案例分析|支付购买流程的UX优化
本文作者以“宜信优选2年期”为产品案例,推导出2个UX设计方案。enjoy~
遇到多重跳转逻辑与丰富信息层级的UX任务别慌别乱,深吸一口气,往下看。
功能逻辑梳理
在做框架设计与加减乘除合并同类项之前,梳理业务与产品逻辑对于复杂的流程界面来说是至关重要的。
我们举个例子来说明问题,举例的这个产品叫做“宜信优选2年期”,是个 P2P理财固收产品 。
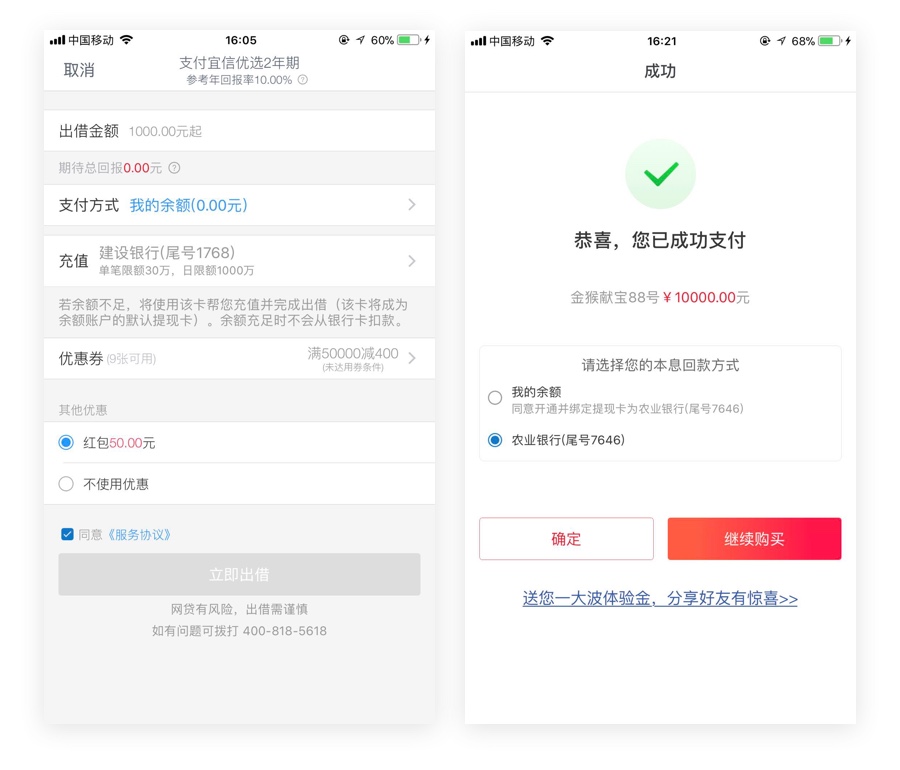
这是产品的线上流程页面
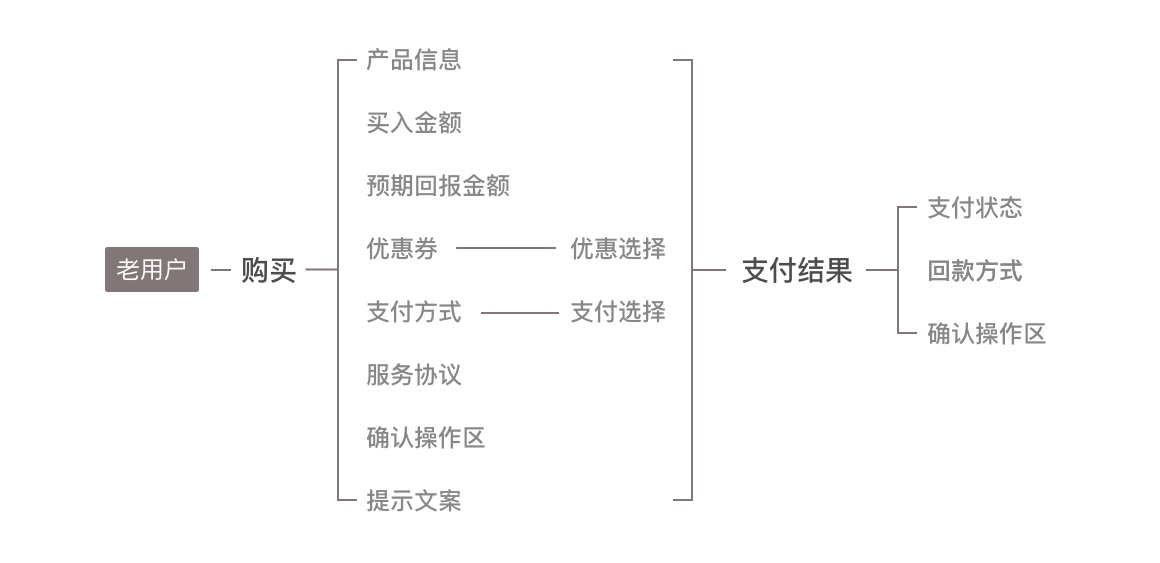
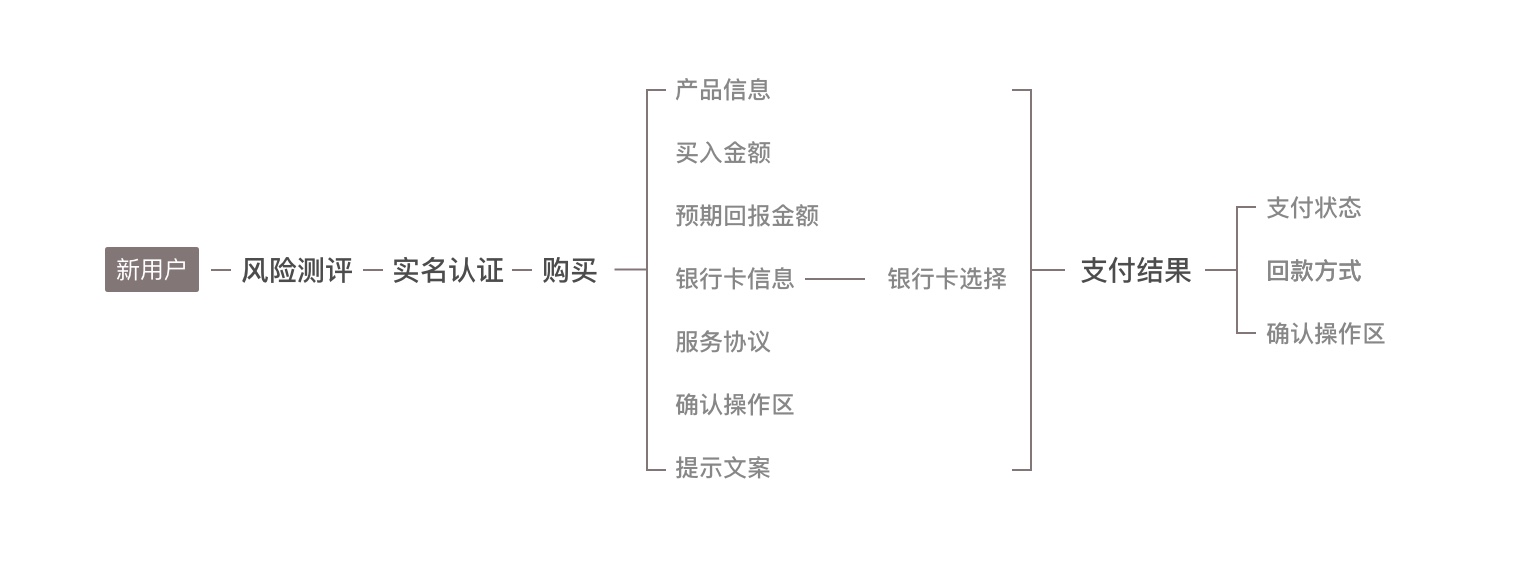
结合购买流程相关页面,我们可以把产品使用逻辑梳理 按用户情况 分为以下2种:

这里我们可以归纳出在该产品的实际购买流程中涉及到 2个核心功能操作 (买入金额输入+支付)和 核心功能操作反馈 (支付状态), 3个辅助功能 (银行卡选择、优惠券选择与回款方式选择)。
其中我们按照流程设计中的 timeline设计法 ,依据用户使用的流程时间顺序归类, 用户依次操作心理排序 应为:确认产品信息——输入购买金额——看看预期回报金额——是否有优惠券可用——去支付——支付是否成功——到期钱会回到哪里——好,我确认。
这样分析下来,我们可以推导出2个UX设计方案。
框架设计
方案A-聚合
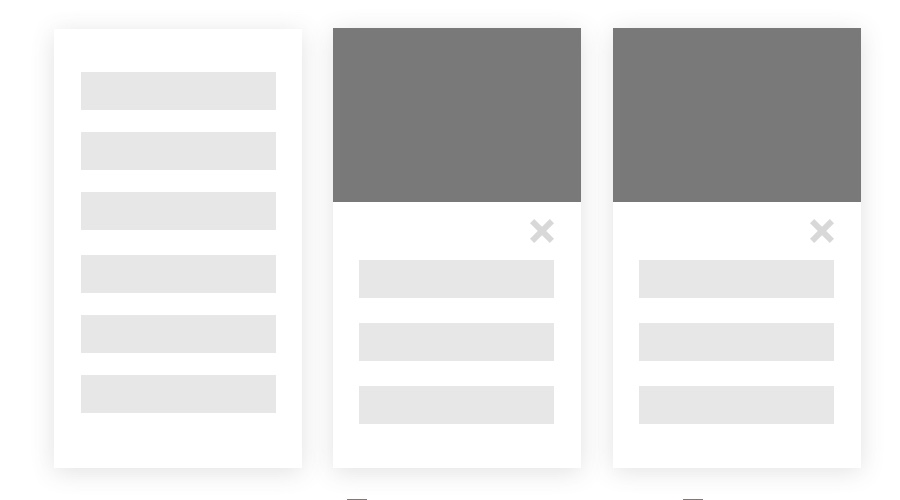
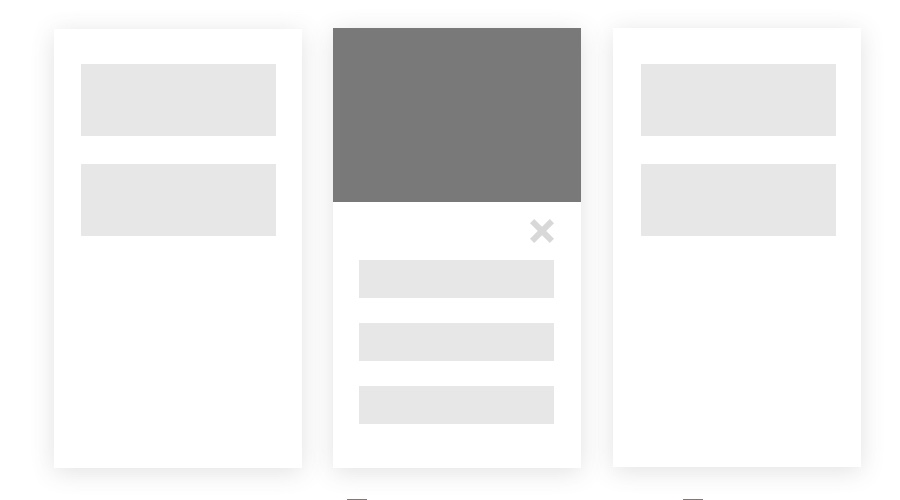
