PS 从入门到 UI- 图层
PS入门系列教程,针对UI,
D7图层,有任何问题请【留言】Or 加Q群【438966865】

大家有没有一种终于讲到D7了的感觉哈?
之前埋了很多炸弹都在D7-图层,写到这天我就头大了……
东西确实太多,我决定分两天写好了~后面压缩一天~

PS中,【图层】是一个很重要的概念,它承载着几乎所有的 编辑 操作,不管你是画原画、做界面、甚至是影楼美工,都需要了解它。前几年总觉得PS图层很难理解,但是随着IOS、Android的迭代,层的概念总被拿出来说,我感觉似乎好理解一些了~
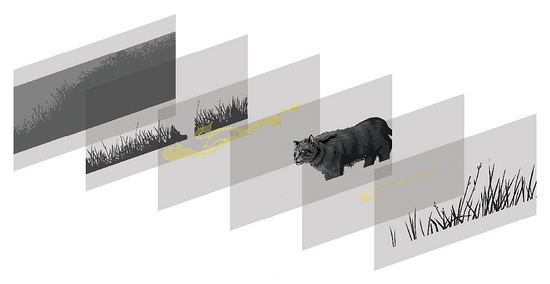
PS图层就像堆叠在一起的 透明玻璃 ,方便我们操作、修改,没有系统那么严格的规定,哪一层必须是什么。可以是鼻子一层、眼睛一层、脸一层,在最下面;也可以是描边一层,颜色一层,背景一层在最下面。当你操作颜色那层的时候,描边层不会受任何影响,这就是图层最强大的地方~记得以前我在798尤伦斯见过一个速写的步骤图,玻璃的,一层一层的,大概能解释图层的意思,然而刚才去发现没了,在网上找了个大概的图,你们凑合看一下哈~

之所以方便,是因为你换背景草的时候,不会影响到猫,姑且认为是猫~希望我讲明白了【图层】这个概念~
今天呢,咱们主要讲一讲 【图层面板】、【图层样式】 ;下一讲咱们讲一讲图层混合的模式,调整图层,还有一些图层命名的规范~可好?
不好也得好~
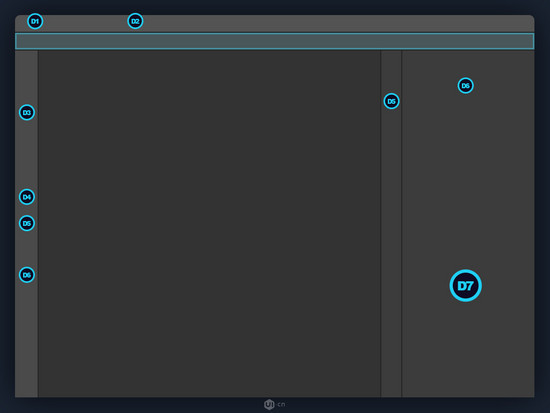
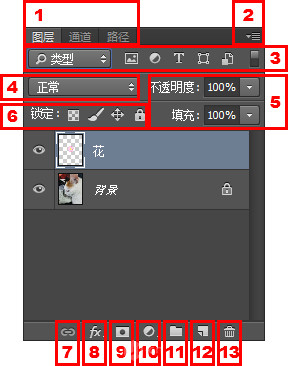
【图层面板】 眼睛这里就是图层显隐啦~

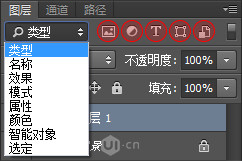
1.画板名称,可以切换通道、路径;
2.快捷菜单,用处不是很大,功能等同于【菜单】-【图层】,还有鼠标右键图层,这三个基本都是一样的, 鼠标右键 用的最多~

