关于 iOS10 锁屏界面交互的一次严肃地分析
也许,有时候反面教材能让我们学到更多东西
iOS说:“清晰度,咱俩分手吧”
以往的iOS锁屏界面非常简单直接,但是来到今年的iOS10,情况发生非常大的变化,在开始认真严肃地为大家分析(tucao)之前我想先说明一些东西:
- 分析并写下这篇文章绝对不是为了黑苹果的设计大神们,因为我也不知道苹果的设计团队在做出这些决定的时候面对的是什么样的制约或有什么更加长远的目标。 此文针对设计做分析,不是针对某人或某团队。
- iOS10的锁屏界面的交互方式时常让我感到困惑,我想探究原因。
- 我们都知道,当一个产品或是某个界面所要承担的任务变得越来越复杂,需求越来越多的时候——尽管一些新添加的东西的出发点是为了“更加好用”,它总是趋向于变得更加难以设计,更加难以使用。为什么会这样呢?iOS10的锁屏界面或许是一个非常好的学习案例。
这个新的锁屏界面
这边就不再赘述新Home在硬件和机械上面表现出来的造诣了,本片文章专门分析在锁屏界面之下,用户与notification center(消息通知界面),widgets(插件界面),camera(相机界面),以及和其他元素的交互方式和体验。
