VR 游戏界面设计︱怎么做到实用又逼真?

文/ 曾雨雯@曾XX 时悦@时悦Shadow
如果当你置身于游戏当中,发现导航系统是从背包中拿出的印着褶子的地图;想看时间,就抬起手上的手表,滴滴答答的声音暗示着时间的紧迫;枪在背包里放着,背包就在脚边。在这样一个没有人造icon的游戏世界里,是否一切都变得更加真实?仿佛游戏世界活了起来?
VR的兴起与发热,让游戏制造者和游戏玩家开始进入到追求游戏体验更加真实化的新阶段。而如何处理用户界面(User Interface,简称UI),是影响临场感的重要因素。把UI放置在世界环境中而不是用icon进行处理,是游戏制造者增加沉浸感的方法之一,但这种方法是否会影响UI的信息传递能力呢?今天,我们将从游戏UI的分类说起。
1. 游戏UI设计的类型和特点
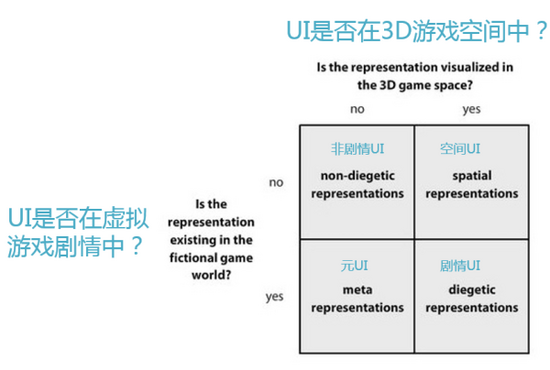
在2009年,Fagerholt和Lorentzon就提出了游戏UI的设计理论。他们从 3D游戏空间 以及 虚拟游戏剧情 两个维度来衡量,分为 非剧情UI,空间UI,元UI,剧情UI四种 。

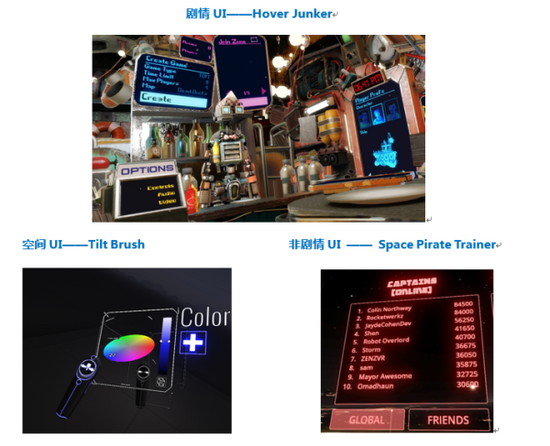
图1: 游戏UI分类
在这里,3D游戏空间指,叠加在真实游戏场景与剧情之上3D的空间, 与游戏场景和剧情不产生交互关系 ,比如我们在玩游戏的时候显示的进度条,血量,工具栏等。而虚拟游戏世界指的是 游戏场景, 比如工具栏UI变成了游戏场景中的手提的背包,背包中放着武器和工具。
1.1 非剧情UI(non-diegetic UI)
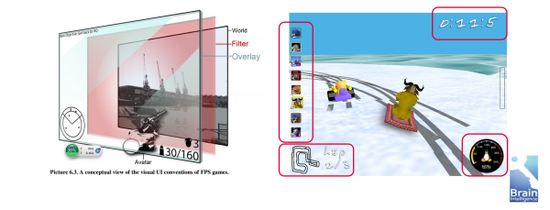
非剧情UI是我们最常见的传统UI设计,也被称为HUD(head-up display)。所有的UI元素排布在2D平面上,覆盖在游戏内容上方。

图2:非剧情UI示意
这种纯2D的平铺即与游戏场景和游戏空间都没有发生关系,只是单纯的叠加。随着3D技术的发展UI已经可以与游戏空间结合,衍生出空间UI
1.2 空间UI(Spatial UI)
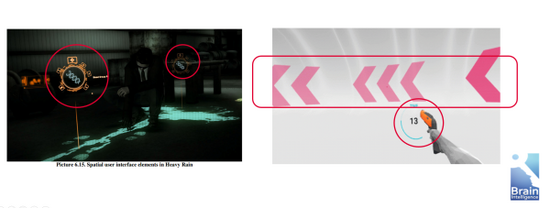
空间UI改变了传统UI在2D屏幕上平铺叠加的方式,将UI设计在游戏空间之中,增加了UI功能和空间的融合。

