Origami 教程 06- 列表数据循环生成方法
Origami 的教程已经出到第六期了,前5期都是基础,而第6期开始,会慢慢复杂,同时也会加大学习量,加油~共勉!
请打开教程文件同步进行学习。
学前思考
先忽略动效,提出几个问题,大家可以尝试以前面学习的经验来思考一下。
- List 不用图片来代替,怎么实现?
- 所有List内容都不一样,怎么实现?
- 所有List 都能保持一个统一的操作,怎么实现?
- ……
OK,如果仅前2个问题来说,用“笨”方法都是很简单,到第3之后,就有点坑了,是要复制N个重复Patchs?简直要疯掉有木有~ 当然Origami 没这么傻,是有专门的Patch 解决这样的情况的,这就是今天学习的重点,Loop 系列的Patch,效果类似 Craft 的 Duplicete

教程文件理解
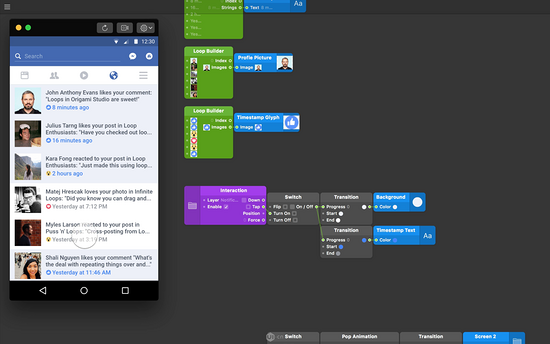
大家可以看到这次教程文件除了Origami文件,还有2个文件夹,有什么用暂且不说,教程详细会告诉大家有什么用。
Origami文件里面,Notification文件夹是主要操作对象,其他可以不用太在意,会一步步讲解。
Step 1:添加Loop patch
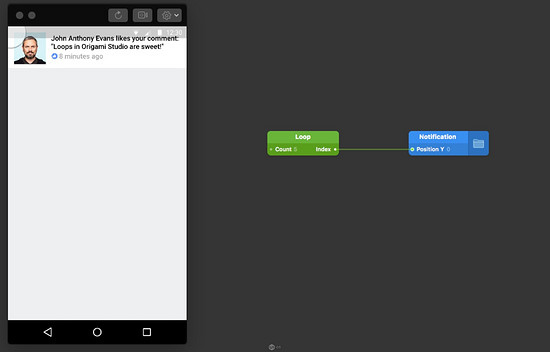
搜索Loop 并添加,然后连线到Notification 文件夹的Y轴,为啥是Y轴,因为是要重复循环往下面复制,然后修改Count数值为6,看下图:

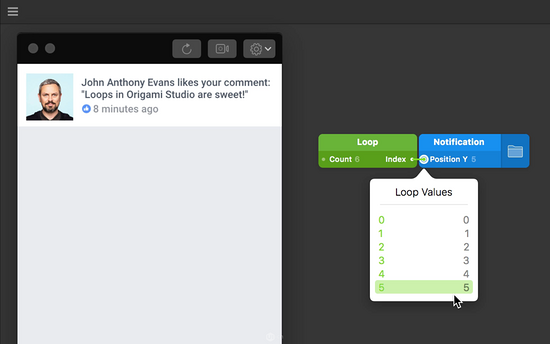
然后此时你会发现Notification 不见了,别担心,只是被Top Bars 挡住而已,看一下Notification 的Y轴坐标就知道了。此时的Patch已经表示复制了6个一样的Notification,看下图,你可以看到有6行数据,左侧的0~5代表的是复制后每个列表内容的序号,右侧分别代表了复制后的每个个体所处于的Y轴坐标,如下图:

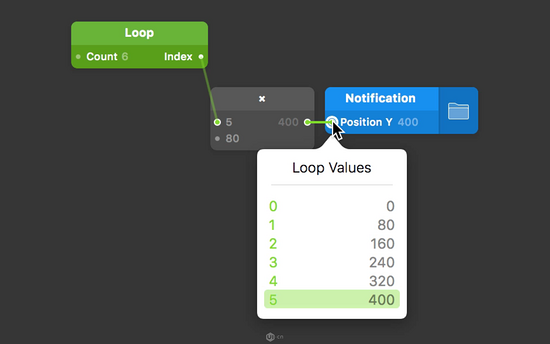
添加 X patch, 乘以80,也就是Notification 的高度,这里可以自己调整数值来熟悉这个属性,此时看Y轴坐标,已经都是乘以80之后的结果,所以此时你在预览应该能看到列表的出现,如下图:

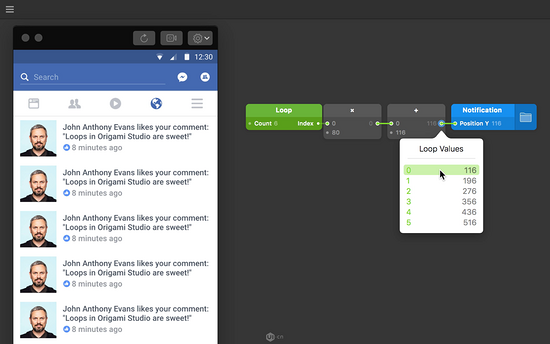
此时还有一个问题,就是默认的坐标还是不对,应该是位于Top Bars下才对,怎么办?其实也很简单,主要是思路要对。从前面的教程中,大家也知道元素界面在Origami中排版的方法,那在这种场景下原理也是一样的,都是要让Y轴坐标在Top Bars下,也就是Top Bars的高度值116。
思路清晰,怎么达到,也简单,在 X patch后面再添加一个 + patch即可,看图:

到这里,界面的第一阶段结束,我们从1个现有的List样式,复制了多个。希望大家不要囫囵吞枣,要理解和明白其中的原理,以此举一反三,类似Loop中Count 的数值也是可以由外部输入控制数量,等等等等。
Step 2:更替元素
好,目前看预览,美中不足的就是每个内容都是一样的,从模拟真实体验来说,简直是灾难。这时候教程文件中的文件夹就得出场了,先更替头像,直接把Profile Pictures文件夹拖到Origami 的界面中,如下图:

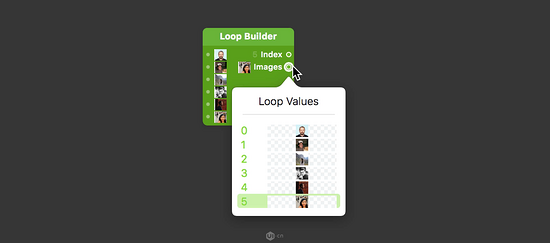
此时你发现Origami 已经自动把文件夹转换成Loop Builder patch,里面有好几张不同的头像。然后,我可以比较遗憾地告诉你,这个操作Sketch中拖过去是没用的,不过不知道以后会不会有。点击 Images 可以看到每张图片对应的序号,一般不用管,理解即可,请看图:

然后就是连线,找到Notification文件夹中的Profle Picture,连线到属性中的Image ,完事,在预览中立即看到变化了,简单的操作,这里就不贴图啦。
Step 3:依次更替元素
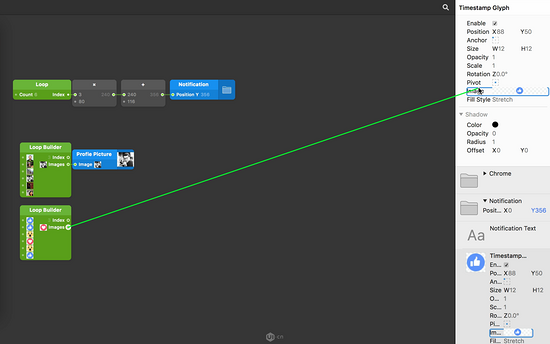
替换完头像,依次还有小图标Timestamp Glyph,标题Notification Text,时间Timestamp Text,3个内容也是需要替换的,其中小图标和头像一样,请看图:

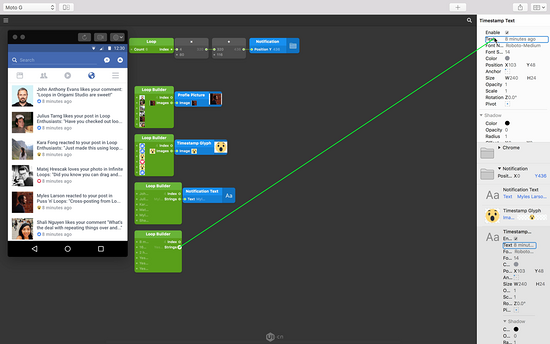
标题 & 时间是文案,需要改变Loop Builder patch的属性,右键 > Type > Text,在这里按住”ALT+左键”拖动复制Loop Builder patch即可,最后如下图:

里面的文案我提供给大家:
标题
- John Anthony Evans likes your comment: "Loops in Origami Studio are sweet!"
- Julius Tarng likes your post in Loop Enthusiasts: "Have you checked out loo...
- Kara Fong reacted to your post in Loop Enthusiasts: "Just made this using loop...
- Matej Hrescak loves your photo in Infinite Loops: "Did you know you can drag and...
- Myles Larson reacted to your post in Puss 'n' Loops: "Cross-posting from Lo...
- Shali Nguyen likes your comment "What's the deal with repeating things over and..."
时间
- 8 minutes ago
- 16 minutes ago
- 2 hours ago
- Yesterday at 7:12 PM
- Yesterday at 3:19 PM
- Yesterday at 11:46 AM
界面部分结束,下面开始制作相关的动效。首先大家要理解,Loop的目的在界面搭建而言不是纯粹为了方便,更重要的是为了方便动效的统一处理,还有后期针对动效方面做不同状态的处理,后面就是动效部分,请大家好好理解。
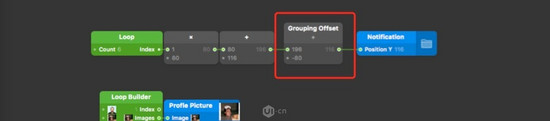
在制作之前,请先把Top Bars 和Notification 合成到一个文件夹,并命名为Screen 1,方便后面我们做效果。这里要注意一下在合成文件夹时前面的Loop自动加了一个patch,导致List的坐标错乱了,删掉即可。

