产品经理工具集:Sketch + Principle
絮絮叨叨 Axure
做产品以来一直使用 Axure 作为原型生产工具,而且只做静态页面,页面元件基本都是官方自带,颜色几乎都是黑、白、灰,偶尔会使用大号或红色字体表示强调,蓝色字体表示文字链接。
做静态页面可以按照层级结构设置目录,每个目录下的各页面及状态在 Axure 中平铺展开,按照正确的排版及编号列出(这是个细活儿),这对需求讲解及后面的设计开发及测试都很方便,因为图片永远比文字直接。
至于原型界面的元件及颜色坚持简单,主要为了不妨碍设计师的思考,作为一个 # FFFFFF 的设计小白,自认为没有设计师专业,当然设计师出了初稿之后,你可以根据初稿的设计图给出自己的建议。
说了这么多应该能把懒癌晚期这事儿盖过去了,其实 Axure 很强大,丰富的第三方元件库、高度可定义的原件属性及样式,再配以动态面板和中继器,完全可以做出能拿去圈钱的高保真原型,但在工作中显得有点臃肿多余。
如果自己想做下页面样式或交互效果,也别再折腾 Axure 了,试试操作更简单、功能更强大的 Sketch 和 Principle 吧,这两个工具相似的地方很多,各自的专业性也很强,Sketch + Principle 绝对是神器组合!
有关 Sketch 和 Principle 的介绍太多,这里不做搬运工。下面以一个简单实例按照自己的理解说明,先看下最终效果:

Principle.gif
Sketch
Sketch 中的每个页面也是由多个自定义模块组成,然后组合在一起输出一个页面。

Sketch_1.png
启动 Sketch 后默认已有一个 Page1,一个 Page 内可做多个页面或设计元件;
在 Page 操作面板插入一个 Artboard,每个 Artboard 表示一个页面;
可自定义 Artboard 大小或在右侧直接选设备尺寸,此处选择 iPhone6;
Artboard 背景可使用图片或自己设计,然后在 Artboard 中拖入元件;
- Sketch 已有丰富的元件库,可以按需调整或直接使用。
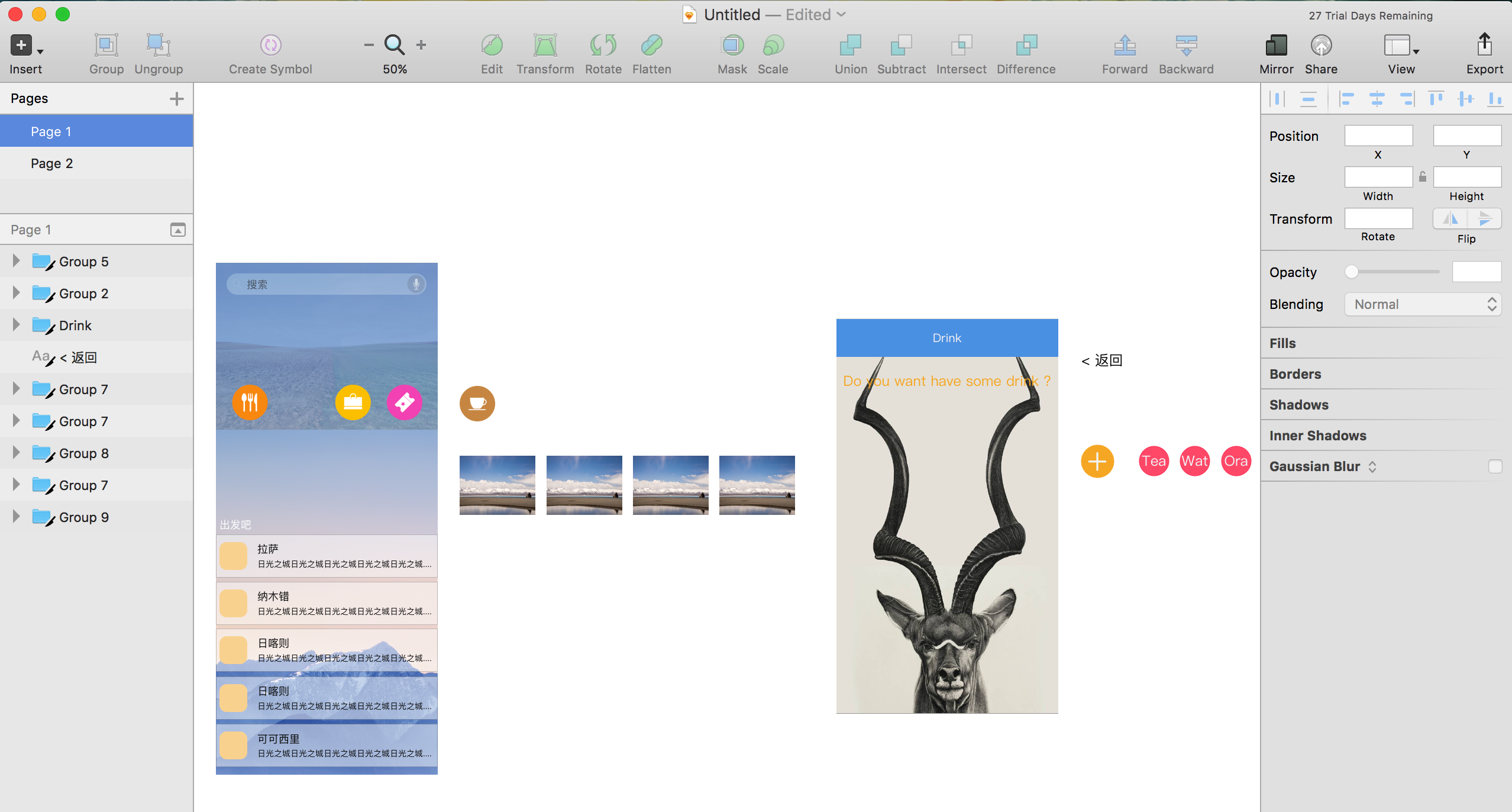
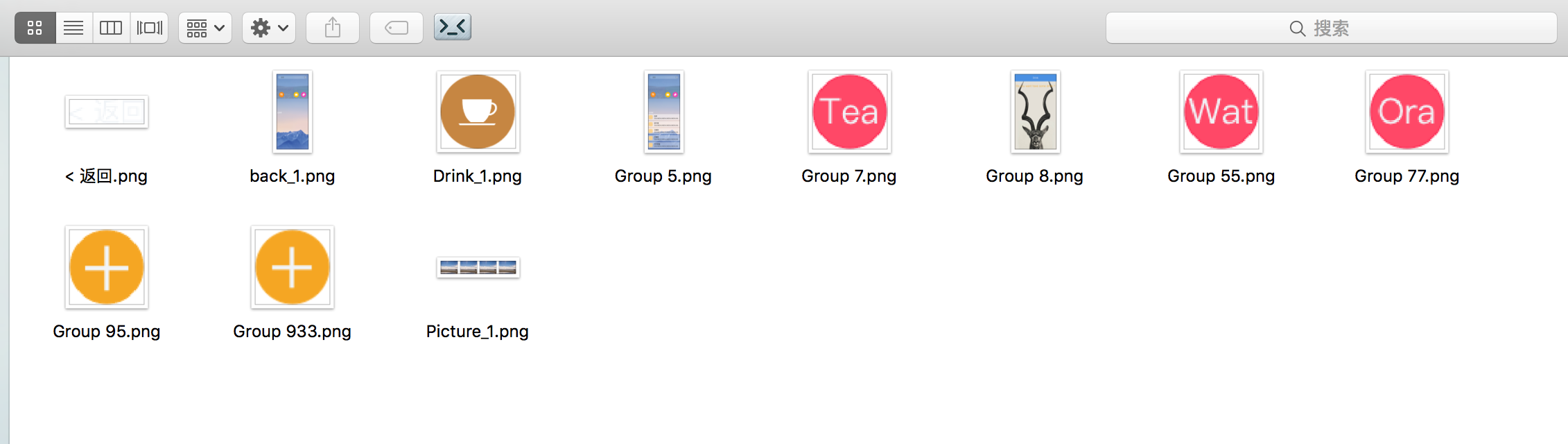
为了在 Principle 中制作交互效果,在作图时把需要作为触发事件的模块和页面拆分,在 Sketch 中分开输出图片。做完后 Sketch 面板及输出效果如下:

Sketch_2.png

Sketch_3.png
Principle
使用 Principle 时可将图片拖入操作面板,也可直接导入 Sketch 的设计图。可直接导入的图是在 Artboard 上的图。

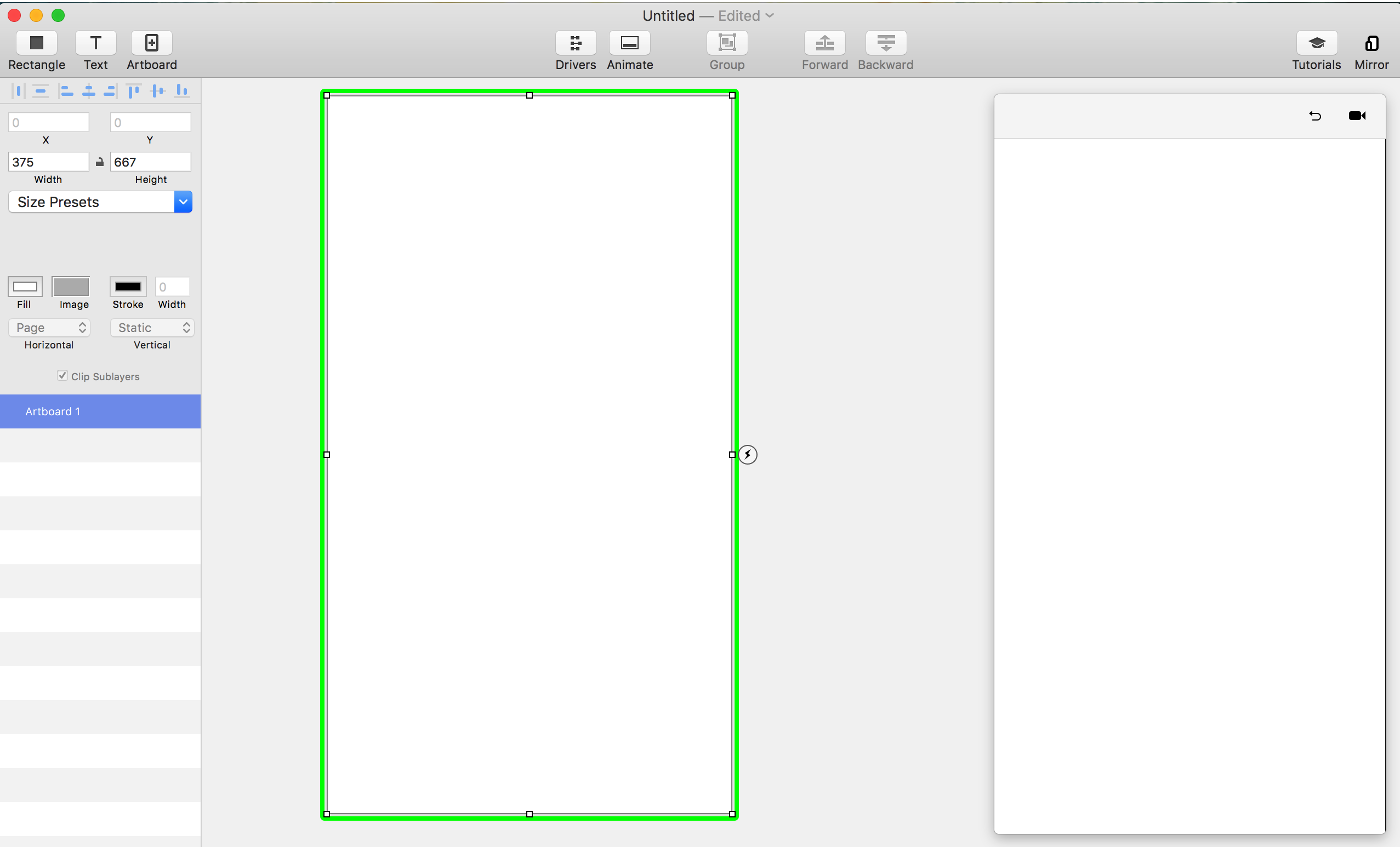
Principle_1.png
启动 Principle 后默认已有一个 Artboard,我把 Artboard 定义为 Principle 中的单位,每个 Artboard 表示一个页面;
可自定义 Artboard 大小或在左侧 Size Presets 选设备尺寸,此处选择iPhone6;
将 Sketch 导出的首页元素拖入同一个 Artboard 中:页面、咖啡杯、四个方形组合;
可以看到页面长度、四个方形组合宽度超出 Artboard 尺寸,我们也确实需要滑动效果;
页面下方城市列表过长需要上下滑动(垂直),将页面 Vertical 设置为 Scorll;
四个方块组合需要左右滑动(水平),将四个方形组合 Horizontal 设置为 Scorll;
发现页面、四个方形组合超出 Artboard 的部分均收回,只显示 Artboard 大小视图。
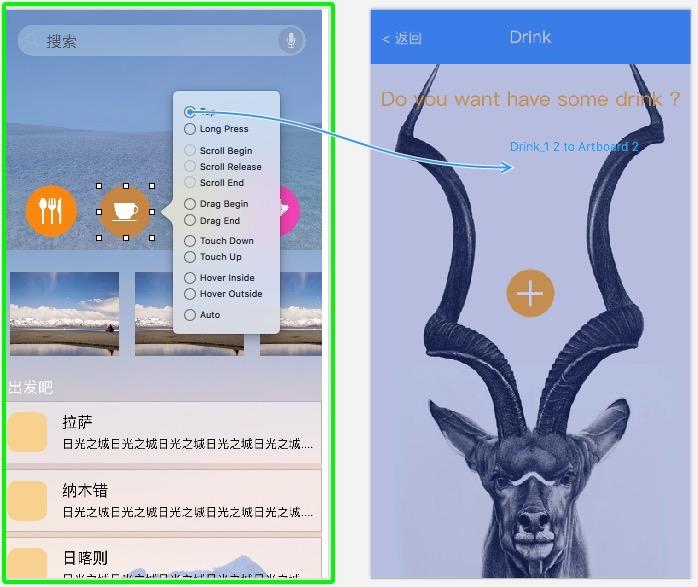
首页只有点击咖啡杯跳到 Drink 页的触发事件,选中咖啡杯,点击右侧「闪电」选择事件链接(拖动箭头)到下个页面,效果如下:

Principle_2.jpg
点击『+』出现三个选项的效果是做了两张前后对比图,把两张图中的触发事件分别链接到另一个页面;
触发事件的类型确定后,页面上方会出现多条箭头,每个箭头代表一个触发事件,接下来选中箭头开始调试交互细节,如页面跳转效果、触发事件后其他元素移动的速度、轨迹效果等;

Principle_3.png
- 整个过程中面板右上角一直有个预览窗,可以一边制作一边在预览窗操作查看交互效果,还可以将操作过程录制成 gif 或 mov 格式的视频。
同时,Sketch 和 Principle 都是 Mac 平台收费工具,提供一定时间试用期,都提供 iOS 版本 APP,可在手机上实时预览效果,不同的是iOS版本 Sketch Mirror 价格 ¥30、Principle 免费。
熟悉设计和交互是产品必备的素养,至少不必让设计师和开发一直为你的 YY “先做出来看看效果”买单,
如果你能看到这里,希望能解决你的一些问题或疑惑。
文/SoloUX
关键字:产品经理, artboard
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