只需要说一点不同的,就是这里,可以改下面图层的预览,如果图层太多就弄小预览喽~
3.筛选图层,新功能,很方便,但是不怎么常用。

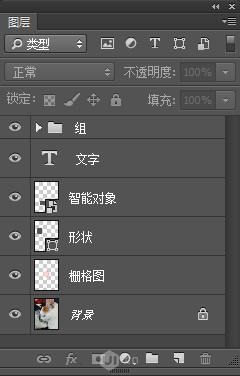
类型那里一般不动,后面依次是 像素图层、调整图层、文字图层、形状图层、智能对象 过滤器。
就是比如你点了文字图层过滤器,下面就只显示文字的图层啦~
最右边那个,当筛选后,会变红,要显示全部图层里,再点,切换就可以啦~
不过讲真,我不是很常用这个,
之前说过,我喜欢在选择工具下, Ctrl+鼠标单击选图层 ,快捷一些~
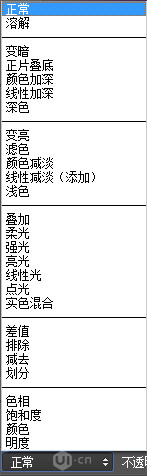
4.这里是图层混合模式啦~咱们明天细说哈,UI中用到的并不多,原理也不用懂,试效果就好~

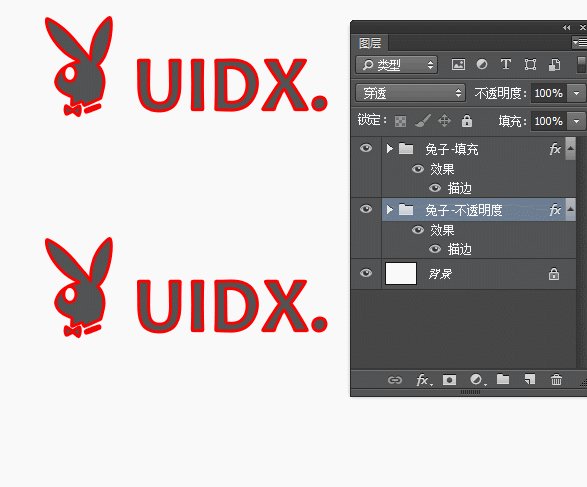
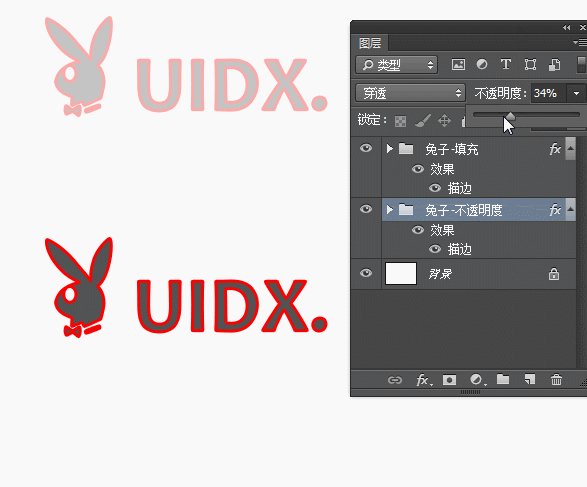
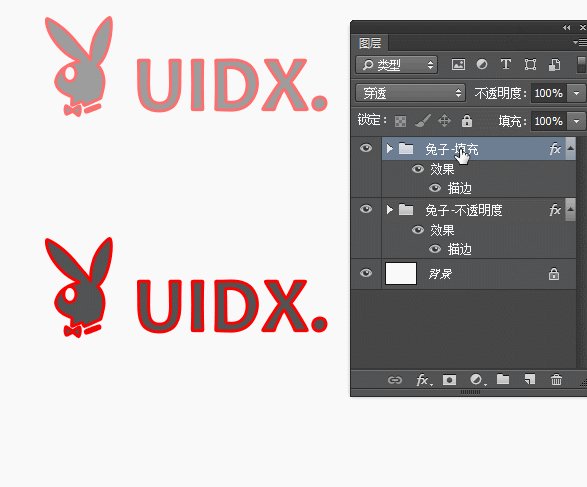
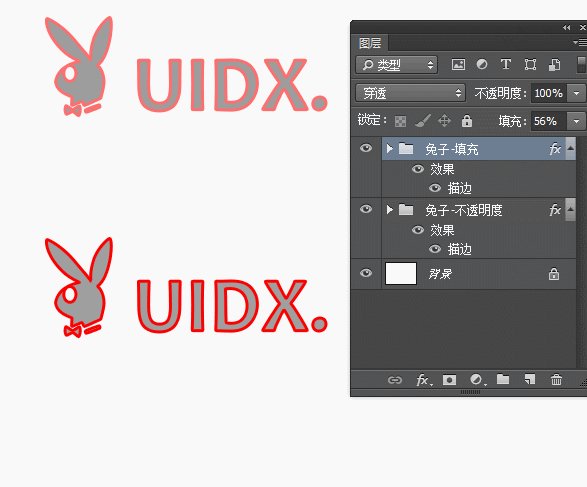
5.不透明度和填充,都是控制浓度的。
区别在于,当你加了图层样式以后,调节不透明度样式和原图 都会透明 ,而填充只会让原图透明, 不会改变图层样式 ,看栗子~

