进阶好文!一份超详细的「iOS 10 UI Kit」使用手册(附源文件)
网上大神分享的设计套件到底该怎么用?今天这篇好文,作者不仅自己绘制了一整套完整的iOS 10设计套件(附Sketch 版源文件免费下载),还写了一份超详细的使用指南。文章适合有UI设计经验的同学阅读。
iOS 从零发展至今,风格发生了哪些变化:《超赞!每个设计师都应该了解的 iOS 编年史》
作者介绍
Taylor 从 13 岁起便开始自学网页设计,iPhone 问世后开始接触UI设计,因此是前端及设计双栖的产品设计师。学生时期曾在 Yahoo 实习,其后分别在外商及台湾新创公司带领 Web、iOS、Android 设计团队,及担任UI、用户体验讲师。
他的Facebook:https://fb.com/chihyueh.hu
前言
Apple 早先于 WWDC 2016 发表了 iOS 10,而 Sketch 也推出了第 39 版,其中包含了一系列令人兴奋的新功能;我认为这对很多有意踏入 UI 设计的朋友来说是一个开始的机会,因为 iOS 10 引入了一系列新的设计语言(这部分后续会再写文章分享看法),而 Sketch 的更新可以让设计流程更加快速、顺畅,结合这两者,我觉得应该有机会做点什么事,来好好利用这个时机,帮助自己或是其他设计师进行设计。
经过了连续两三周的熬夜苦干,终于做出第一版的 iOS UI 设计套件,本篇文章会大概介绍一下其中的特色,但请注意:这篇文有点进阶,比较适合已经熟悉 Sketch 操作、对 UI 设计有经验的同学。
下载设计套件:iOS 10 UI Kit for Sketch
由于当老师当习惯了,改不了啰唆的本性:请不要使用盗版软件,本套件都一直是用最新版本的 Sketch 制作,也就是说你用盗版(或旧版)有可能打不开;如果你不付费尊重程序的开发者,那么你也完全没有资格要求别人尊重你做出来 der 设计。
另外提醒:iOS UI 的标准字体是苹果亲自设计的「SF」打开本档案前先确保你已经装好字体在计算机里了,没有字体文件的话到这里下载:https://developer.apple.com/fonts/(需要苹果开发者账号)。

套件架构介绍
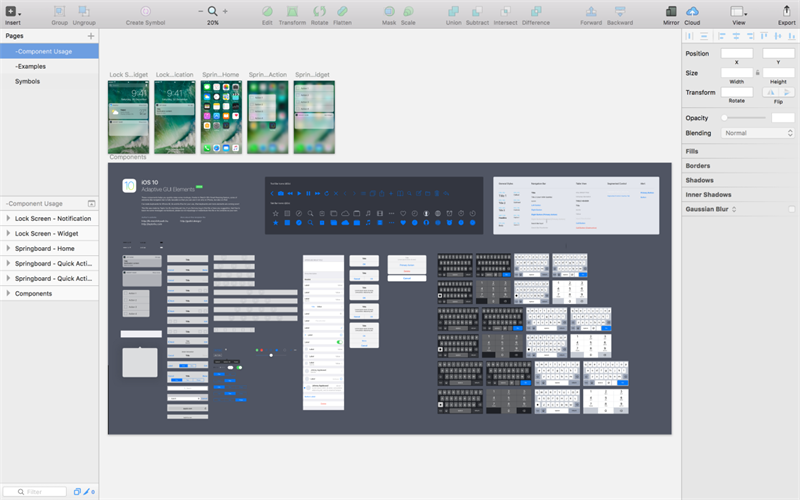
好了,啰唆完毕。下载打开套件以后,你会看到这些东西:

我一定要讲的是,那堆键盘我他妈刻超久的,所以 iPad 版本的键盘请再等等,我还在努力制作中 >
- Symbols 放的是套件的内部结构,没事不建议你去动它
- Component Usage 列出了套件的内容,使用时可从此处复制
- Examples 放的是一些范例画面,可以参考作图技巧
头两页前面加「-」减号是避免你上传到 InVision 时它汇出多余的素材。
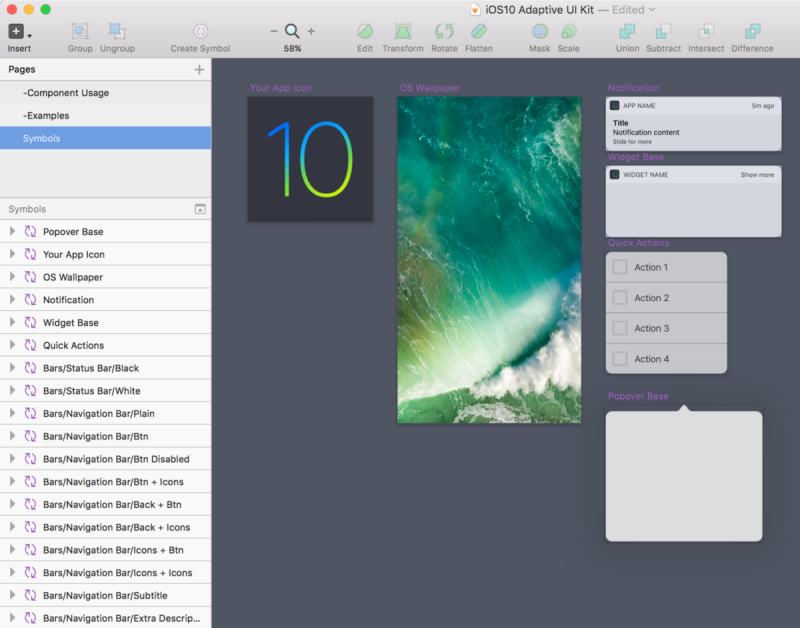
你也可以先到 Symbols 页更新你的 App Icon 和你偏好的桌布背景,套件有用到它们的地方会自动换图:

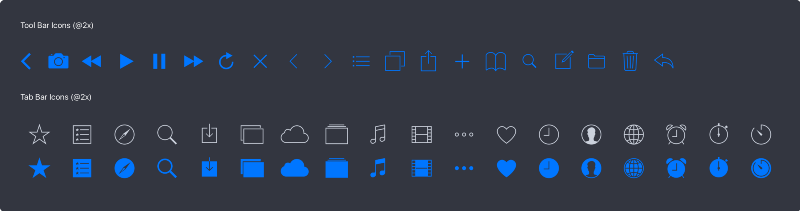
回到 Component Usage 页面,你可以看到一些常用的 Tool Bar、Tab Bar icon 供你使用:

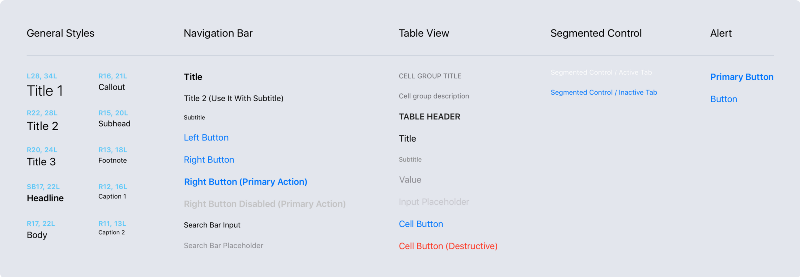
文字样式也集合在一起了,从这里改的话可以方便地一次改变整份设计的文字样式,最左边那栏是 Apple 建议设计师使用的文字样式表单(了解更多):