Step 4:添加基础动效
首先添加最基础的效果,当点击列表内容,背景 & 标题发生颜色变化,表示信息已读,都是简单的动效添加,请大家自行设计,过程就不啰嗦啦,参考如下图:

Step 5:Loop中的指定项交互
通过上面简单的动效添加,大家在预览中可以体验到每一个Loop的内容都是一样的交互效果。那我想指定第2个内容有不一样的交互呢?这个时候怎么办?
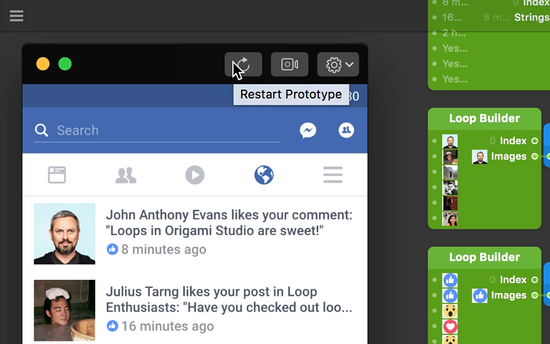
插个题外话,这个时候大家也许已经在预览中操作过了,点击Restar按钮就可以回到原始状态,如下图:

OK,回到主题。在这里定义的交互为,当点击第2个内容时,页面进行跳转,大家留意一下图层列表中的Screen 2,这个就是我们要跳转进来的页面,此时X坐标为360,所以屏幕中是看不到的,可以改为0看看里面是啥,哈哈
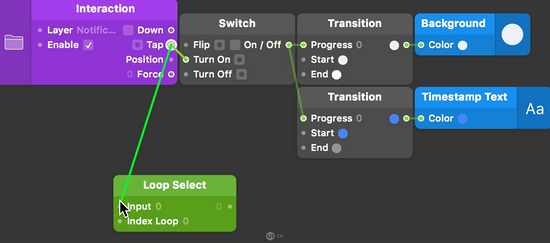
不废话,先搜索并添加Loop Select patch,并连线,看下图:

修改,Index Loop的值为1,不是说好的第2个内容吗?为啥不是2?额,不是我懵逼,因为我们的序号都是从 0 开始的,这个大家要记住,不要搞错了以为交互无效。
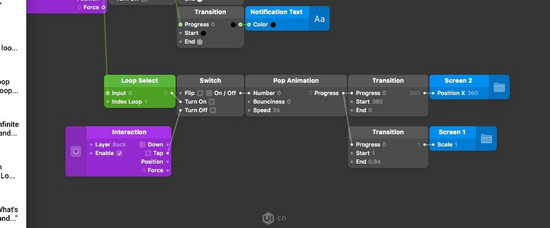
然后,接下来又是比较常规的动画交互,Screen 2的X坐标从360 到0,然后为了增加动效的丰富性,把Screen 1的尺寸从1 到0.94,因为都是常规动效,相信大家从前面的教程里面应该都比较熟悉,在这里就不一一强调过程了,基本上最终的连线Patchs如下图:

上图中有个Interaction 是跳转页面然后返回的,在Screen 2的文件夹里的Back,添加Tab交互,然后连线到Turn off 即可,都是很简单的操作,也不啰嗦囖。
教程到此为止,大家在预览检查一下,没问题的话,恭喜你,再次学到了新东西。
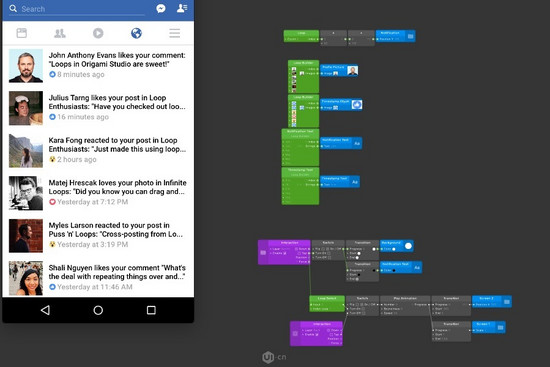
看看最后的全部Patchs:

学习总结:
- 初步认识Loop、Loop Builder、Loop Select等几个Patchs的用法,观察彼此的关系,明白并了解如何在交互过程中使用;
- 加强对于加减乘除算法Patch的认知; 页
- 面跳转的简单实现方法;
- 加强开关Switch patch的使用认知;
- 合并文件夹时要注意对现有patch 排布的影响;
强调声明,教程仅仅是提供了学习和思维,是本人学习官方案例后的总结。希望大家在实现自己实际的案例过程中,从学习过程中能摄取到新知识,从而举一反三能有更加好的解决方案,共勉~!
关键字:origami, 产品经理
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
