APP 导航设计,看这篇就够了...

21世纪初最伟大的发明应该是智能手机,只要你身处人群当中,就能随时看到有人摆弄着这个几寸的小玩意,点亮屏幕,仿佛打开了新世界的大门,里面琳琅满目,让人目不暇接,一个个图标满足着人们各种需求。作为互联网产品的设计师,你需要在几寸的屏幕中装下海量的信息,这是一份具有挑战且有趣的工作。而把抽象的idea,转化为实实在在产品的第一步就是设计导航系统。
为什么需要导航?
①结构化产品内容和功能
如果没有导航,你产品中的内容和功能就相当于一盘散沙,不成体系,用户会在里面迷路,不知所措。导航系统相当于APP的骨架,支撑着内容和功能组成的血肉,导航系统起着组织内容和功能的作用,让它们按照产品的信息架构图进行连接,展现在在用户面前,导航将零散的内容和功能组织成了一个完成的有结构的系统。
②突出核心功能
每一个APP都有一个核心功能,其他的都是次要功能和扩展功能,像微信的核心功能是即时聊天,京东是购物,易到是打车,猫眼是买电影票等等,核心功能对目标用户来说是最重要的,把核心功能放在用户最能接触到的位置,给予充分的展现,而其他功能应该适度隐藏、甚至是删除。导航就起到了突出核心功能,适度隐藏次要功能的作用。
③扁平化用户任务路径
如果没有导航,用户为了完成一个任务,会像无头苍蝇一样来回乱撞,即使来个你死我活也完成不了想要达成的任务。分析用户的行为,建立合理的导航系统,设计顺畅的任务路径,让用户不再像无头苍蝇一样,在各模块之间迷失。一个好的导航,能够扁平化用户的任务路径,减少用户操作成本,从而提高用户体验。
标签导航
标签导航是目前最常见的导航形式,也是最不容易出错的导航信息。像微信,将整个内容和功能分为微信、通讯录、发现、我的四大块,用底部标签的形式放在下方,即时聊天作为核心功能至于首页,其他功能操作频率也很高,放在了和即时聊天平级的其他标签页。
将常用的导航放在底部,无论用户单手还是双手操作都能轻松点击,从而实现各功能模块之间的跳转。
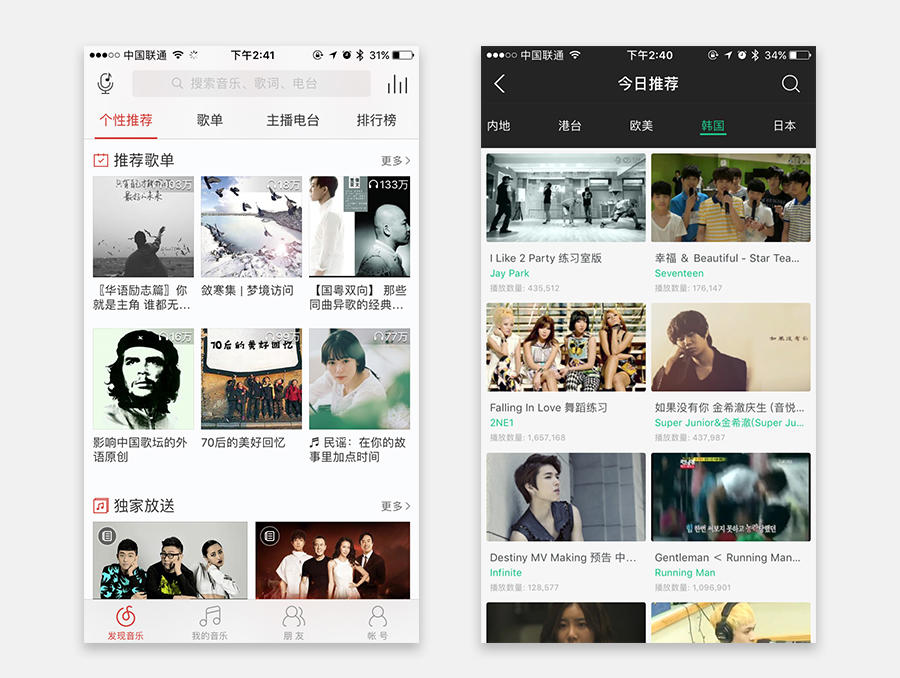
标签式导航有底部导航和顶部导航两种,底部导航用于全局导航,顶部导航用于二级导航,音频类的APP例外,因为音频类APP最核心的功能时音频播放器,所以多数音频类APP会将播放器放在产品底部,而将标签导航置于顶部,像QQ音乐、蜻蜓FM等APP,就是这么做得。
还有一种底部导航的变种,就是其他文章里所说的舵式导航,其实就是底部标签导航,只不过为了突出中间的功能,将中间标签图标设计的比较突出,鼓励用户多使用该功能。

