简单实用!教你五分钟学会手绘可爱有趣的表情
@笔戈科技 :聊天主要靠表情包的时代,不会熟练运用几套表情都不好意思说自己是被选中的孩子啊。所以讲完如何在图片上加字,现在要讲如何在表情包上加表情。
图片加字教程:《让图片加字变得有格调?这三个方法可以轻松搞定!》
作者介绍
笔戈科技是魅族旗下的科技资讯网站,里面的设计师都是文案鬼才,能够把专业的设计方法讲得通俗易懂,有趣好玩。建议大家阅读。
- 《超赞!一份简单易上手的青春弥散阴影修炼手册》
- 《幕后的魅族:最懂 FLYME 的人,专访交互总设计师易鹏》
- 《幕后的魅族:偏执的设计鬼才,专访 FLYME 视觉总设计师陈希》
- 《无忧改稿!四个不为人知的PHOTOSHOP高效操作秘籍》
- 《「伸手党」福音!推荐四款超实用的搜索工具》
- 《关起门来涨姿势!如何从AV封面中学习平面设计?(二)》

在我国,主流的表情包括颜文字,圆脸表情,和特殊形象表情

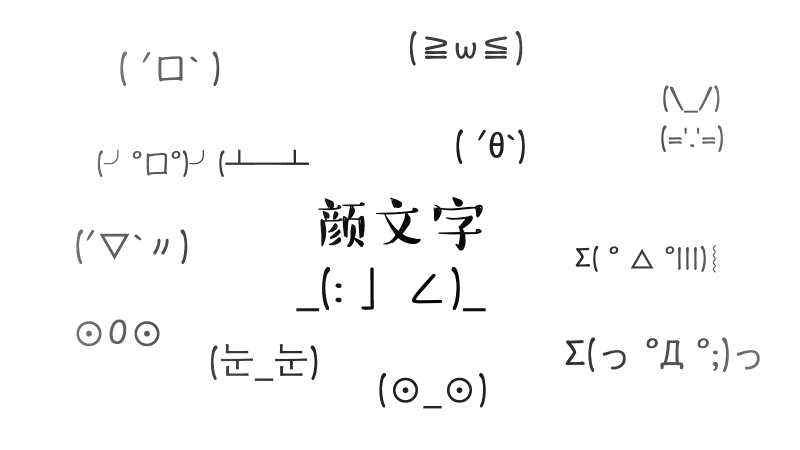
颜文字表情
用系统的特殊符号即可组成丰富的表情,但有些特殊符号只能在 iOS 上显示,所以当你以为自己发了一个很好玩的符号表情,结果在别人手机上可能只是尴尬的「…」。

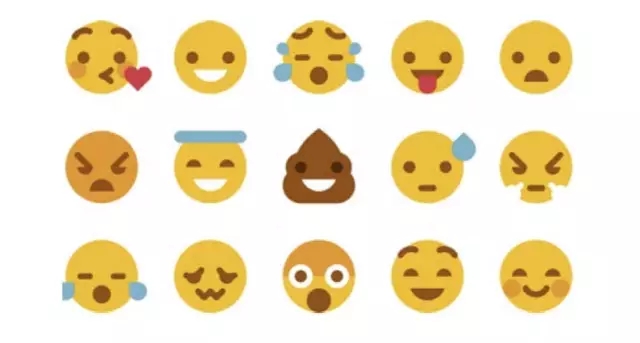
圆脸图
其实也是颜文字的一种,又称 emoji ,不知道这个单词怎么念的,请点击「请把 emoji 念对了再用好吗?」补补习。

