一文解读好产品必须满足的 10 大可用性原则
如果说到产品设计常见的「原则」,便不得不提尼尔森博士所提出的「十大可用性原则」。今天分享的这篇文章,带你了解它。

在一个产品开发完成一般都会进入测试(Beta)阶段,开发团队根据内部测试人员及外部测试用户的反馈,修复产品存在的 Bug 和流程中不合理的地方。
根据长久以来的经验,越是在项目后期做改动,所花费的成本越多。所以一个好的开发流程里,我们应该在产品设计的阶段就做可用性测试,通过观察,记录和分析用户的行为,改善产品。
这时经常会用到由尼尔森博士所提出的「十大可用性原则」。满足这 10 条简单原则不一定是好产品,但是好产品一般来说都能够轻易地满足这 10 条原则。
即使这十条原则是在 Web 时代所提出的,但是其基本思想在移动端时代仍然能够大部分沿用,这也是为什么我要推荐以及解读这 10 条原则的原因。
1. 系统状态的可视性
在许多产品中,在页面需要时间加载时,就会用进度条或是加载动画,其意义就在于让用户知道系统正在运行。这是对用户操作的反馈,一定程度能令用户安心,不会不知所措。
在可视性的具体设计中,也要按照场景进行更高体验的设计,例如加载所需时间比较长的时候,可能就需要在加载动画下给予更多趣味和惊喜。
因此,做到系统状态可视性只是第一步,如何优化可视性的表达则需要下更多的功夫。
2. 系统和现实的协调
系统中使用的语言、词汇、信息展示方式,必须遵循现实中的用户的习惯。
无论是 macOS 还是 Windows,都会将垃圾桶(回收站)作为一个存放已删除文件的地方,就跟现实生活中我们会将不要的东西丢在垃圾桶一样。
并且在垃圾桶(回收站)中没有东西的时候显示「空的状态」,这会让用户使用起来觉得非常合情合理。
而曾经用过一款产品,在某个操作报错后,提示的文字是一个连我一个学计算机的人都只能勉强理解的句子,并且也没有附加任何提示,这就是非常不好的例子。
3. 用户操控与自由程度
当用户误解了功能含义时,必须帮助用户能够快速回到主流程上。
同时,本原则也要求,系统不应该让用户产生一种被操控的感觉。有时候一些产品在流程上没处理好,就会让我忍不住吐槽,「到底是我在玩 app,还是 app 在玩我」。
通常,在我们进入二级或者更深页面中时,必须留有后退回主页面的按钮,这就是在遵循这个原则。
许多 app 在开屏广告页放置「跳过」按钮,从一定程度上也是在遵循这个规则,帮助用户跳出广告这个「困境」。
4. 一贯性和标准化
在同一个产品中,同一功能的组件应该在设计上保持一致,降低用户的学习成本,使得整个产品的整体性很高。
举个非常简单的例子,许多产品都有收藏功能,收藏功能可以用心形或者星星表示,但是一旦选择了其中一个,之后跟收藏有关的功能则需要在这一点上保持一致而不能混用。
其实这就是要求整个产品在设计最初期,需要建立起良好的设计规范,以设计规范为指引完成设计。同时,在移动端时代,对于交互的一致性也十分重要。
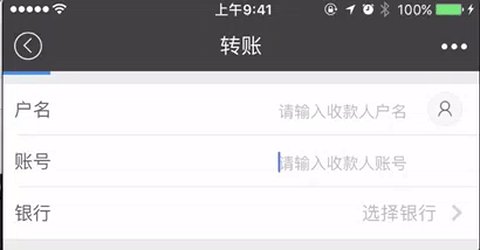
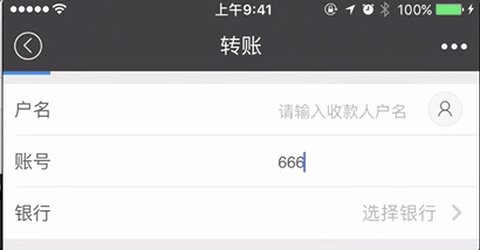
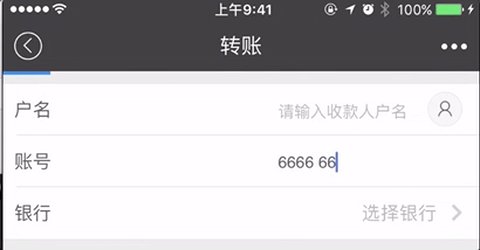
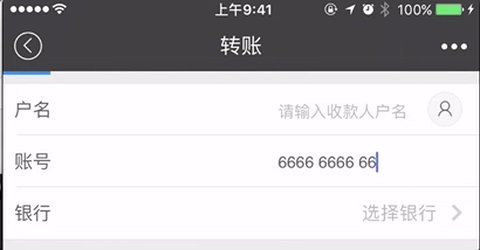
5. 防止错误
比起让用户犯了错误后再去修改,我们是不是能想办法让用户不犯错或者降低犯错的几率呢?