图3:空间UI示意
而这种空间UI的设计开始和游戏空间融为一体,设想一下,当你控制游戏人物向前奔走的时候,在游戏空间之后,出现一个充满科技感的指示(图二),是不是感觉游戏场景更真实?
1.3 元UI(meta UI)
Meta UI虽然不存在于3D环境中,却存在于游戏剧情中。比如在FPS游戏中,角色被射击中时,摄像机上溅出鲜血。溅出的鲜血就是元UI。血没有在3D空间漂浮,但是溅出的鲜血与游戏剧情发生关系,受伤或攻击成功都属于游戏场景中的剧情连接。

图4:元UI示意
与游戏场景,剧情连接起来会使游戏体验更佳趋近与现实生活,更加合理,更具有临场感。
1.4 剧情U I(Diegetic UI)
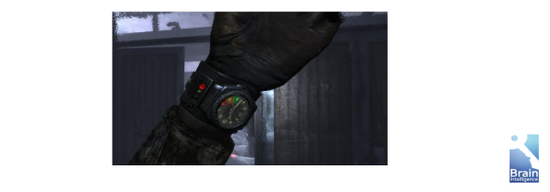
从某种角度来讲,Diegetic UI是spatial UI的升级,它不仅存在与一个3D空间中,还存在于虚拟的游戏世界的剧情中中。比如用手表做为时间的UI。用手表看时间而不是提供时间Icon,这种UI即发生在了游戏的3D空间中,又与实际的游戏场景连接起来,不是凭空出现的。

图5:剧情UI示意
拥护Diegetic UI的人,认为没有单独的突兀的icon,会让用户更加沉浸在游戏中。
虽然非剧情UI最简单粗暴,但是传递的信息是最直接明了的。在我们不断优化UI的过程中,为玩家提供更真实的临场体验是目标,但是其本身的功能性不同忽视。随着临场感的增强,良好的信息传递功能,与易于操作的设计等UI可用性(usability)也必须重视。UI在不断融入游戏世界的同时,会不可避免的复杂化。 但人的注意力是有限的,不可能关注到环境中的所有信息。所以内容世界丰富的信息流会使UI的传递能力减弱吗? 就此我们BI检测了用户对不同类型UI的反馈。
2. 内容世界丰富的信息流会使UI的传递能力减弱吗 ?
一般在探讨UI的功能性的时候,最常问两个问题:
“能不能找到有用的信息”和“使用起来是否便捷”
而这两点都能在使用时间上体现出来,能否找到,用起来是否方便,时间是一个很重要的测量指标。
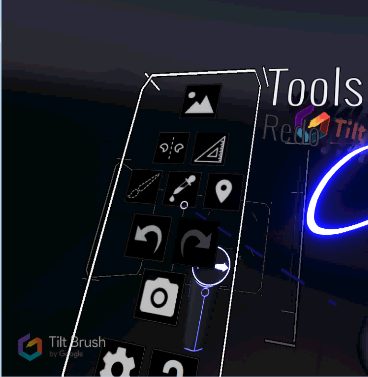
在此次测验中,BI邀请了7位体验者,体验了3款不同的VR内容,观察体验者搜集信息的时间。考虑到体验者的不同经验,和内容性质对任务的影响,尽量不选择与游戏任务相关的内容。 体验者需要在三款菜单里找到退出信息。由于Tilt Brush中没有退出按钮,故设计为寻找environment并新建。

