视觉语言打乱了用户的界面使用惯性, 给产品易用性打了折扣。
同时,视觉上的不规范也仅对设计团队的后续版本迭代视觉规范管理有影响,对产品的品牌性也造成了一定影响,给产品带来一种不专业感。
2. 视觉品牌性
通常我们给UI设计的作用定义都是通过视觉的方式优化产品体验传达品牌概念。APP产品不同于我们常见的线下产品,用户对于它的感受几乎完全的依赖于线上界面中所提供的信息。因此除了本身的产品LOGO之外,整个APP的UI都在传达给用户这个产品的定位与品牌调性。
因此如果一个APP做出来毫无自己的调性,和N种竞品像素级类似,那么产品本身也就很难从众多的山寨中脱引而出。
3. 用户体验漏洞
我们在这里暂时不说用户体验提升,先单纯说缺漏。大家可能觉得只有刚刚做完1.0版本的APP会有这样的缺漏,成熟的APP就不会有。
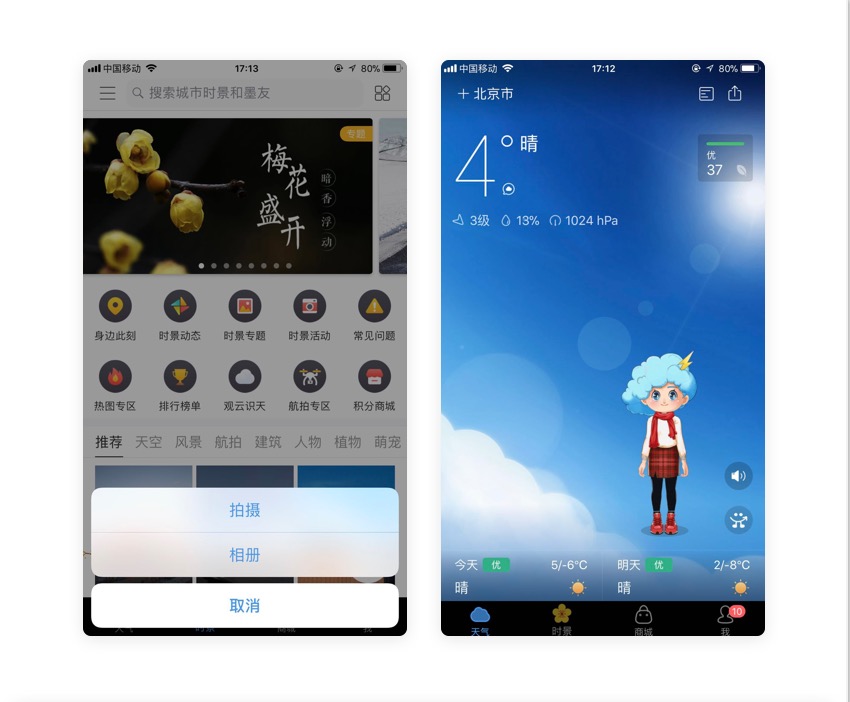
这里举个成熟的工具型APP——墨迹天气的例子。
拍照/选择图片部分调用了iOS原生控件,很显然这个部分算是一个设计细节缺漏吧。
另外我很想知道这个页面右上角图标点开后会是个大概什么内容的界面有几个童鞋能猜对(虽然APP第一次使用时有个黄条提示)。
最后我们回到首页让我有点惊讶的是APP第一次使用时没有提示屏幕可以下滑看未来5天的天气详情。
*当然也许墨迹天气有它的数据考量,我们只能单纯从视觉用户体验层面稍加分析。
大家应该都发现在这部分我没有提大框架上的界面设计优化,因为其实在没有真正去产品经理手里拿到APP各项具体数据、了解他们针对的实际用户群体和目前发展方向之前,APP的设计优化也都只是停留在浅层的视觉优化层面上的。所以真正的设计提升优化还是得从了解产品本身开始。
二. 如何做设计优化
一个设计从“能用”到“好用”有多远的距离?
1. “学会包装”
这里说的包装,当然不是指你把作品用各种mock up和排版包装成blingbling的展示图扔到站酷上就表示你包装成功了。
也有童鞋在站酷私信我,问面试总扑街的原因,看过TA的作品之后就发现一个很严重的问题是,作品不落地的同时过多的把作品停留在视觉包装上而非内容的包装。
如果你是一名在公司上班的UX设计师,那么在工作中很现实的问题就在于没有人会轻易同意你的设计稿(除非你是业界公认的大咖),从产品经理到设计经理甚至开发都可能从配色到风格开始diss你的设计稿,那么如何从一开始就争取到主动权呢?