特有形象
又称「以上的渣渣的表情都不能表达我心中洪荒之力」表情。对对对,就是你们常用的这种护国表情包。

今天我们先从手绘表情开始教起。
第一步 确定表情情绪

根据研究,我们人类的情绪大概分为 6 种,分别是恐惧、高兴、悲伤、愤怒、厌恶和惊讶(请不要问我冷漠是什么情绪),在画表情包的时候要先决定自己的表情要表达的情绪。

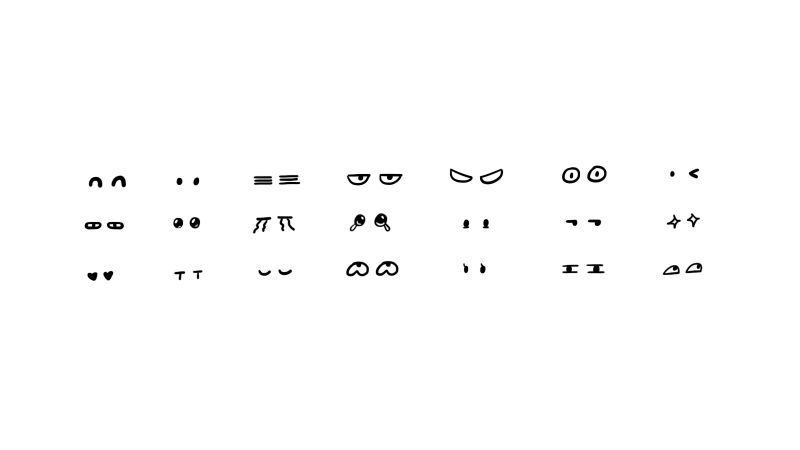
第二步 确定眼睛

眼睛是表情最重要的一部分,很多表情只要画个眼睛,你就能感受到扑面而来的情绪。
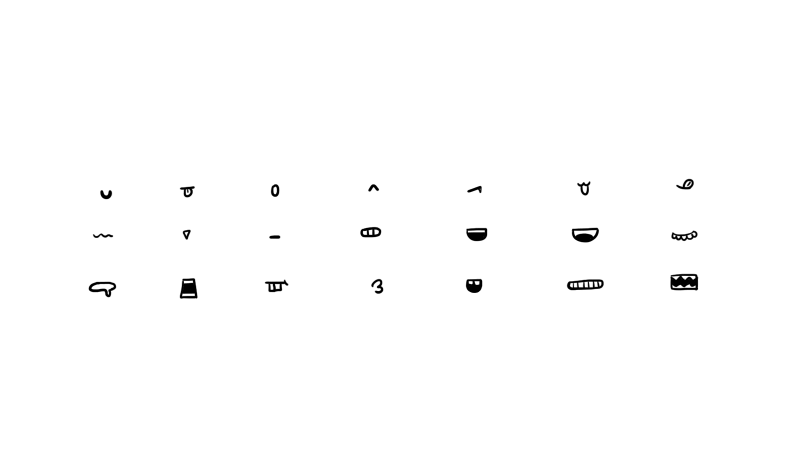
第三步 确定嘴巴

