全面系统!GUI设计中如何做出有格调的投影?
@洪涵滴滴 :本文记录了我对 GUI 设计中阴影效果的一些思考。从「光」出发,记录了运用好「光源」的几个点。然后选取了几个优秀作品介绍「真实」与「夸张」的阴影设计效果。最后分享了我自己在设计投影时的几个 PS 技法,希望对大家有所帮助。
一、谈「影」先谈「光」
有光才有影。如果理解了光与光对物体的作用,相信就会比较好理解各种阴影的形成了。因此我想先和大家聊聊光~
1. 光的基础逻辑
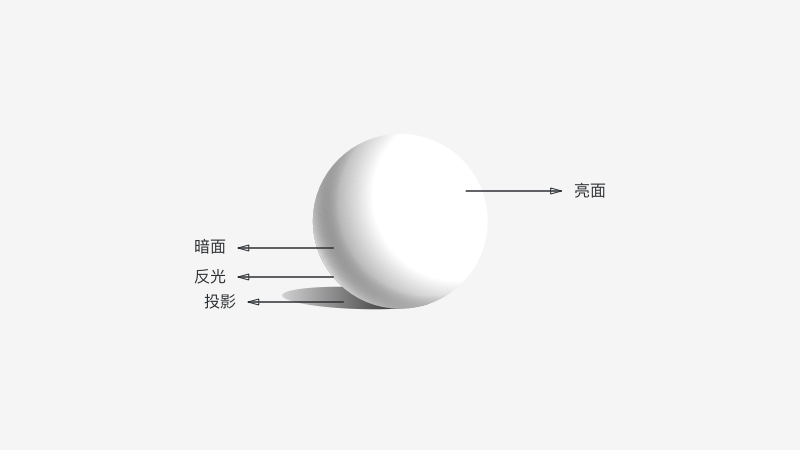
当光射在一件物体上时,会产生亮面、暗面以及投影。但我们细心观察还可发现物体会受到来自其他物体的反射光。

(光的基础逻辑)
2. 关于光源色、固有色与环境色
- 光源色是指射在物体上的光的颜色;
- 固有色指物体本身的颜色(当然我们所看到的所谓「物体颜色」是由它反射的光决定的←好像是初中科学的内容,跪);
- 环境色是一个物体受到周围物体反射的颜色影响所引起的物体固有色的变化。
3. 光源的游戏
当我们在做设计、绘画、摄影等等的时候,灵活运用各种光、各种角度,就能营造出完全不同的氛围。好的投影效果,避不开好的打光水平。
我在这随意截取了几个苹果官网的产品展示效果,供大家参考。




(苹果官网产品展示效果)
4. 物体材质

(随手拍)
物体材质是非常重要的一个属性,不同材质会对光产生不同的反射。
如上图随手拍中,我们能看出鼠标表面是非常光滑的,因为它对光产生了较明显的镜面反射。而纸巾就看不到明显的反射光线,我能推测这个物体表面是比较「粗糙不平」的。而根据物体体积、材料等属性不同,阴影也会产生巨大差别。
在这推荐个手机游戏 Shadowmatic,你能看到非常多的材料在光下的反射效果。当然,游戏画面和可玩性都做得非常出色~


(Shadowmatic 游戏界面)
最后我想说个「禁忌」:不要用纯黑色做物体投影(除非要做特殊的艺术效果)。
二、模拟真实的投影

by Ollin:https://dribbble.com
作者用 3D 软件精彩的表现了各种材质以及色彩效果。金属的光泽、帆布的纹理、羽毛的轻盈以及细腻的光影表现,看着这样的图标就是种享受啊

by Soda:https://dribbble.com
虽然只是用了纯白的背景,但通过图标下的阴影我们却能轻松想象出这枚图标所在的空间关系,这也是好的投影的作用:描述空间。