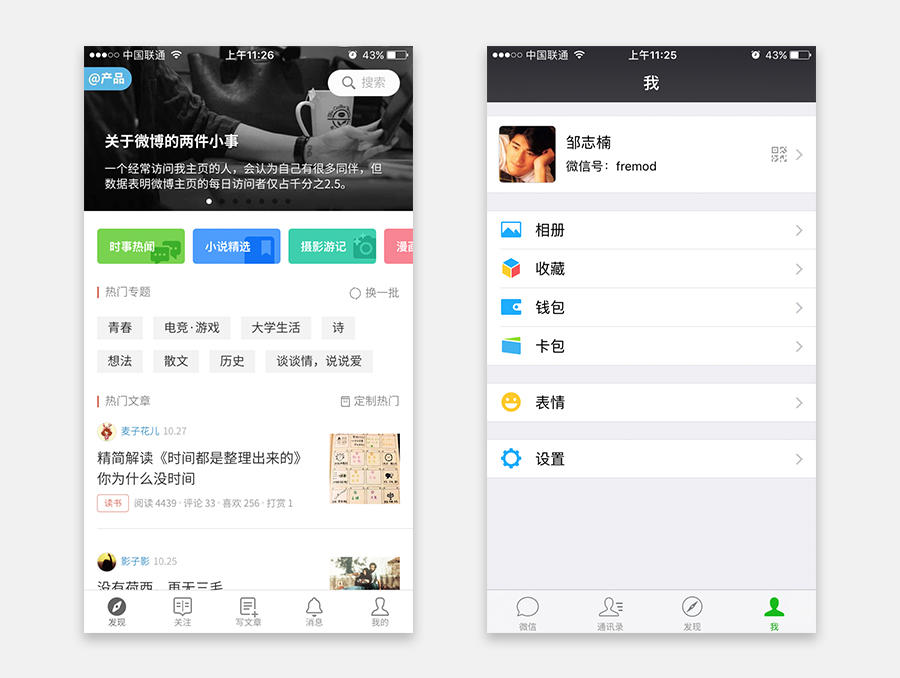
底部标签导航(简书&微信)