如同眼睛,选择一个与眼睛配套的嘴巴以可以加强情绪。
第四步 随意组合

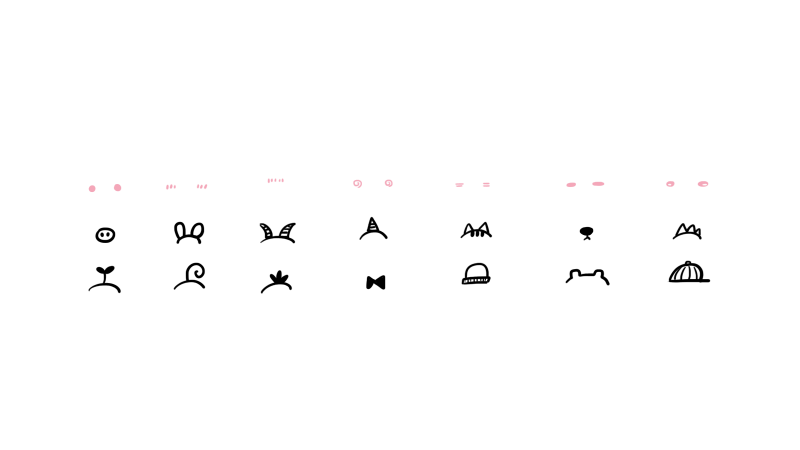
▲你可以加些什么卵用加了很好看的配饰

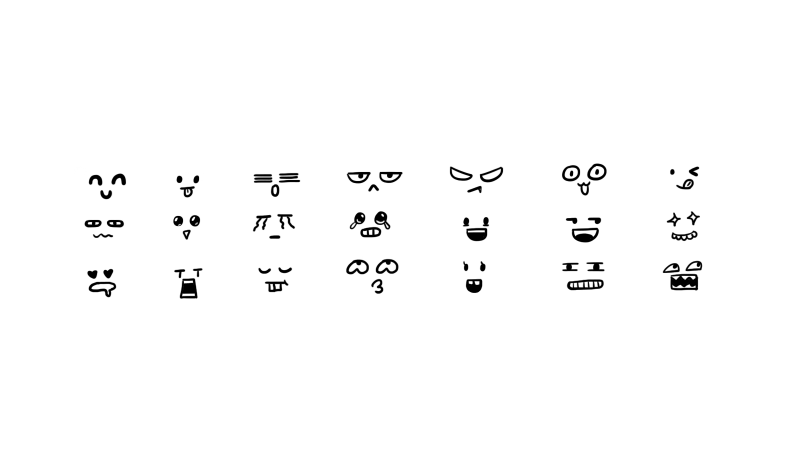
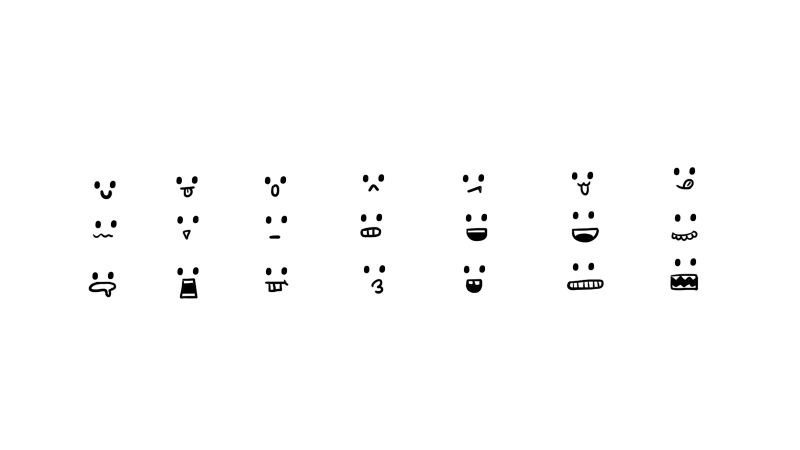
▲你可以正常组合

