做了几年产品的你,知道如何搭建产品架构吗(上)
有了强大而坚实的架构作为产品的基础,我们才能将产品需求给一个一个填充进去。
我们之前已经将产品的功能需求都整理好了,也输出了一份详细的功能需求列表,这个时候要做的工作就是为产品搭建一个好的架构,也就是产品设计的第三个环节——搭框架了。有了这个强大而坚实的架构作为产品的基础,我们才能将产品需求给一个一个填充进去,让产品变的有血有肉起来。
一般来说,搭建产品架构这件事情,只有少数的高级PM才能胜任,绝大多数刚入门的产品经理或产品专员,还涉及不到任务这么艰巨的工作。
那究竟什么是产品架构,产品经理又该如何来搭建一套好的产品架构,我们来接着往下看。
什么是产品架构
任何一个产品都有自己的产品架构(也有很多人把它称为信息架构),就好比每一个人都有自己的骨骼系统一样,你的骨架大小决定了你大致的身材会是如何,高、矮、胖、瘦或是其它不成比例的魔鬼身材。
有些产品架构比较繁杂,例如大部分to b 的产品,客户关系管理系统、ERP软件、电商网站的管理后台、SaaS软件等;有些架构则比较轻便、简单,比如绝大多数的to c 的产品,像我最近在玩的图友、摩拜单车、直播APP映客、花椒等,当然还包括微信(虽说现在功能越来越多了,但大体架构依然是简单、清晰明了的)。
我们直接来看几个例子:

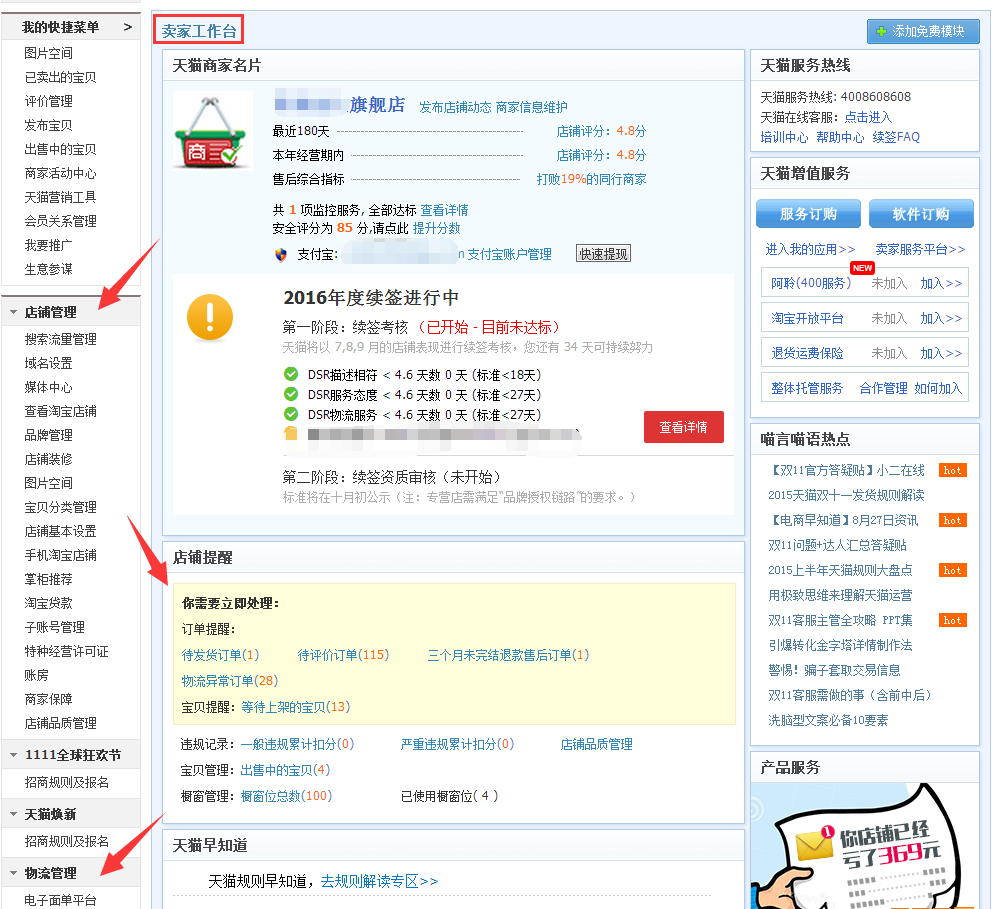
天猫商家工作后台
这是天猫商家的工作后台,看到左侧这一排满满的导航菜单了吗,是不是感觉超级复杂,光店铺管理就有超过10个二级菜单,要梳理好淘宝、天猫这种量级的电商平台产品架构可真不是一件简单的事。不过我也常常好奇一点,这么复杂的后台,卖家们都能清楚地知道每一个功能在哪里么。
复杂架构的产品,对产品经理的能力要求较高,需要产品经理能提供功能完备、结构严谨的架构系统,让用户能通过操作流程来使用各个功能。所以这样一个架构的特点是,它会带来一定的学习成本,有些甚至需要对产品的用户进行培训(像淘宝开设了淘宝大学)。这种架构产品的用户群体一般比较聚焦,只针对某一类人群,需要对海量功能进行合理整合、灵活布局来聚焦核心用户场景。