死于过多滑动操作
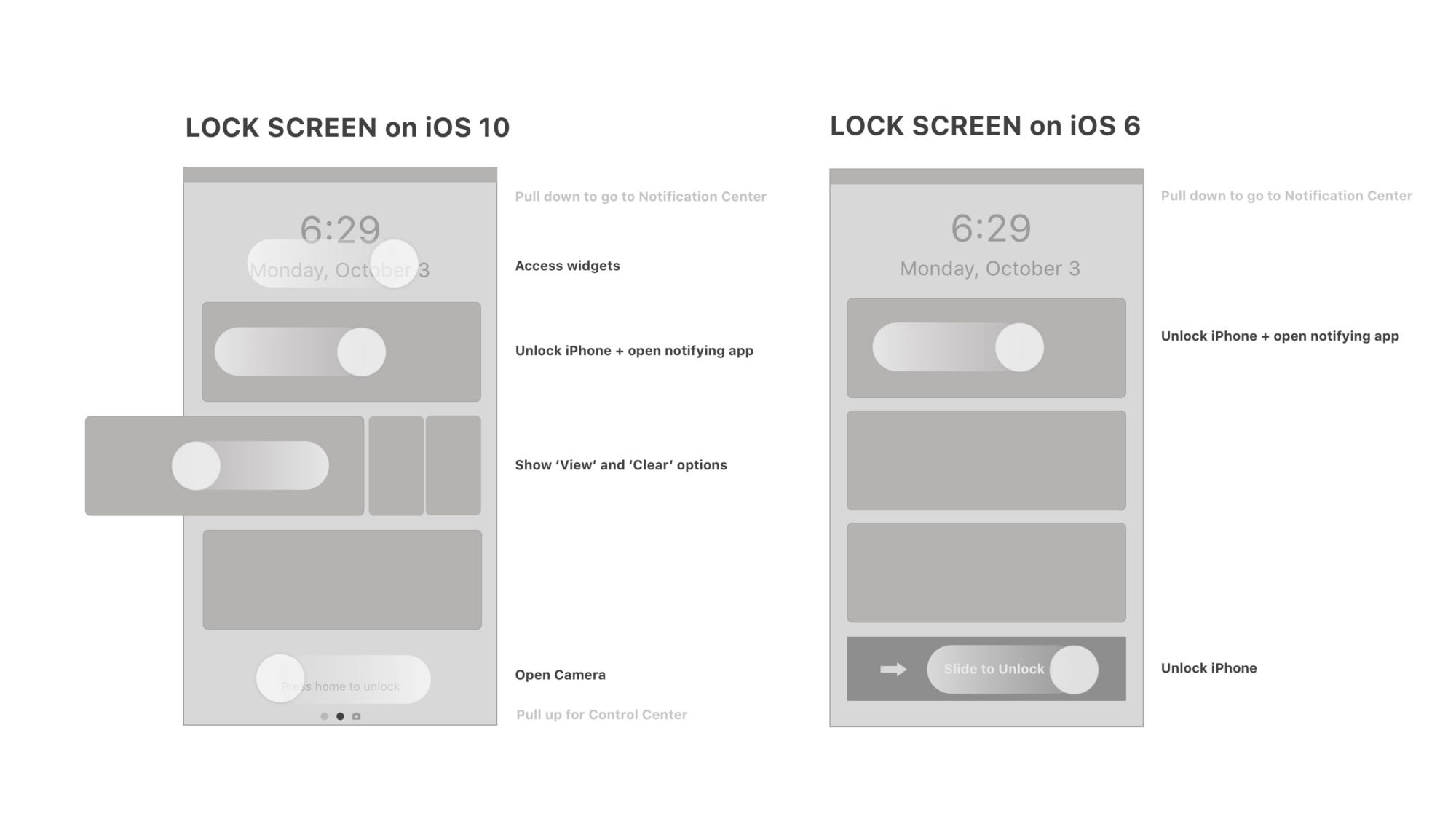
来看看这张图——

掏出你的手机操作一下,看是不是这样的
iOS10的锁屏界面用上了茫茫多的圆角矩形来承载你最近的未读消息。
向右滑动 消息并解锁后可以直接打开相应的app,这一点与之前的iOS系统相似。(安卓则是无论向左还是向右滑动都能将该条消息清除、暂时忽略。)
向左滑动 消息则能看到“查看”和“清除”两个按钮。
3. 在没被消息覆盖的屏幕区域 向右滑动 进入控件中心。
4. 在没被消息覆盖的屏幕区域 向左滑动 进入相机。
5. 在相机的界面内 向右滑动 切换至录像模式。(:-(居然不是退回到锁屏界面)
这些个巨大的圆角矩形块块多起来的时候,你只能通过滑动时钟的那块区域才能进入控件中心,因为只有那儿才没有消息“挡住你”,光是这一点就会让用户觉得非常不便利。当没有任何东西挡住你的时候你又可以比较随便地滑动进入控件中心,一切变幻莫测,用户必须小心翼翼地进行操作,而且误操作的几率非常之高。
