Make Icons With Sketch 图标设计教程
30+ 免费图标Sketch源文件下载,加对应的 30+ GIF 绘制教程,10 分钟掌握大部分 Sketch 绘制图标的技巧。

一个正方形,两个同等直径的圆形即可完成,最后旋转。

多选矩形 Edit 后可以一起改圆角。

正方形不停地裁剪。

一个椭圆加长方形,复制即可。

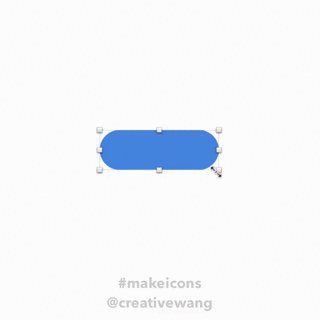
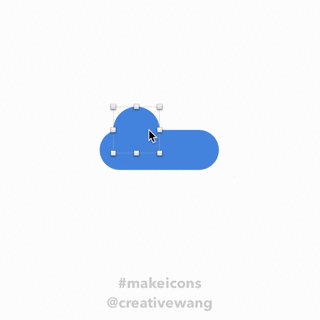
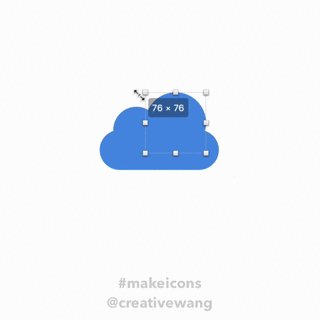
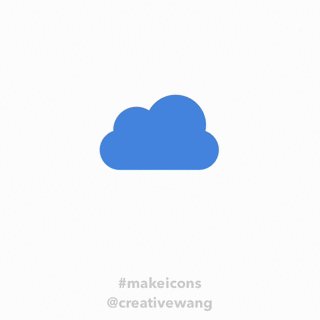
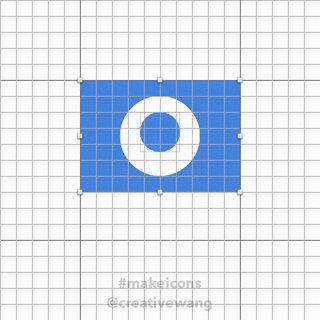
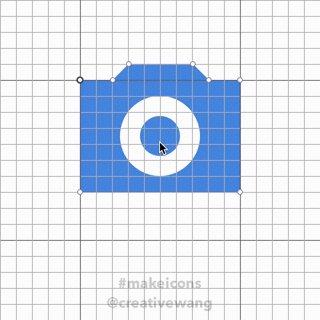
圆角矩形加两个不同大小的圆合成。

小矩形旋转角度,最后拉下 Radius 即可。

选中锚点删掉,调下倾斜度,复制合成。

添加锚点一拉一调。

添加左右两个锚点的时候放大比较容易

处理号细节锚点的 radius.

合成后记得 Flatten 下,就可以选择锚点加 radius.

添加钢笔锚点,并且 Show Grid View 做校对。

直接用 Layer - Paths - Scissors 剪掉圆的一半。

用四分之一正方形去Layer - Paths - Close Path 背后的圆。

Lock 上半部用「圆加同等矩形合成」的方式实现。

找到合适的锚点下拉一下就可以。

Ctrl D 上面的三角形并且 Scale 放大 120%与背后的矩形相减。

添加中间的锚点,如果觉得没有对准,可以拖动锚点感受下对准时的那个「钝钝」的感觉。

底部先做全圆角(Radius 拉到底)再做 Transform.