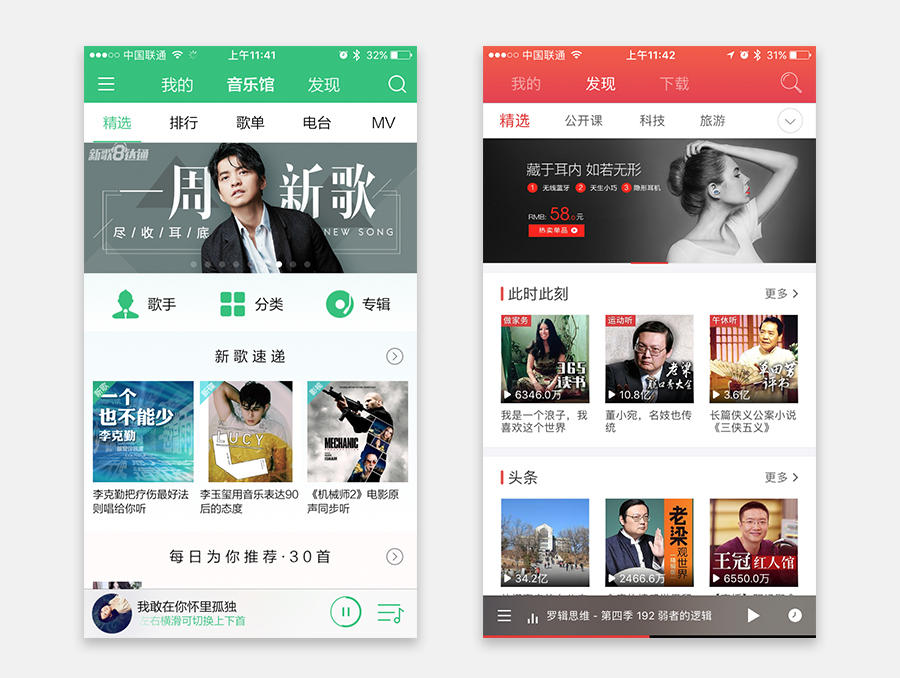
顶部标签导航(QQ音乐&蜻蜓FM)

