少年,你该开始着手做信息图设计了
编者按:现如今信息图已经不是什么新鲜东西了,但是关注度依然很高。这种信息呈现方式有着先天的优势,设计技巧不少,工具也相当多,而信息图本身也常常被归类为“优质的内容”,那么你是否也该试试信息图设计呢?
将信息重新组织、视觉化地呈现出来,就是我们常说的信息图。如何设计出漂亮又易于理解、可用性和体验兼顾的优质信息图,是许多设计师一直在试图做到的事情。不过真的要设计好信息图,我们还得从根上说起。
人类文明曙光初现之时,信息大多是通过视觉来进行呈现的,我们的先祖就是靠这个沟通的。
洞穴壁画在欧洲和亚洲最早能追溯到40000年前。
而古埃及则完全使用象形文字来呈现当时的社会生活风貌。当然,在此之后,我们通过艺术来表达和沟通的能力有了极大的提升。文明的进步和技术的发展,造就了我们今天全新的信息呈现方式和多样的视觉效果,而信息图就是其中最流行、最有特色的一种。
信息图是什么

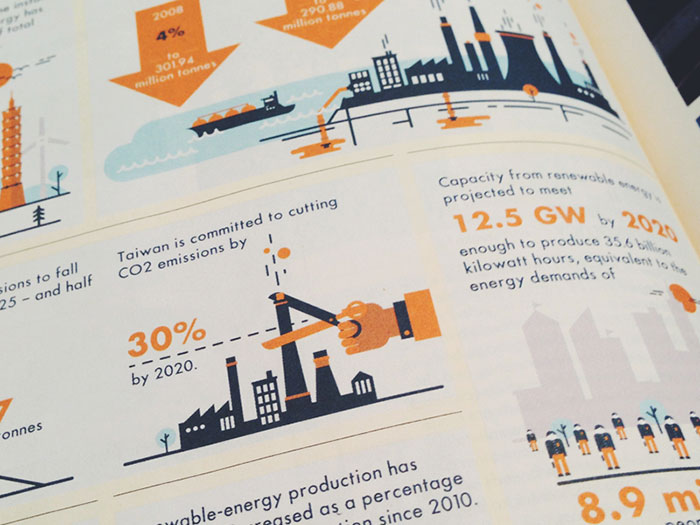
信息图将信息和数据以可视化的方式呈现出来,从某种程度上让观看者更容易吸收和理解其中的信息和内容。
在如今这个快节奏的社会中,人们比以往任何时代都要忙碌,时间都是碎片化的,有数据表明超过三分之二的人在2016年比过去一年要更加忙碌。在这种背景下,能够快速消化、快速理解的的信息更符合当前用户的需求。
“信息图表正在快速的普及和增长,它们使得复杂的数据更有效地组织和汇总起来,以引人入胜的方式呈现给读者,让他们更快地接受信息。”
信息图应当包含哪些属性?

▪必须呈现出数据[br]
▪具有明确的目的性[br]
▪让大量的数据集可以被用户理解
信息图为何如此成功?

从人类文明萌芽到现在,我们借助图画讲述故事的手法已经有了长足的进步,但是大体基本还是相同的,基本还是通过高度凝练的图画来表达信息。
作为人类,我们对于图画信息的理解和吸收先天就要比文字更加快速,这也是为何我们如此热衷于信息图。事实上,Piktochart 曾借助信息图解释过这件事情,我们需要50妙来完全吸收和理解200~250字的内容,但是我们只需要不到十分之一秒来读懂相同信息量的图片内容。
所以,在呈现信息的时候,数据的组织和策划是至关重要的,合理的规划能够让用户花费更少的时间和精力来尽可能多的吸收知识。
信息图帮助用户理解

视觉化的信息能够更好的帮助用户深化理解内容,相比之下文字信息更容易让用户迷惑,无法第一时刻把握到其中的意义和精髓。
繁忙的日常生活,让我们习惯了快速浏览和扫视内容,而这种现代生活所养成的阅读习惯使得我们拥有了比浏览文本快60000倍的图片信息读取能力。
值得分享的内容

在互联网诞生的1984年,人们无法想象这一工具能给我们的生活和我们的世界带来怎样的改变。2011年之后移动互联网出现爆发式增长,全世界三分之二的用户,每天在网络上花费的时间超过两个小时。
互联网上的内容一直都在持续的增长,我们看看平均每分钟网络所能产出的内容:
▪Twitter 用户发推 277000次;[br]
▪谷歌收到超过4000000次搜索请求;[br]
▪Facebook 用户分享超过2460000条信息;
国外社交媒体和网络有如此体量,更不用说中国的媒体和用户每天产出的海量内容了。社交媒体所提供的分享渠道和途径是如此的强大,而信息图与之结合起来就是一个强大的营销工具。具有高度传播性的信息图可以让特定的报告、品牌、现象、事件得到深度剖析、快速传播。所以,如果你想创造出具有高度传播价值的信息应当采取什么样的步骤呢?
▪选择一个精准到位的标题,它需要能够吸引读者的注意力,让人有点击的欲望[br]
▪利用好设计和色彩心理学,你应当考虑到你所构建的信息图的内容属性和用户群体的偏好,你是要用稳定的蓝色来阐述实时,还是要用激烈的红色来刺激访客的眼球?你想以什么样的姿态来同你的读者沟通?[br]
▪使用最新的调研、数据和事实,旧的数据可能会让你的信息图看起来不那么可信[br]
▪在信息图的底部添加上你所在的机构、组织和品牌的名称,这不仅让信息图本身更加完备,而且可以借助传播提升品牌价值[br]
▪确保你的社交媒体帐号、联系信息也都添加到信息图当中,不要将信息图仅仅当作一个沟通的渠道,它甚至可以成为新一代的伟大工具
信息图的重要性

信息图无疑是当前主流且重要的信息呈现手段,说它重要并非空口白牙随便说的:
▪信息图的设计通常都比较独特,少有设计相同的信息图。也正是信息图的这种独特性和独创性,信息的高度压缩,使得它比起纯粹的文本更加吸引人。[br]
▪信息更容易吸引人注意,许多用户在看到信息图的时候会发自内心、下意识地喜欢上这种高密度的信息展现。[br]
▪单纯的数据可能是单调的,但是视觉化的信息展现可能会赋予这些数据以更多内容和意义,让用户更容易消化。[br]
▪得益于互联网的强传播性,信息图广泛传播之后,还可以被打印出来在线下传播,这也意味着它不仅仅是单纯数字化的。[br]
▪信息图让信息更加清晰、简明。精心设计的布局让信息更具有说服力,尽量传递真实的含义,不容易被曲解。[br]
▪谷歌会让信息图的优先级在搜索结果列表中位置更高,如果你的信息图相关的话题被用户搜索到,你的信息图可能会很快被用户读到。[br]
▪如果你是通过网站发布信息图,它无疑会给你的网站带来更多流量,如果嵌入分享代码的话,你能做的事情更多。
正如同我们所知道的,内容为王,信息图无疑是皇冠上的宝石。人是视觉动物,我们都喜欢漂亮的东西,同样也喜欢分享漂亮的东西,引人注意的信息图无疑是醒目且具有感染力的,它成为分享的对象是自然而然的事情。
结语

信息图的这种数据整合方式相对安全可靠,复杂的数据拥有了更好的可理解性,自然也就更值得分享。
优质的文章因为缺乏足够美观的呈现方式而被用户忽略,无疑是失策的,所以,是时候开始考虑学习设计信息图了。
原文地址:designyourway
关键字:PS教程, 设计文章, 信息, 图
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
