三分钟教你快速设置Sketch切图方案

Sketch 想必小伙伴们都已经用的挺熟悉的啦,在你的工作中,应该常常碰到各样切图尺寸大小的问题。陈踢缺 er 曾在设计 App 项目中也遇到过各种这样的问题,下面我来结合实际操作来分享给大家使用 sketch 如何更加快速完成你的切图工作,然后更安心的把剩余时间花在你的设计工作上。

小伙伴们的设计稿尺寸因为项目要求和开发人员协商等因素导致不同,一般的设计稿尺寸 苹果 IOS 的有 375667750
1334 320568 640
1136 等等安卓的有 7201280320
4804808001080
1920 等等
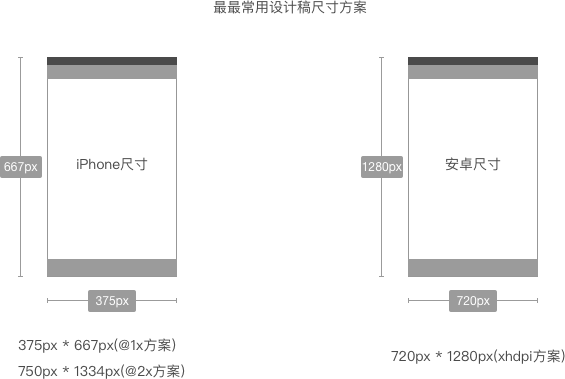
以下我只列出最常用的两种尺寸供大家参考为例。


iPhone 一般要求导出 @2x @3x 切图即可安卓一般要求导出 mdpi hdpi xhdpi xxhdpi xxxhdpi 切图
基于你的设计方案尺寸导出其他尺寸切图,首先你要熟悉不同尺寸之间的换算倍数关系。

接下来是具体设置切图方案的步骤
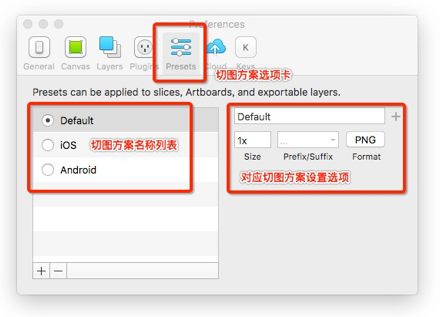
Step1
点击顶部菜单栏的 Sketch(就在苹果图标右边)—— Preferences 
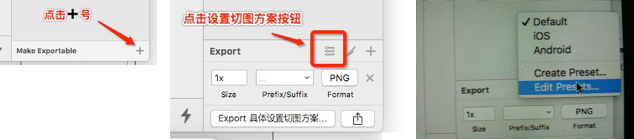
或者在画板上随便选择一个设计元素,然后点击界面右下角的 Make Exportable 按如下图步骤也能打开切图方案选项卡

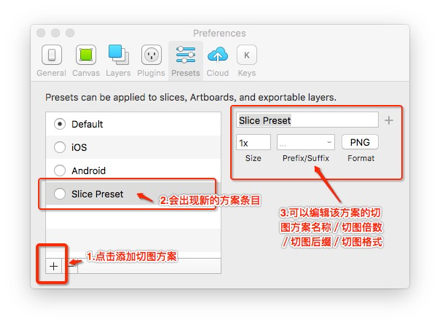
Step2
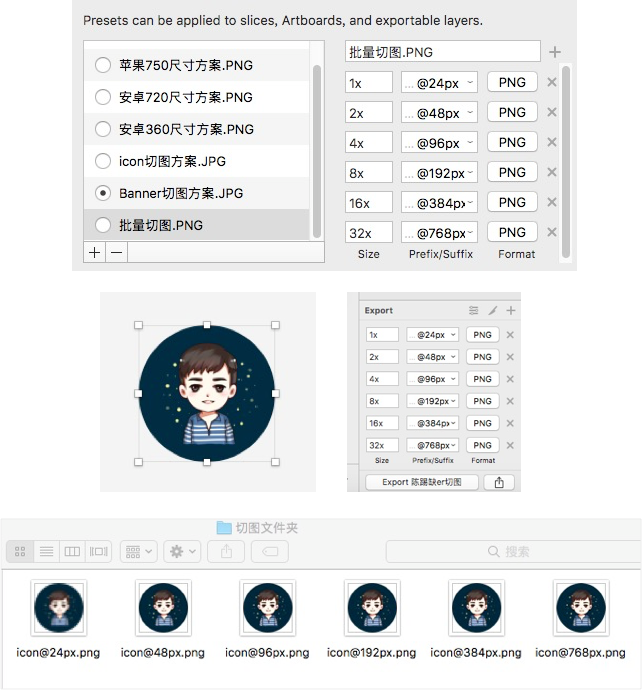
新建你想要的切图方案 
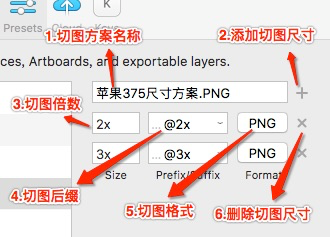
切图方案设置的基本介绍(这是基于 375px 设计稿所设置的切图方案) 

