浅析产品场景化思维:基础场景 & 环境场景
场景化思维其实更多的是一种从用户的实际使用角度去出发,将各种场景元素综合起来的一种思维方式。

忘记是在哪看到过这样一句话: 「不以用户场景为基础的设计都是耍流氓」 ,深以为然,产品经理在设计原型时,要考虑的重要因素之一就是「用户场景」,甚至在拿到一个需求的第一时间,就需要在脑海中思考用户在不同场景下的需求能否被满足,该如何满足,以此来进行需求的初步筛选,「场景思维」的重要性可见一斑。
曾经和许多坑中的前辈在交流的过程中,除「需求」外,高频出现的另一个词就是「场景」了,在平时工作中,与研发伙伴对接需求时,也常常会被抓耳挠腮的研发大哥问到: 你这个需求的场景是什么?
场景是设计和验证原型时最重要的依据。
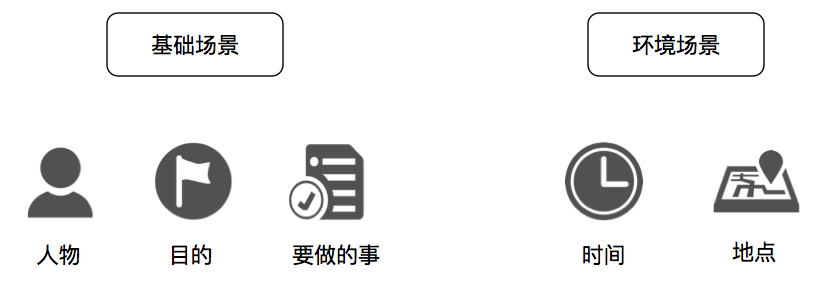
对「场景」这个词来做解释的话,其实就是什么 「人」 在什么 「时候」 在什么 「地方」 出于什么 「目的」 做了 「什么事」。 人、时间、地方、目的和要做的事这些元素组成了一个具体的画面,而这个画面就是场景,也是在设计产品或验证产品可用性时的重要参考依据,从整个产品宏观来讲是这样,具体到单个的页面也是这样。
将上面说到的元素具体划分,就可以把场景分为 「基础场景」和「环境场景」 两个纬度,在设计产品时,应首要考虑基础场景,之后在产品细节的打磨上参考具体的环境场景,接下来具体阐述一下,供各位参考。

一、基础场景
1.人物
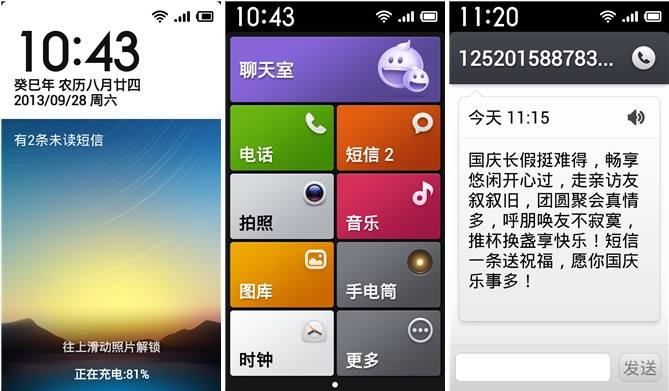
人物即确定产品的使用人群,并根据使用人群的不同特征来进行相应的设计,如小米在系统中加入的「老人模式」,特意放大了字体,并精简了功能,就是针对「老年用户的特征和使用习惯」这一场景来进行设计的最好例子。

2.目的
目的即用户是出于怎样的目的,为了解决哪些问题或者满足哪些需求才来使用产品,这里思考的着重点应该是「 在用户打开产品之前,他的心理预期是什么 」,然后在设计中加以运用,比如设计一款查看天气的APP,那用户期望就是打开APP就看到天气详情,所以当你看到这个需求的时候,脑海中就应该已经构想出天气界面的一些组成元素,比如会有一个表示天气的icon,温度,还会有一个时间列表,点击可查看最近几日的天气等等。
3.要做的事
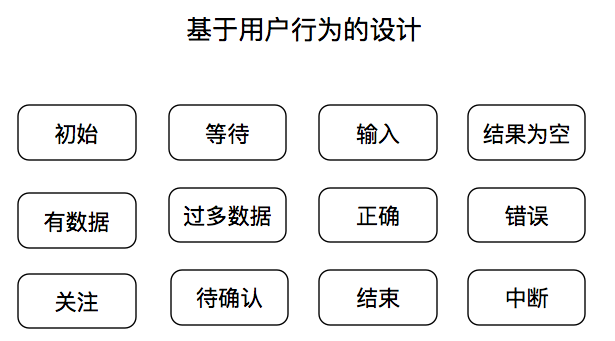
要做的事即用户行为,也就是用户在产品内会出现的一些操作(主动或被动),如用户在初次进入APP后/在APP内执行搜索、确认等一些操作时,产品应该做出的反应和表现,具体见下表:

这里再放一个故事,帮助大家更好的理解,故事原作者是「老李说」,图片截取自UI中国:

二、环境场景
1.时间
考虑用户在什么时候会使用自己的产品,白天、晚上、下班的路上,还是晚上睡觉前,针对用户时间来做设计的最普遍的例子就是夜间模式和自动调节亮度的功能,在不同的时间段(光照强度),针对产品做出相应的设计,以得到最优的用户体验。

2.地点
用户在不同地点会产生不同的需求,同时,同样的产品,在不同的地点带给用户的体验也是不一样的,比如内容型产品,早先的时候,很多产品都用了「抽屉导航」这样的设计,后来发现,当用户在公交车上一手扶把手一手拿手机,在大屏手机单手持握的状态下很难点到抽屉式导航左上角的按钮,这个时候用户想要切换内容的时候就会觉得很蛋疼。除了具体的地点用户所处的状态之外(如公交车上用户单手持握设备),还需考虑一些其他因素,如光照(强光下屏幕自动调节,弱光环境下开启夜间模式等)、声音、网络环境(如非wifi状态下观看视频会有提示等)。
综上, 场景化思维其实更多的是一种从用户的实际使用角度去出发,将各种场景元素综合起来的一种思维方式。 经常会听到有人说产品经理的一项必备能力就是「同理心」,即站在用户角度去思考问题,其实一定意义上和场景思维类同。最早接触互联网时,当时听带我入坑的伙伴讲到互联网思维时说到的「以用户为中心」,在后来做产品后便一直在验证这句话,好的产品是即能满足用户需求,带来优秀的用户体验,同时也能满足商业需求的一种综合体,而站在用户的角度出发,设身处地的去思考用户的需求、感受,想必才是真正的产品设计之道。
文 @ 张子恒
关键字:产品经理, 场景
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