6.锁定,用的不多哦,我基本没用过…
7.链接图层,我没用过这么高级的功能2333…
其实图层拖来拖去就好啦,文件之间也可以互相拖来拖去的~

这里有个快捷键,按住 Shift 拖,如果两个文件画布大小是相同的呢,你拖动的图层就会 不改变原来坐标 ;如果两个文件画布不同,你拖的图层就会在新文件 正中间 ~
- 图层样式 ,这个很常用,我要说的有点多~咱们讲完图层面板,再展开说这里~

9.蒙版,这个属于加分功能,咱们D10讲~
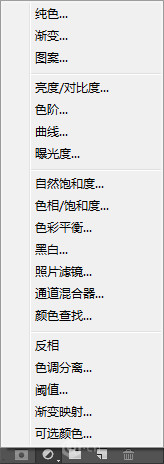
10.调整图层,这个和【菜单】-【图像】-【调整】很像,咱们放到下一讲说~

11.图层组,这个是用来整理图层的,可以理解成文件夹~
12.新建图层,就是建立一个空白的透明的图层啦~
13.删除图层,就是删选中的图层;或者选中图层,按 Backspace键 也可以~
还记得D1D2说过的话吗?了解一个软件功能的时候,先看 菜单 ~

咱们来看一下图层菜单~
和图层面板功能基本重复,我前面说到过哈~所以图层的使用很多时候就看你的习惯啦~
总之我一般用不到菜单呼呼~都在图层面板解决~
接下来咱们展开说一下 图层样式 这里~
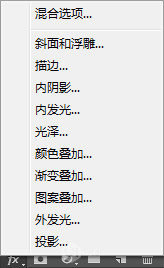
图层样式是UI非常常用的一个功能,快捷的打开方式就是 双击图层 即可~
为啥常用呢?
因为图层样式有两个超级无敌的优点:
一,它可以复制,粘贴到其他图层去;
二,它是矢量的。
也就是说。你想做个玻璃效果的文字,如果你都是用图层样式做的,那么,只要文件在,你以后永远可以复制粘贴这个样子,用到死~还可以随意放大缩小。有没有很厉害?
图层样式用好了能实现很多很多的样式,玻璃、金属、塑料等等,一个图层可以有N多图层样式,以下我只介绍简单的,至于拓展的使用,以后有机会给大家说哈~
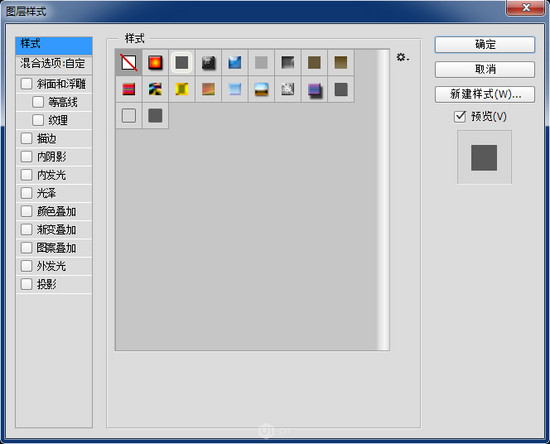
样式这里有一些 预设 的~大家可以试试玩儿~


斜面浮雕 ,这个是比较难的一个啦,可以不用掌握,可以出来很好的效果,但是也需要你调很多东西,就是为了增加立体感的一个样式~

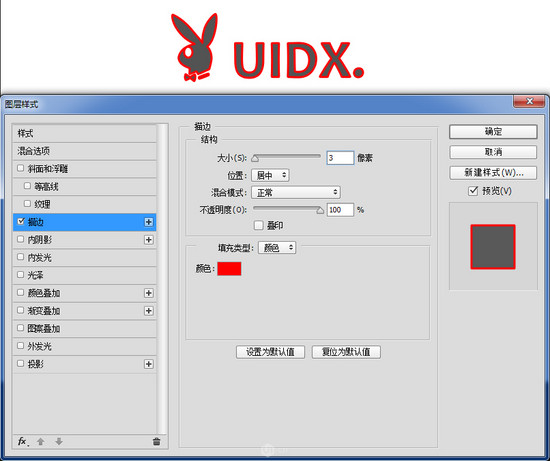
描边 ,这个 超级常用 ,可以调整大小、位置、不透明度、颜色,都很直观,不多说~

