进阶 PPT 高手,你需要掌握这三种排版方式

我相信大部分人做PPT的时候都会遇到这种情况:浏览别人的PPT时觉得做起来很简单,当轮到自己做的时候就头脑空白,无从下手。很大的原因是因为我们不知道如何「排版和布局」。
如果说字体、图片等元素是幻灯片的血肉,版式设计就是幻灯片的骨架。
今天我分享三种最常用的排版方式,看完本文相信你能马上get起来,快速入门PPT的版式设计。
一、怎么理解版式设计
在正式分享常用的三种排版方式前,我们需要先理清一些基本概念,这可以让你更容易理解版式设计背后的道理。
版式设计,也就是我们通常所说的排版。
什么是排版?好的排版就是将文字、图形、图片等版面构成元素合理、有秩序地安放在限定的空间内。

排版的目的是什么?
往大了说,排版是为了使页面兼具易读性和美观性,让读者产生一种舒适愉悦感,从而产生继续读下去的念头,而不是往你身上砸瓶子或者中途退场。
往更具体的说,排版是为了让版面具有「稳定感」。稳定感是人类在长期观察自然中形成的一种视觉习惯和审美观念。
「稳定感」通常又包括了平衡感、空间感、比例感。
我们通常运用「对称与均衡」来制造「稳定感」。

二、三种常见的排版方式
1.轴心式布局

轴心式布局也常称「居中布局」。
轴心式布局是在平面设计中大量使用并且是非常实用的排版方式,而且掌握这种方式非常的简单。我们通常只需要将「视觉单元」放在页面的中轴线上就行。
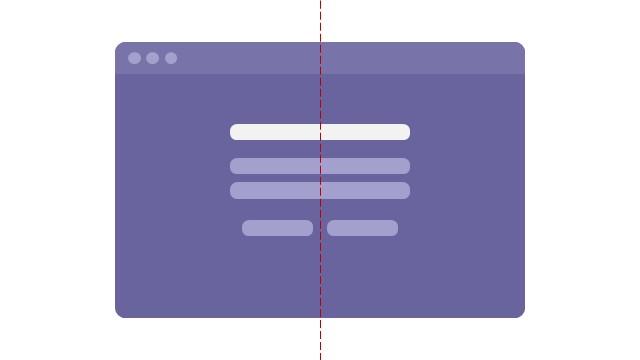
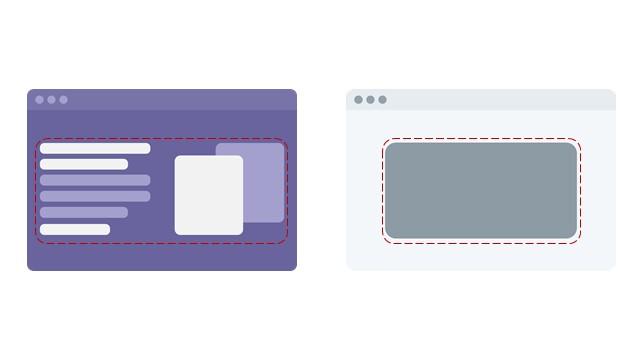
我们拉出一条中轴线看看:

我们发现「视觉单元」正好处于中轴线上。
怎么样?感觉是不是很有对称美?
这种对称美大量存在于我们的生活中,特别是中国古式建筑特别讲究对称美。

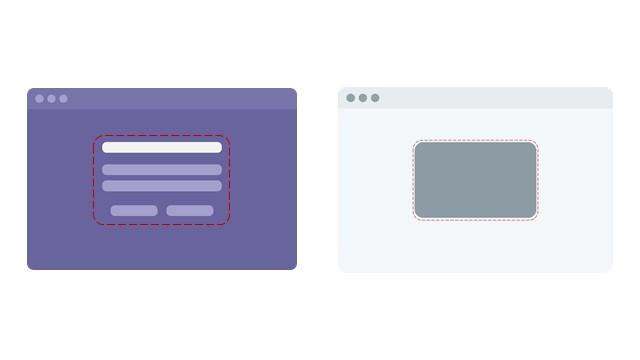
上面提到一个知识点:什么是「视觉单元」?
通常我们把意义相关、距离相近的内容编成一个组,将其视作一个「视觉单元」。
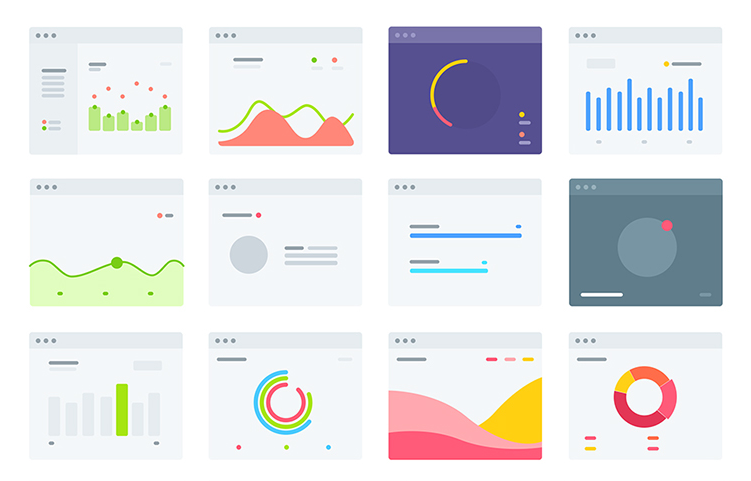
例如在图1 中,我们可以这样看待其中的内容。

例如我在上次的直播课中大量使用了「轴心式布局」。


在这里提个技巧:如何快速设置轴心式布局?
将你的「视觉单元」中的内容进行编组(快捷工具栏中的:格式 - 组合 - 组合),然后与垂直居中的参考线进行居中对齐(参考线调出:鼠标右键 - 网格和参考线 - 参考线)。
2.左右分布布局