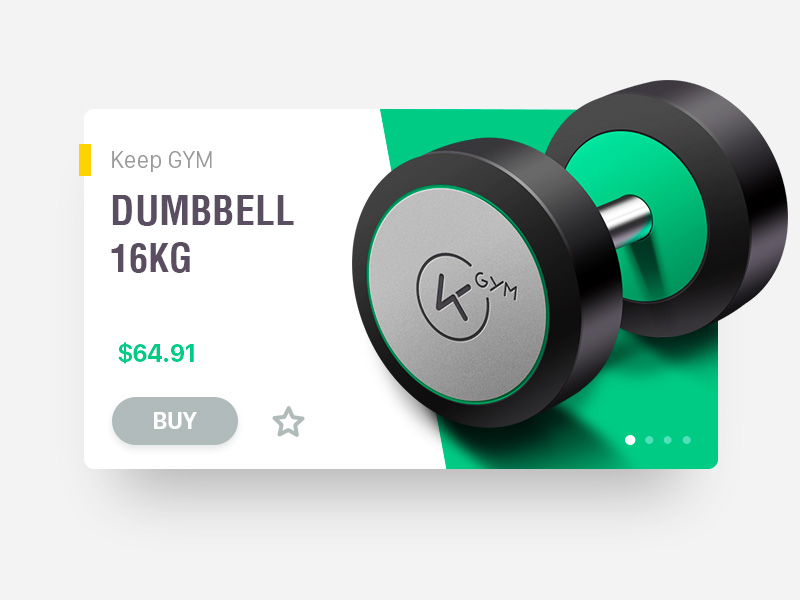
by Studio–JQ:https://dribbble.com
这样的效果图最近非常常见,厚重阴影效果,将中间的作品迅速「抬起」,我们甚至可以想象这张图是由摄影师从上往下拍摄的:准备好背景,将光打在偏右上方,将海报垫高,嗯……大概就是这样。
三、抽象的阴影效果

by Yoga Perdana:https://dribbble.com
这是个 logo 设计。这个设计风格已经成为了这位设计师的招牌风格。使用轻微变化的色彩拉开层级关系,用形状勾勒阴影而不是普通的软阴影。

by zldesign:https://dribbble.com
这种大角度的阴影也不错呢~夸张但是足够吸引人。

by 不要脸の俺様(●^3^●):http://hindydesign.com
这是我自己随意做的一个脑洞。角色的造型本身就设计得非常卡通,于是在做投影的时候想着干脆用面来表现得了。做完感觉效果还不错,还能突出角色,于是就这么完成了。
四、我的几个 PS 投影技巧,建议视情况合理叠加运用

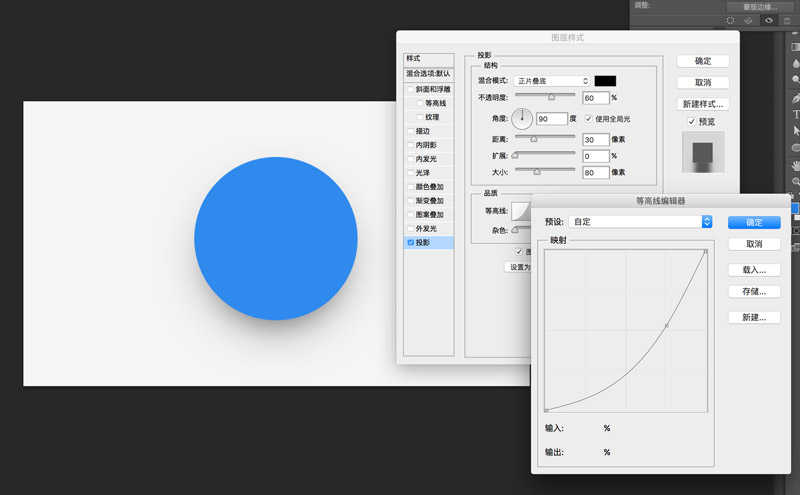
(1. 运用好等高线)

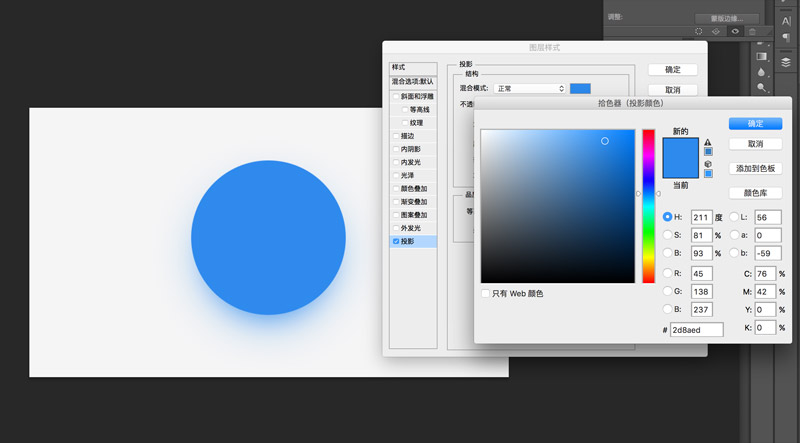
(2. 运用固有色)