依据线上的界面设计,完全可以看出产品原型还原度很高,简单粗暴的以 2个核心页 (购买流程+支付结果)+ 2个触发子页面 (支付方式+优惠券)+ 完成产品购买 。
这样做的好处是信息展示效率高,页面操作跳转少。
另外子页面框架设计为弹窗样式,增强页面联系,减少页面跳转迷失感。
这样中规中矩的框架设计,是很多产品在设计中的 保险选择 ,但事实上随着用户使用挑剔度的提升,以及越来越高效快速的生活节奏,也许我们在框架设计上也可以更多尝试与突破。
方案B-拆分
把核心操作进行一个拆分的话,我们就可以得到一个全新的方案。 3个核心页 (金额输入+支付+支付结果)+ 1个触发子页面 (优惠券)。
这样的一个拆分设计应该是更好的用户使用体验的,将购买流程清晰化,核心功能最大化突出,使购买过程变加一条线操作。
但这样一个看上去用户体验极佳的流程设计却有着一定的 商业转换率问题 ,产品们最害怕的事情便是一部分用户在多出来的这一个购买步骤中流失了,而具体数据的变化反馈我们大概也能从百度理财的变化中猜出来,拆分设计在商业设计的目标中战败了。
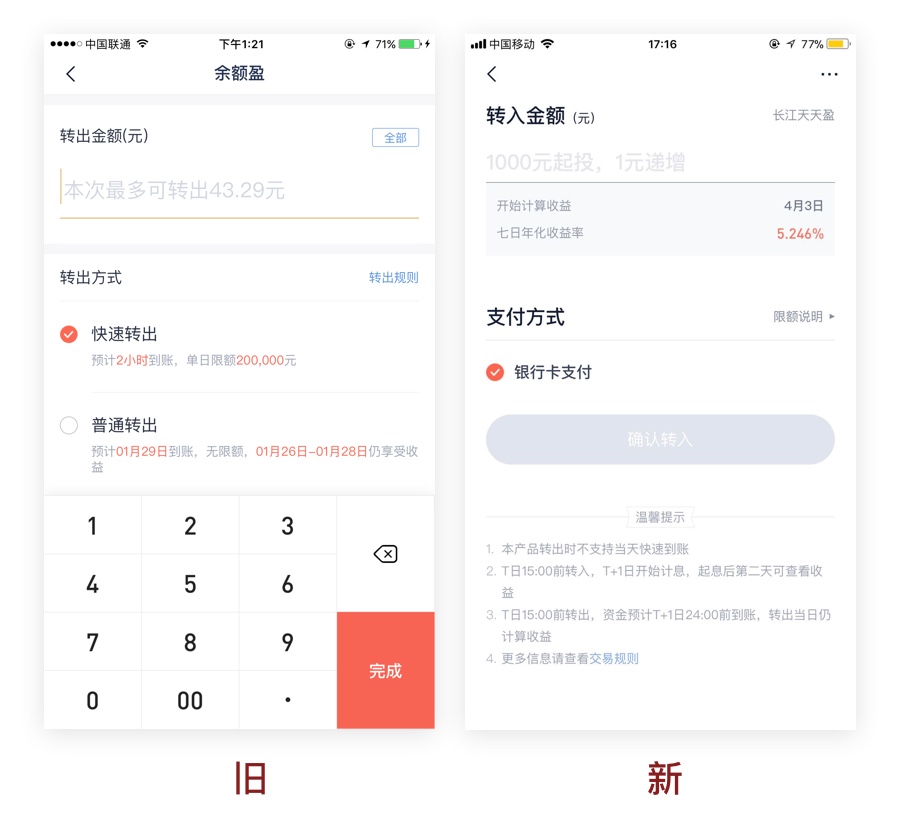
以上是百度理财改版前后的支付购买流程变化
层级划分
其实个人认为可以把设计上的层级划分理解为一个 合并同类项+排序 的过程。秉承”don’t make me think”的用户体验原则,从界面视觉表达上 简化繁杂信息 更利于用户高效获得重要信息,进而促成”买单“行为。
而这个简化信息的处理不仅仅只是做加法与减法,更多的在于信息的 合并与折叠 。