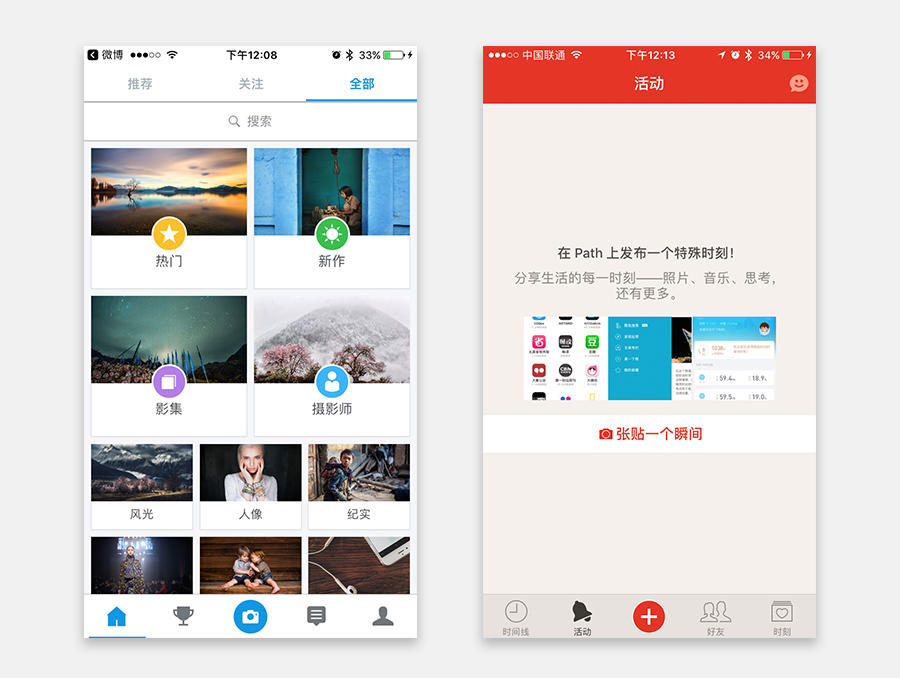
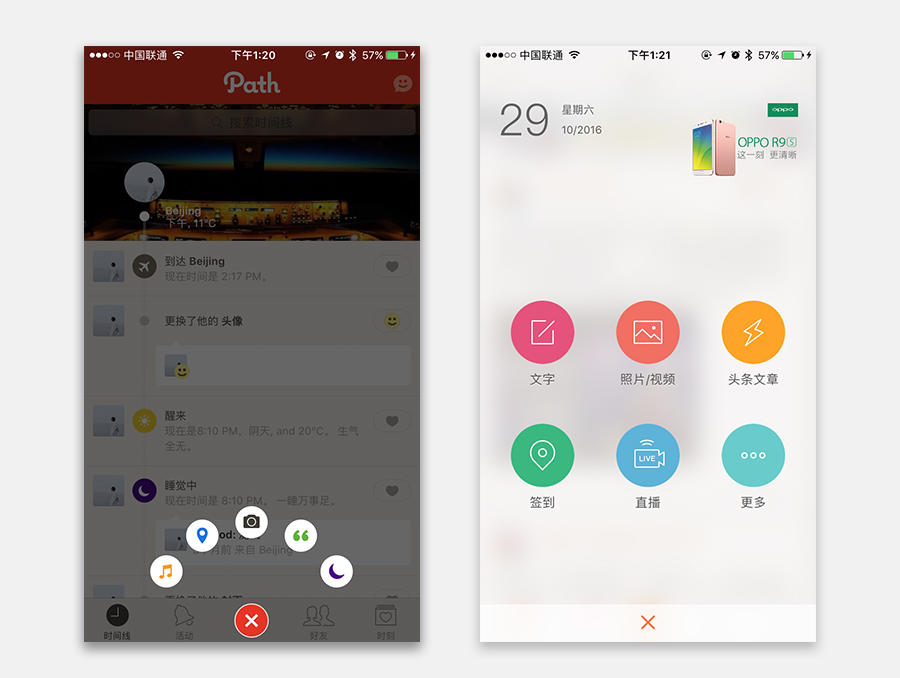
底部标签导航变种(500PX&path)
抽屉式导航
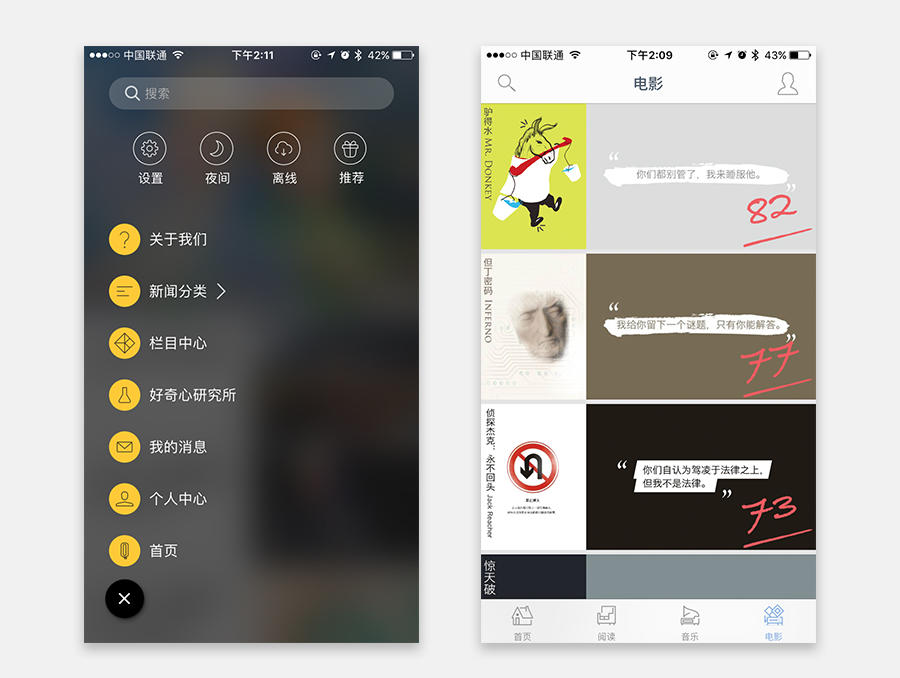
当某个产品只有一个核心功能,其他功能都很低频,这个时候采用标签式导航就会分散用户的注意力,所以抽屉式导航就派上用场了。抽屉,是整理收起的意思,就是把除了核心功能以外的低频操作都放到一个抽屉里,使得用户获得沉浸式的体验,而且能够集中用户的注意力,让用户去更好的完成核心功能,不被打扰。我们可以把抽屉式导航类比成极简的生活方式,只把必须的东西展现出来,其余的东西要么丢掉,要么整理后收起来。
Uber的核心功能只有一个:打车,而且其他操作付款方式、帮助、我的行程等等都很低频,所以符合采用抽屉式导航的逻辑。最美应用最为一个APP推荐的产品,其他的功能限免推荐、文章专栏也很低频,也符合抽屉式导航的设计原理,所以也采用了抽屉式导航。