中间镂空的白色其实只是填充了白色为了校准,最后可以和背后的部分相减掉。

合成头部,Ctrl D 再 Scale 后和上半身相减。

先用两个正方形做裁剪,然后合成后向右拉伸,这样才会严谨。

星和圆合成后就可以在右侧调多边形的边数了,最后圆角一下。

类似 iOS 系统的齿轮,不停的复制旋转。

用 Paths - Scissors 剪掉形成耳机的连接部分,最后 Group 下就行。

都是 Ctrl D 原来的图形 Scale 后与背后的图像相见减的原理。

没什么特别的,如果太细的不太好校准的,Command + 放大画布。

用两个正方形相减,然后 Edit 三个角拉 Radius 到底,其他镜像下即可。

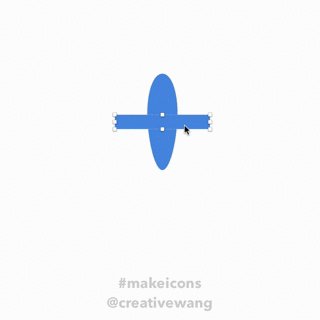
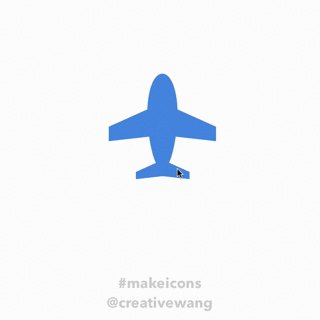
尾翼直接 Ctrl D 了机翼,Scale 缩小了而已,最后90度旋转。

用正方形旋转取得菱形,Shirt 左右箭头键可以以 10px 单位移动,方便很多。

Show Grid 模式,以一个长方形添加对应的锚点,并且移动到适合比例的位置。

Ctrl D Scale 旋转后互相伤害,相减。

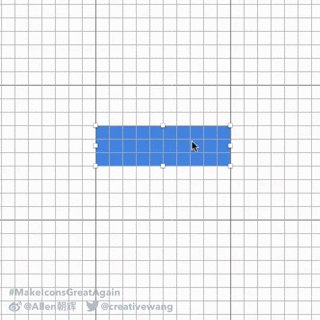
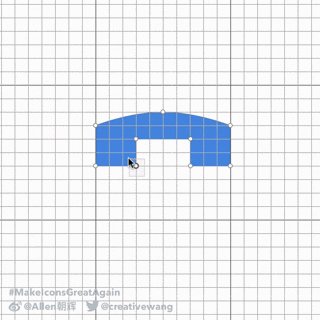
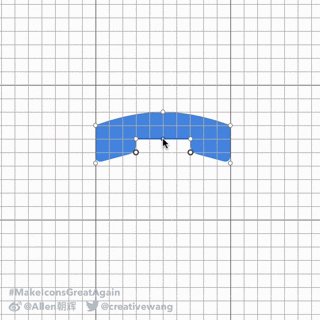
跟 Home 类似,那天晚上在打一个很长的电话:)

选中椭圆的两边锚点,Straight 下就可以。

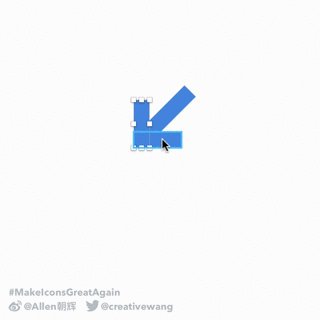
做类似 45度角的 Icon,可以先在水平或者垂直放向上先做,最后旋转即可。

看过去有点复杂,其实还是用 Ctrl D 再 Scale 得到最后的结果,你会了吧。

所有有关箭头 Icon 都可以在 45度方向先做出来。
关于 Make Icons With Sketch 你可能需要知道的
Make Icons With Sketch 系统是我在微博上做为每日更新的一个系列,目的是探索解构用最简单的方式绘制图标,这个过程非常有趣,在微博上也获得了很多的反馈,已达到27万的观看量和380多人参与其中一起绘制。目前这个项目已开源在 Github 链接: https://github.com/allenwong/MakeIconsWithSketch .
如果你有 Sketch 源文件需求,在文章下面就可以获得,另外如想关注未来的这个系列的更新,关注我的微博可能是最快的方式了,谢谢各位,晚安。
关键字:设计, 锚点
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
