你够专业吗?一个提升设计师专业度的自查表
最近和某个设计师有段有趣的对话,行走江湖那么久,很多时候我们因为自己多吃了几年饭而觉得自己很senior 。事实上,其他人却好像完全不是这么想…到底该怎么定义 senior 与 junior 呢?
许多人认为资深跟资浅的差别是在于脑子是不是比较灵光,比较有创意有想法……我却有不同的想法,凭良心讲,很多时候我觉得 junior 比我们这些老人更有创意,因为没有包袱跟过往经验的束缚,他们更能提出有意思的点子,就好像设计师跟凡人的差别从来也不在于设计师比较有创意,而在于设计师能够将那些创意具体化的实现,而凡人却无法。
既然如此,资深设计师和菜鸟的差别是什么呢?
过去我会回答「是经验,差别在于经验」,这两个字听起来很抽象,经过和大量不同层次与国籍的设计师交流后,我发现造成两者之间差别的「经验」,其实是体现于「对于细节的执行程度」。
你的意思是说,资深设计师做事情比较仔细,而刚入行的就比较随便吗?
一个 junior 的同学愤恨不平地说。
没错,我就是那个意思!(没有要掩饰)好的想法人人都有,却不是每个人都有办法将这个想法在经过周密的思考后,系统化成为真正可执行的设计,一个无法将想法落地到细节的设计师,恕我直言,你就只是个PM而已, 俗语说得好:
少壮不努力,老大当 PM 。
就是这个道理。(毫不意外,每次都要酸一下 PM 就对了。)
「我觉得我自己超仔细的!仔细小天王就是我!」另一个junior已经在一旁暴跳如雷了。
很多 PM 也常以为自己的想法超棒……但事实证明,这世界上不是只有「你以为」而已。
坊间有太多的演讲跟书籍教我们要如何画大饼,却鲜少有人告诉我们该怎么深入到细节层面。事实上那却是最基本,也是最容易用最快的速度让对方觉得「你真的好专业」的方法,有鉴于每次内部评审我家小朋友的设计时,我都会重复地抛出一样的考古题,我特别为他们做了一个自查表,让他们每次在进行评审前都先确认自己已经完成了表上所有的项目,而这个自查表的名字,姑且就称之为「一个让你好像瞬间变专业的自查表」。
分享之前先注明两件事:
- 我们家的 UI/UX designer 负责的是 交互+视觉( interaction + visual design ),所以这些自查表上的项目会涵盖两者。
- 这东西真的是给初级设计师看的常识性项目,身为资深设计师的新警察如果觉得没啥用,麻烦把警棍跟电击棒收好。
在与你的主管或进行设计评审之前,请先确定以下所有的项目都已经完成:
1、如果你只是想讨论概念而不是完整的设计成品,请用线框图
开始制作 mockup 之前请先确定这次评审的目的是什么?因为一旦你 present 时使用的是高保真的 mockup ,所有人都会瞬间开始追究所有的细节。确定这次的 presentation 真的要使用高保真 mockup 之后,请确定接下来的每一项都有确实完成。
2、所有在 mockup 上的元素都请保持合理的 margin 和 padding
任何很奇怪或是没有对齐的突兀元素都会让你的 mockup 看起来很不专业
3、不要出现无效的链接
确认所有的link都确实可以点击,特别是那些跟你 presentation 相关的功能
4、尽可能地遵守公司制式的设计手册和规范
不会有人觉得在明明已经有这样的规范的情况下你还硬是要设计一套新的是一件很酷的事情,只会被觉得「真是个菜鸟」。
5、Mockup 上尽可能使用公司产品中真正会出现的图片
不要使用图库裡那些极度美丽的图片,因为无论如何上线后根本不会长那样,你只是在骗自已,很多时候你的 mockup 看起来很干净简洁只是因为用了那些失真的图片。
尽可能地考虑每种使用场景,即使是很极端的场景,不要臆测只给完美使用场景的解决方案。
这里有几个可以作为自查的参考:
图片的形状: 当图片是动态生成的时候,我的 mockup 在放了长=宽,长>宽,长<宽的图片是什么样子?
字数和产品数量: 当文字或产品数量是动态生成的时候,最多跟最少的数量限制是多少?
反馈设计
尚未进行任何设定时,这个产品默认的体验是怎样?
当产品是要靠动态生成内容时,没有内容的体验又是怎样?
第一次使用这个产品的用户的感受是怎样?
确定你已经尽可能地思考过所有的防错机制
无论是用哪种工具,确认你的文件非常有组织,任何人都能一目了然。
有些时候你就是无法站在所有主管面前 present 你的设计理念,他们很可能会以 E-mail 的方式拿到你的设计,确保你的设计在那个时候他们还是看得懂。
真的不需要做出超级高保真的 prototype
Prototype 只是一个帮助沟通的工具,如果你真的做不出来就不要做,不需要花很多时间在上面,那种时候只需要做一些静态的 mockup 然后描述清楚你想要的交互方式就可以了。
如果你想要在 mockup 上放 icon 或是插画,请反复确认你是不是真的需要他们。
Icon 和插画在 UI 上是被拿来帮助人们更了解这个功能的含义,这世界上没有比直接用文字写出来更好的方法,如果你 icon 的存在没有办法帮助用户辨识,请不要放。
这里有个错误的案例:

在这个案例裡,基本上甚至没人注意到那些品类旁边有放 icon,用户也无法只透过那些 icon 了解它的含意,因此,一旦你拥有使用 icon 或是插画的欲望,请先确定你的情况有没有符合以下的情境:
- 空间很有限实在放不下文字,必须得用一些比较小的 icon 来表现。
- 这是一个通用的 icon ,完全不需要提示的情况下大家都能了解那是什么(比如表示下载的 icon )
- 文字实在太多了,有些比较重要的部分需要用插图来吸引人注意。
不管是 icon 还是插画都是用来直接传递核心信息,不管这个icon画得有多漂亮,只要用户无法立刻知道他的意思,那他就失败了。
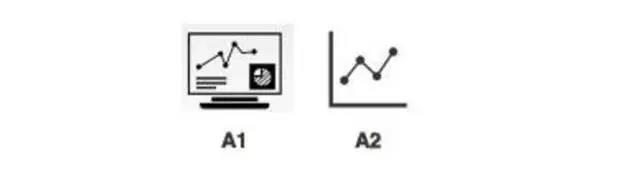
确定非用 icon 不可之后,这里有一些设计 icon 时需要注意的小技巧:
Icon 必须要清楚简洁,不要放一大堆不相关的元素在里面,即使很漂亮也不行。

在这个案例裡,关键信息是「资料分析」,即使 A1 这个 icon 比较漂亮也比较完整,但是其实光看到 A2 ,用户就已经能够抓住含义了,笔记本的图在此处的存在实在没什么必要,反而会有点失焦。

在这个案例里,即使这三个 icon 的意图都是要传达用户可以透过电脑做某些事情,但是当这三个 icon 放在一起的时候,你会发现电脑的存在真的很重复,试著把不断重复/相关度较低的元素删掉,将重点集中在这些 icon 之间跟彼此不一样的暗示上。
如果你需要需要一整个系列的 icon 或是插画,确保这些 icon 彼此之间的风格是一致的,这里有一个不好的案例:

很明显的,最右边那个 icon 完全不是同个家族的,不管他被设计的有多漂亮,都会让人瞬间有种「真的很不专业」的感觉。
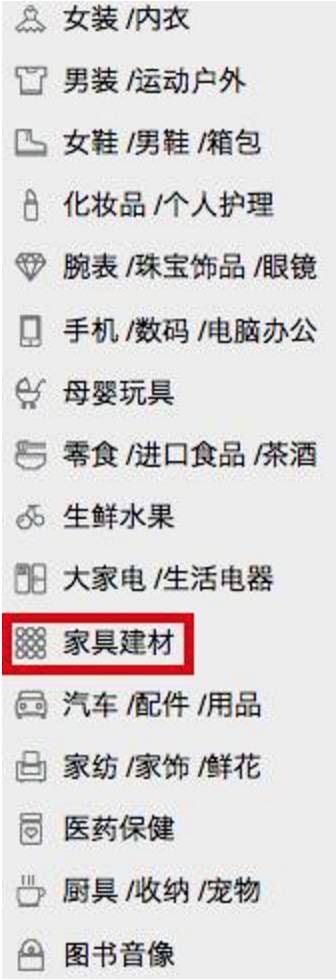
一旦大部份的人都无法一眼看出你设计的icon是什麽意思,那就意味着这个 icon 真的不行,别再挣扎,用文字就行了!这里有一个不好的案例:

毫无疑问的,红色框框裡面那个 icon 我到现在都不知道是什么意思?是钢筋水泥的鸟瞰图吗?
以上是我目前能想到的一些帮助初级设计师工作的小tips,如果能够养成习惯在 present 设计前先过一遍这个自查表,present 过程中再适时的夹杂几个感觉很高大上的英文单词(但是英文的数量要控制好,量太大会有反效果可能会被讨厌)…保证可以让人瞬间有一种「这个人好像很高 bigger 耶」的感觉。
然而如果你皱著眉,说这个自查表好长,有没有更精简的版本?
唔,那你可能比较适合去当PM。
作者:KIT LIN
来源:设计夹
关键字:设计师, icon
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