(1)用完整思考路径代替结果
无论是配色还是图标风格,相信都会有你自己的思考过程,把这些加上”证据“(竞品OR大咖APP呈现的效果等)做成完成的分析,最后用一个完整的分析代替单纯的一页设计稿。
就算还会有diss声,但至少会让自己在前期站住脚拿到主动权,并且很有说服力。
这里给大家放一个之前帮公司做的基金详情页优化的一个思考路径做参考吧。

基金详情页在UX改版后点击率提升了3个百分点
(2)提供更多解决方案
正如我们0-1文章中说的,设计师是解决问题的,那么在发现问题到解决的过程中,单一丢出一个结果也是无法服众的。
建议通过思考做出多种方案(不需要过多,我的经验直觉是过多的方案是思维杂乱和不知如何是好的结果)。这里也拿1个例子和大家分享。
2. 设计移情
这个概念也是听过一次腾讯的大咖设计师分享之后知道的概念,当时感觉受益匪浅。
简化来说就是学会考虑用户使用场景、站在用户角度映使用射场景,考虑设计可能,把设计从能用变为好用。下面还是用例子说话:
这是腾讯大咖分享的一款手机购票的APP改版前。看上去也似乎可以正常使用
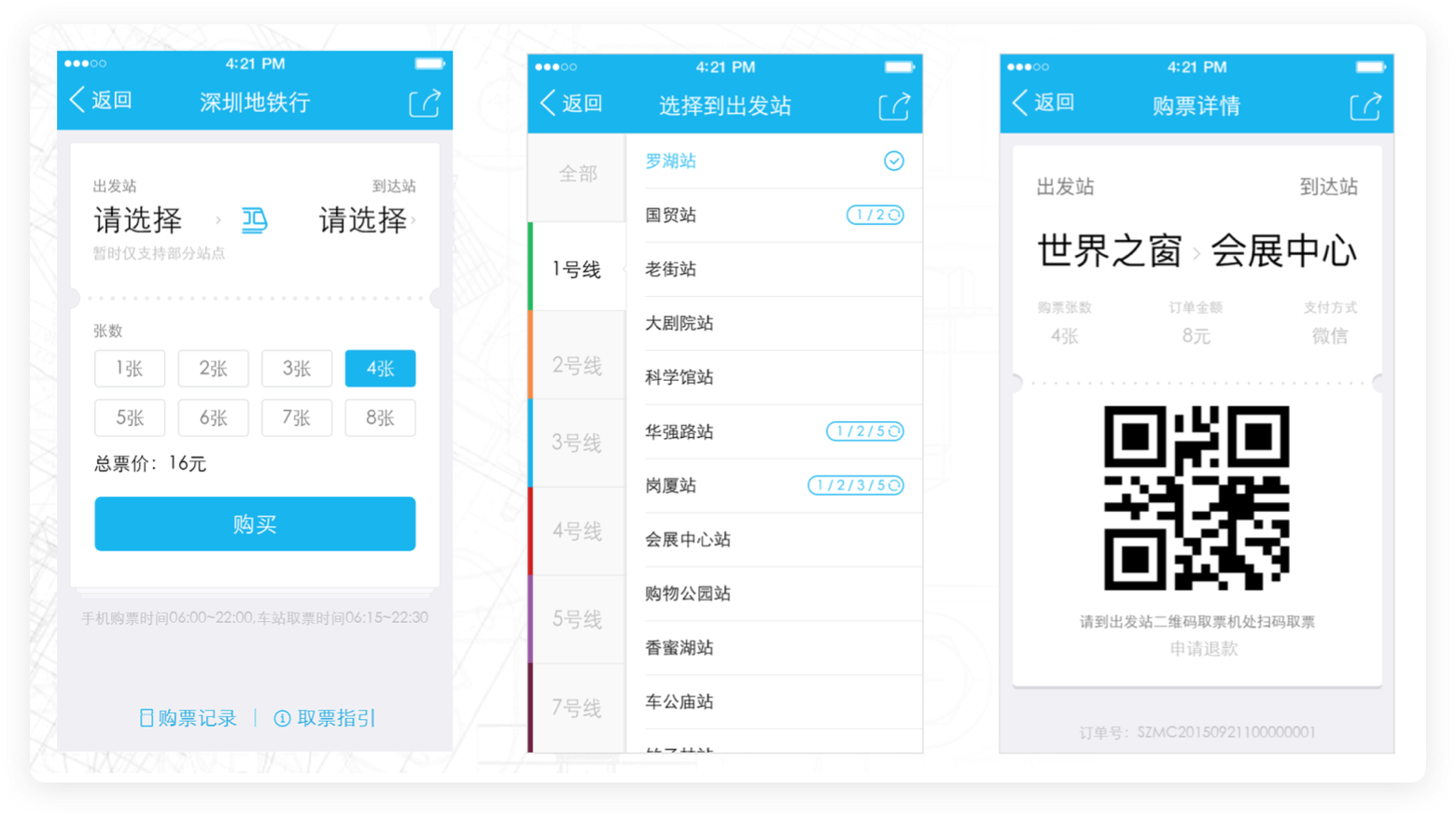
这是APP优化后的最终效果。
个人觉得这是一个特别完美的例子,前后对比我们可以很明显的看出,这不单单这是一个视觉优化的过程,更多在于信息的整合与收纳。
同时模拟了用户的使用情境,以模拟实物票的样式表达线上的出票信息,使用不同地铁线分类地铁站代替难以点击的字母分类(虽然个人觉得这块还可以再优化,目前来看也少了搜索功能)。
这些改动都极大的提升了用户的使用效率,真正从UI层面上贴近了地铁购票APP的核心关键:便捷购票。
3. 培养产品思维
(1)数据化思维
很多好学的设计师童鞋注重设计创造力与交互理论的积累,容易忽略了数据的分析的重要性。这个大概也就需要在实际工作项目中去体会的了。
在整个项目进行中,数据分析基本可以分为:
- 前期调研数据
- 中期测试数据
- 后期结果数据
这里举一个还在猎豹的时候做清理大师大改版时候遇到的因为数据改变设计的例子。
因为中期测试一部分数据用户反馈首页改版后显得刺眼(因为APP长年未做大改版,旧版主色较深)因此重新调整了改版的主色,使用了明度更贴近原版的蓝色。
(2)营销思维
在关注数据后,我们就可以有所依据的去设计,不是如何设计好看,而是如何设计用户更容易买单。最近有篇文章很流行 《5个丑出新高度的网站,为什么那么多人夸》 ,让我想起之前 Expedia 特地为了日本市场重新做了一个“接地气”的销售网站。
左边为美国的Expedia ,右边为日本的Expedia. 2014.