举个例子:金融类产品中,经常会有输入身份证号码或者银行卡号的场景。输入身份证号码时,使用身份证专用键盘并且限制最大输入位数为 18 位,输入银行卡号时,每四位自动分隔开,这些细节都能在很大程度上帮助用户正确输入。
6. 识别好过记忆
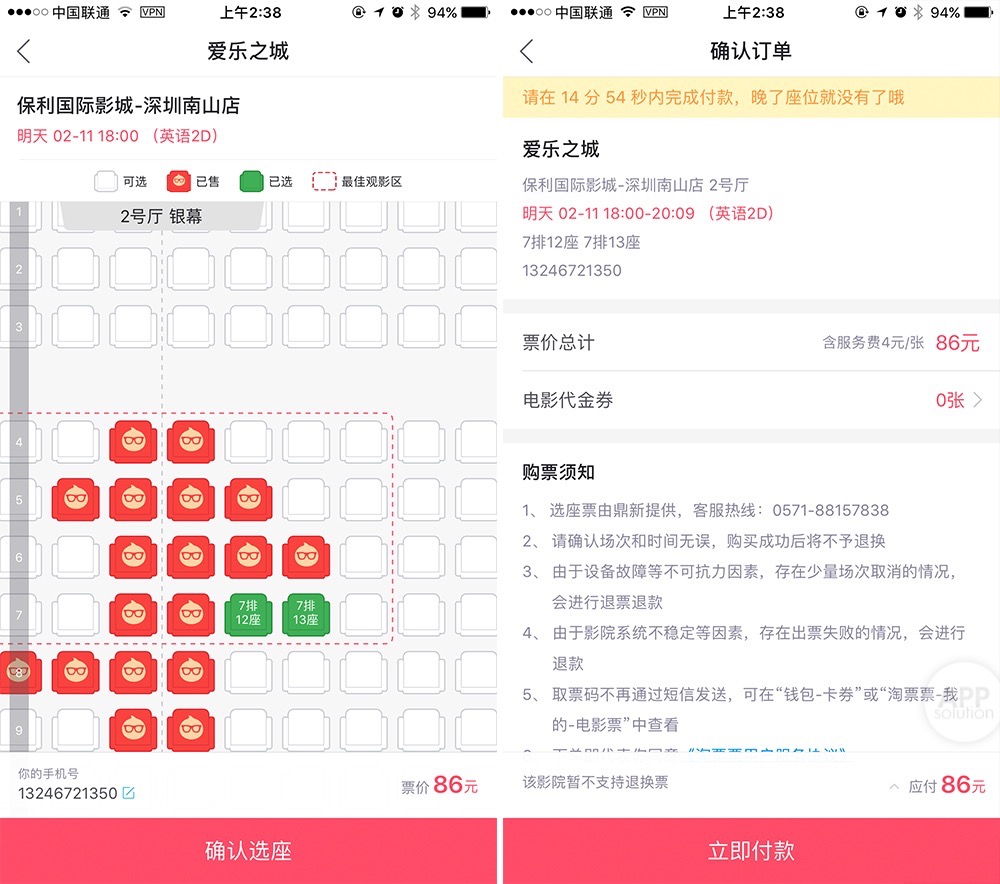
需要将动作、选项可视化,让用户一看到就懂。同时,在一个比较深层级的页面时,需要考虑到是否需要展示一些前面的页面的信息,让用户看而不是让用户想。用一本书的名字来形容就是「Don’t make me think」。
就像在许多电商中从购物车进入结算的页面,都会展示该订单的内容,让用户可以更好地查看自己已选的内容,而不用他们记忆。
7. 灵活性和效率
让用户更高效快捷地完成功能。
再举一个很常见的例子,就是许多产品中都会出现的「收藏」功能。收藏功能可以让用户之后能够更快地在信息碎片中找到自己想要的东西。
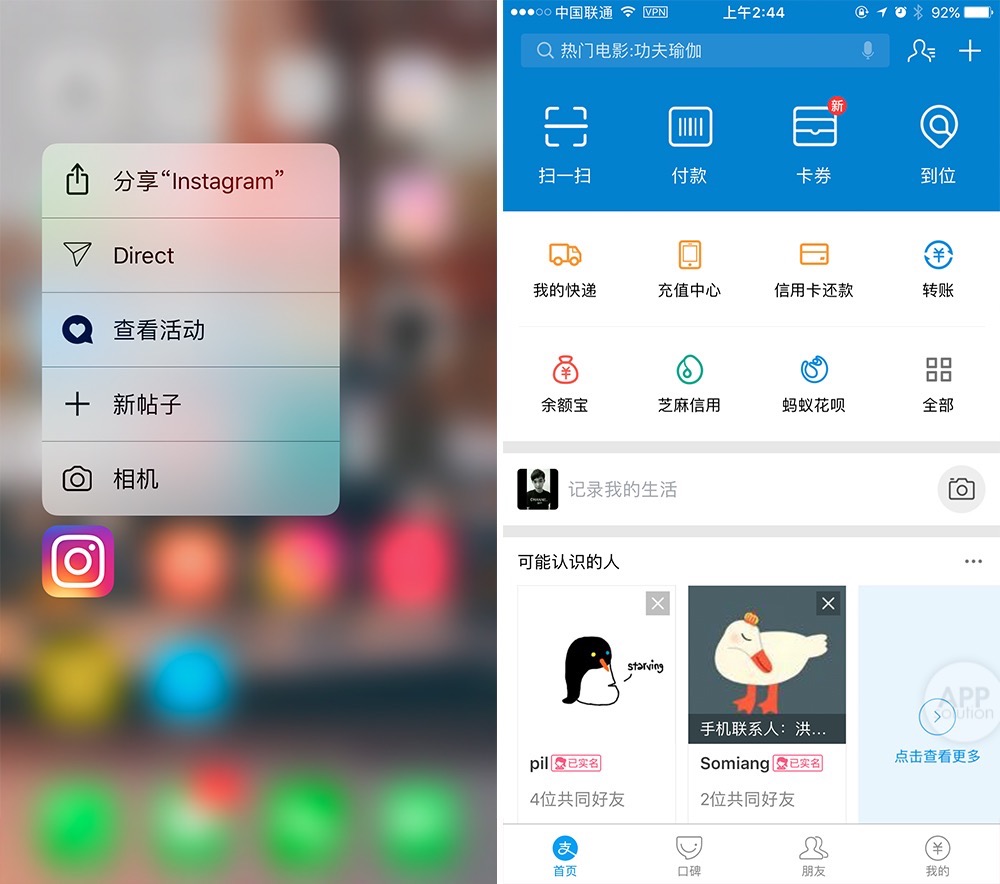
此外,产品在首页放置一些常用功能的快捷入口,这也是最常见的本原则的例子之一。包括 iOS 的 3D Touch,也是在遵循这一准则。
8. 简洁美观的设计
一款好看的产品总是能让人眼前一亮。
一款设计丑陋的产品会让人连试用的想法都没有,而好看的产品让人在解决问题的同时保持十分愉悦的心情。好看的产品也能更能够显示出开发商或开发者对于用户的重视。
