设计记录!10 年网页设计都发生了什么变化?
十年前的互联网,和现在非常的不一样。就在10年以前,Envato 诞生了。在过去的10年间,Envato 见证了整个互联网领域在设计上的变迁,今天的文章,我们就总结一下这10年来的变化,以为纪念。这10年来的互联网领域在设计上的变化,确实不是一篇文章足以完全承载的。从MySpace的崛起到iPhone的兴盛,拟物化设计走到了巅峰再到极简和扁平化的兴起,能说的事情太多,如果真的是聊设计趋势和技术沿革,一本书都不够讲述其中的梗概。那么,不如让我们通过这十年间设计领域的“关键时刻”,来一窥这巨大的改变吧。
2006:在线交友之年
2006年,Facebook和Youtube 才刚刚兴起,而MySpace也日益普及,这个时候大家使用的电脑操作系统还是以Windows XP为主,惯于使用猫科动物作为代号的Mac OS X,此时的系统代号是老虎(Tiger)。从千禧年到2006年,当我们回忆这一阶段的时候,大家喜欢用Web 2.0 来界定这个时期:从单向的内容发布逐步变为双向参与,静态式的网页中,开始出现多人协同的维基百科式的协同。
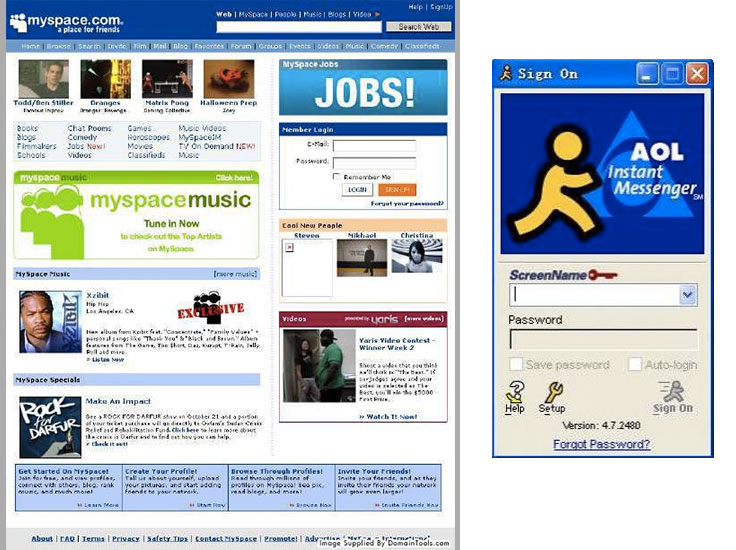
十年之前,MySpace 是美国访问量最大的网站,而Facebook 和 Youtube 开始逐步普及并取代它的位置。此时 AOL 旗下的即时通讯软件 AIM 已经10岁了,腾讯QQ 也早已占据了中国即时通讯软件的头把交椅。

如果要用一句话来总结2006年,MySpace 的口号应该是一个不错的选择:“A place for frends.”沟通与交流,是2006年的主旨。
2007:iPhone 之年

2007年一月,重归苹果10年的乔布斯发布了第一代iPhone,而这款手机被称为“改变一切的产品”一点都不为过。在发布会上,乔帮主开玩笑说发布会将会发布三款产品,屏幕更宽的iPod,革命性的手机,以及极具突破性的互联网通讯设备,而iPhone 一点不含糊地囊括了这三者的属性。随着iPhone的发布,移动互联网和移动端设计开始进入一个全新的纪元。
2008:拟物化设计之年
拟物化设计的设计理念早已有之,它强调数字化设计要反映物理世界的真实细节与质感。MacOSX 操作系统的UI设计从一开始就贯彻了这样的设计理念,写有文字的便签纸,堆满旧文档的垃圾桶——这些细节满满的图标和UI元素,以设计感十足的方式呈现给你一个“真实”的世界和熟悉的生活气息,看到它们的那一刻,你就知道了它们都是什么!虽然有人诟病拟物化,但是它并不会就那么简简单单的消失,它现在依然是Apple Watch 的至关重要的组成部分。

