连载丨 iOS 交互设计基础之控件(二)
产品设计、交互体验从零开始。
1、活动指示器
活动指示器表明进程或任务正在进行中

注:微博清空缓存
(1)当任务加载和进行时旋转,任务完成后自动消失(针对系统默认样式)
(2)不支持用户交互行为

注:Pinterest添加账户
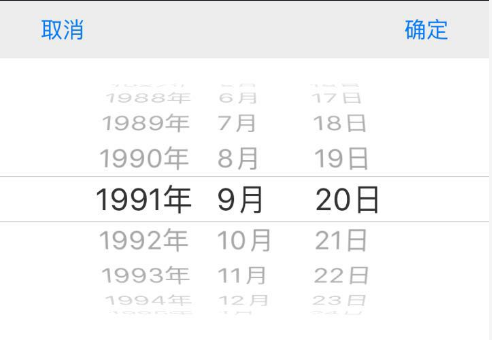
2、日期时间选择器
日期时间选择器展示关于日期和时间的组件
(1)最多可以展示四个独立的滑轮,每一个滑轮列表标识一个不同的值
(2)日期选择器的大小与与iPhone键盘的大小相同,并且不可该更
(3)包括四种模式,每种模式包含一组不同的值
日期和时间:日期、小时、分钟

时间:小时和分钟以及可选的上午/下午

日期:年、月、日

倒计时:小时、分钟,可以精确的设定总共的倒计时时间

3、网络活动指示器
网络活动指示器在状态栏中出现,标识网络活动正在进行。例如:当重新进入app,系统进行自动刷新时,显示正在进行网络活动

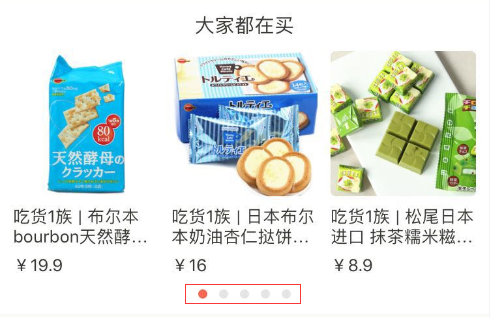
4、页面控件
页面控件告诉用户打开了多少个视图以及他们正处在哪一个视图当中

注:微信图片浏览
(1)不支持用户访问不连续的视图(不能直接跳转至相邻视图以外的视图)

注:掌盟
(2)默认情况下,不支持视图之间的导航

注:天气
(3)页面控件是为所有视图平等的场景设计的

注:豆瓣阅读
(4)避免显示太多点,超过10个很难让用户一目了然

注:下厨房
总结:页面控件多用来展示平行层级的内容信息,在有限的屏幕控件内延展可以展示的内容数量,左右滑动切换,也很适合用户单手操作浏览信息
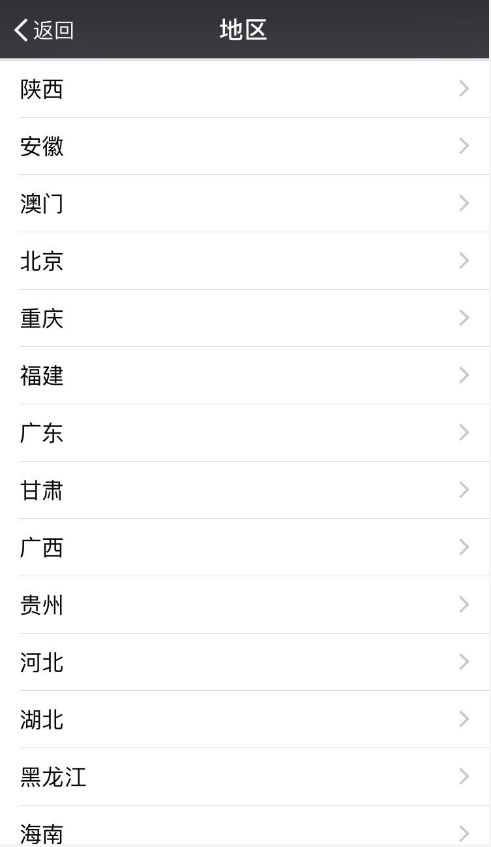
5、选择器
选择器包含了一组值,用户可以从中选择一个相应的值

