关于电商体系的搭建:如何设计电商后台的商品模块
因为笔者目前正在负责公司的电商体系重构的相关工作,决定写些关于这方面的收获;一方面梳理和总结整套体系,另一方面给刚入门的产品小白或从事电商工作的产品人提供一些干货作为借鉴。
一. 电商体系概述
一个完整的电商平台由前台(客户端)和后台(服务端)2部分组成:
- 前台(客户端)按目前主流平台分为WEB、WAP、iOS和Android;前台主要面向对象是广大互联网用户,作用是提供一个让用户从浏览、挑选商品到下单付款全过程的平台,所以搭建前台的重点是建立和打通整个购物流程,在这之后再提供因为业务需要不断添加的功能点和提升用户体验的交互;
- 后台(服务端)的面向对象是公司内部人员,主要作用是为前台业务提供支持并对数据结构、储存和流向进行控制的一套体系;
如果将电商的整套体系比作一座大house的话,那么后台(服务端)就是埋在地下的地基,而前台(客户端)则是建在地面上的house。用户来到house后不会关心地基是怎么搭建的,他只会注意到house的样式和house中的房间是什么样的;前后台也像这座house的地下和地上部分一样有着相辅相成的关系。
开启脑洞大开的讲故事模式
我们现在假设刚才说的那栋大house开了一家牛肉火锅店,门口经过的路人先会在外面观望一下house内的环境、人多不多等,如果觉得还不错就会进到饭店里面再看一下,当路人进来后发现环境还真不错,服务员也很热情,吃的还不是特别贵,就会坐下来点餐,消费;如果吃过还算满意的话,下回还会带朋友继续来吃……(这个时候后台这个地基可以支撑的住这个大house,所以也没有什么问题发生;相当于简单的电商模式架构。)
火锅店运营了一段时间之后,饭店老板发现来吃饭的人越来越多。有时候到了用餐高峰期都没办法装下这么多人了,就决定在饭店门口露天的地盘搭一些桌子,把来饭店吃饭的客人安排在露天位置。
又过了一段时间后,火锅店经营的越来越好,老板发现露天的地盘也装不下这么多客人了;老板决定建一个面积更大,地基更深,楼层更多的集餐饮,住宿,娱乐于一体的大酒店来接待越来越多的客人,此时相当于要建造某宝和某东体量的电商模式架构。(所以,原来的小地基也开始支撑不住了,必须要重新搭建新的后台。)

二. 电商后台模块化
因为业务不断壮大,需要承载的数据越来越多;后台需要打造出一个结构合理,支持拓展的完美架构,于是便有了一种解决方案:建立一种面向服务的体系结构(Service-Oriented Architecture,SOA)简称SOA,这是一个组件模型,它将应用程序的不同功能单元(称为服务模块)通过这些服务之间定义良好的接口和契约联系起来。
我们将电商后台的功能单元分为:商品、营销、购物车、订单、库存、物流、支付、会员8大模块。

其实,不管平台的体量小或者大,后台是一个还是多个,解决方案是什么;在规划整个电商体系时,这8个模块永远都是电商的核心,并且每个模块继续深入都可以独立出来一套新的系统,比如订单模块可以延伸成OMS系统,会员模块可以延伸成CRM系统等。
所以,在搭建整套电商体系的时候,不管是产品规划,还是技术在做底层架构时,都可以参考SOA体系模块化的框架去搭建,这样整个体系的根基才会深,后期维护起来也不会出现太大的问题。
三. 电商后台之商品模块
前面说到,我们将SOA分成了8个模块:商品、营销、购物车、订单、库存、物流、支付和会员;在此,我们先就来讲讲商品。
本文只提供后台模块的设计思路,关于细节上的问题比如后台界面怎么画,写哪些字段,怎么交互,数据库怎么设计这些还是需要结合公司业务具体问题具体分析哦,有感兴趣的同学可以私下与我联系交流,本文不再赘述。
在这里稍微拓展一下:电商的本质其实就是围绕着商品和人这2个维度不断发展和延伸,并产生各种玩法。(设计电商产品的PM要记住这一点)
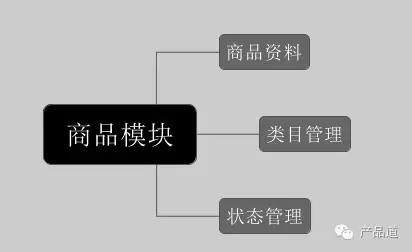
关于商品维度,首当其冲的就是商品模块:这个模块里集合了所有与商品有关的业务,主要包括商品资料、类目管理(重要)和状态管理3个功能。