我们回到之前举例的这个产品,对于线上的界面设计来说,所有的信息都是平铺的方式展现,并没有进行信息的层级划分。分析以后我们可以将页面信息合并分为3大块:出借金额与收益、支付方式、优惠券。
出借金额与预期收益 应该是属于相关联的信息,因此划分在一个模块。
支付方式中与充值 操作结果对于用户购买来说是没有区别的,可以折叠在一个子页面模块展示:2种支付方式(我的余额OR银行卡)
优惠券与红包 属于同概念功能,也完全可以合并展示。
再进行优先级的排序后,页面的模块展示依次为:出借金额与收益、优惠券、支付方式。
视觉优化
1. 减线立面
在之前的文章(新项目设计0-1的正确开启方式)里也有提及过,分割线框架设计的优劣点,分割线设计更适合信息密集且强调信息展示效率的产品,但会对界面带来很强的割裂感,从而干扰阅读。
在这里,我们可以利用 模块化面与面间的间隔 替代一部分分割线,达到双赢的效果。
2. 设计符号化
合理运用符号设计可以增强用户对特定功能的识别与认知,例如输入金额前的人民币符号、优惠券前的小图标以及支付方式中银行前的LOGO,都比直白的文字描述更具 识别性 。
在信息繁多的列表中突出特定功能的符号化表达,也有助于 拉开信息差距 ,提升用户使用效率。
3. 半拟物化设计
支付购买流程界面设计,我们有2个需要注意的点:
- 设计中会遇到许多与线下实品相结合的使用场景;
- 用户在该流程的流失率较高。
那么秉承 商业设计的核心精髓 ,在支付购买流程尽可能通过用户体验技巧留住用户,可以通过半拟物化增强现实场景还原感,增强用户信任度,简化流程操作,化繁为简。
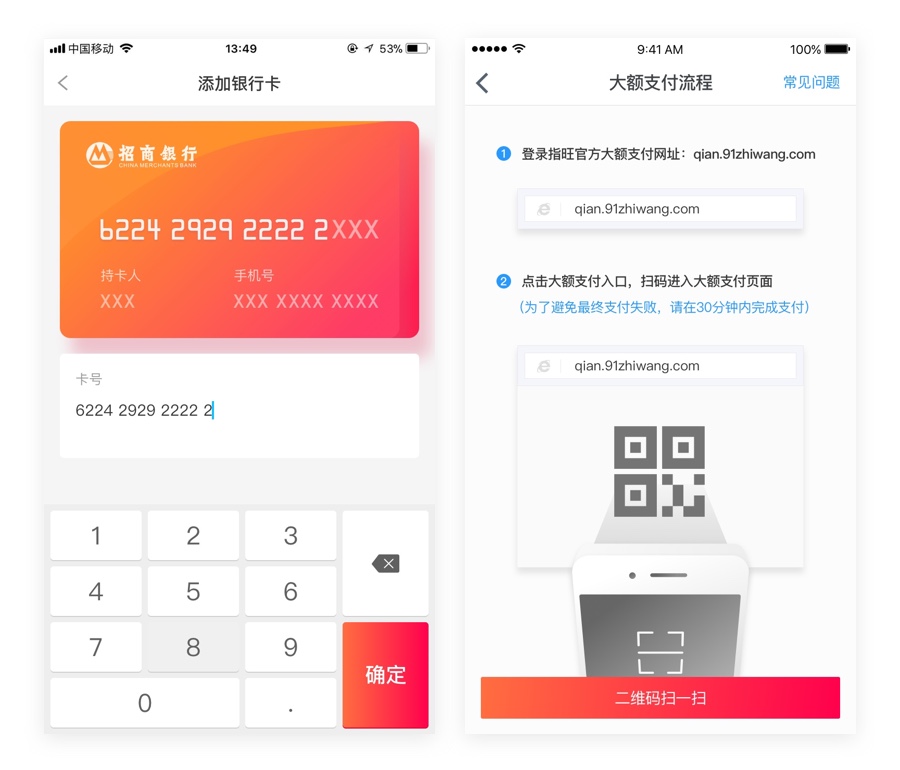