总结一下: 在能够横向滑动操作的界面里最好不要再出现能够横向滑动操作的元素。(当然,如果操作方向是相反,或者程序能够区分得出用户想要操作的是哪个元素的情况下可以有)
横划打开相机好像蛮酷
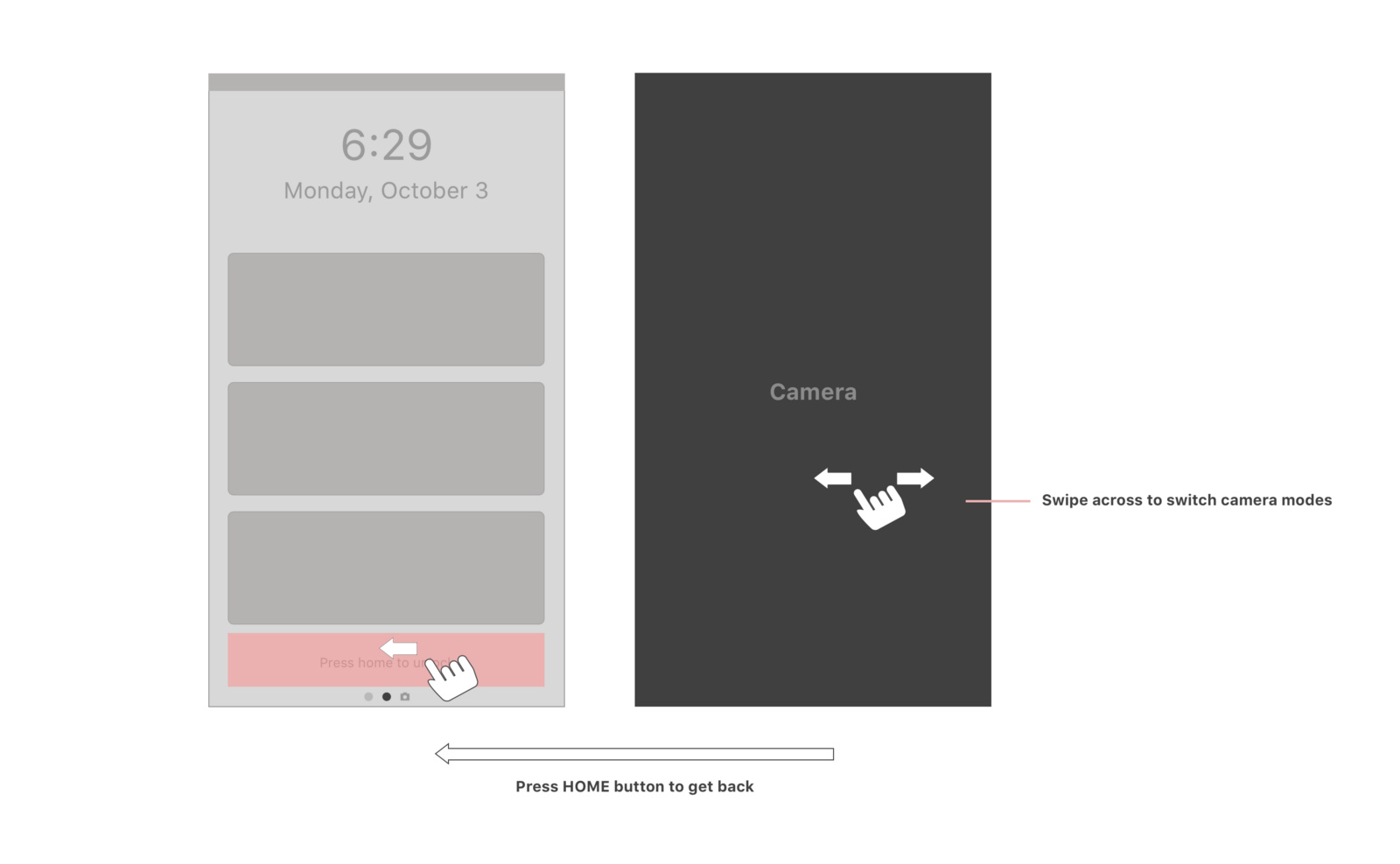
前面提到,在没被消息覆盖的屏幕区域 向左滑动 可以进入相机,这个设计思路本身是蛮不错的(以往的iOS里面则是按住相机icon是向上滑动进入相机)。在iOS10的锁屏界面下方出现的小点点也给出了暗示: 向左滑动可以进入相机。 然而···。
我们从场景进行分析。
我们的用户看知道向左滑动能够进入相机,而进入之后他又突然地不想拍照了,这时候他想退回到锁屏界面,你猜他会怎么做?能够滑动进入的界面,尤其是横向的,一般都能向进来时相反的方向滑动进行返回,然而在相机界面横划你只能进入“录像”模式,你必须要点Home键才能返回。

总结一下: 这里拿出两条尼尔森的启发(国内或较多被称为“尼尔森的十条准则”),大家参考看看。
- 比给出错误信息提示更好的设计是在一开始就不要让用户容易犯错。
- 尽量不要让用户需要去思考不同的词、环境和操作是否真的有不同的意义。
控件中心到底是在哪个页面里?