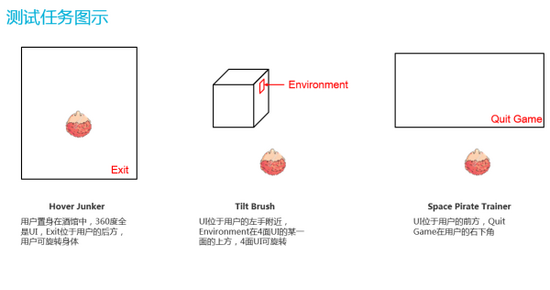
图6:各个游戏菜单

图7 测试任务图示

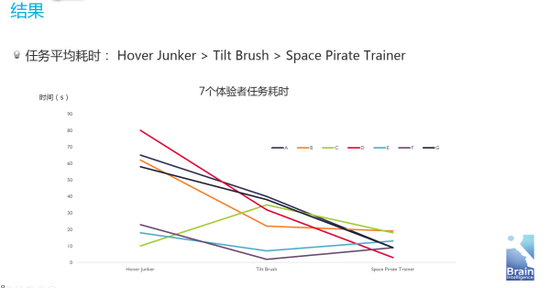
图:8:测验耗时结果
从图10中我们不难发现,内容最丰富的Hover Junker(剧情UI)耗时最长,传统的Space Pirate Trainer(非剧情UI)耗时最短,Tilt Brush(空间UI)耗时折中。
所以,内容世界丰富的信息流的确会使UI的传递能力减弱,但这就意味着剧情UI整体效率地下吗?为什么沉浸感更好的剧情UI反而效率更低呢?在进行UI设计的时候需要注意什么?
3. 基于注意力以及易用性的思考
3.1 Hover Junker这种剧情UI为什么耗时长
(1) 由于注意资源有限,以及VR视场角的限制,玩家找不到对应信息。
①注意力有限
人对世界的感知,并不像相机一样可以所见及所得,事实上我们的注意资源非常有限,在面对大量的信息时,除非这个信息特别独特,可以快速捕捉到我们的注意力。

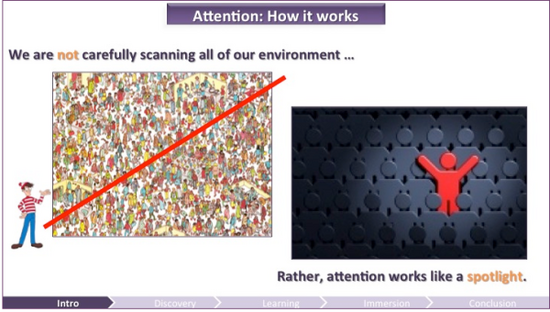
图9: 注意资源的有限性
否则就会淹没在复杂的信息流中,这个时候,用户只能一个一个序列的仔细扫描周围的所有信息,才能找到需要的信息
在Hover Junker这个游戏中,UI采用的是剧情UI,这意味着,所有的功能信息并不像传统UI一样一目了然,玩家需要自己去发现。所以就像图12所示,玩家需要一个一个有序扫描,寻找想要的信息。这就会增加寻找时长。
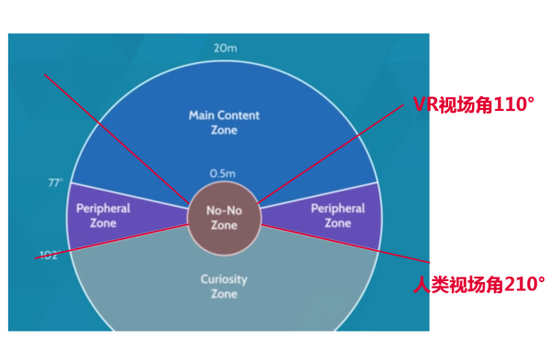
②VR视场角远小于人类视场角
同时,VR中视场角太小也导致玩家找不到目标信息。

图11:人类视场角与VR视场角对比
人类的真实视场角约210度,视场角的大小帮助我们更好的探索环境、即时捕捉危险信息等,更好的生存在环境中。而主流的VR设备视场角约110度,远小于人类的真实视角,较小的视场角, 就会更难去发现视野以外的信息内容。与现实相比,玩家需要转动身体或者更大幅度的转动身体去发现更多地信息。
 玩家在Hover Junker中搜寻信息 - 腾讯视频 http://v.qq.com/x/page/m03443wjvj6.html
玩家在Hover Junker中搜寻信息 - 腾讯视频 http://v.qq.com/x/page/m03443wjvj6.html
在Hover Junker中,退出信息在进去玩家的背后的门上,玩家必须搜寻完面前的信息,然后转过身子才能找到目标信息,这大大耗费了时间。
视场角太窄不仅仅是在主菜单中寻找目标较难,在游戏中的交互,也会出现类似的问题。
在我们测试的Space Pirate Trainer中,敌方战机会从左中右三个方向飞来,因为视场角太窄,玩家在对付一个方向的战机时,很难发现另一个方向的战机踪影,从而被射杀。这样并非因为玩家能力而引起的失败就很容易造成玩家的不满。

