微信小程序的原型设计尝鲜
尝试使用Mockplus制作微信小程序的组件元素和交互页面。
小程序”来了,大世界要变了?微信“小程序”可能是近期业绩最火的话题之一了。
这个根植于微信流量巨无霸的应用,将对应用市、对微商、电商、对企业的开发成本、获客成本将产生深远影响?将制造出绕开Google Play和AppStore的另一大App体系?将实现“知人性”的PM张小龙先生的“用后即走”的轻量App之梦?将秒杀传统的App?
虽有海量追捧者趋之若鹜,但也有冷静人士淡定的白眼。但无论如何,腾讯这步棋子既然落在了棋盘上,绝不能悔棋,更不可能半途而废,你我这样神经敏感的PM、UX,不尝鲜是不可能的。
说动就动,查找到微信小程序的设计规范后,让我们开始吧。造大梦的事儿还是让大佬们去干吧,咱们干点实在的。
干活儿首先得挑个工具,我这里使用了Mockplus,近期国内的一款比较流行的原型设计。比较顺手,线框、交互都能胜任。
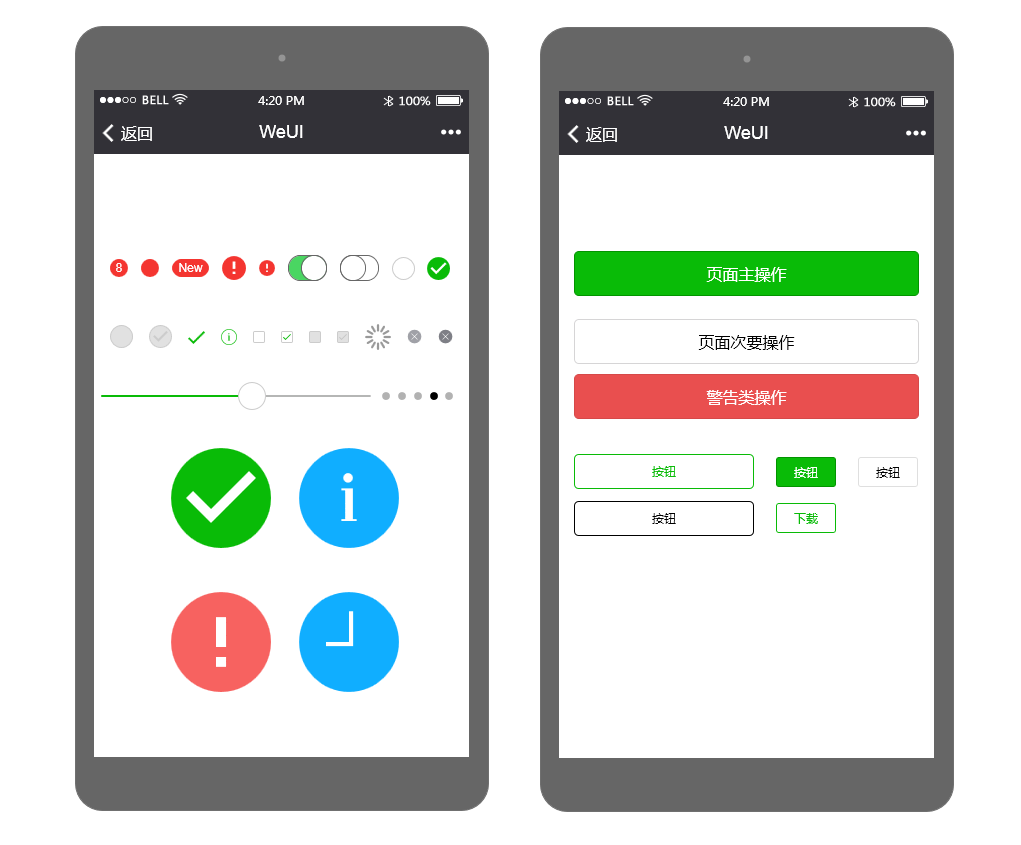
首先尝试做WeUI的界面元素吧。经过一会儿的折腾,搞成了一套(好在WeUI的界面元素比不是太多)。有了这个,之后就方便了。
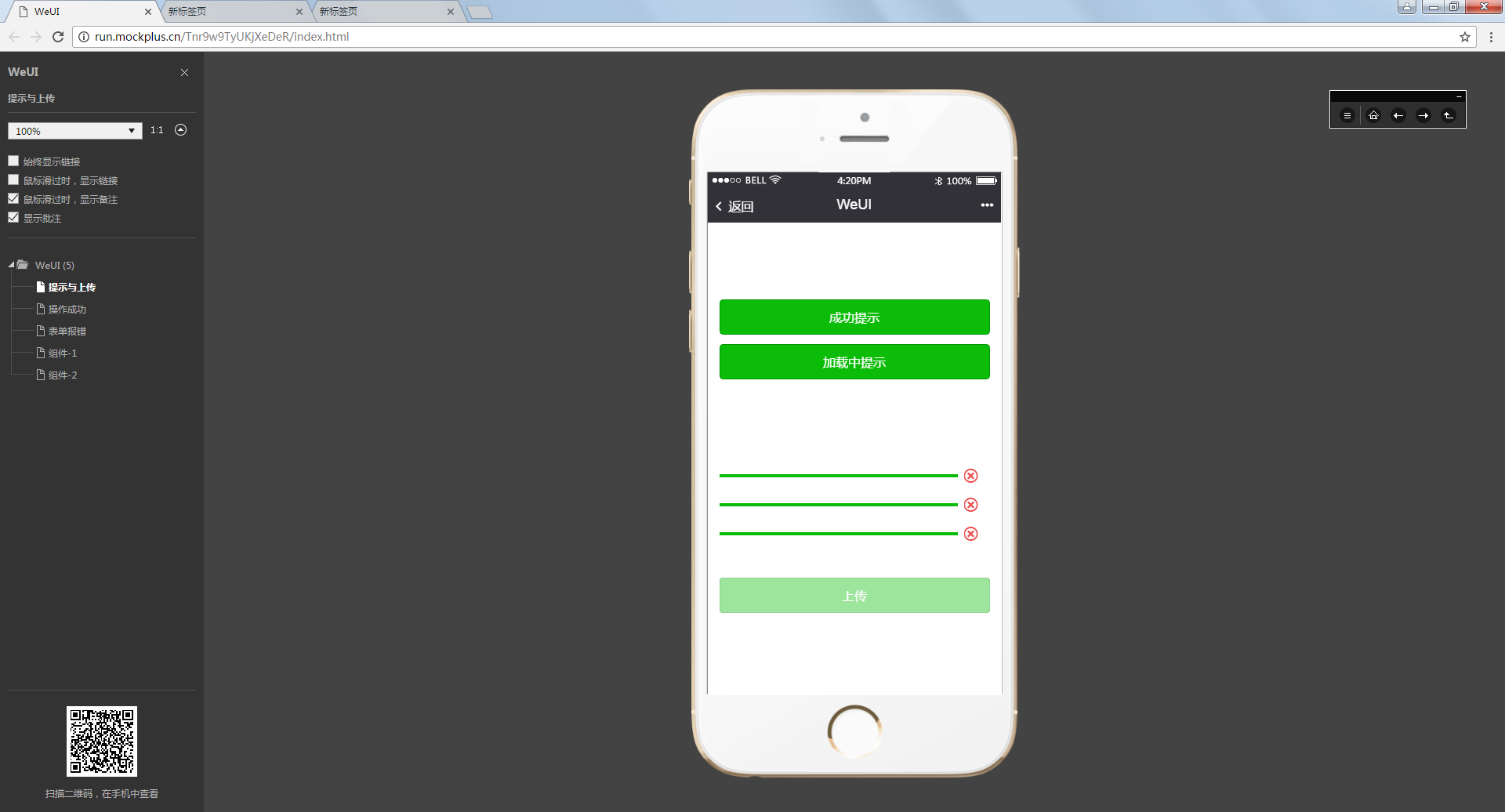