Smart Resizing
Sketch 39 版最重要的功能可说是智能型缩放(sketchapp.coml)了,虽然 Sketch 自己内建的 iOS UI Design Template 也有利用这项功能,但实际使用上可能仍稍嫌不足(有些外挂也能够达成一样的缩放功能,但用外挂做图就代表别人开了有可能坏掉,这部分看个人考虑)。
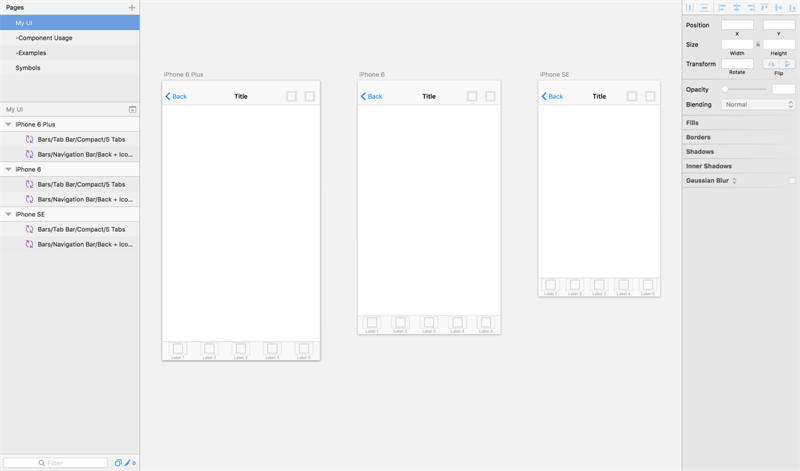
本套件很彻底地利用了这个新功能,大部分的 UI 零件都能够自由缩放,例如 Navigation Bar 及 Tab Bar 使用在三种大小的 iPhone 上:

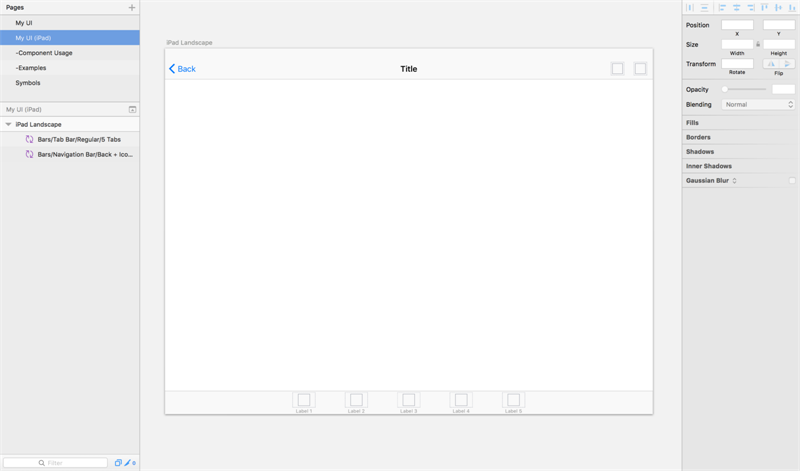
甚至是 iPad UI:

这边另外提个进阶知识,Tab Bar 我准备了「Compact」及「Regular」两种版本,什么时候要用哪个请参考 Apple 官方对于 Size Class (https://developer.apple.com)的文件。但一般来说,iPhone 用 Compact、iPad 用 Regular(还是有例外,请自行研究啰!)。
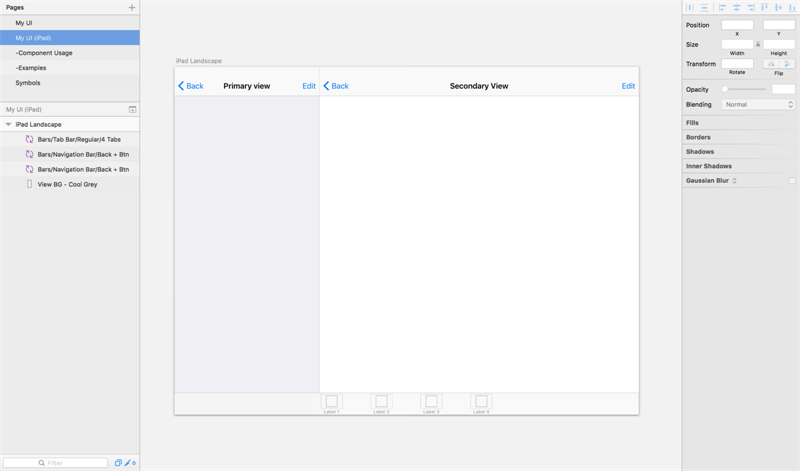
iOS Split View
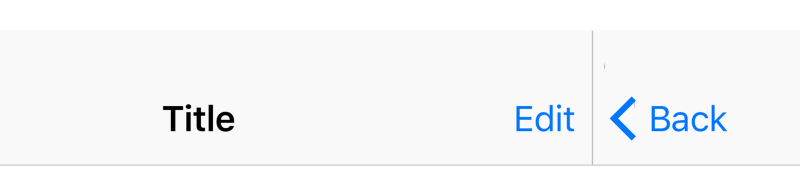
接着是最精彩的地方了,你可能有注意到,Navigation Bar 除了下方有做阴影分隔线以外,右边也有:

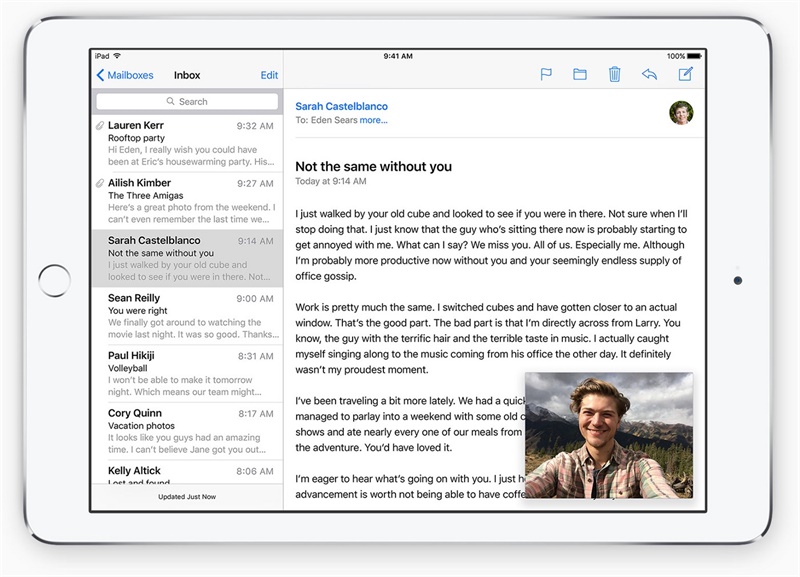
这是因为有时候我们做 iPad UI 时,会请工程师使用 UISplitViewController 来实作左右分割画面,如同内建的 Mail:

而 UI 设计套件里 Navigation Bar 右边的线是为了让你不用烦恼分隔线要怎么画而事先准备的。右边线是使用阴影制作,因此 Sketch 不会将之计算在零件的长宽里;也就是说,你把它用在 iPhone 的稿子里,只要 Navigation Bar等于画板宽度,右边线自然会被排出在画板外,不必担心你稿子右边出现这条线。
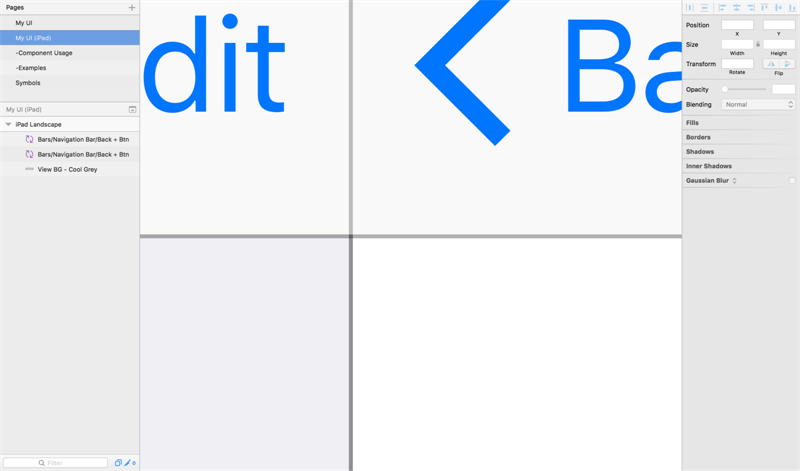
好了,所以我们开始制作 Split View。首先我们在右边再放上一条 Navigation Bar,图层顺序左在上、右在下,这样左边 Navigation Bar 的阴影会很自然迭在右边那条的上面(见下图)——由于 Sketch 不将阴影的宽度计算在物体内,因此贴边接合时,是对齐物体本身边界,而不是对齐阴影,真的很聪明呢!(我是说 Sketch,不是说我自己)