当信息量较多,一个「视觉单元」无法满足需求时,我们需要创造多个「视觉单元」来完成排版。而多个「视觉单元」的一种排版方式就是「左右分布布局」。
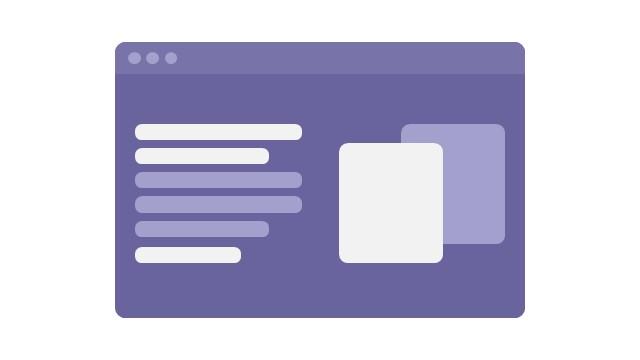
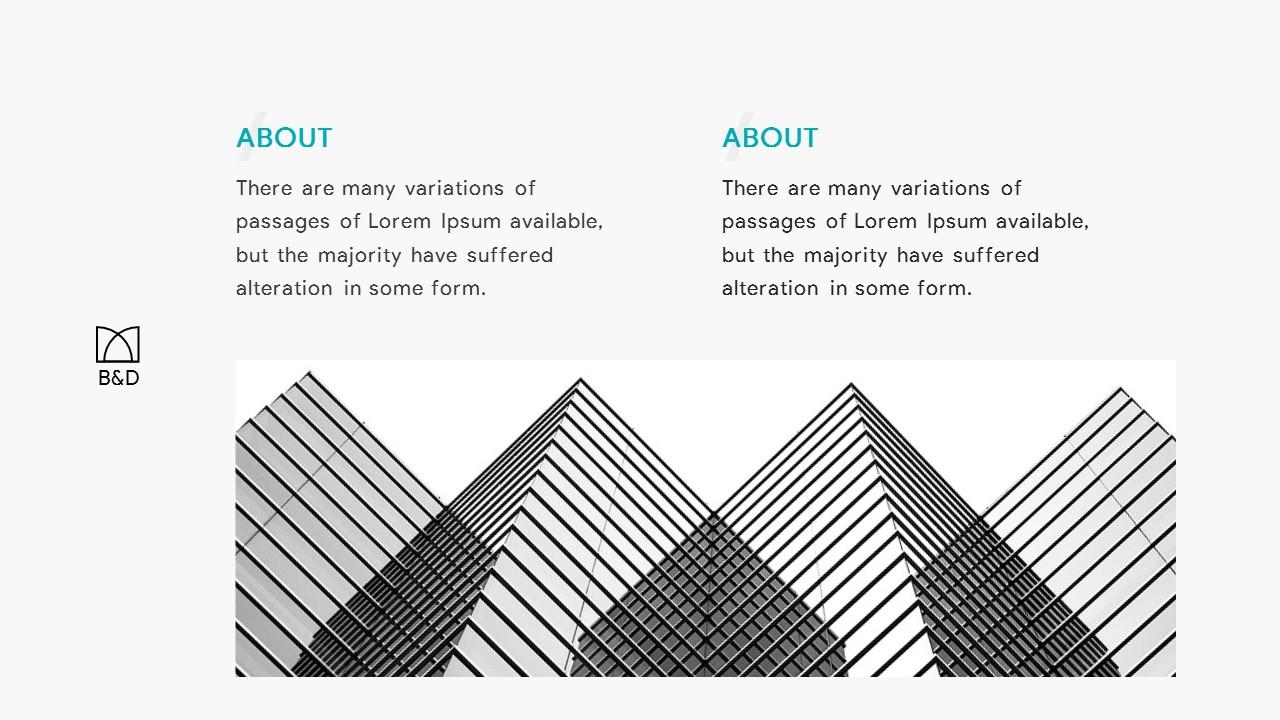
「左右分布布局」的本质是将页面划分成左右两个版面,在视觉上呈现「横向」的排版感觉。
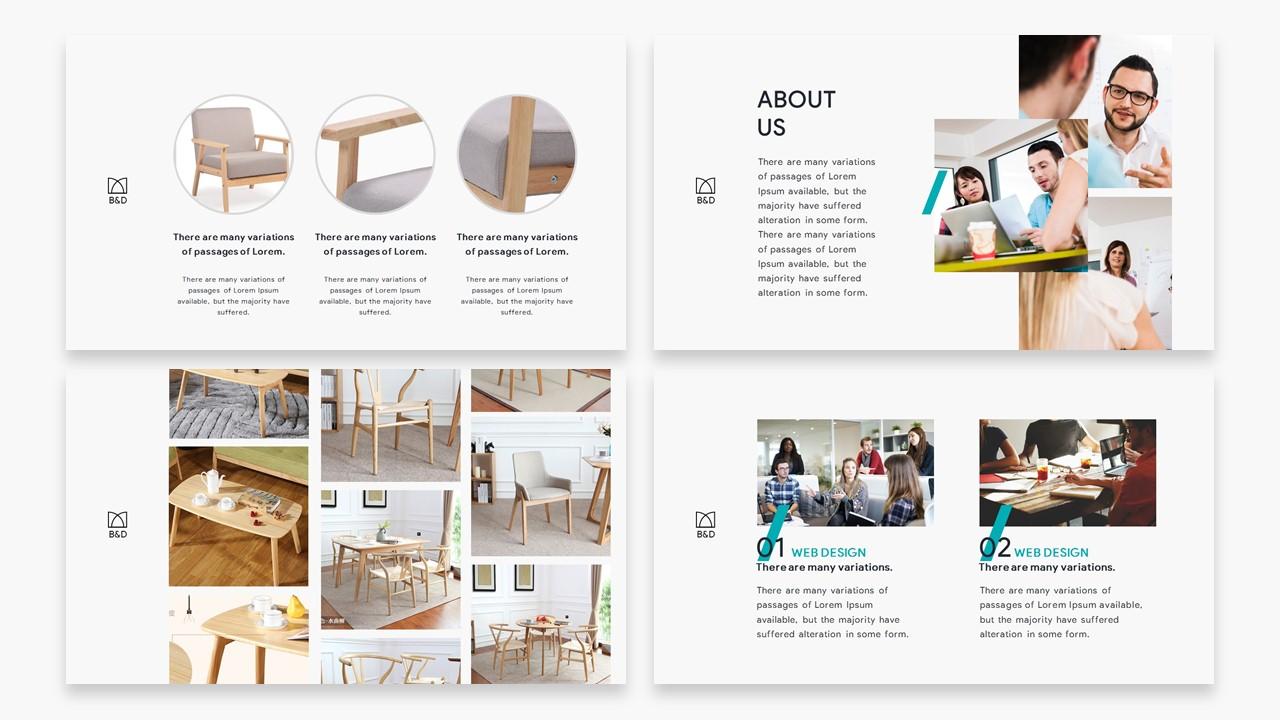
来看一些使用了左右分布布局的幻灯片例子:


要知道,「左右分布布局」和「轴心式布局」是不冲突的。有时我们把左右两个「视觉单元」视作一个「视觉单元」后,整个页面依然是「轴心式布局」。

3.上下分布布局

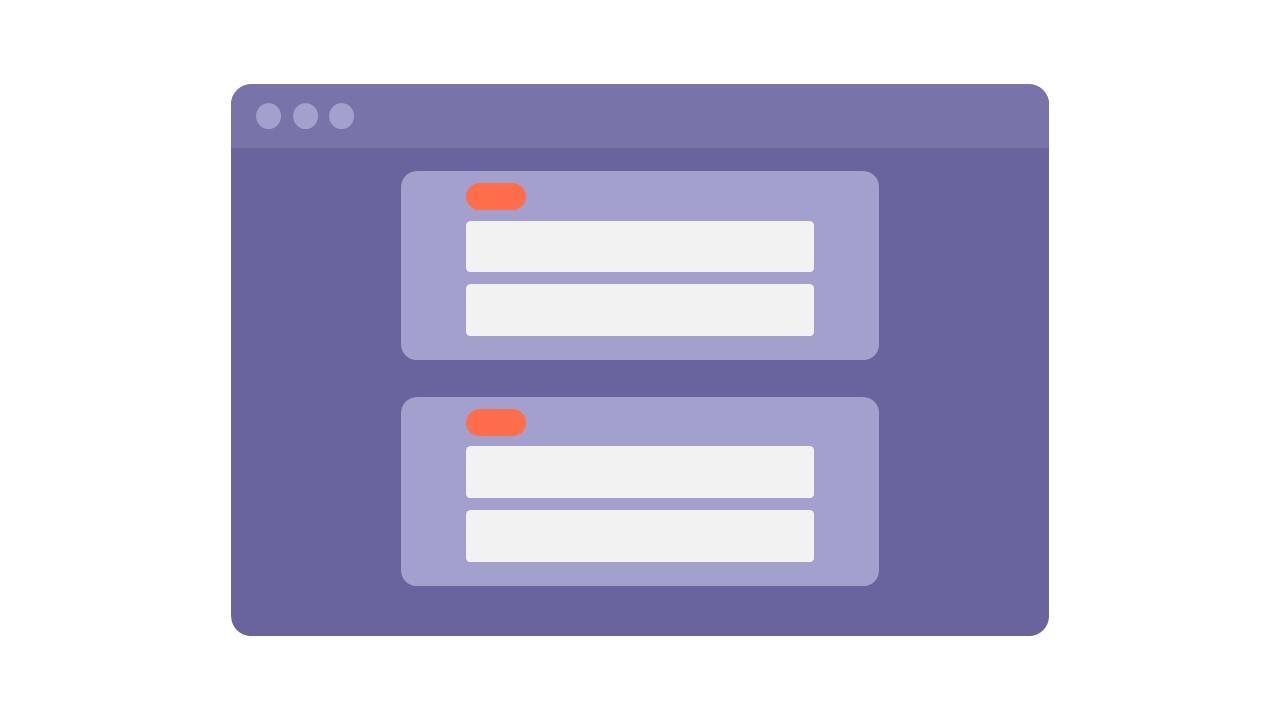
多个「视觉单元」的另一种排版方式就是「上下分布布局」。
「上下分布布局」的本质是将页面划分成上下两个版面,在视觉上呈现「竖向」的排版感觉。