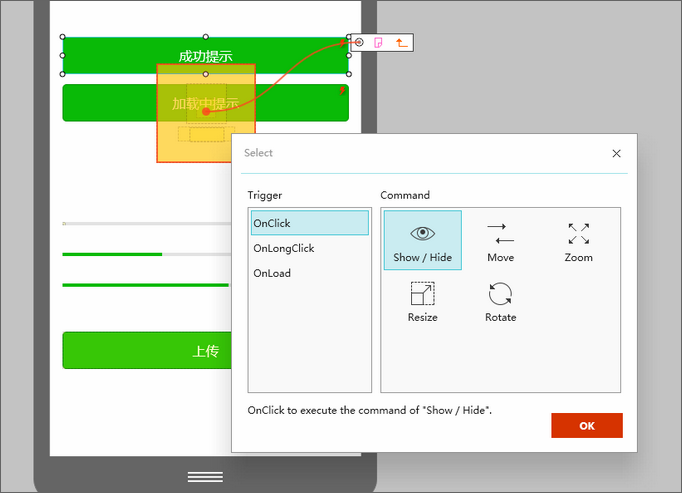
在“提示和上传”页面中,我使用了交互,点击“成功提示”按钮,弹出提示。点击“上传”按钮,完成进度条的走动。操作很简单:在Mockplus中选中按钮,直接拖拽到准备弹出的提示框上,设置“显示/隐藏”,并在消失时做了延迟处理。提示框的默认显示状态,设为“不可见”。
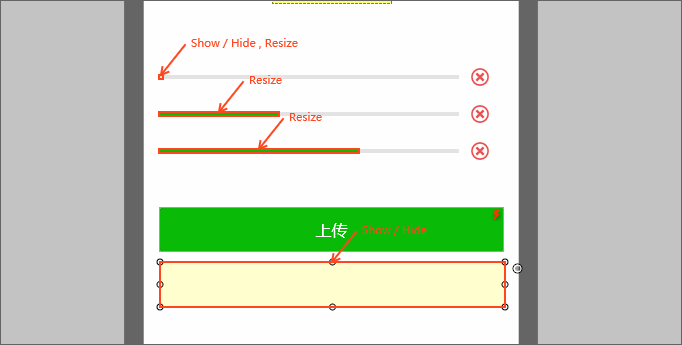
至于进度条的走动,是设置每个进度轨道的“调整尺寸”的交互(设置宽度变化),多拖拽几次鼠标,设置链接就好了,如图:

好了,让我们来看看效果,点这里看我的成果:
http://run.mockplus.cn/Tnr9w9TyUKjXeDeR/index.html
这个尝试到此暂时结束,页面不多,算是个半成品。但在制作时,我边做边琢磨微信(小程序)在设计中的一些理念:简约、准确、易用。这个伟大的产品之所以在国内能够深入人心,还是有些道理的。
- 文/老布
关键字:微信, 产品经理, 原型设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!