梳藤摸瓜,后台产品经理工作case
从事产品工作至今, 从前端产品到后段产品设计,我个人之前对后端产品的相关工作是嗤之以鼻的。之前在做前端产品的时候,一提到后端,我认为无法给予用户打交道,都是在于复杂的业务逻辑。想一想都是抽象的。
后端设计不与用户打交道?
随后在产品工作中,因为公司的业务发展我也逐渐的负责了后端产品设计,说起后端可能不太容易理解。那么这里亲切的成为称为使用人员给予公司内部同学使用的,需要成为公司业务的支撑,并且能够为业务提升效率的产品或系统。
所需要对接的用户:业务负责人/业务使用人
因此,后端产品设计并不是只有梳理业务,和其他产品经理一样,需要挖掘业务线同学的需求,最终落地于产品上。可这个过程往往是沟通、调研的。
业务同学可能是生成线、物流线、实验室,你并不能以“需求”的方式去说你需要什么功能,你希望能够怎么样才会更方便。
而是需要我们通过了解他们业务的流程后,发现起业务流程的不合理或者是否可能通过系统将存在交叉的流程进行分流处理。可以更大的提升效率
后端产品设计:在业务的基础上建立新流程
这也是我们在调研和后台产品设计中遇到的几个case,其实我们的业务人员如物流或实验室,他们的流程是按照规定的流程去处理什么时候发货、备货、样本监测,但其实有没有更好的流程或这个业务流程本身就存在一些问题?是我们产品经理在调研或跑流程的时候需要去发现的。
在订单后端产品设计中,其每个sku的配置其关键之一,如何将sku进行配置,不同类型的sku是否有时间周期限制?
以上面这个case,我们可以发现后端产品设计是否能够做好,其难点就在于对业务的理解。
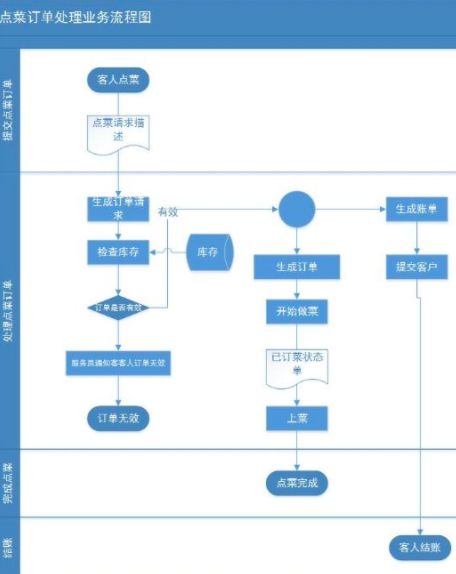
案例点菜订单流程图
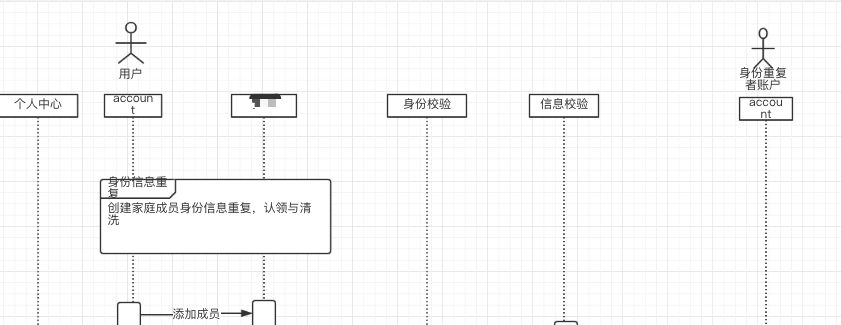
最后,后端产品设计往往是最贴近用户的设计。你会比用户更清楚他的流程,用户只需要清楚自己负责的行为,但整个行为触发后的流程,他会比你更清楚。
我建议产品同学以时序图或涌道图的方式将流程规范化,每个角色将要做什么,每个流程有多少个角色参与。相信也能辅助你的产品评审。
后端产品经理最常打交道的几个设计
第一个就是表单

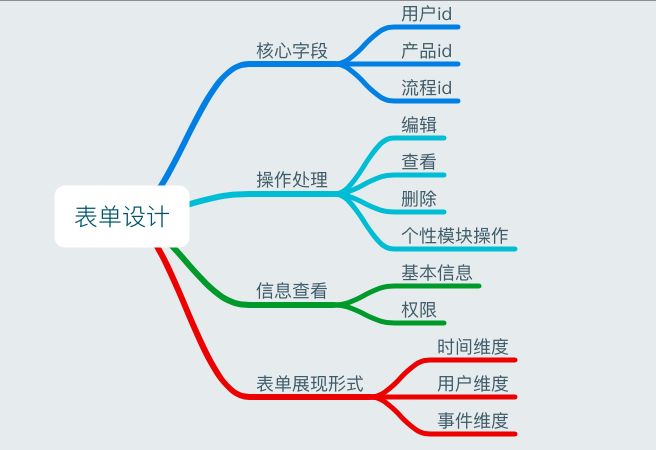
我们常用在后台设计中,表单可以是每个后台业务的必要元素之一,在表单设计中其核心大约在下面的这个脑图中
对于表单的产品设计,核心字段、操作处理、表单展现形式、信息查看是表单设计的难点,我在工作中,常常为根据业务流程中,负责的业务同学经常关注的信息作为核心字段。
举个例子来说,如果查看用户姓名就可以知道用户是本人,那么就不需要将身份具体信息展现出来。除非有特殊异常用户的出现,我们才需要查看关于该用户的更多详细信息
表单字段的展现
表单字段也需要不断优化,根据不同的业务时期以及在产品评审中或许你并没有get到其业务的难点,由此我们需要对表单的字段做到:可扩展、可修改
第二个元素:导航

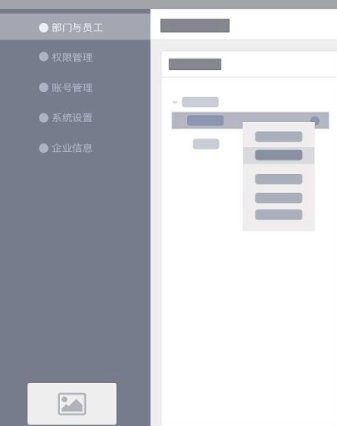
导航设计
不同的导航设计决定于在于业务管理之间的切换效率。最常见的就是以某一个业务线下来区分流程。 比如订单管理、用户管理,就是负责其用户的黑名单、白名单、基本信息,而订单管理是负责订单中未付款、已付款、已发货、已收获流程
常见的导航布局设计,不同于对外部用户的产品。内部产品设计中不需要对交互和ui太过于注重,最重要的是功能模块的建立。因此导航栏相比之下表单的重要性,其更多的希望操作人员能够知道该类导航是负责某一个功能的管理,可以快速进入查看。
作者
kevin,微信公众号:Kevin改变世界的点滴。曾从事腾讯云产品设计与中兴通讯产品研发,高级产品经理一枚。欢迎交流~
关键字:产品经理, 后端设计, 产品, 流程
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