因此负责任的产品负责人总能够最大程度地「压榨」设计师,去年淘宝「一千零一夜」活动的首页(上图)就改动了共五十个版本。
图片来自王雨杨
9. 帮助用户认知、判断和修复错误
事先预想到用户可能会出现的错误,更好地展示错误并且提供解决方法。
可以用友好的错误提示语句、自动定位到发生错误的位置并明显地标识出来、提示可以做的操作来协助用户走完流程。
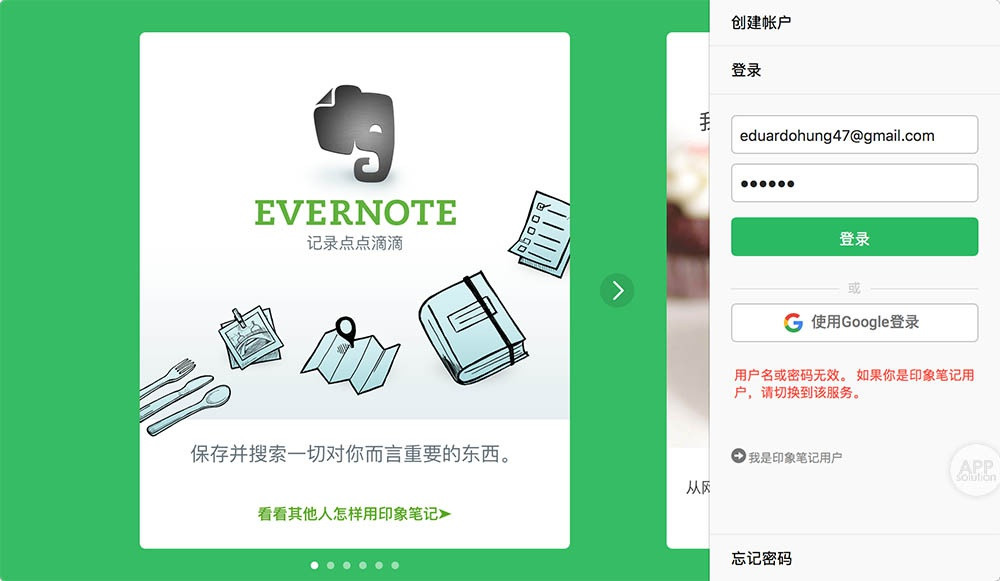
在印象笔记实行国内外分服后,经常会有用户登陆错误。因此就会在文案上新增提示是否使用了错误的服务器,同时提供了切换服务的入口。
10. 帮助文档和用户手册
在必要的时候为用户提供帮助。
许多 app 的新手指引,电商的服务细则入口、Ulysses 中随时可以查看的 Markdown 语法,这些都是为了帮助我们的用户更好地使用我们所提供的产品,在必要的时候提供到位的帮助。
这种帮助更多地是为新手用户服务,因此出现的时机、方式就需要权衡考量。必须让新手找得到,同时也不对老用户造成打扰。
这就是我对这十条原则浅薄的理解,望能抛砖引玉,期待你在评论分享更多看法。
来源:爱范儿
关键字:产品设计, 产品经理, 大可用性
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