2008年发生的另外一件大事,是Android 的发布,同样的,这和iPhone 也息息相关。同年,谷歌浏览器也正是开放下载。
2009:栅格之年
基于栅格的网页布局能够追溯到2007年,而大热的 960 Grid 则是到了2009年才正式面向世人,并且随后快速成为了主导网页设计的重要技术。栅格系统的设计灵感最初是来源于数学中的对称性概念和排版设计中的三分法,而真正将栅格系统发扬光大的确实是网页设计。

2010:博客之年(某种意义上)
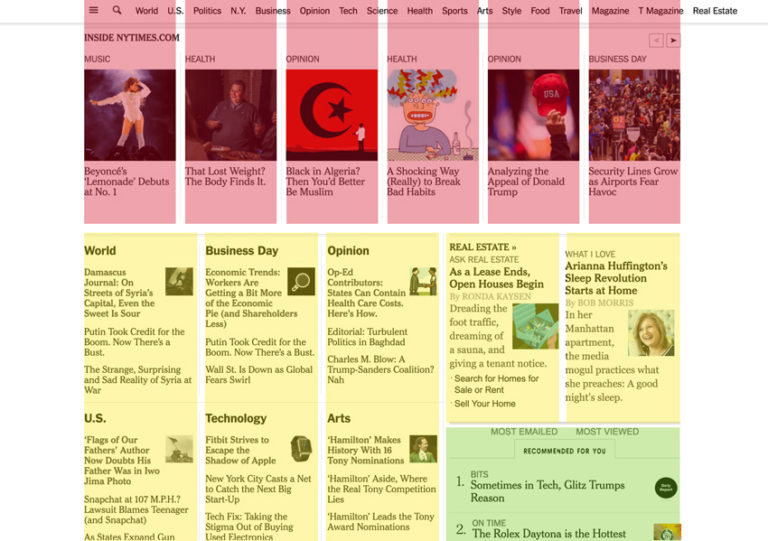
博客(Blog)这一词其实源自90年代的Web logs一词,在2004年的时候,blog一词被韦氏词典定为当年的年度词汇。而之后,博客开始以更加独特、新颖的方式呈现出来,Twitter 被视作为“微博客”,而 Tumblr 干脆被称为ieTumblog,所以企业开始思考博客在网络日志之外的更多可能性。
随着 WordPress 3.0 在2010年发布,媒体行业的变革也催生出更多基于博客的延伸。今天我依然在使用博客,但是 它的用途比起多年以前要更加丰富,更加多样。我们今天依然在使用博客这一词,很大程度是因为我们无法找到更准确合理的词来描述在网络上发布内容这一行为。
2011:视差设计之年
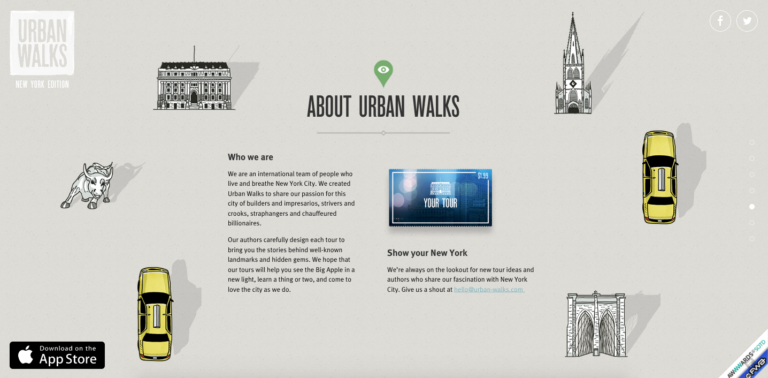
视差滚动网页设计应该是2011年网页设计圈最耀眼的新星。它时尚而抢眼,在视觉上赏心悦目,是最先锋最潮流的设计趋势,从企业网站到个人作品集都不约而同地疯狂追随这一设计手法。你认为它繁复而恼人也好,觉得它微妙而漂亮也好,视差滚动的设计直到今天依然是最热门的设计趋势之一。