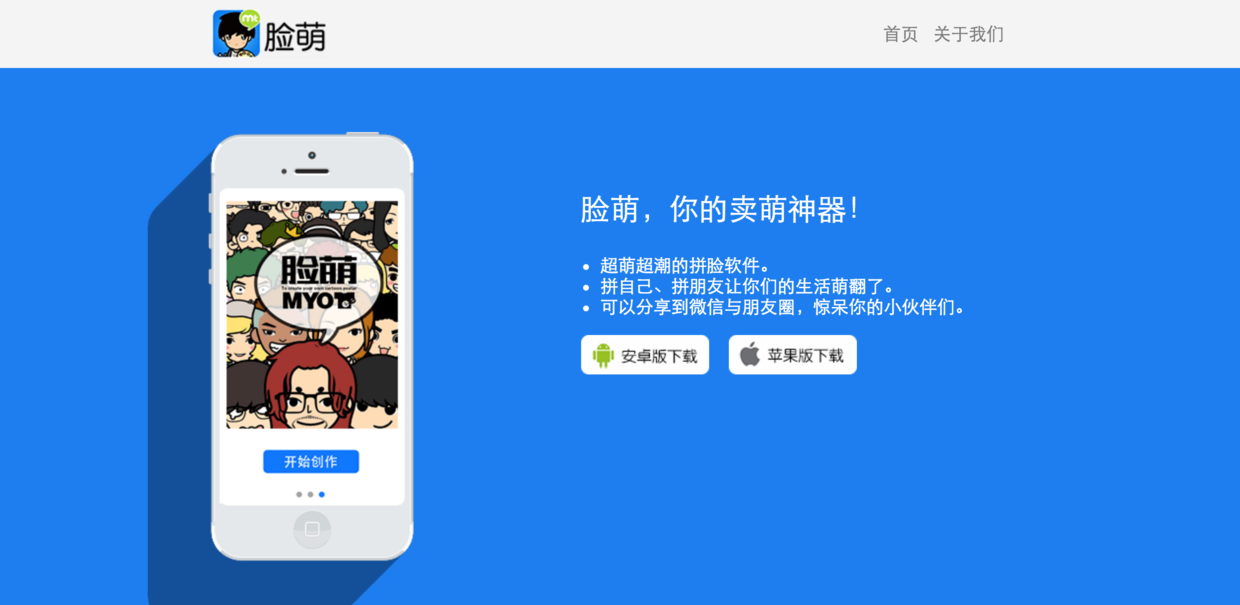
脸萌官网
再来看一个例子,这是曾经爆红一时的脸萌app的产品官网,仔细分析一下这个官网的产品架构,是不是超级简单,简单到只剩下2个菜单——首页、关于我们。这里要注意一点,即使是简单的2个菜单(有些官网只有一个菜单),也依然构成了完整的用户体验,因为通过这个架构,网站的目标和用户的需求都已经得到了充分的满足。当然,如果你想要重新定义网站的目标,或是用户的需求发生了变化,那你就该去准备重新调整产品架构了。
轻架构的产品,它的目标就是提供给用户一个简单明了的信息架构,让用户使用方便、体验流畅。对于产品经理来说,设计轻架构的产品,难点在于体验和创新。我们可以通过给产品做减法来不断聚焦用户的核心使用场景,让用户简单易上手,等产品的用户体量上升到一个新的台阶的时候,再去拓展产品的使用场景,延展产品架构。
典型的几个产品架构模型
Jesse James Garrett在《用户体验要素》这本书中,为我们系统阐述了互联网产品的几个典型的产品信息架构模型。第一种信息架构模型比较符合我们产品经理对产品架构的理解和定位,后面三种信息架构模型,你可以当作是第一种模型的补充,或者你也可以把它当作页面级别的信息架构梳理。
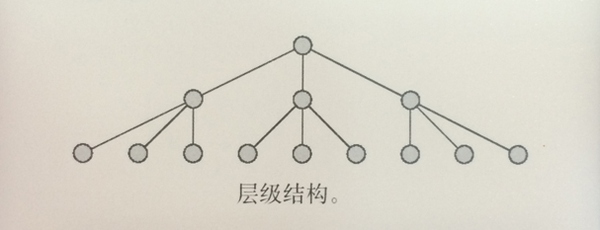
第一种,层级结构(hierarchical structure)