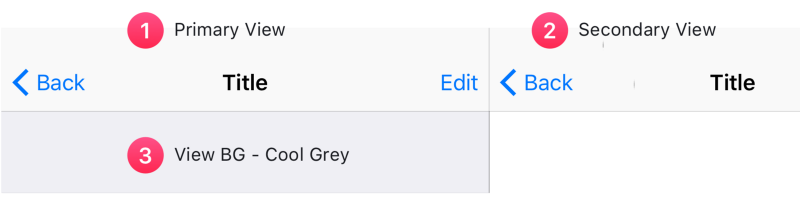
接着,Component Usage 页面最左侧,Popover 的上面有个图层叫「View BG — Cool Grey」,我们把它复制过来,放在左边 Navigation Bar 的下方做背景:

红圈数字代表图层顺序,数字越小越顶层,这时候你可以放大看看三个组件的交界处:

线条完美呈现。
这时候我们已经完成 Split View 啦~

如果说到这边你看不懂的话,有可能是你 UI 设计的基本功需要加强,或是对于 iOS UI 的细节观察不够。不过这也算是其实 UI 设计界的常态——职业进入门坎很低,但如果没有开始了解工程实作原理、极端注重细节的话,会很难再往上爬;当然,本套件就算你完全忽略这些细节,还是可以用得很方便,我希望达成的是对一般设计师友善、但也能满足较进阶的设计需求。
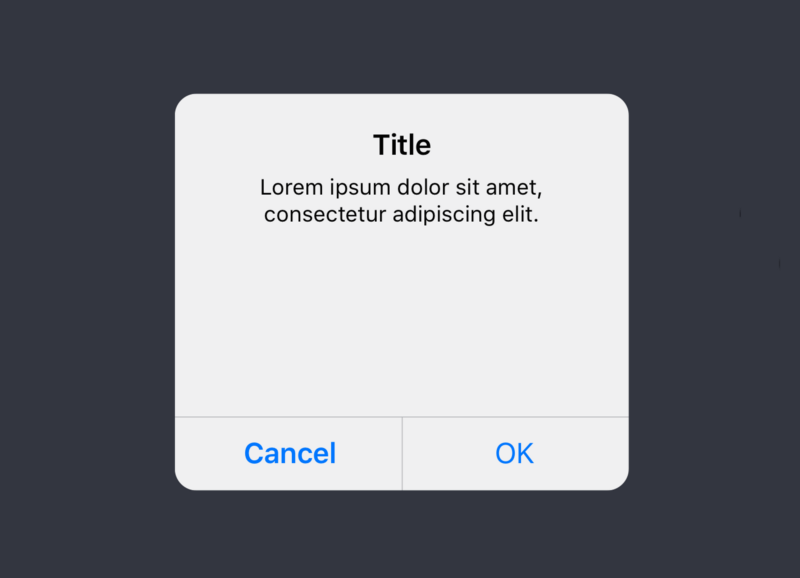
当然,其他零件也大多可伸缩使用,例如 Alert 的位置不够你打字上去时,拉长到足够的长度再打字就可以了:

原文地址:medium
关键字:PS教程, 设计文章, sketch, bar
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