我们需要注意的是:上面所说的三种排版方式:「轴心式布局」、「左右分布布局」、「上下分布布局」是站在整张幻灯片的宏观角度来阐述的,描述的元素是「视单元」。
而实际上,「视觉单元」里面的内容同样需要排列,因此同样可以应用这三种排版方式。
所以你能看到很多幻灯片页面,它里面不仅仅包含单一的排版方式,而是同时包含两种甚至三种的排版方式。
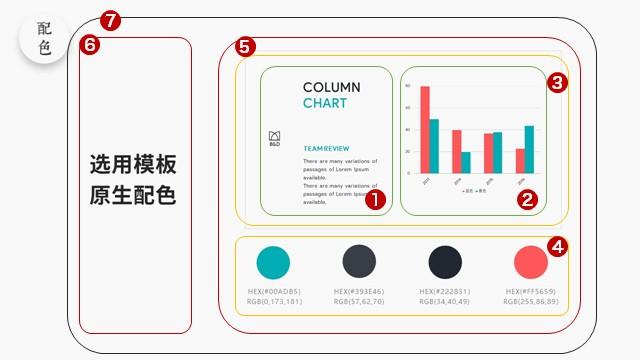
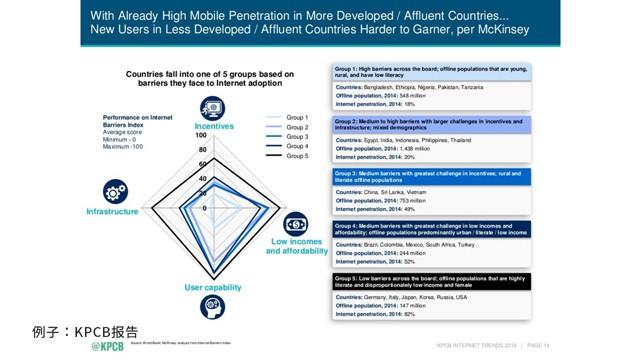
以这张幻灯片举例:


黑框(标记7号)是最外面的一个整体,它由两个红框的内容(分别标记6号和5号)左右分布排版而成,而5号红框又由两个黄框(分别标记4号和3号)上下分布排版而成,3号黄框又由两个绿框(分别标记2号和1号)左右分布排版而成,而2号绿框内是一个轴心式布局的图表。
三、关于排版的四大设计原理
关于这四大设计原理,下次再发文详细谈谈,这次先简单谈一下,感兴趣的同学可自行查阅相关资料。
- 对比:要避免页面上的元素太过于相似。通过制造对比来产生视觉重点和弱点,并引导阅读。
- 重复:视觉要素在整个作品中重复出现。重复的目的是:增加条理性,加强统一性。
- 对齐:任何元素不能在页面上随意的安放。每个元素应与页面另一元素有视觉上的联系。最基本的要求是:整齐。常见对齐方式有:居中对齐、左对齐、右对齐。
- 亲密性:相关项应当靠近,归组,把多个存在亲密性元素成为一个视觉单元。这会有助于阻止信息,减少混乱,为提供结构。

homework:
找出上面这张幻灯片中的“对比、重复、对齐、亲密性”体现在哪里。
公众号:伯健君PPT
作者 伯健君PPT
关键字:产品经理, 排版
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