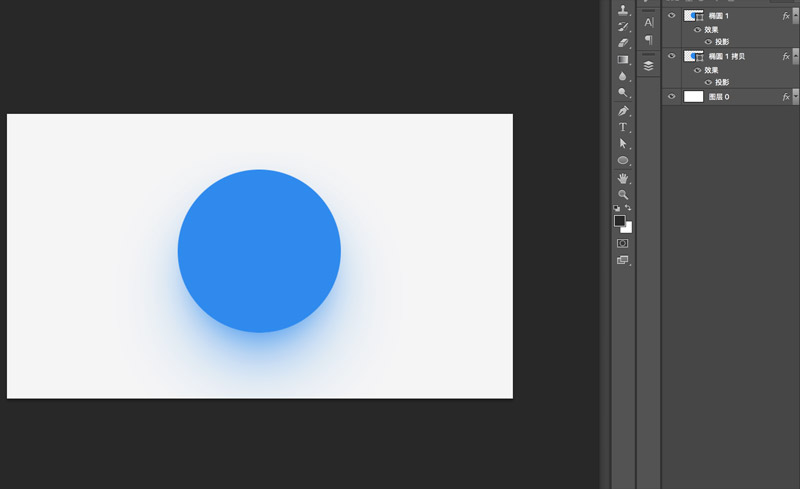
(3. 多叠几层阴影(因为真实的阴影大多都有许多层))

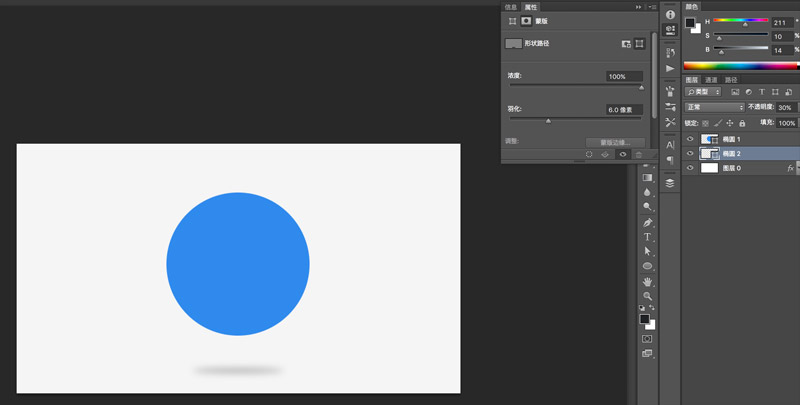
(4. 运用形状羽化(可灵活再编辑形状))

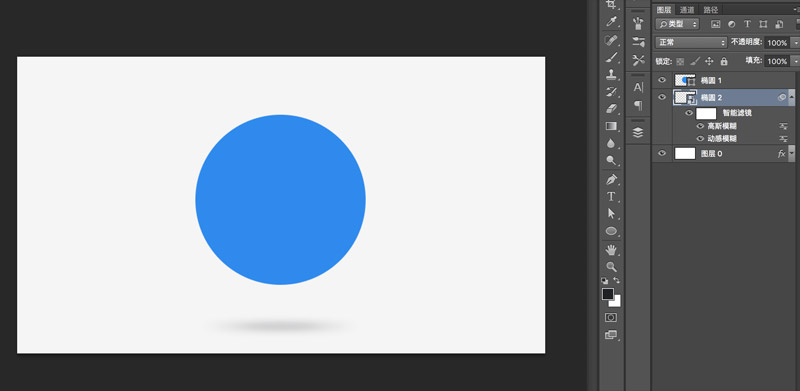
(5. 模糊效果(记得将图层转为智能对象方便再编辑))
最后因为本人知识有限,无法从 3D 角度深入谈光影及 3D 软件技巧。但希望本文能对想要优化 UI 投影表现的朋友有所帮助。谢谢~
欢迎关注作者的微信公众号「UIcircle」 : )
关键字:PS教程, 设计文章, 物体, 阴影
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