层级结构模型
书中原文是这么来描述这种产品架构的——“在层级结构中,节点与其他相关节点之间存在父级/子级的关系。子节点代表着更狭义的概念,从属于代表着更广义类别的父节点。不是每个节点都有子节点,但是每个节点都有一个父节点,一直往上直到整个结构的父节点。层级关系的概念对于用户来说非常容易理解,同时软件也是倾向于层级的工作方式,因此这种类型的结构是最常见的。”
这种伞状式的产品架构,恐怕是互联网、移动互联网产品中使用最多的一种信息结构,比如我们使用频度最高的微信、手q,以及各类to c 的移动APP,甚至是复杂的to b 类产品,都是使用这种产品架构进行产品设计。这种架构的特点是符合人类的认知习惯,因为人类天生就有分类的习惯,比如书桌,我们会习惯把书籍放在一起,把录音卡带等放到一边;又比如我们的衣柜,我们一半会将不同季节的衣服放在不同的位置。在生活中,整理物品是为了更容易地找到自己需要的东西。
下图是蜻蜓fm早期版本的一个层级信息架构:

蜻蜓fm的产品信息架构
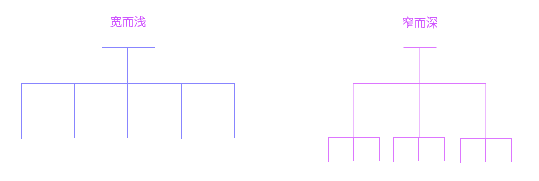
在使用层级结构的时候,需要注意层级的深浅和宽窄这个问题。
大家都有过逛商场的经验,其实有时候做产品和逛商场很相似,有的商场设计的比较合理,很容易能够让自己找到想要的商品品类,有的商场设计却经常让你迷路。在确定产品架构的时候,考虑产品架构的深度和广度成为了产品经理的一道必选题,就拿淘宝APP和唯品会APP来说,淘宝属于广而深的架构,唯品会则属于浅而窄的架构(相对)。在偏深度的架构中,用户操作起来效率不高,用户获取信息、完成目标任务的路径增多,但是相对而言,减少了用户选择的入口。在偏广度的架构中,用户面对的入口增多,在选择入口的时候比较费时,但是减少了用户的操作路径。

广度和深度的架构模式
宽而浅的产品架构和窄而深的产品架构,各有优势和劣势,具体使用哪一种产品架构,关键是要结合自身产品的定位、业务特性和用户特征及使用场景来进行取舍和判断。
第二种,自然结构(organic structures)

