盘点 3 款原型工具的部件样式
使用样式是集中管理整个项目的外观及感受的最优方法,通过部件样式可以像word一样对组件进行快速方便的样式设置,大大提高了制作原型的效率。
使用样式是集中管理整个项目的外观及感受的最优方法,通过部件样式可以像word一样对组件进行快速方便的样式设置,大大提高了制作原型的效率。当项目要更新视觉设计时,使用样式不但可以节省时间,还能帮助你统一和标准化多个团队成员的设计风格,统一的样式能够定位和加强你品牌的外观和感受,提高线框图和原型工具的专业性。
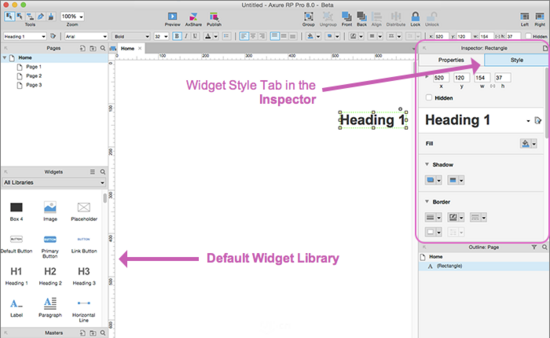
Axure
1. 在检查器中添加了“更新”和“创建”的按钮,便于编辑。
例如:当要添加“Box1”部件时,“Box1”的样式就将添加到项目中,如果对“Box1”样式进行修改,那么部件库中的“Box1”也就自动更新成修改后的样式,这也将影响所有使用了该样式的部件。
可以点击样式下拉列表右边的“更新按钮”,将当前的样式保存为该部件的默认样式,或者点击“创建按钮”保存为一个新的部件样式,如果不希望新的样式影响其他部件,或部件用途发生变化时,可以创建一个新样式。
2. 自定义部件样式,可命名自己需要的样式,创建自定义样式是为了避免修改默认样式。
3 .使用格式刷应用部件样式,如:需要“Box2”与项目中的“Box1”样式一致时,点击“Box1”,通过格式刷复制,然后点击“Box2”应用就可实现。
4. 鼠标悬停等事件使用部件样式。
5. 部件样式器中允许同时选择多个部件样式进行编辑,按住Ctrl或cmd键并在部件样式器中选择多个样式条目。
英语好的小伙伴可以看看他们官网的详细教程:http://www.axure.com/c/blog/170-axure-best-practices-using-widget-styles.html

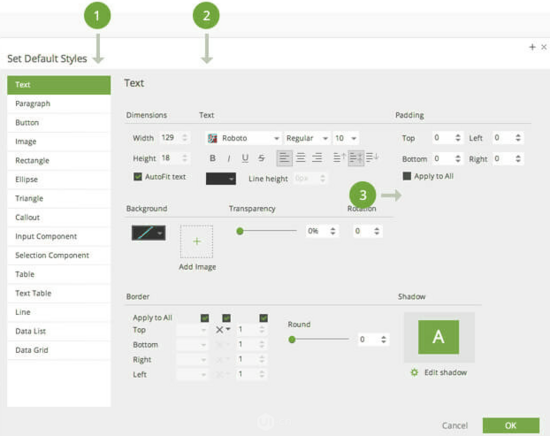
Justinmind
1. 可创建自己的部件库,方法是将排列好的单个组件放在一起,并将它们集体框选拖动到组件库。这样下次你就可以直接使用自己定义好的组件。
2. 检查器面板中有“给该部件应用默认样式”和“把该部件设置为默认样式”两个选项方便编辑,Justinmind 还有一个导航功能,可以通过移动“矩形”来摆放它在设计区域的位置。
3. 部件边框可调整宽度,例如“矩形”,可以在它的顶部边框,底部边框,左右边框设置不同的颜色,三角形和圆形则不可。
4. 可使用“复制样式部件”应用部件样式,这点和Axure的格式刷是相似的,但相比Axure,JustinMind更好的提供了属性窗口,并且更好的支持捕获PS等软件的图像属性
5. 值得一提的是Justiinmind的部件库,不仅有基础的部件,还有一系列Iphone ios9和iOS 9 icons的部件可直接应用。
有兴趣的小伙伴可以看看他们的详细教程:https://www.justinmind.com/support/wireframe-template-styles-and-fonts/

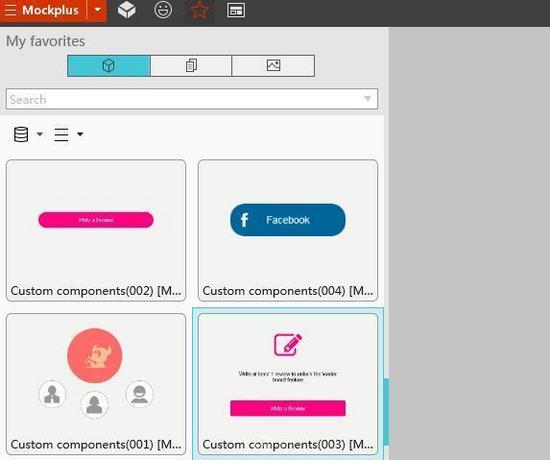
Mockplus
1. 在项目中使用某个部件样式时,对此部件样式进行修改后,要再次使用该部件时,可先收藏再使用,收藏文件直观的显示你的收藏部件。
2. 部件库中的部件简洁,编辑样式方便、简单、快速。
详细教程:http://doc.mockplus.cn/?cat=38

我们来看看这些功能何时使用是最佳:
Axure 和Justinmind
1. 大型项目或团体合作中需团体成员的项目外观和感受一致时。
2. 长期维护和更新的项目。
3. 短期且快速的原型项目不需要。
Mockplus: 适合短期快速的原型项目。
总结:
Axure和Justinmind的编辑样式功能大同小异,但都功能强大,而Mockplus 注重“化繁为简”,更加适合快速修改和迭代。就看你们怎么选择了?
关键字:产品经理
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