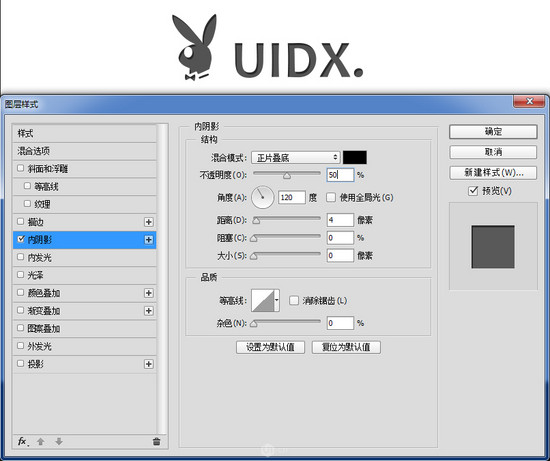
内阴影 , 超级常用,而且很灵活 ,可以制造凹和凸的效果,
需要说几个注意点:
1.黑色混合模式一般用 正片叠底或者正常 ;白色混合模式一般用 滤色或者正常 ;
2.角度可以想象成光源方向,一般 不 勾选使用全局光,勾上了这个文件中所有的图层样式都会被影响;
3.距离想象成光的远近;
4.阻塞是面积大小边缘软硬程度,这个自己试,我基本不用;
5.大小是边缘羽化程度;
6.等高线可以不管,不是很好理解。
看下面例子~

白色内阴影制造凸;黑色内阴影制造凹。

内发光 ,就是往里面发光啦~个人感觉没有内阴影好用~因为是都发光,没有角度可以调整~

光泽 和斜面浮雕一样,都是比较难控制的,个人感觉比斜面浮雕还难控制,客官自己玩儿吧,我就不多言了~

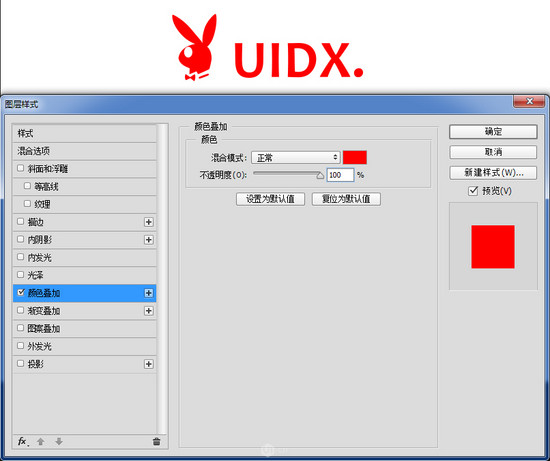
颜色叠加 ,这个 很常用!很常用! 就是改变整个透明图层颜色的,比选区改颜色常用,因为 不会损失像素 ~嗯嗯~

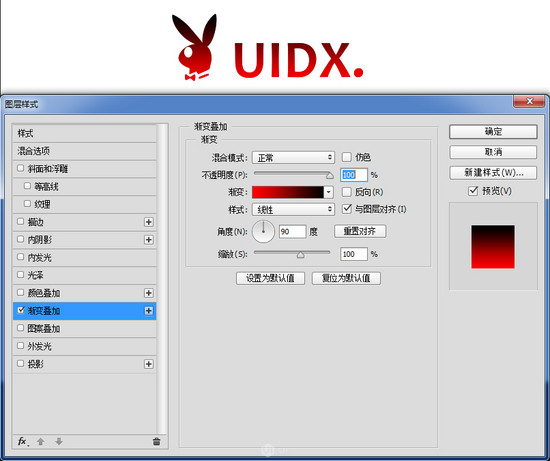
渐变 ,也是 非常常用 ,而且好用的样式~
需要注意:1.渐变那里可以点开一个新的面板,添加删除颜色都非常灵活;
2.样式会分为 线性、径向、角度、对称的、菱形 ,和之前讲过的渐变工具一样的。我一般都会用这个做渐变,而不用渐变工具~
3.角度,可以改变渐变的方向,试一试就知道~