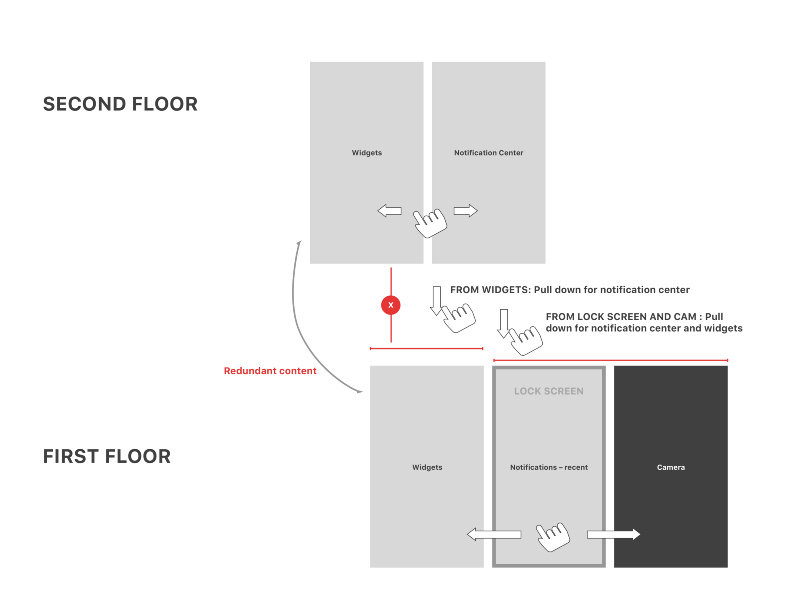
iOS10还在锁屏状态下就拥有两层几面,第一层就是你激活屏幕所看到的第一个页面啦,而第二层就是通过下拉操作呼出通知中心。
以上的设计让你有两种方法到达控件中心:1.向右横划直接到达。2.通过下拉操作呼出通知中心,再向右横划到达。 (如果你已经在控件中心,那么下拉出来的通知中心将无法向右横划到达控件中心)

这个逻辑听着就觉得很奇怪,在如此短的操作流程之内同样内容同样功能的页面重复出现了两次,这让用户非常困惑:到底这个控件中心是在哪个页面。这还不是最令人无所适从的点,我们来看看下面这个场景——
用户进入了插件中心,看完一些自己想看的东西之后想要退回到之前的页面,这时候他是向左横划即可,还是由屏幕底部向上滑动收起下拉出来的通知中心才行呢?这需要一点点时间老考虑。尽管他无论如何都能回到去,但是用户还是需要停下来思考一小会,所有操作上的停顿都是因为产生认知负担。

这两个几乎完全相同的页面出现在非常相近(Z轴上非常相近)的两个层级之上,导致了用户需要停下来思考一会才知道 自己到底是在哪个控件中心 以及 如何退出。