抽屉式导航(最美应用&Uber)
菜单式导航
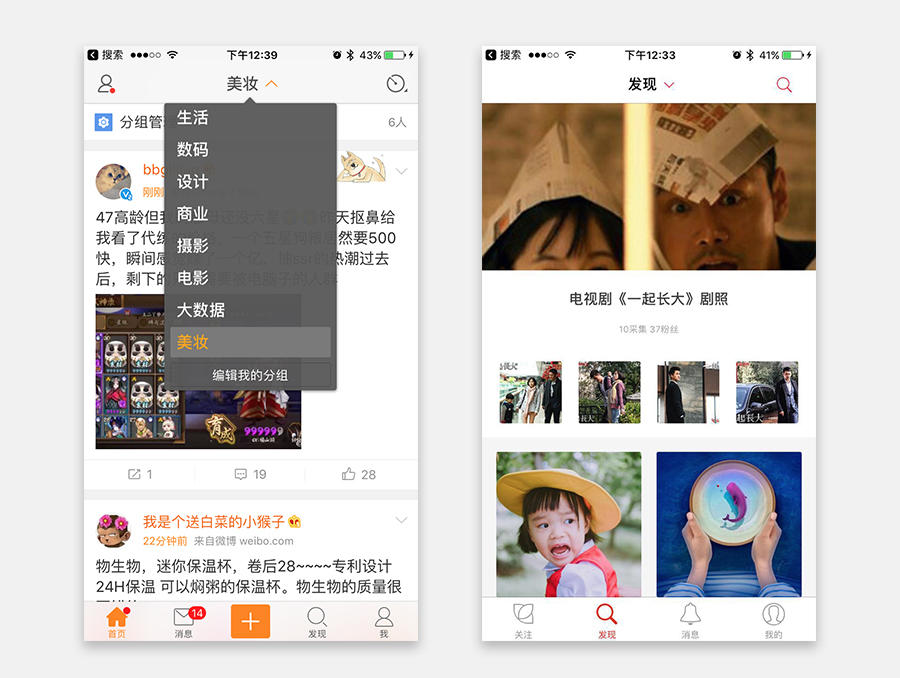
这种导航形式一般不会用于全局导航,多用于浏览类的APP的二级导航,用户一般每次只浏览一种类型的内容,像刷微博,女生们刷美妆时就会一直刷下去。菜单式导航还有一个好处就是节省屏幕空间,它用一个展开的图标,将几个甚至几十个分类都集合在一起,在寸土寸金的移动端屏幕显得尤为重要。
微博和花瓣的二级导航都采用菜单式导航的形式。

菜单式导航(微博&花瓣)
平铺式导航
打开iOS的自带天气应用,你发现整个页面都是关于某个地域的天气形式,想查看其它地区的天气就左右滑动来切换,这种导航形式就是平铺式导航。平铺式的我们用天气APP去倒推什么情况下该使用平铺式导航:①只有一个维度的区别,像天气应用的地域;②整个APP只有一种内容展示,或者某个模块功能里只有一种内容展示,天气APP只用来展示天气。
为了暗示用户可以左右滑动,一般会在页面底部放在页面控制器,或者采用堆叠的设计。
除了天气应用,还有前段时间很火的左右滑动来筛选好友的社交软件,用的都是平铺式导航。

平铺式导航(天气APP&探探)
点聚式导航
点聚式导航一般会作为辅助导航,多用于UGC(用户原创内容)的APP,像微博、path...。它将多个功能聚合在一个图标里,节省屏幕空间。