▲你也可以套路组合
这时候基本的表情就有了。
第五步 加个框

表情就出来啦!
第六步 加好多好多个框

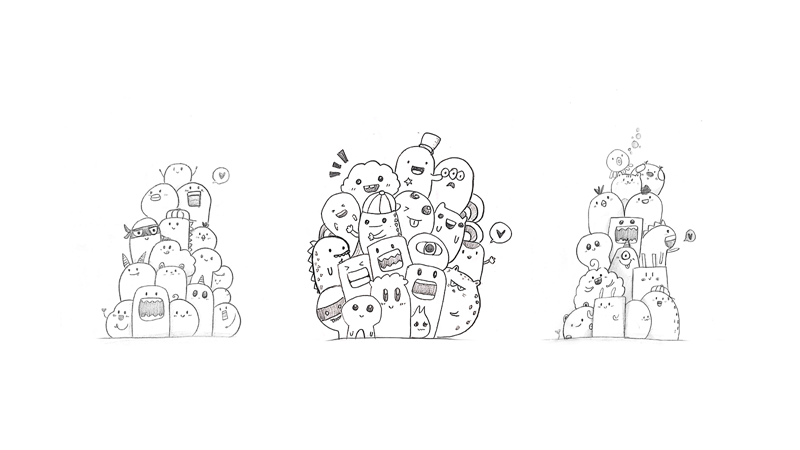
▲手绘设计师日常怪物堆
在画了一个表情,一个小怪兽之后,可以在它身后继续叠加小怪物,以此锻炼自己手绘能力,也显得更可爱。(这时候千万别想什么密集恐惧的事情)
TIPS:
1、嘴巴离眼睛越近越萌 o.o
2、眼睛间距越大越呆 o . o
3、如果不太擅长画眼睛,最好都是俩点的豆豆眼 o_o