自然结构模型
原文描述如下——“自然结构不会遵循任何一致的模式。节点是逐一被连接起来的,同时这种结构没有太强烈的分类概念。自然结构对于探索一系列关系不明确或一直在演变的主题是很合适的。但是自然结构没有给用户提供一个清晰的指示,从而让用户能感觉他们在结构中的哪个部分。如果你想要鼓励自由探险的感觉,比如某些娱乐或教育网站,那自然结构可能会是个好的选择;但是,如果你的用户下次还需要依靠同样的路径,去找到同样的内容,那么这种结构就可能会把用户的经历变成一次挑战。”
事实上,这种形态的产品架构一般在to c 的游戏、娱乐、资讯产品里面运用的比较广泛,例如优酷视频、好奇心日报等。当然,很多时候自然结构是应该结合层级结构来进行思考的,比如用户进入好奇心日报这个网站,可能的一种使用方式是,用户心里已经有一个明确的资讯目标,想看一下最近商业有发什么大故事,所以用户会点击上方的“全部分类”,选择电影,选择商业板块然后进行浏览。也有另一种使用方式,就是毫无目标,直接就是这么从上到下浏览下去,看到自己感兴趣的文章标题便点击进去。

好奇心日报官网
自然结构很适合轻架构产品的浏览式形式,尤其比较适合to c 类的娱乐休闲类产品,因为这类产品的目标用户,绝大多数时候的使用场景都是无聊式地浏览,并没有明确的用户目标,也不需要解决什么特定的任务。
第三种,线性结构(sequential structures)
依旧来看下原文描述——“线性结构来自于你最熟悉的线下媒体。连贯的语言流程是最基本的信息结构类型,而且处理它的装置早已被深深地植入我们的大脑中了。书、文章、音像和录像全部都被设计成一种线性的体验。在互联网中线性结构经常被用于小规模的结构,例如单篇的文章或单个专题;大规模的线性结构则被用于限制那些需要呈现的内容顺序对于符合用户需求非常关键的应用程序,比如教学资料。”
说的直白一点,所谓线性结构,就是你用一个讲述故事的方式去给用户介绍你的产品,多见于产品专题页、帮助文档的设计。其实这部分也没什么可讲的,关键是讲述故事或者问题的时候,你的思路是否清晰,很多时候这部分工作也会由运营的同事替我们代劳。

金山快盘专题页
第四种,矩阵结构(matrix structure)

矩阵结构模型
书中是这么描述矩阵结构的,“矩阵结构允许用户在节点与节点之间沿着两个或更多的“维度”移动。由于每一个用户的需求都可以和矩阵中的一个“轴”联系在一起,因此矩阵结构通常能帮助那些“带着不同需求而来”的用户,使他们能在相同内容中寻找各自想要的东西。举个例子来说,如果你的某些用户确实很想通过颜色来浏览产品,而其他人偏偏希望能通过产品的尺寸来浏览,那么矩阵结构就可以同时容纳这两种不同的用户。然而,如果你期望用户把这个当成主要的导航工具,那么超过三个维度的矩阵可能就会出现问题。在四个或更多维度的空间下,人脑基本上不可能很好地可视化这些移动。”
看了上面这段话,你的第一反应是不是想到了下面这个产品设计界面:

淘宝的宝贝详情页
矩阵式的信息结构,需要将多种信息内容放置在一个页面里,所以它的重点和难点是在于如何做好信息分层,让信息更加有效率地传达给自己的目标用户,这个问题我们放在后面来讲。
总体来说,产品经理了解这几个典型的产品信息架构模型,对于后期自己设计产品架构的时候,会更加明确应该朝哪个方向进行努力。
ps:限于篇幅,如何搭建产品架构这篇分为上、下两篇文章来讲,如对我的文章有更多想法和意见,欢迎关注我的公众号找我交流。
下篇:
作者:壹百度(微信公众号:倒退集),在线教育企业服务领域产品经理,创业公司Team Leader。常常自诩是文艺青年和极客青年的结合体,在宅与不宅之间可以自由切换,曾主导多款重量级产品的产品策划和设计工作。
关键字:产品经理, 架构
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