这里做了一个特别简单的 金属质感 ,是为了介绍 渐变编辑器 。
1.上面的都是默认的渐变,需要可以选~
2.渐变条点击就会加点,点出来就可以调成颜色啦; 条上面的是不透明度,下面的是颜色~
这个效果还挺好玩的,大家动手试一试哈~

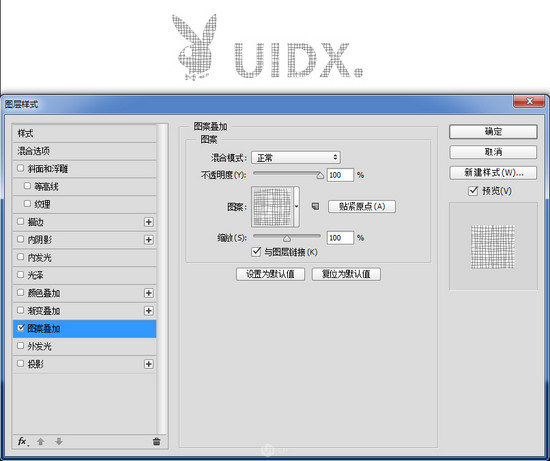
图案叠加 ,一般做背景会用这个哦~图案也可以自己定义,不一样的图案会有不一样的效果,以后有机会咱们写番外篇哈~下面介绍一下如何自己做图案~

给几个常用的图案底纹,以前收集的素材,大家可以试试哈~


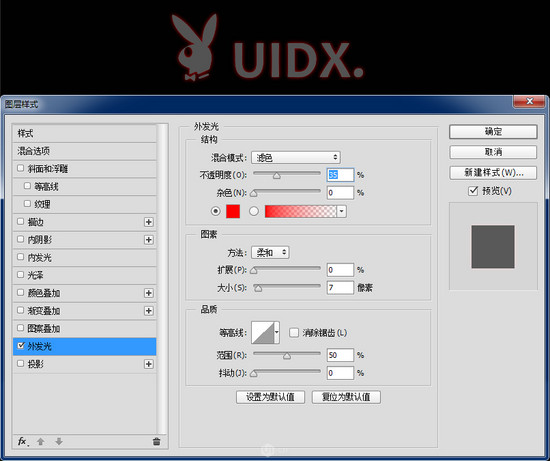
外发光 ,和内发光一样的,只不过这个是外面一圈~

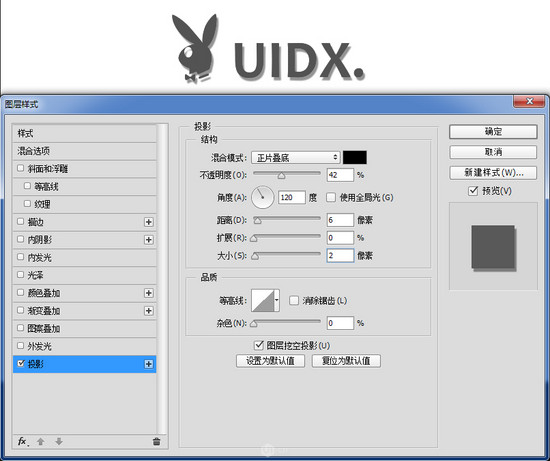
投影 ,和内阴影是反着的,用法也很 灵活 ~只是和内阴影相反~

白色投影感觉是凹的;黑色投影感觉是凸的。
大致说完哈~效果都很直观,大家点开始一下就知道了~要说的是这些样式非常灵活,由于本教程针对初级,而且篇幅有限,只能讲到这里,大家用的好的,或者想多学一些的,可以 投稿 ,或者给我留言,我看你们的需求,后续再写提高篇~
这里补充几点~
注意不同类型的图层在面板显示的区别;

几个选区快捷键:

Ctrl 点选图层预览那里,会选中图层像素;
Ctrl选完以后,Ctrl+Alt 点选另一个图层,会减去新的图层像素; Ctrl+Shift 相反,会在之前选区出加选新的图层像素; Ctrl+Shift+Alt 呢,就会选出两个图层相交的地方啦~
点住图层,上下拖动可以改变图层前后关系;
-总结-
目前想到的就这么多~咱们下一讲继续~
关键字:设计, 图层
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