图12: Space Pirate Trainer情况模拟
(2) 交互方式与常识的冲突。玩家找到了目标信息,却完成不了目标动作。
人类进化的突破之一是双手的解放,因此通过手和手操作的工具与真实世界进行大量的交互。在虚拟世界中,如果UI是虚拟世界中的物品时,部分玩家产生的交互的第一常识是用手(何况你还确实给了我一双手呢),但此时的交互方式确是非常识的使用laser。
 VR评测,体验不好 - 腾讯视频 http://v.qq.com/x/page/v0344u2pd9z.html
VR评测,体验不好 - 腾讯视频 http://v.qq.com/x/page/v0344u2pd9z.html
图13:在Hover Junker中,玩家尝试用手去开门
因此玩家在内容中,尽管转头后快速找到了Exit,但是却尝试用双手去开门
3.2 剧情UI需要借鉴剧情UI,增强易用性
耗时最短的Space Pirate Trainer,其UI设计与传统设计最为类似。传统UI设计在积累许多年后,结合心理学和人因理论,在信息传递上有很多可取之处。虽然在VR中,剧情UI一定是发展方向,但是也需要遵循传统UI的应用定律。
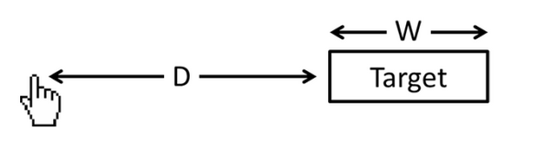
(1) 费茨定律: 移动到某个目标上所需的时间,是一个由尺寸和目标距离构成的函数
当剧情UI中受限于游戏场景中的物品尺寸时,较小或较远都会引起交互的时间更长。

图14 费茨定律图示
所以在Hook Junker中,信息过于分散,玩家从信息中找到目标信息就显得比较困难。
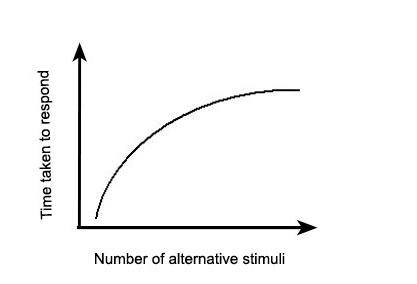
(2) 个人面临的选择(n)越多,所需要作出决定的时间(T)就越长

图15 选择与时间曲线
当剧情UI中出现太多的看似可交互的元素时,用户所花的时间就更长。
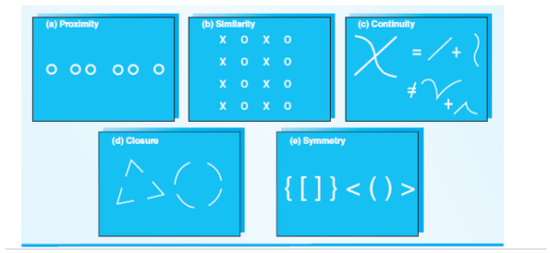
(3) 格式塔定律: 包括相似性原则,封闭性原则,连续性原则,闭合性原则,邻近性原则,图形与背景关系原则

图16: 格式塔心理学图示
以图形与背景关系原则为例,图16用户可以很清楚的区分页面中什么背景,什么可交互。

图17: Tilt Brush 菜单,手柄与背景自然的区分出来
当进行剧情性UI设计时,如果不区分图形与背景,周围所有的内容对用户来讲都成为了可能交互的对象,这时反而更难找到真正可交互的内容(如我们研究中看到exit却以为交互发生在门把手附近的体验者)。
4. 总结
总体来说,在游戏当中,通常用游戏空间以及虚拟游戏剧情两个维度来衡量,分为非剧情UI,空间UI,元UI,剧情UI四种。随着维度的增加,UI所承载的内容和认知负荷就越大。
在VR游戏中,剧情UI是增强沉浸感的重要方法之一,也是发展方向。但是目前剧情UI并没有很好地解决内容丰富之后,如何增强功能可用性的问题。所以,剧情UI的优化需要结合传统UI设计的应用定律,在不违反人的认知规律的情况下,获得最好的游戏体验。
关键字:产品设计, 产品经理
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