(1)选择器是日期时间选择器的通用模式
(2)不可以自定义大小(跟iPhone键盘相同)

(3)当你需要展示的备选数量很多时,可以考虑使用表格视图

总结:选择器多用在选择地区、年龄、性别等编辑操作中,用来选择一系列同一类别下的子项
6、刷新控件
刷新控件执行用户触发的内容刷新

注:下厨房

注:知乎
(1)刷新控件可以出现在标题中

(2)使用了刷新控件,同时也应支持自动刷新,刷新控件给用户多一个选择

(3)可以根据产品风格设计相应的刷新控件样式

7、分段控件
分段控件是一组分段的线性组合,每一个分段的作用类似按钮,点击之后切换到相应的视图

(1)有两个或以上的分段组成,每一个分段的宽度相同

(2)可以包含文字或图片

(3)一个分段控件最多包含五个分段

(4)不要在一个分段中混用文字或图片
注意:Android中类似的控件为固定选项卡以及滚动选项卡,可以左滑或右滑在不同的视图之间进行切换,并且可以扩展更多的分类视图,更加便于用户操作。iOS中也大量采用这种交互方式,在视图之间可以左滑右滑切换视图,用户操作上更加地便捷

注:网易云音乐

注:NEXT

注:36氪

注:QQ空间

注:知乎
8、滑块
滑块允许用户在一个限定范围内调整某个数值或进程

总结:滑块多用来控制音量、控制进度、控制大小(字体)、控制亮度等,例如在线阅读书籍、在线播放视频等沉浸式体验中

9、开关按钮
开关按钮展示了两个互斥的选项或状态

(1)开关按钮仅在表格视图中可用

另:开关的操作方式隐喻了电灯开关,两种操作分别对应两种不同的功效
10、系统按钮
系统按钮执行app中定义的行为
(1)默认状态下不含边界,也不含背景图
(2)可以是图标或者文字标题
(3)支持自定义样式,如描边或者加背景图
注意:按钮的几种状态:正常状态、选中状态、禁用状态,每种状态所对应的按钮样式
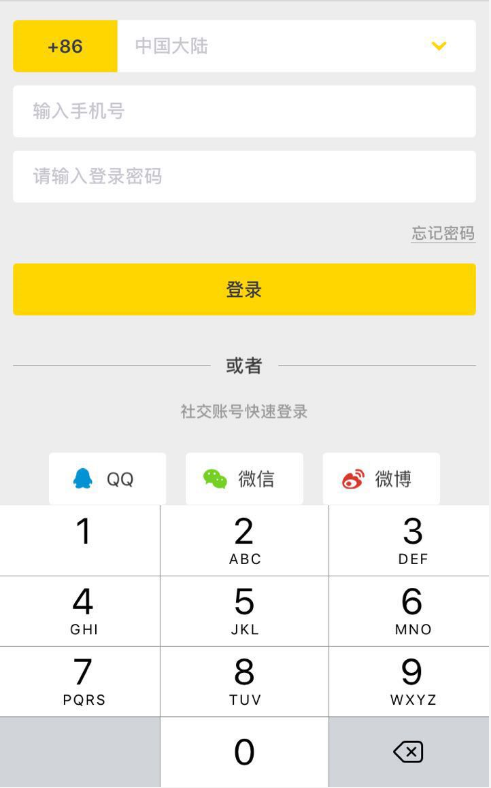
11、文本框
(1)根据输入内容的类型来指定不同的键盘

(2)输入框中增加帮助用户理解的提示文字

(3)合适的情境下,在文本框右侧加入清除按钮

注意:文本框与文本视图(下一篇中会提到)的区别,文本框只能输入单行文本,例如通常用来填写用户名、密码、手机号等等,适合增加清除按钮
本篇是“iOS交互设计基础”第二篇,后面会更新最后一篇关于视图的介绍 。
文@Ronie
关键字:交互, 设计, 控件
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
