最全的动效落地方法(下篇):从前端的角度来讲,有哪些便捷的方法实现这些动效?
上篇内容回顾看这里:《 最全的动效落地方法(上篇):在界面设计中,好动效是什么样的? 》接下来进入下篇、主题是:从 Web 前端的角度来讲,有哪些便捷的方法实现这些动效?
在目前行业内,动效设计的整个体系还未成熟;从最终呈现效果来讲,动效可能会影响页面性能、加载速度等。所以提到动效、很多同学可能会产生抵触心理。
遇到问题我们首先拆解困难、在我看来在动效落地过程中面临的困难可以分成以下三种:
- 对接困难 :对接困难实际上就是 沟通困难 ,这也是本文要探讨的重点。因为界面动效是一种新出现的设计模式,在开发和设计之间,还没有一套成熟的对接标准。
- 设计困难 :界面的动效本质上是静态的界面在时间和交互维度上的延展,最常用的界面设计工具还不能进行时间轴的设计,而如 AE 这种传统的动态设计工具缺少可交互性,很难对界面的交互维度进行高精度设计。
- 实现困难: 界面增加了时间维度,研发不仅仅需要布局,同样要把控各个元素在时间流上的表现,个别情况下使用序列帧或者 Gif 的话,又需要严格控制资源大小,在各方面增加了开发的成本。
针对以上几点,我在日常的工作过程中,总结出了一些更有效的解决方案,这些解决方案虽然不是十全十美,但是一般能覆盖到工程环境中大多数情况。
对接
开发和设计师沟通困难。是因为没有通过精准的参数去描述动效。要解决这个问题,我们需要创造一套有效的动效标注系统,这个系统必须做到以下两点: 让设计师可以轻松地描述动效,让开发可以准确地还原动效 。构建这套『标注』的方法分以下两个部分阐述:
动效量化
其实,界面动效背后涉及到的设计参数非常简单,只有三种。无论多复杂的动效也是这三种参数经过组合拼接出来的:
(1)变化
变化可以划分为四类(如动图所示),这四类变化基本涵盖了界面元素的全部运动方式,只要我们准确地描述元素在动效前后的变化量,就可以准确地完成「变化」这个参数的对接。
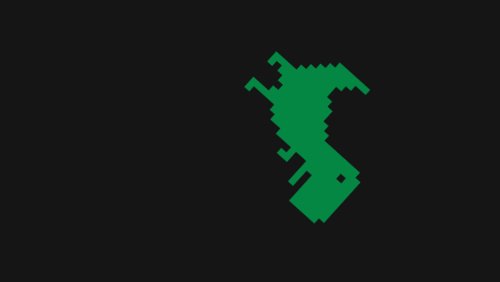
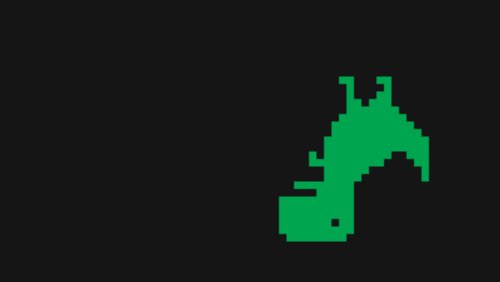
举个例子,下面动图中被扔出来的绿色小恐龙就同时包含上述四种变化。
它在 AE 中前后变化的参数如下:
那么这个时候我们需要记录的状态(这里只涉及到变化)就应该是这样:
初始状态:
- 位移:X轴 0
- 旋转 :0度
- 尺寸:1
- 透明度:0.2
结束状态:
- 位移:X轴 200px
- 旋转:+180度
- 尺寸:1.5
- 透明度:1
这样看就清晰多啦。作为一名友善的设计师、千万不要随便拿一个 demo 说『就按照这样做个差不多的效果就可以了』、那样的话估计大部分开发只会一脸懵逼。
(2)时长
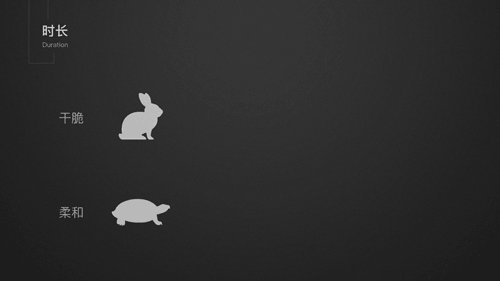
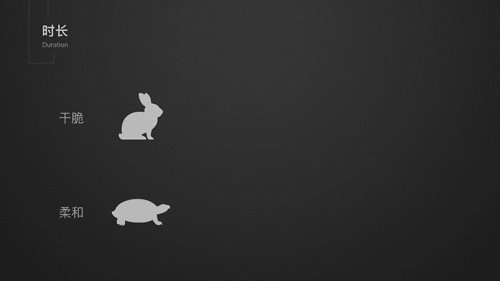
