重量级更新 Flinto 2.0
如果你日理万机没有时间,可以滚到文章最下方下载打包好的福利并亲自上手体验。
欢迎来我的追波逛逛 https://dribbble.com/Zhuyuxuan
Flinto for Mac 2 已经出了好一段时间了,不过国内好像没有啥关注度(我猜是因为他们的官网没翻墙登不上的缘故),其实这回更新非常给力,新增的 Behavior Designer 功能让它成为我制作可交互原型的第二选择(第一选择肯定是我的大FramerJS啦),那么到底这个Behavior Designer是什么,下面就来给大家介绍下。
文章最后有 特大福利 ,关于Behavior Designer这个新功能的详细官方教程,虽然详细,但却短小精悍,一看就懂。翻墙搬运,且下且珍惜。
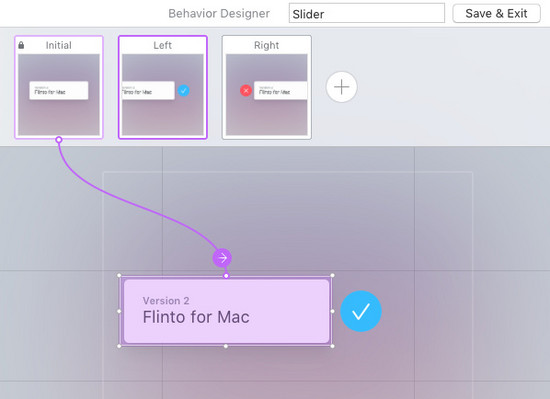
何为Behavior Designer?
Flinto for Mac 2的 Behavior Designer 功能专门为各种微交互效果而设计。市面上的许多可交互原型设计软件的基本功能都能够满足设计师们的需求,但是问题就总爱出在一些微小的地方,Behavior Designer这个强大功能的面世正是为了解决这些问题。比如基于滚动的一些小交互、无限自动循环的动效、更接近真机的switches效果、一些按钮的微交互效果等等。Behavior能够被打断(这一点真的是要给个大大的赞),也能够像我们熟悉的transition效果一样被无限复用,让你在制作更高水平的可交互原型的同时提高效率。
Behavior Designer性能良好而且易于使用(上面这个是介绍视频,需要Behavior Designer的教程视频的朋友请滚到文章末尾下载。),无需一行代码,完全图形化操作。

运用Behavior对groups的状态加以定义,然后在各个状态之间添加连接,boom!一切就做好了。(不得不说Flinto 2.0的这个功能真的是非常强大,要知道在Framer里面处理这些微交互效果是需要一些功夫的。)

以上面这个动图里面的switches为例,他们在两个状态之间以tap gesture(点击)为连接创作出了细节非常丰富且真实的效果,而如果你想要你的原型更加贴近现实,那么你可以加入一个swipe gesture(滑动),让这个switches效果能够被打断。(真的是太厉害了!!)

如果你需要一个无线循环的动画,譬如说一个loading动画,这玩意在别的原型制作软件里面也是蛮麻烦的。使用Behavior功能的话你只需要定义你想要的几个位置,然后用timer link将他们连接起来。

一些基于滚动的效果制作起来也非常简单,用被重新设计过的scroll gesture来连接这些元素,一切尽在你的掌握之中。从一个状态转换到另外一个状态的动画基于滚动操作而发生,上面动图中的例子使用了两个behavior(是的,你可以在同一个组内多次使用behavior)。一个用于控制标题的状态,一个用于控制图片的状态,动效的发生都基于滚动操作事件的发生。
完成了Behavior Designer的操作之后直接退出编辑模式,该干嘛干嘛去,Behavior Designer不会对其它效果产生任何影响,模块化编辑的思维简直是设计师的最爱了好吗。
复用性能被增强了
动效的时候大家都有一个痛点,就是复用性较低,我们无法像在sketch里面复制一个图片一样复制一个交互效果, 这就导致了有许多效果即使我们10分钟之前才做过,但是每当你需要的时候你还是要重新再做一遍, (Framer的复用性也是无与伦比的强,这就是为什么我非常喜欢Framer)其实做动效并不是大家想象中那样浪费时间,真正吃掉大家时间的其实是这些无法复用的困局。
Flinto 2 对效果可复用性的提升非常给力,它所有的transitions和behaviors效果都能够轻松地粘贴复制,以运用于其他项目文件之中!同样的事情你再也不用做上无数遍了。同时这也意味着你跟同事之间能够一起定义一套动效的标准并一直复用下去了!!
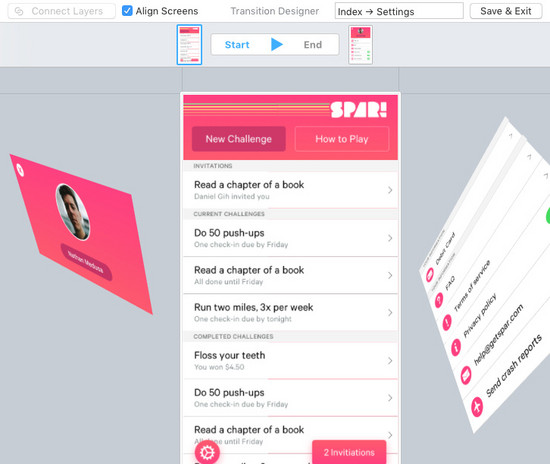
Transition Designer也有所提升
老功能也没有被忘记,提升的空间总是有的,以前的Transition Designer有时候总是让问感到困惑(我就不多说了,真的非常绕,有时候我连哪个状态是前,哪个是后都搞不懂啊!)。同时我们也添加了“aligned screen”的新功能。

- 我们用缩略图来准确地告诉用户,哪个是start screen哪个是end screen。
- 本来用于控制整个screen的颜色边界被去掉了(去的真好,这两个东西真的让人非常困扰)。现在你直接拖拽就是控制整个screen,而双击才能控制组内的其他元素。
- 新增的“aligned screen”小功能让你不必再为一些细碎的对齐工作而炸毛。
[福利资源包] 私人七牛云服务器,速度极快无广告,各位轻点儿
BTW,如果有空的话,还可以来我 https://dribbble.com/Zhuyuxuan逛逛!
关键字:flinto, 产品经理, behavior
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