点聚式导航(path&微博)
列表式导航
几乎所有的APP都有这种类型的导航,列表式,从上到下的展现,符合移动端瀑布流式的浏览方式。这种类型的导航设计形式比较多样,可以是纯文本、可以是图标加文、纯图片、左图右文、右文左图。几乎满足了所有内容的展现形式。
好奇心日报采用图标加文字的形式,多用于个人中心。一个APP的电影模块采用了纯图片形式,这种多用于富媒体内容的展示;QQ音乐采用了左图右文的形式;腾讯新闻采用了左文右图的形式。根据不同的情景和内容,要采用不同形式的列表时导航。

好奇心日报&一个

QQ音乐&腾讯新闻
网格式导航
网格式导航有两种,一种是作为内容的展示,像网易云音乐用来展示歌单,音悦台用来展示MV。它们都是以图片为主的内容展示,具有较强的视觉冲击力。另一种是作为功能的入口,像美团首页banner下的美食、电影、酒店等入口。它们以图表加文字说明的形式呈现,这种排布能够节省屏幕空间,在有限的空间就能排下四个甚至是八个的功能入口。
网格式导航多用于二级导航,很少见于全局导航,因为用户使用完一个功能必须跳回到首页才能继续使用其他功能,这样会加重操作成本,不符合扁平化用户任务路径的原则。凡是都不是绝对,如果每个功能之间独立性比较高,用户每次只会使用其中的一个功能,这时候将网格式导航最为主导航就没有问题,像美图秀秀就采用网格式导航作为主导航。

作为内容展示(云音乐&音悦台)

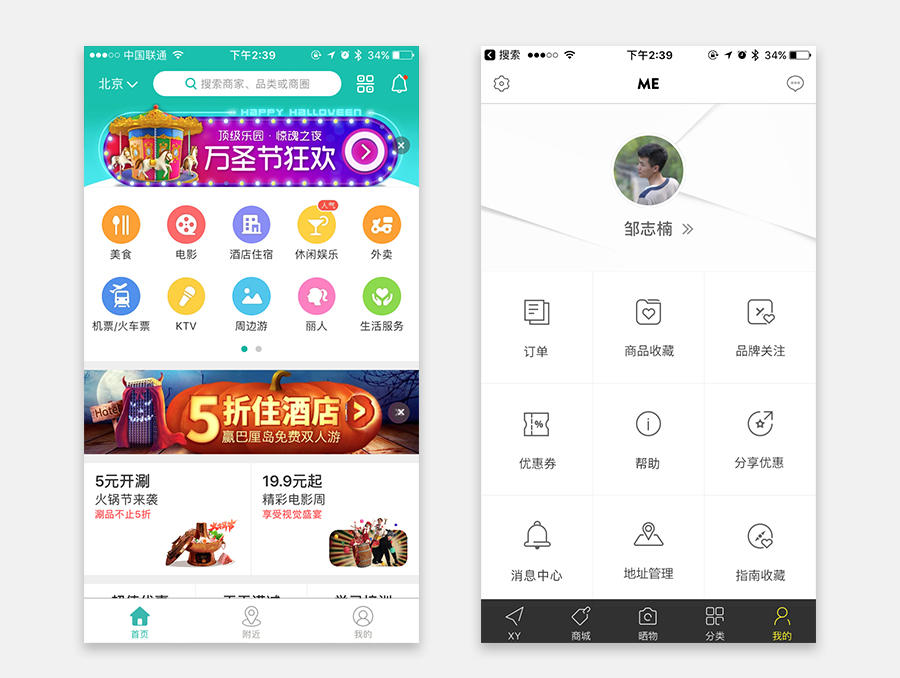
作为功能入口(美团&XY)
到这里,移动端最常见的七种导航形式就讲完了。总结一下:
导航的作用有三个:组织内容和功能,使得产品成为一个有结构的系统;突出核心功能;扁平化任务路径。
七种常见的导航形式:标签式导航(底部和顶部);抽屉式导航;菜单式导航;平铺式导航;点聚式导航;列表式导航;网格式导航。
还是那句老话:设计形式服务于功能,而功能服务于用户需求和公司目标。
文/邹志楠
关键字:设计, 导航
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