原创的2个半拟物化场景还原设计样例
优化对比
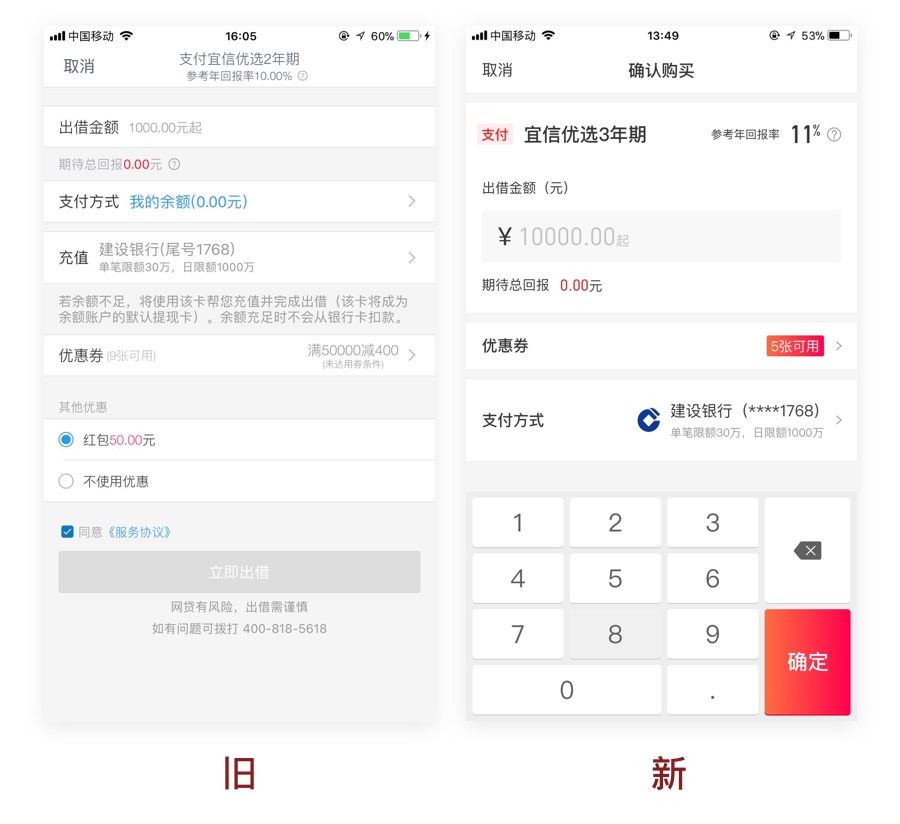
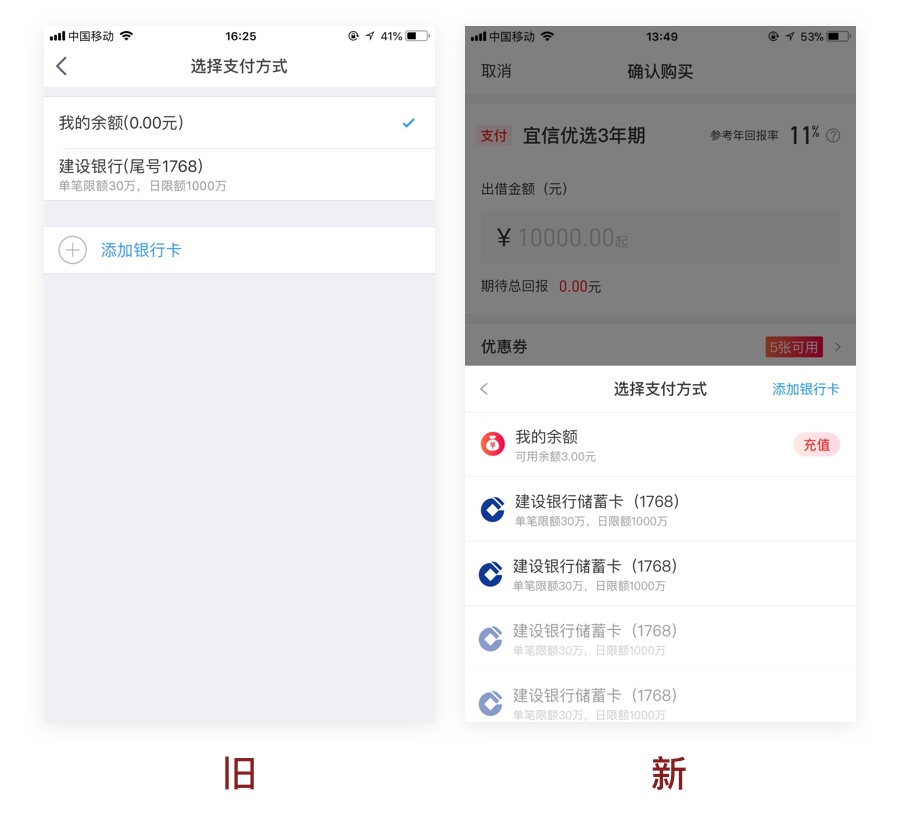
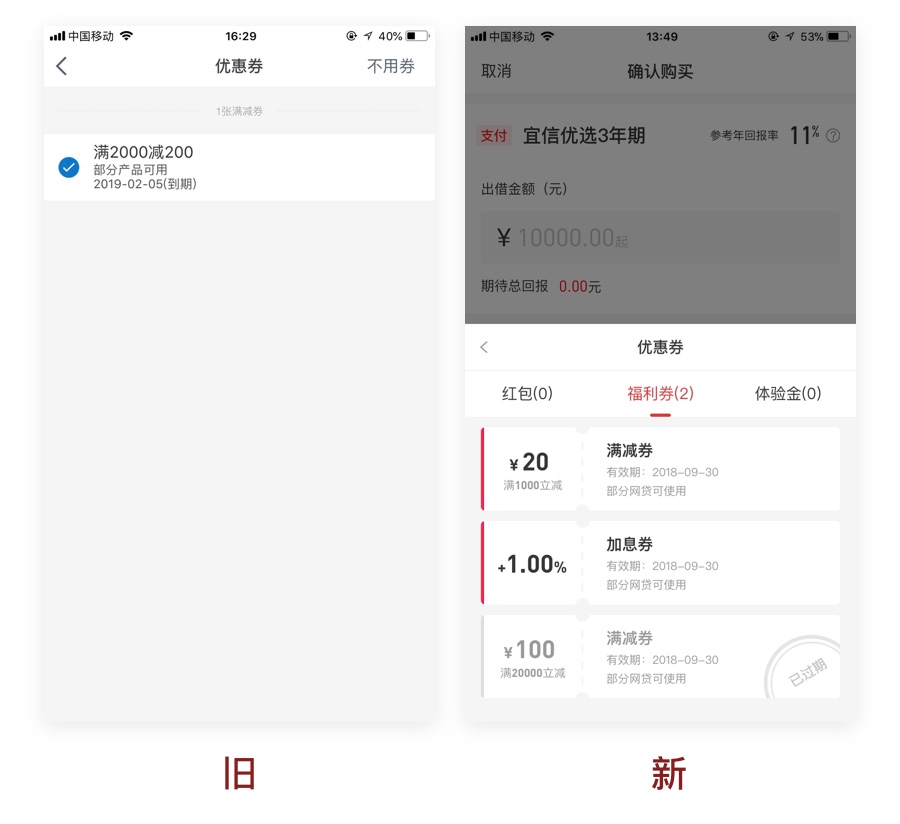
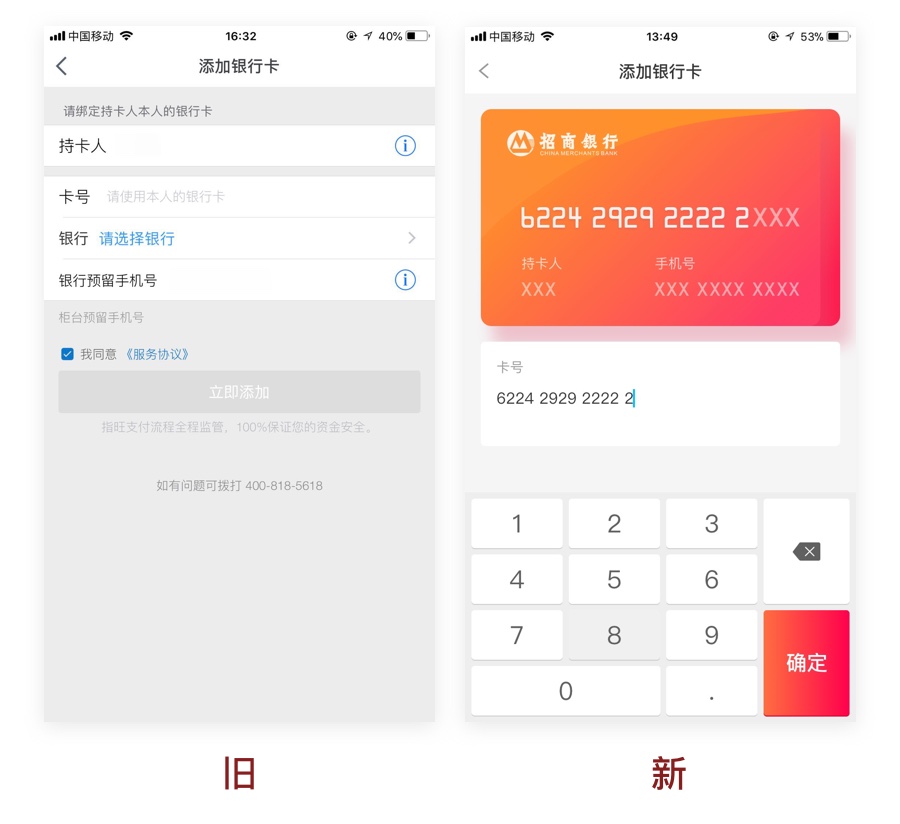
最后给大家po出方案A与线上旧版本的前后对比:
购买详情列表
支付选择

优惠券选择新增银行卡
作者:Nana,滴滴资深UX设计师,微信公众号「早安左小姐」
关键字:支付, 流程, 设计, 产品
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
