动态界面,下一个突破口?
大家有没有发现,自动移动时代后,UI设计的发展有些缓慢,或者说没有预期那么快了?
曾经被乔布斯带起的创意交互用户体验和交互创意的热潮,却因为系统规范、模板组件和同质竞争的日趋成熟,而被一点点地驱散。
大家逐步减轻对产品设计的期待值,这么做的理由还都非常充分:“操作系统、模板组件和竞品团队的设计师水平高又有经验,他们都帮我做好了,直接复用不就好了嘛?”

你手机上可能有好几个视频软件、好几个阅读软件、好几个购物软件,你能张口就说出他们界面之间的区别吗?
风格和细节上也许不同,但整体而言真没多大差异。

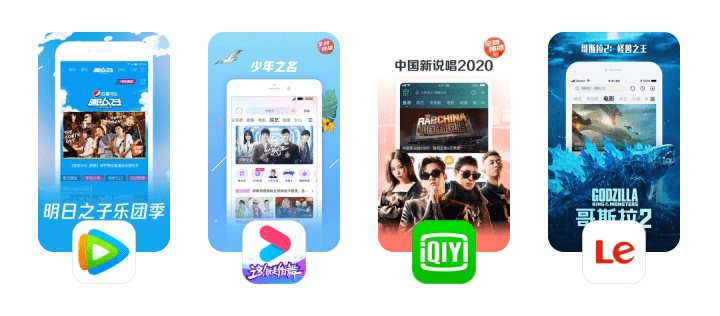
一、国内主流视频网站
从无人问津蓝海,到竞争激烈的红海,这都是自然规律。而现在的这样UI设计,却更像是沉浸下来的死海。
几百块的模板设计费、几千块的模板开发费、几乎找不出差异点的同类产品。好不容易见到一些新潮的创意设计,却大多只是躺在设计师个人作品集里的飞机稿。
UI设计未来的突破口在哪里呢?
二、静态界面的问题
用户体验是什么?
“进入→输入→输出→使用→离开”,用户使用产品是一个动态流程。而我们现在的用户体验设计师,却大多依赖静态界面,来设计一个动态流程,这难道不矛盾吗?
这就好比在制作动画的时候,只顾及到了关键帧,而中间的衔接和整体流畅性,却被忽视掉了。
理想中的用户体验:

静态用户体验设计:

这样的体验设计,就好像上面的动画一样。虽然关键帧都没问题,但整体上来看是有缺陷的。
很多时候,我们直接拿设计稿去和非行业内的领导或甲方去对方案,沟通效率不高,而且可能会被要求提供可点击的原型。
这是因为设计稿中只体现了关键帧,中间的衔接方式、细节反馈统统省略了,本身就是不完整的方案。对于没有相关产品研发经验的人来说,确实难以理解。
用静态界面方案来介绍产品,我想类似于用2D剖面图来展示3D产品,看的人需要一定经验和想象才能理解。

只有动态界面才能够突破排版的2D局限,像是3D效果图一样,给人更加直观全面的感受。

三、互联网全民娱乐时代
并不是说以前的互联网就不够娱乐化,但是这几年的短视频、直播兴起以来,互联网娱乐渐渐在替代电视、电台、演出等主流线下娱乐方式的道路上,又有了很大的突破。
现在很多人骂抖音无脑、快手庸俗、直播辣眼,和吐槽当年的电视娱乐几乎一模一样。可见无论科技如何进步,人民在文化娱乐上的需求并不会改变。

那么在这样大量使用多媒体的娱乐产品中,静态界面的体验设计方法就显现出更明显的局限性了。尤其是在全屏播放视频时,纯静态的UI并不足以操控用户的注意力,而对用户注意力的操控会直接影响到产品的运营能力。


上图可见,与快手除了临时的红包入口之外,界面上的大部分元素都是静态的,用户的主要注意力都放在视频内容上;而抖音的界面在头像、音乐处都用微动效来提高了对用户注意力的掌控。
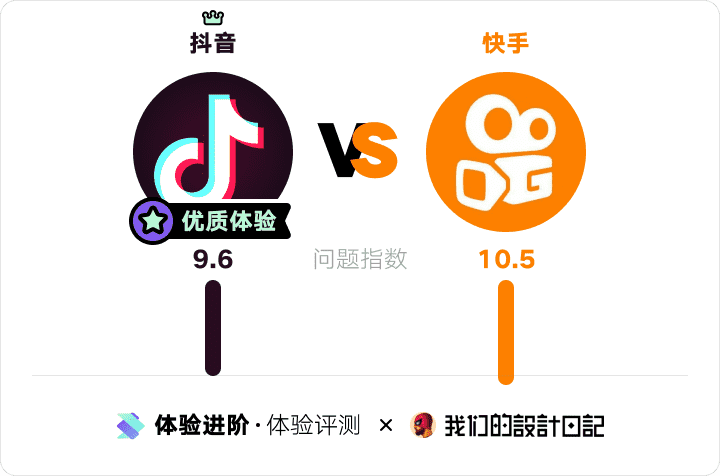
之前我做过一次抖音vs快手的短视频APP体验评测,结果快手在寻找音乐等信息的体验上,比抖音的问题更大:

并且对于娱乐类产品来说,动效将与产品运营和转化捆绑越来越深,各大互联网公司哪怕是为了营收赚钱,也不得不加强这一部分的投入。
四、动态界面的发展趋势
目前已上线的成熟产品中,哪怕是短视频、直播这类新兴娱乐 APP ,在动态界面还基本处于微交互的初始阶段。我预计等发展到中后期时,现在的碎片化动效设计,将转变为整体的动态页面设计。
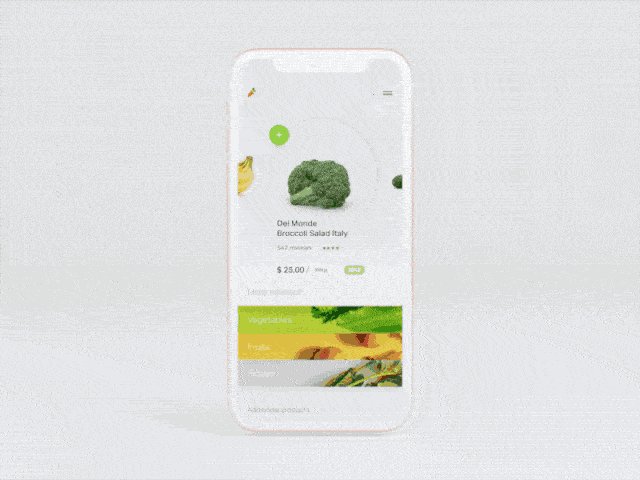
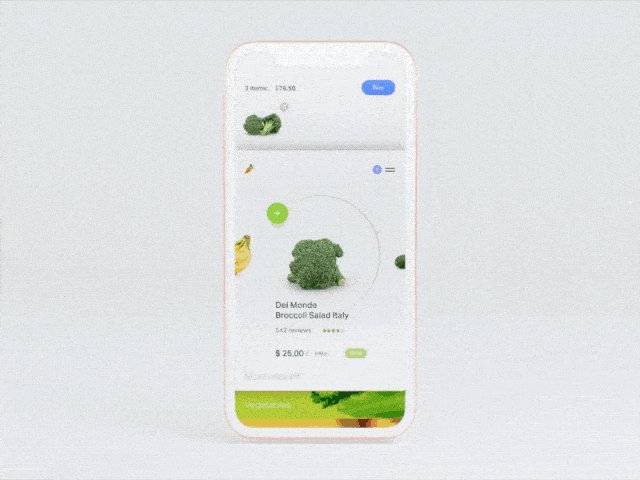
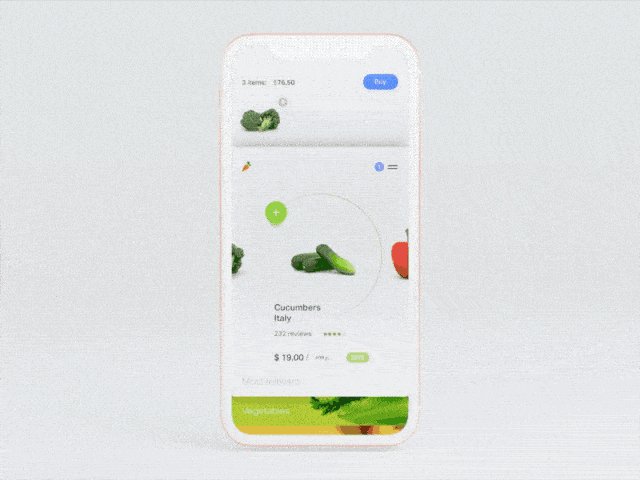
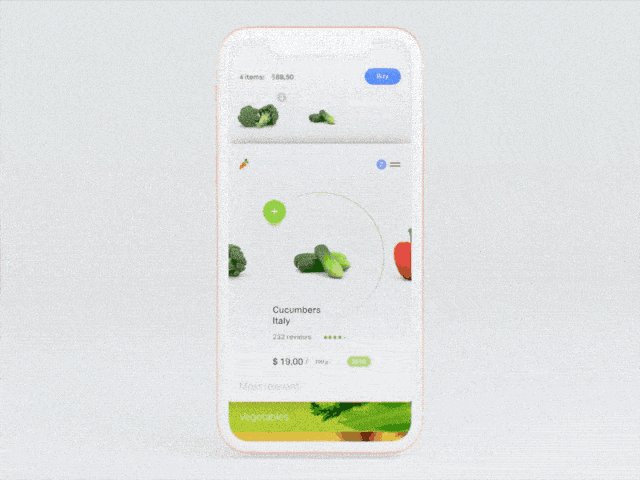
现在 Dribbble 上一些概念方案以及开始在这一方向进行探索了(虽然大部分都还没什么实用性):



也许以后,设计一个产品的用户体验,将和设计电影和动画的过程更加相近(只是一个比喻)。
例如:我们看电影和综艺,都会有一个很厉害的片头,而 APP 的加载页相比之下,就逊色多了。如果有一天手机娱乐成为主流,是不是 loading 页也会越来越厉害?

综艺节目《乘风破浪的姐姐》片头×2倍速:

有的些游戏娱乐产品,已经在往这个方向探索了。例如,增强界面的空间感,在装饰元素和背景上增加循环动画。
猜歌星球:

岛:

五、总结
想想过去短短十来年内科技界就已翻天地覆,未来的发展可能并非我们能够轻松猜测的。
但是管中窥豹,界面设计突破静态框架,在动效上不断加强已是事实。未来在科技进步的前提、全民娱乐的浪潮下,动态界面发展成标配是完全有可能的。
作者:Z Yuhan,前华为腾讯交互设计,在英国学习了人机交互,乐意带你由浅入深了解产品体验;公众号:体验进阶。
本文作者 @Z Yuhan
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