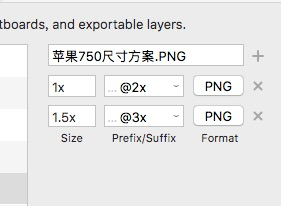
切图方案设置就可以是这样(这是基于 750px 设计稿所设置的切图方案) 
刚开始可能头有点晕,我再来总结一下对应关系多看几遍就明白了(明白了你就一通百通,羽化成仙啦~)

所以,切图方案设置的关键点在于设计稿尺寸倍数关系的换算和你最终想要导出的切图尺寸两方面的考虑
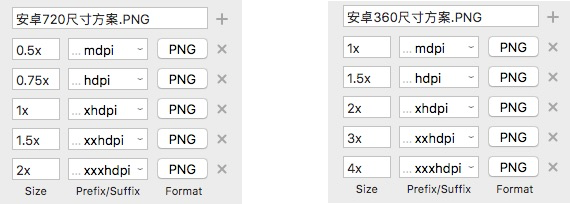
如果明白了以上两点,同样的思路,安卓的切图尺寸方案设置也就撒撒水啦~


因此列出了关系换算表那么切图方案如何设置也就非常清晰了。

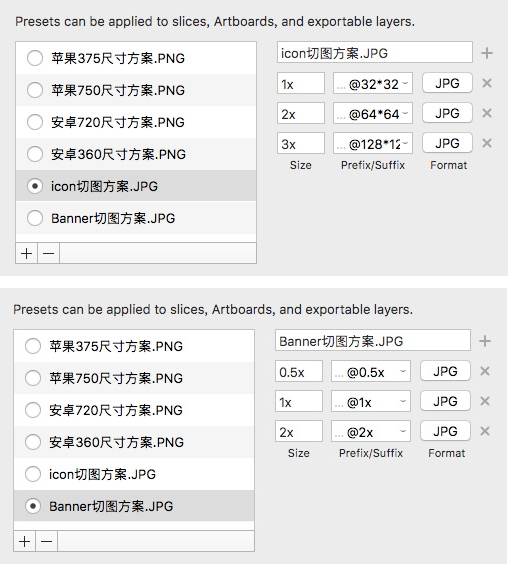
那么,我也不是针对谁…我只想说的是... 还有什么切图比例不能导出呢?还有什么切图格式不能一键导出呢?
网页?Icon? Banner?统统滴全部搞定。真正的设置三分钟,装逼一辈子有木有!!!

然后接着还可以这样…

您可以随意设置切图种类/切图的前缀后缀/切图格式/切图方案名称,突然浮现出一个画面…


切图不仅仅是尺寸大小问题,特殊的切图还会遇到比如 统一大小 icon 切图,安卓的点 9 切图,分块切图,混合切图等情况。所以接下来后续还会告诉大家一些特殊的切图方法,当然,大前提还是要和程序猿哥哥们沟通好。
文章如果转载请署名作者名称
不明白的地方也可以文章留言或私信我,有空我会及时回复你,
其中可能会有不对的地方,欢迎大家留言纠正,与大家一起成长。
作者 陈踢缺 er
关键字:产品经理, 教你, 快速, 方案
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