觉不觉得这里的设计就像迷宫一样?另外,当已经在控件中心的时候,用户无法在下拉出来的通知中心横划再次到达位于 “下拉层” 的控件中心,这一点对于设计来说或许是合理的,假如你已经在A点的时候,你还能通过某些操作再次到达内容功能完全相同,但却不是盛放在同一个界面之上的话这将显得非常蠢, 然而用户有很大的可能并不能够理解到这一点。这是非常典型的以设计为中心的设计,而不是以用户为中心的设计。
总结一下:
1. 尽量避免在Z轴上面相近的两个界面上放相同的信息,这会对用户造成一些困扰。
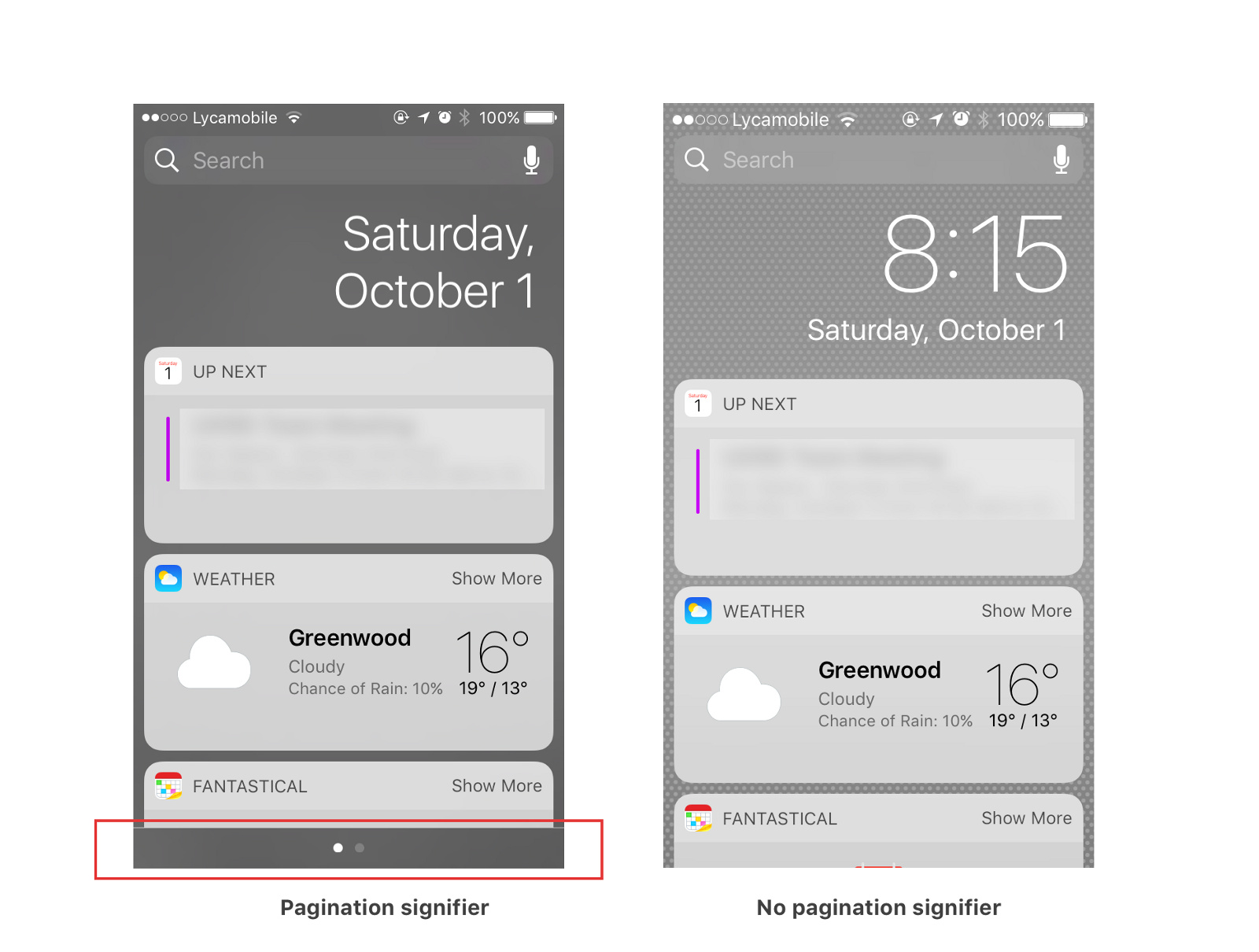
2. 应该给予用户足够多的视觉上的暗示来阐明系统当前的状态。
大总结
iOS系统一直以其优秀的设计著称,这一点无需过多地解释,或许是这次更新加入了太多前所未有的新功能,让一些问题被忽略或者说是忽视了。在某些点上,iOS的这次大胆的更新或许需要重新产生出一套更加成熟的设计规范,让一切重回正轨。另外,无论多么优秀的公司的设计团队都会有犯错的时候,作为一个设计师我们要有魄力去质疑,往往在一些反面教材里面我们能总结出更加有价值的经验。
作者:朱宇轩,个人主页:http://zyxscientist.github.io/
关键字:交互, 设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