1. 商品资料
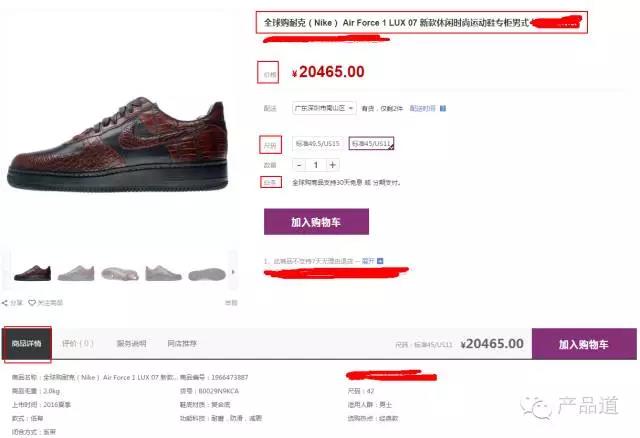
商品资料很好理解,公司的编辑同学通过后台或者专业录入商品资料的系统(如PDM)编辑商品的资料后,通过一系列的接口传输将资料显示在前台供消费者查看。

(某东前台展示给用户的商品信息)
在进行这个模块的设计时:
(1)像商品名称、标题、SPU、SKU、所在分类这些属于基础资料范畴的要规划在一起;
(2)销售资料包括商品图片、视频、评论、发货时间、包邮设置、尺寸和重量、参与的活动等;
(3)属性资料包括商品的规格、品牌、详细描述(展现给用户的商品文案信息,此处内容因所在公司的具体业务而异)和 可以自定义的属性以及属性值 (属性资料在这里显得尤为重要,因为会和商品模块的重头戏【类目管理】有联系);
(4)价格信息按照商品所属仓库的维度展示商品的价格;
基本价格类型包括:
- 本店售价(站点基本售卖价格);
- 市场价(站点中的原价或其他竟对电商的价格);
- 清仓价(顾名思义,就是需要清仓时候的白菜价);
- 限价【普通限价、严格限价】(不可低于这个价格售卖)。
其中,本店售价还有一套价格计算公式,我们以最为复杂的跨境电商举例:
本店售价=出货价*利润率+增值服务费
国内电商公司基本只需考虑出货价和利润率的设置就可以了。但是对于跨境电商企业来说,需要经历2道物流关卡,所以需要提前把仓库间流转、第一道物流关卡等相关的费用计算进来,所以增值服务费中会包括头程、关税、保险费、包装费等;这样的设置的价格公式会尽最大可能的保证企业的成本控制和利润计算。
PS:
- 【商品模块】的基本价格类型会通过接口传递给【营销模块】,进而可以在【营销模块】设置‘营销价格’,产生玩法更加多样的价格体系;前台的商品会默认显示营销价格,如果没有营销价格,则显示基本价格类型,其中基本价格类型的排序为:市场价>本店售价>清仓价>普通限价(可以参加网站的活动或优惠)>严格限价(不参加任何活动或优惠)
- 限价的概念:像淘宝这种体量较大的电商平台,有时因为考虑到供应商的利益,在保证站点价格稳定有吸引力的同时保护供应链的稳定,此时会有部分售卖商品由供应商来规定平台的售卖价格;所以平台售卖商品的价格不会低于此定价,此种情况的商品定价叫做限价。
(5)在仓库相关的信息中,【商品模块】只需要保存每个SKU的所在仓库和可销售数量的2个字段信息即可。
2. 商品的类目管理
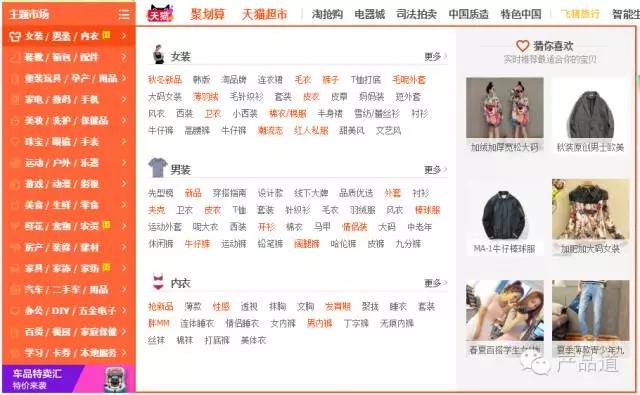
商品的类目管理是商品模块中最重要的一环,好的商品分类一方面会帮助运营同学管理站点的大量商品,另一方面帮助用户尽快找到自己想要的或是运营想推给用户的商品;而坏的商品分类使商品查找变得混乱难以归类,最糟糕的是还会降低商品的曝光。