4、画完加上文字及特殊符号能增强趣味性 o.o !!!
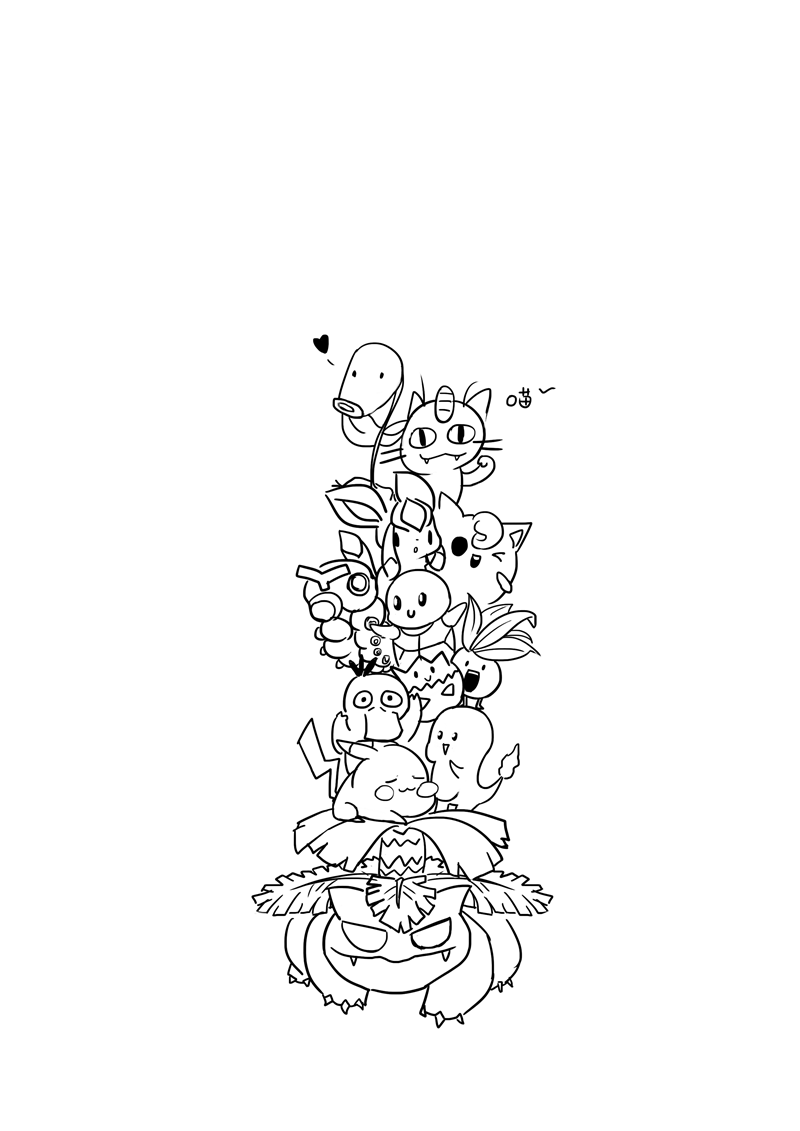
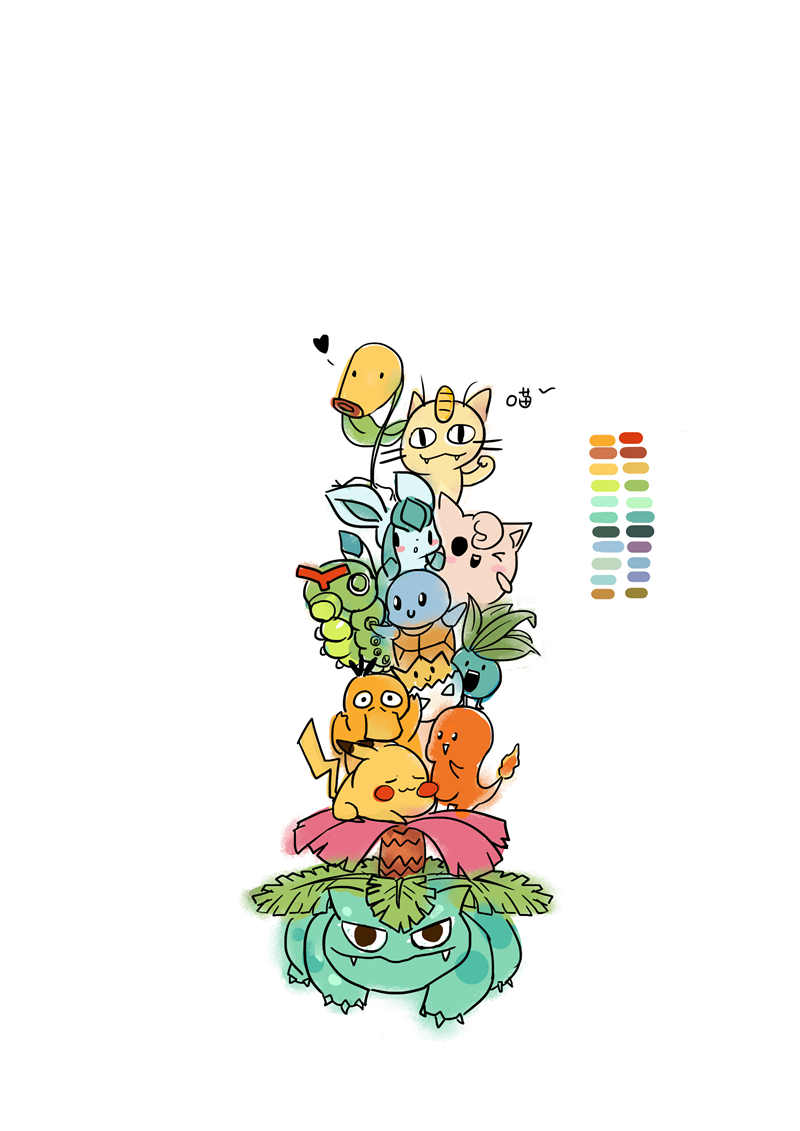
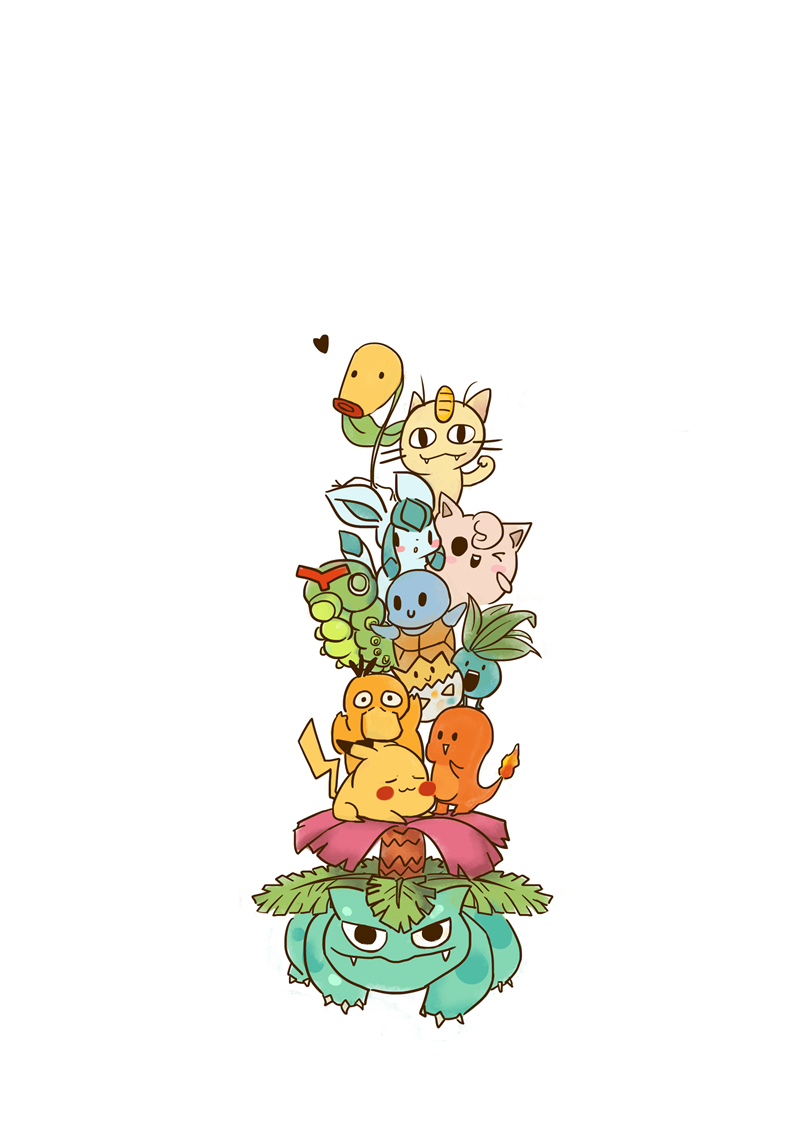
然后注意细节就可以画出可爱的 Pokemon 了:)







关键字:PS教程, 设计文章, 表情, 设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