2012:响应式设计之年
响应式设计最早出现在2010年。相比于当时所流行的做法(比如给网站单独制作一个iPhone版页面),响应式设计更倾向于让网页自动适配给不同的平台不同屏幕的设备。

同时,2012年也是扁平化设计开始发力的一年,来自Windows 的Metro 设计带来了一种彻底的抽象而扁平的设计,最终催生出影响整个互联网设计圈开始走向扁平化设计的“不归路”。
2013:自由职业者之年

研究数据表明,有超过5300美国人(超过1/3 的劳动力!)都在通过类似UpWork网站参从事一些自由职业相关的工作,而Envato 更是在2013年的时候将 Microlancer 这个自由职业平台纳入体系内,让更多的设计师和自由职业者可以更加灵活的安排自己的时间和工作。
2014:Material Design 之年

Material Design 是谷歌式美学最集中、最系统的体现,也是在界面一致性设计上的一次成功的尝试。这个近乎扁平的设计风格通过微妙的光线、阴影和渐变重新定义出了扁平化 2.0 的概念,将现实世界的物理规则和简约扁平的设计风尚有机的结合到了一起,其中还包含了极具标志性的导航设计和微妙的动画效果。
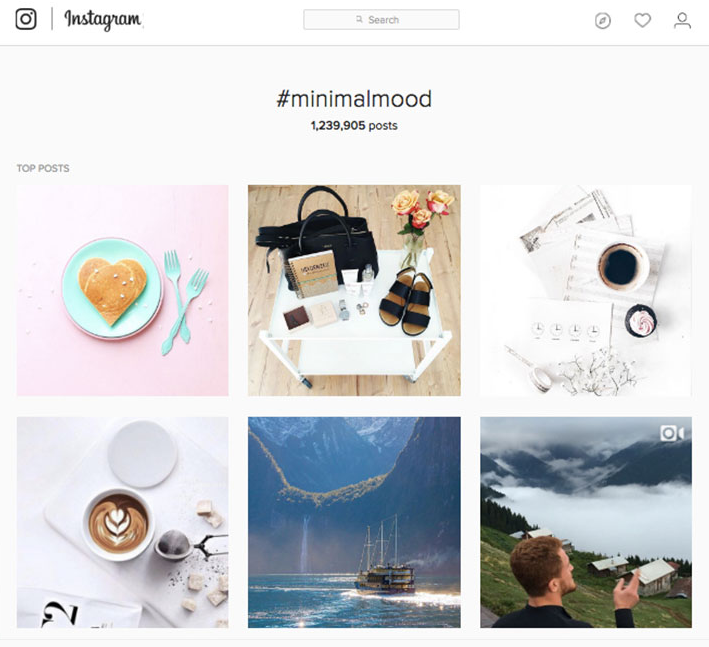
2015:极简风之年

虽然我们都知道极简风存在的年头已经长到难以考证,从设计潮流上来说,它也算不得一个很新的趋势。但是,我始终还是认为 2015年,极简设计风开始以一种系统的方式重新回归,不仅仅出现在网页和UI设计上,同时还出现在我们生活中。如果你仔细观察最新的网页、APP甚至最新最时尚的室内设计,他们都在以一种体验非常相似的极简风呈现出来。
2016:重新定义设计

行业的细分让设计的外延变得极大丰富,现在设计拥有了网页设计、平面设计、组织结构设计、用户体验设计、设计思考等等等等多种多样的细小分支。
当我们谈到设计师一词的时候,这三个字已经无法精确传达这一角色的准确内容了。现在的设计师,已经同编辑、开发、建筑师一样,成为了一个职业类别。从某种意义上来说,设计这一词,已经拥有了全新的内涵和外延。
原文地址: envato
原文作者: Brittany Jezouit
译文: @陈子木
关键字:设计文章, 设计师, 设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
