如何设置返回和取消键的位置最合理?
问设计位置的话,牵扯到的一个点就是两者的 “ 主次问题 ”
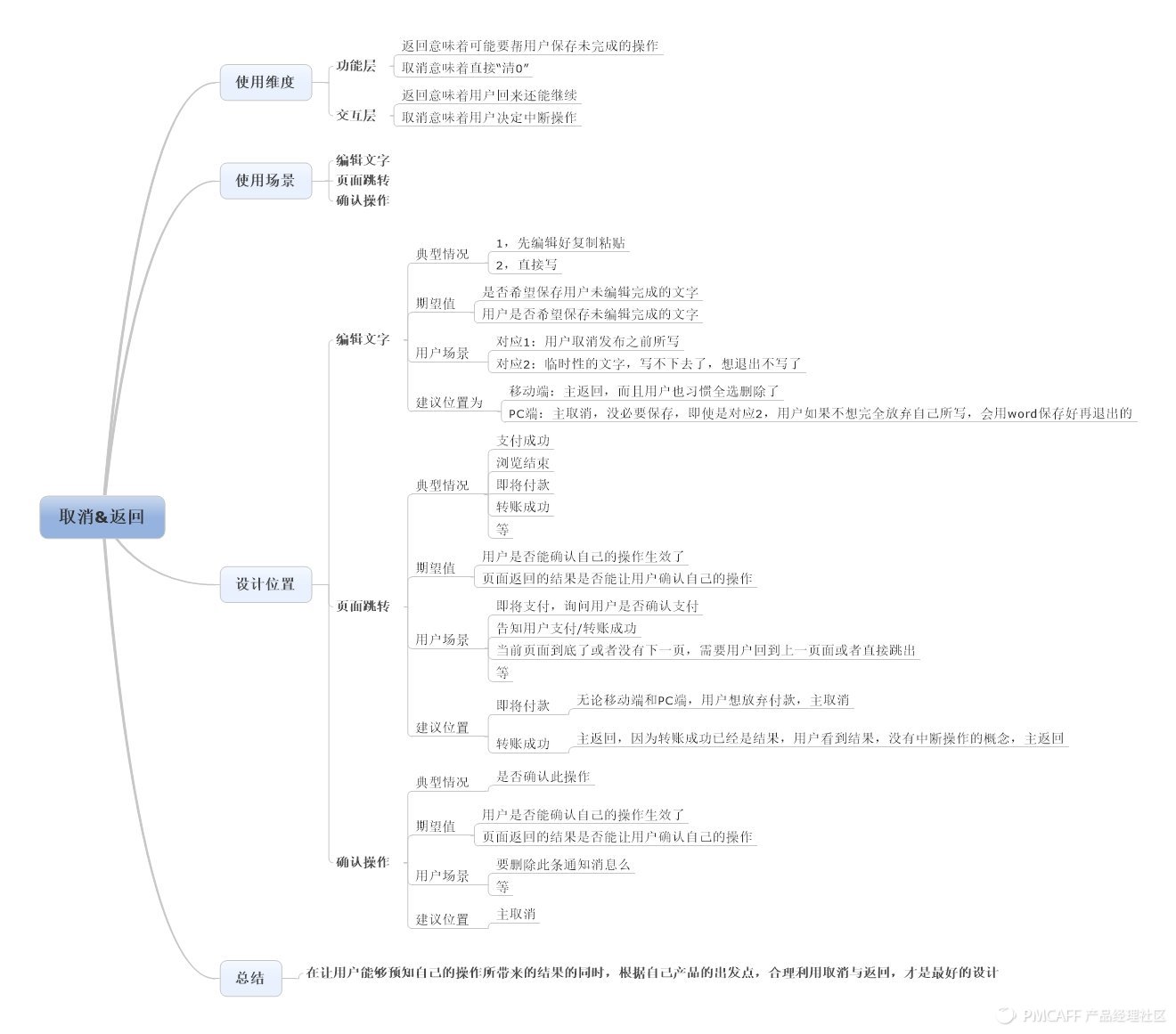
先看使用维度:
功能层:(1)返回意味着可能要帮用户保存未完成的操作(2)取消意味着直接“清0”
交互层:(1)返回意味着用户回来还能继续(2)取消意味着用户决定中断操作
使用场景:
只列举最常见的有代表性的
(1)编辑文字
(2)页面跳转
(3)确认操作
设计位置:
编辑文字
(1)典型情况
先在别处编辑好复制粘贴
直接写
(2)期望值
是否希望保存用户未编辑完成的文字
用户是否希望保存未编辑完成的文字
(3)用户场景
对应“先在别处编辑好复制粘贴”:用户取消发布之前所写
对应“直接写”:临时性的文字,写不下去了,想退出不写了
(4)建议位置为
移动端:主返回,而且用户也习惯全选删除了
PC端:主取消,没必要保存,即使是对应“直接写”,用户如果不想完全放弃自己所写,会用word保存好再退出的
页面跳转
(1)典型情况
支付成功
浏览结束
即将付款
转账成功
等
(2)期望值
用户是否能确认自己的操作生效了
页面返回的结果是否能让用户确认自己的操作
(3)用户场景
即将支付,询问用户是否确认支付
告知用户支付/转账成功
当前页面到底了或者没有下一页,需要用户回到上一页面或者直接跳出
等
(4)建议位置
即将付款:无论移动端和PC端,用户想放弃付款,主取消
转账成功:主返回,因为转账成功已经是结果,用户看到结果,没有中断操作的概念,主返回
确认操作
(1)典型情况
是否确认此操作
(2)期望值
用户是否能确认自己的操作生效了
页面返回的结果是否能让用户确认自己的操作
(3)用户场景
要删除此条通知消息么
等
(4)建议位置
主取消
总结:
在让用户能够预知自己的操作所带来的结果的同时,根据自己产品的出发点,合理利用取消与返回,才是最好的设计

文|多宝家小主笨土豆 产经
关键字:产品经理, 产品设计, 用户
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