日本是一个极度重视信用度的国家,美国版的Expedia对大多数日本人来说内容过少,并没有足够的信任感。
这个例子其实就告诉我们所有的UI设计都应该是基于实际数据的,而不是设计师的审美或者某个国外书籍里告诉你的某个交互定律。设计感与定律(不同国家不同国情,并不一定适用,就比如欧美人的阅读习惯和国人就不同)是参考,但决定一切的是产品的发展策略与实际数据。
三. 被误解的交互动效
动效在很多人眼里是和辅助一样的存在,真的是这么鸡肋吗?
1. 交互动效的用途区分
现在APP中可以用到的交互动效按用途分,可以分为几个类型:
(1)反馈型交互动效
在使用某个功能后,反馈用户当前APP功能状态切换的交互动效。涵盖的范围也非常广,比如下拉loading、tabbar上的微动效等。
(2)功能型交互动效
特定工具类、直播类等产品所需求的元素动效,比如直播时飞过的飞机、清理应用时转动的风扇。这类的动效通过拟物化设计完成特定的重要功能,增强了与用户的互动,是特点功能的最佳展现方式。
(3)过渡型交互动效
在页面跳转与功能衔接中起到重要作用的交互动效。好的过渡动效避免了界面快速切换时给用户带来的迷失,给人以极佳的使用舒适感。
(4)趣味型交互动效
起到锦上添花、增加趣味性和品牌调性的交互动效。
以上的例子都来自dribbble,我截取出来比较方便。
在这里我们撇开天花乱坠的飞机稿和纯艺术创作不说,仅说交互动效在实际项目中的应用情况其实并非是越多越好。
在实际项目中,不同类型的APP对动效的需求也不同,类似新闻类、深度阅读类的产品,过度的、非必须的动效使用反而会干扰阅读,我们应该在实际情况中考虑动效的优先取舍。
2. Lottie开源动画库
通常我们做的偏复杂的app动效,在实际落地过程中会遇到很多问题,比如:Gif图失真、占内存过大、开发成本过高。
那么由Airbnb开源的动画库Lottie很有效的解决了这一系列问题。Lottie可以直接利用 AE 导出的 JSON 动画文件,将其解析为原生代码,在iOS和Android设备平台上运行。
大约还在1年前左右,我之前所在的公司在APP大改版中应用过Lottie动画库,不过那个时候Lottie还十分不完善,含有位图或者3D-fx的动效都无法顺利使用Lottie动画库,因为现在公司做动效极少,不知道现在这些功能bug完善没有。
简书上有不少开发童鞋分享的Lottie使用心得,有兴趣的童鞋也可以瞅瞅他们的技术型文章。
作者 @Nana柒 。
关键字:项目总结, 动效, APP, 产品
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