第二个关键参数就是时长,这个顾名思义也就是动画播放的时间长度。无论变化是多是少,简单还是复杂,我们需要把每一段变化的时间确定,时间短干脆利落,时间长轻缓柔和。
在标注的时候,不要忘记标注清楚 动效的起始时间和终止时间 。
(3)曲线
曲线描述的是物体运动时候的速度变化,如果说变化和时长是动效的本体,那么曲线就是动效的灵魂。
对于一个运动的物体,同样的变化,同样时间,赋予不同的速度曲线,会让它的动效产生丰富的变化。 所以在动效设计中, 曲线也是设计者最为关注的部分 。
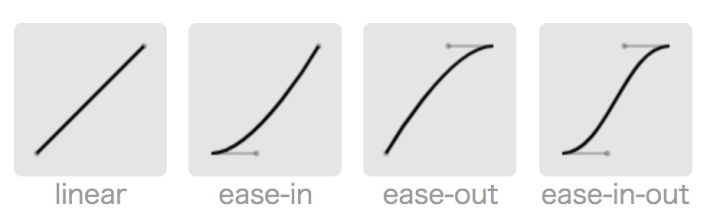
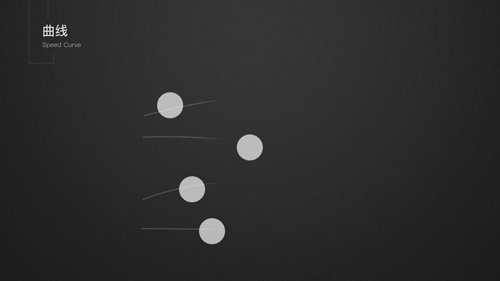
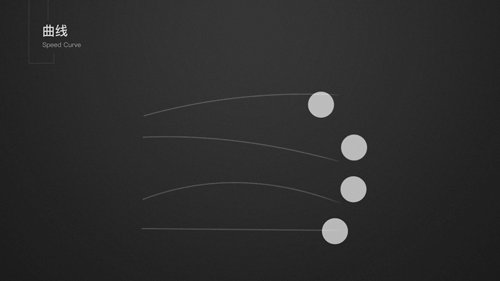
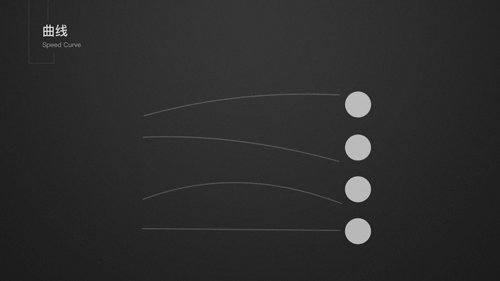
最基础的速度曲线有线性(就是全程匀速)、缓入、缓出、缓入缓出四种:
虽然大家平时或多或少都用过以上几种曲线来描述动画的过程,但是大家不一定对曲线的具体用法有真正的理解、下面我会给出四个例子,来阐述一下以上几种曲线的用法。
在上图的例子中小圆运动时长一致,它们水平位移、一起到达终点,但是速度曲线不一样。
- 圆一: 缓出 ease-out、本来有一定的速度、慢慢刹车。 适合用在一个元素进入页面的时候。
- 圆二: 缓入 ease-in、本来没速度,越来越快, 相当于一个东西从零开始加速。适合用在一个元素离开页面的时候。
- 圆三: 缓入缓出 ease-in-out:开头结尾都没有速度,先加速、再减速。是我们日常生活中最常见的物理运动。适合用在一个元素从页面 A 点到 B 点。
- 圆四: 做匀速运动 linear 、看起来非常死板,不推荐使用。
那么,动画曲线在设计工具的哪里出现呢?
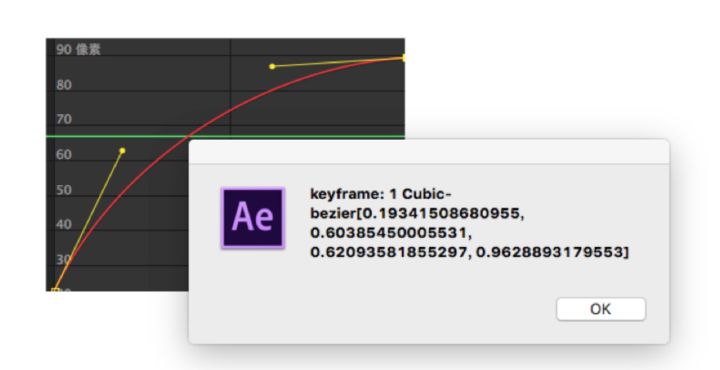
AE 中可以通过值图表,来调整动画的曲线 ,并且通过换算(换算方法)得到可用于开发的 cubic-bezier 曲线参数,或者通过 Flow 这样的插件直接用 cubic-bezier 曲线进行设计。
而在新兴设计工具(Framer)中,本身工具就直接可以用 cubic-bezier 曲线定义动画。
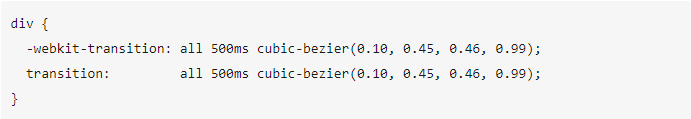
在前端开发中,可以直接利用设计给出的 cubic-bezier 曲线参数来描述动画,示例如下:
现在有许多工具可以方便设计师去调曲线、实时预览效果、并且显示成前端需要的格式。在这里推荐两个:
cubic-bezier.com
最全的动效落地方法(上篇):在界面设计中,好动效是什么样的?
作者:绿Lvgreen,混前端圈的设计师,就职于百度 Echarts 团队。知乎专栏:UX 要素
关键字:动效设计, 设计技巧, 动效, 动画
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