(某宝的商品导航)
如果平台的sku数量只有几百几千还可以比较轻松的进行维护,编辑好商品资料后放到一个前台分类下去供用户查看即可。
这里我们可以将类目管理当成一个便利店的货架,老板将进的货按酒水/零食/香烟/生活用品这样的分类放在对应的货架上,进来的顾客进门想买什么直接去到对应的货架查找就好了。
然而,随着平台的sku数量越来越多,增多到上万十万甚至百万和千万级的时候,这个时候分类层级会越来越深,分类间调整和维护商品也变得很麻烦(比如一个商品需要出现在多个分类下),而且如果分类不够细致,有些商品会很难曝光给用户;并且由于平台的独立性,我们不可能把后台的商品分类拿出来,直接放到前台展现给用户,就算展示给用户,商品也藏在了管理系统中的5,6级层级下,用户并没有耐心去到那么深的层级,这对于用户体验来讲是非常不好的。
在现实生活中,当我们逛沃尔玛,家乐福这样的大型超市时,是不是就不会因为商品数量成千上万而感到头疼,我们通过超市的指示牌就会清晰的知道我们想买的商品大概在什么位置。

(超市整齐的货架)
并且在节日或者活动时都不需要走多远,在超市进门处就会发现售卖节日相关商品的货架;为什么超市货架上的商品分类会被如此清晰易识别?同时超市还可以根据节日或者活动需要灵活的调整商品所在的位置?
我们可以用一段时间来简单思考以上2个问题……
在借鉴了超市的经验后,我们发现可以将前后台类目拆分开来,就像超市仓库的商品储存位置是相对固定,而前台销售的货架商品可以随时变换;商品会被放在2个地方:后台储存和前台销售;对应到电商中:后台建立好固定的类目,然后前台类目根据需要自行调取就可以了。
不过,一个问题,就是如何让用户在繁杂的类目中找到想要的商品?
这个时候就需要给商品引入属性的概念了:一个后台中的商品只属于一个分类,但是可以有多个属性,同时每个属性又对应着N个商品。
大家都知道,类目层级越深,意味着买家流失越多,买家要找到一件商品,一级一级走下去,所有节点都是树状的;而有了属性,路径变成了网状;这时候整个路径就被缩短,转化率提高,买家体验变好了。
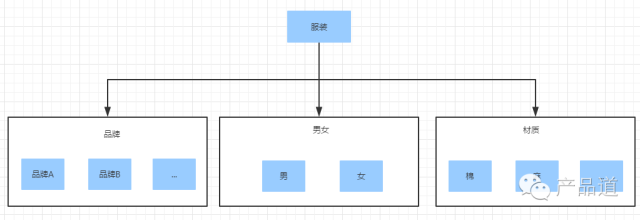
我们可以举一个小例子来说明类目+属性应用的好处:
假设属性调到服装类目下后,用户可以通过服装+品牌,服装+男女或服装+材质快速找到目标商品

操作上的话,我们只需要在后台录入商品资料的时候为商品固定好分类,然后在最底层分类下添加好商品相关的属性和属性值,在前台呈现时,运营同学即可根据站点运营需要自行调整分类名称然后在分类下挑选后台给出的商品属性(一个属性对应多个商品)就能方便的定好分类了;这样既提高用户体验又可以根据运营需要灵活变动前台的分类显示。
ps:由于前台的类目是运营“人肉”加进去的,难免会有一些后台类目的商品没有挂在任何前台类目下,这样用户就无法通过前台类目导航找到商品;为了避免商品曝光不足,我们可以补充一个后台商品在前台覆盖率的监控功能,避免运营同学在设置前台分类时,有商品没有被覆盖到。
3. 商品的转态管理
关于商品状态管理就比较好说了,我们会根据业务需要将商品设置成上架/下架/预售/到货通知/添加到回收站不再售卖等多种状态;每种状态都对应了前台的显示。
这里的状态可根据业务需要进行变换,本文列举的只是常用的几个商品状态,仅供参考;各电商平台还需要根据自己的业务要求自行变换。
小结
让我们用一张图来总结一下以上提到的姿势点:

好了,商品模块的内容就分享到这,如果读完这篇文章后,对你有一点帮助的话那对笔者来讲将是莫大的荣幸。欢迎交流。
作者:Espresso
来源:产品道
关键字:设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
