交互细节!确定按钮到底该放在左边还是右边?
仔细想想,我们做交互设计,讲了那么多“高大上”的理念,竟然很多小细节都还没有弄清楚——比如,确定和取消按钮哪个该放左边哪个该放右边?今天这篇文章是作者在英国约克大学读研时做的一个课题作业。想知道哪个更好,这篇或许能给你启发。
其实这个问题,连世界最大的IT公司都没有确切的答案。
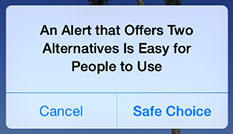
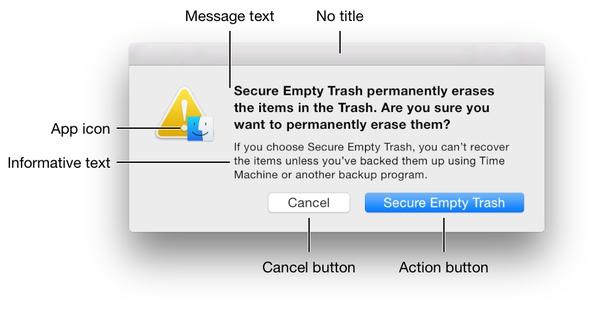
苹果说,不论移动或电脑设备,行动按钮(Action button)都放在右边,也就是说确定按钮放在右边:

△ 苹果的移动设备

△ 苹果的电脑设备
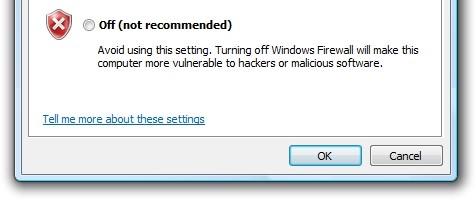
微软说,除了删除之类的负向操作外,不论移动或电脑设备,确定按钮放在左边:

△ 微软的电脑设备

△ 微软的移动设备
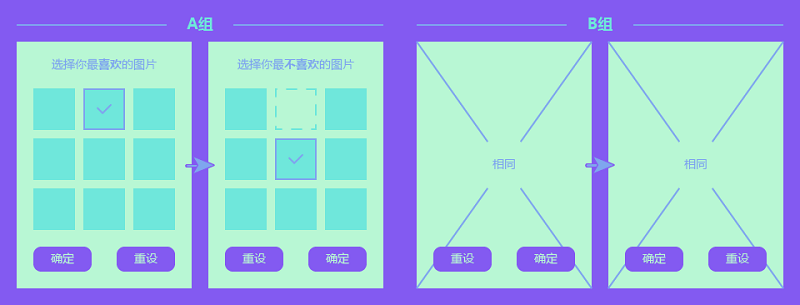
为了弄清楚这个问题,我做了一个实验:

△ 试验中A组和B组的区别只是交换了按钮位置
我一共找了30人,先让他们在九张图中选择最喜欢的一张,然后按确定按钮提交。然后再让他们在剩下的图中选择最不喜欢的,再按确定按钮提交。这个实验的关键是,在选择不喜欢的图时,确定和重置按钮的位置被悄悄替换了。用来测试的是一个在iPad上展示的黑白简易网站(真实截图在文章最后):
然而,这30人被分成A和B两组,A组先使用放在左边的确定按钮,再使用放在右边的确定按钮;B组先使用放在右边的确定按钮,再使用放在左边的确定按钮。
整个实验过程中,唯一被记录的只有点击重置按钮的次数。(当然,为了避免有人故意点重置按钮,事后会问他们是不是故意点的,如果是,就不会把此人的数据计算在内。)
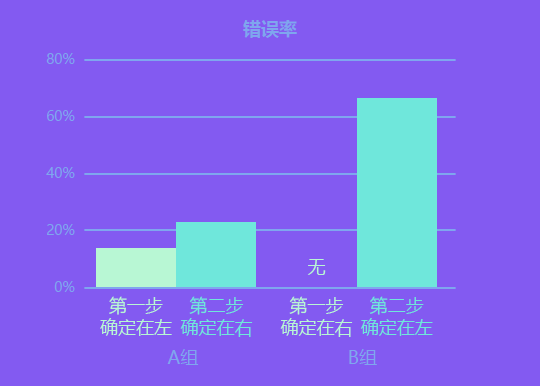
结果出乎意料地有趣:

△ 两组的错误率完全不同
人们在第一次选图时,如果确定按钮在左(A组),则有13.33% (2/15) 的错误率;如果确定按钮在右边(B组),则没有人出错。然而2个人未免有点少,不够说服力,所以到这里还看不出什么证据。
真正意想不到的是,在第二次选图时,如果按钮从左换到右边(A组),错误率稍有提升达到23.08%(3/13,注:减去了第一次出错的人);如果确定按钮从右换到左边(B组),错误率竟然从第一步的0%冲到了66.66%(10/15)!如果不是亲自做的这个实验,我可能不会相信这个结果。
那么,为什么唯独将确定按钮从右换到左时,才有超过一半的人点错呢?
我的推测如下:从两组的第一步实验就可看出端倪,人们是比较习惯确定按钮在右边的,所以B组的第一步才没有人出错。A组出错的人不是很多可能是因为,像点按钮这样的简单任务,即便不符合习惯,也很容易在最后一刻发现自己即将点错,并及时纠正。所以15个人里也不过2个人点错了。
所以A组的大部分测试者虽然在第一部中没有犯错,但因为差点按错按钮而提高了警觉,所以在第二步中,虽然按钮的位置出现了意想不到的翻转,但大部分人还是再次察觉到了按钮位置的异常。
相对的,B组的被测试者因为在第一步走得很顺利,所以在第二步中根本不会考虑按钮位置的问题,猝不及防地改变了确定按钮的位置后,他们中的大部分人都点错了。估计那些没点错的少部分人中,不少人都是差点按错,在最后时刻才发现并纠正的。
所以,得出结论,只有确定按钮放在右边时,使用体验才是最顺畅的吗?
这个结论,无法轻易得出。因为影响人们使用习惯的因素很多,例如设备(本实验使用平板)、系统(本实验使用IOS)和载体(本实验使用网页)等。尤其是本实验使用iPad,而包括iPad在内的苹果设备都是把确定按钮放在右边的。因此无法判断被测试者在右边寻找确定按钮的习惯是出于本能还是对IOS系统的适应。
个人认为,系统规则可能影响更大。举一个例子,中国人用筷子,西方人用刀叉,要证明筷子和刀叉哪个更加适合人类本能,怎么设计实验?恐怕唯一的实验对象只能是还没学会用餐的小孩,因为在每个人已经被环境同化的情况下,本能的影响已经微乎其微了。而就算真的证明了筷子和刀叉哪个更符合人类本能又怎样呢?也不可能因为那一点微小的学习成本就让全世界废弃任何一种餐具。思考到这里,恐怕顺应大环境才是最好的选择。
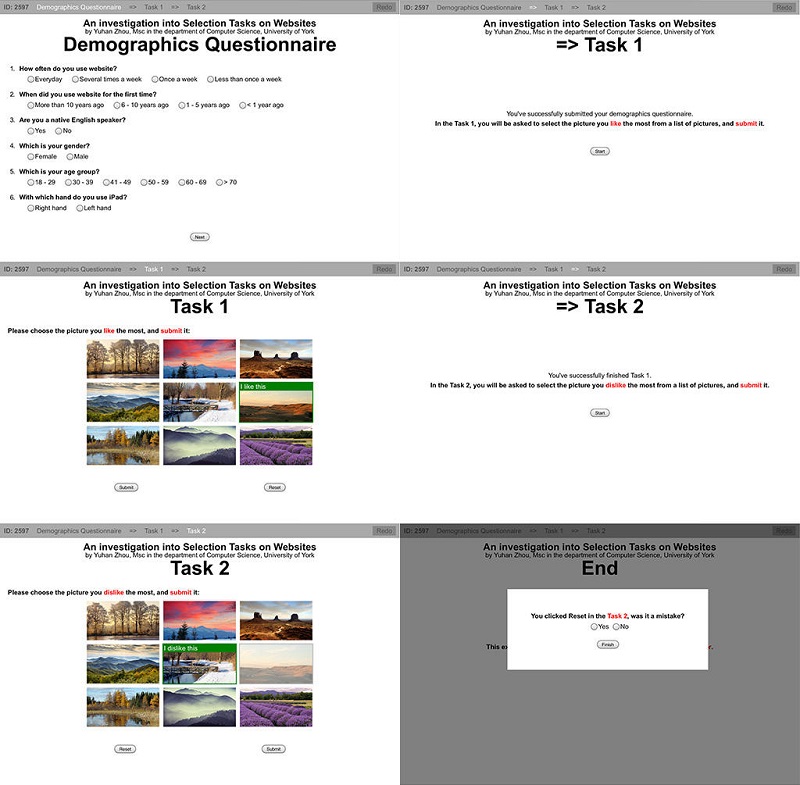
最后附上该实验的真实工具:

△ 我自己写的测试网页,包括问卷、说明、测试页面和最后询问 “ 点击重置是否是失误在内 ”
关键字:PS教程, 设计文章, 按钮, 确定
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
